レイヤーマスクは、選択範囲内を表示し選択範囲外を非表示にするマスク機能(覆い隠す機能)です。
便宜上、説明の中では「画像を切り抜く」という言葉を使いますが、元画像の選択した範囲を切り抜いてそれ以外の部分を「消去」してしまうのではないことをご理解くださいね。
選択していない部分を単に見えなくする(表示しない)だけなので、レイヤーマスクを拡大・縮小したり、移動したりすれば、元画像の見える範囲を容易に変えることができます。
なにがしかのカタチに切り抜いた紙を写真の上にかぶせた状態を想像してください。
上にかぶせた紙の切り抜いた箇所から下の写真が見えますよね?
下の写真を固定して上の紙だけ移動すると、下の写真の見える部分が変わります。
この、「上にかぶせた紙」がフォトショップのレイヤーマスクです。
カスタムシェイプを使って画像を切り抜いてみよう
フォトショップのカスタムシェイプには汎用性の高いシェイプが多数ありますね。
ハート形や矢印、吹き出しなど使い勝手のシェイプがたくさんあり、選択して拡大・縮小したり縦横比を変えたりなど、本当に重宝な機能です。
今回は、かわいい猫ちゃんの写真をカスタムシェイプのハート形を使って切り抜いてみようと思います。
切り抜く画像を開いてカスタムシェイプから切り抜く枠を選択する
切り抜き前の元画像を開きます。
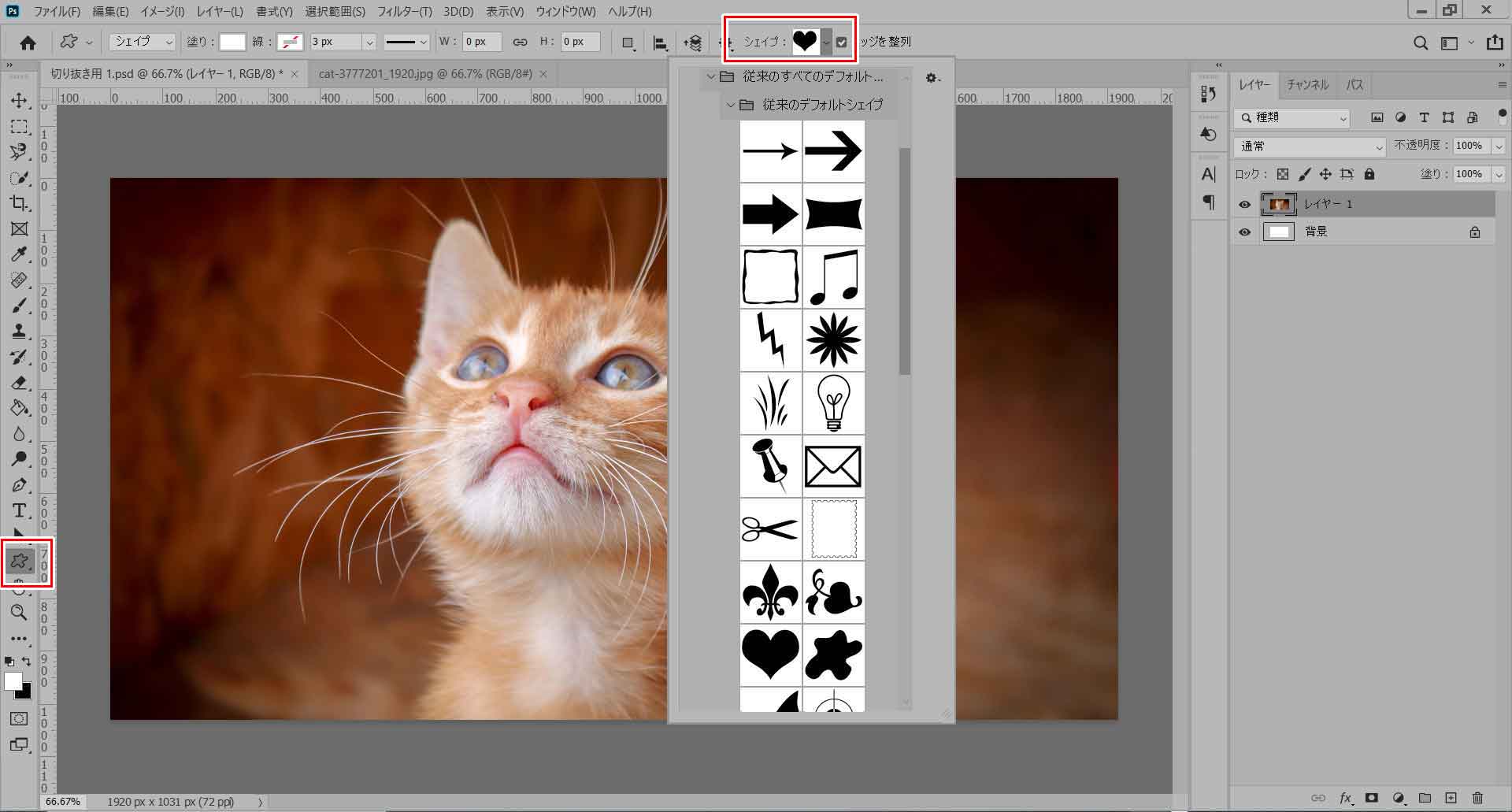
画面左側で「カスタムシェイプ」を選択し(下図赤枠参照)、画面上部の「シェイプ」から切り抜きに使うシェイプを選択します。
今回はかわいい猫ちゃんをハート型に切り抜きたいので、シェイプパネルを展開し、ハート形を選択しました。

カスタムシェイプのレイヤーを作る
画像の適当な場所をクリック アンド ドラッグして、切り抜きたい部分を覆うようにカスタムシェイプを作ります。
切り抜く範囲のサイズは後で変更・調整できますので、この段階ではテキトーで良いです。
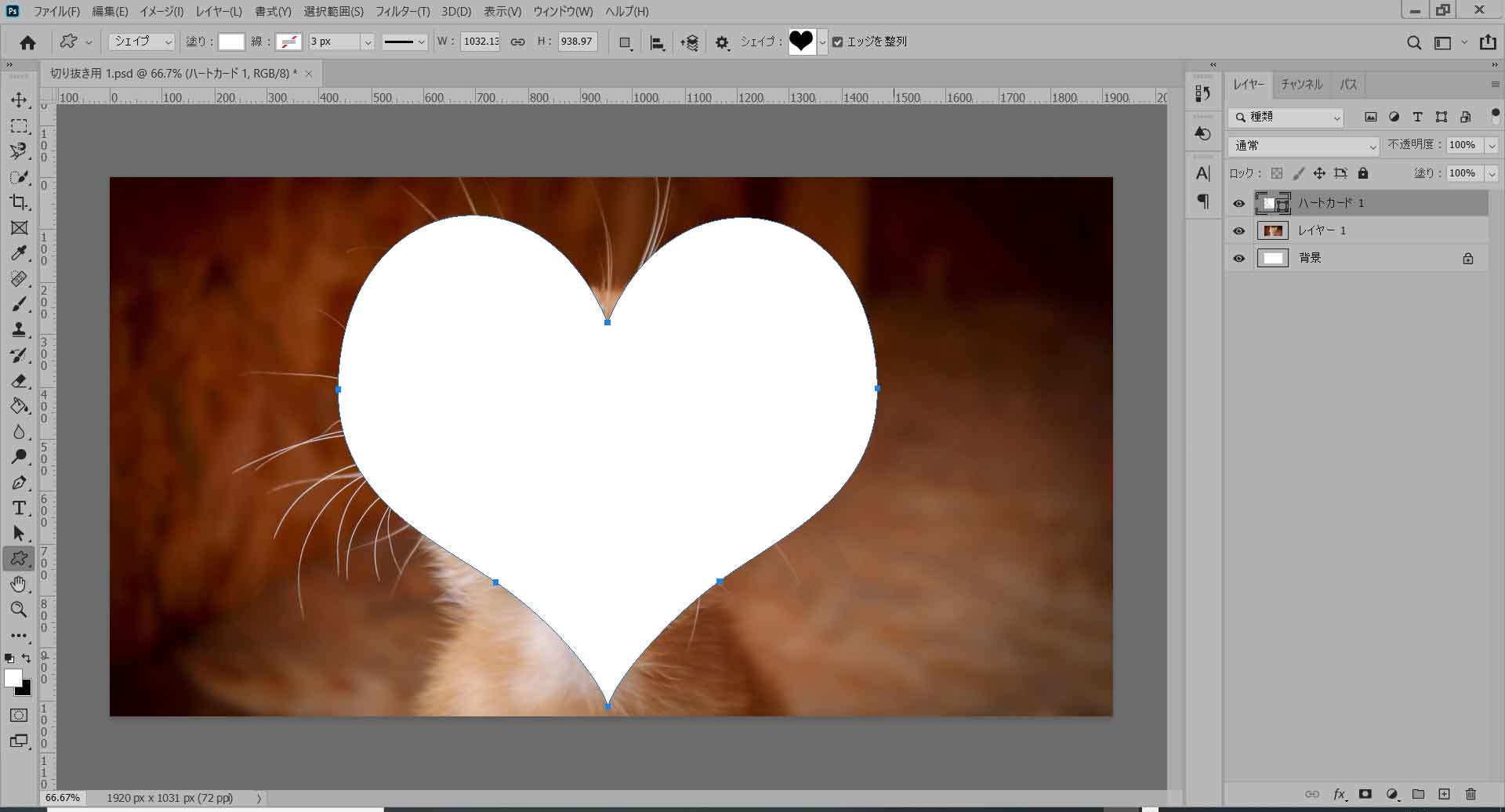
今回のサンプルは、猫の顔部分をハートで切り抜きたいので、とりあえずこんな感じにカスタムシェイプを置いてみました。
元画像(猫画像=レイヤー1)の上に、「ハートカード1」というレイヤーが作成されたことを確認してください。

ハートカード1レイヤー(カスタムシェイプで作ったレイヤー)が選択されていて、左ツールバーでカスタムシェイプが選択されていると、ハート形の周囲に青線とポイント箇所に水色の小さな四角が表示されます。カスタムシェイプのパスが表示されている状態です。
カスタムシェイプのパスを選択範囲として読み込む
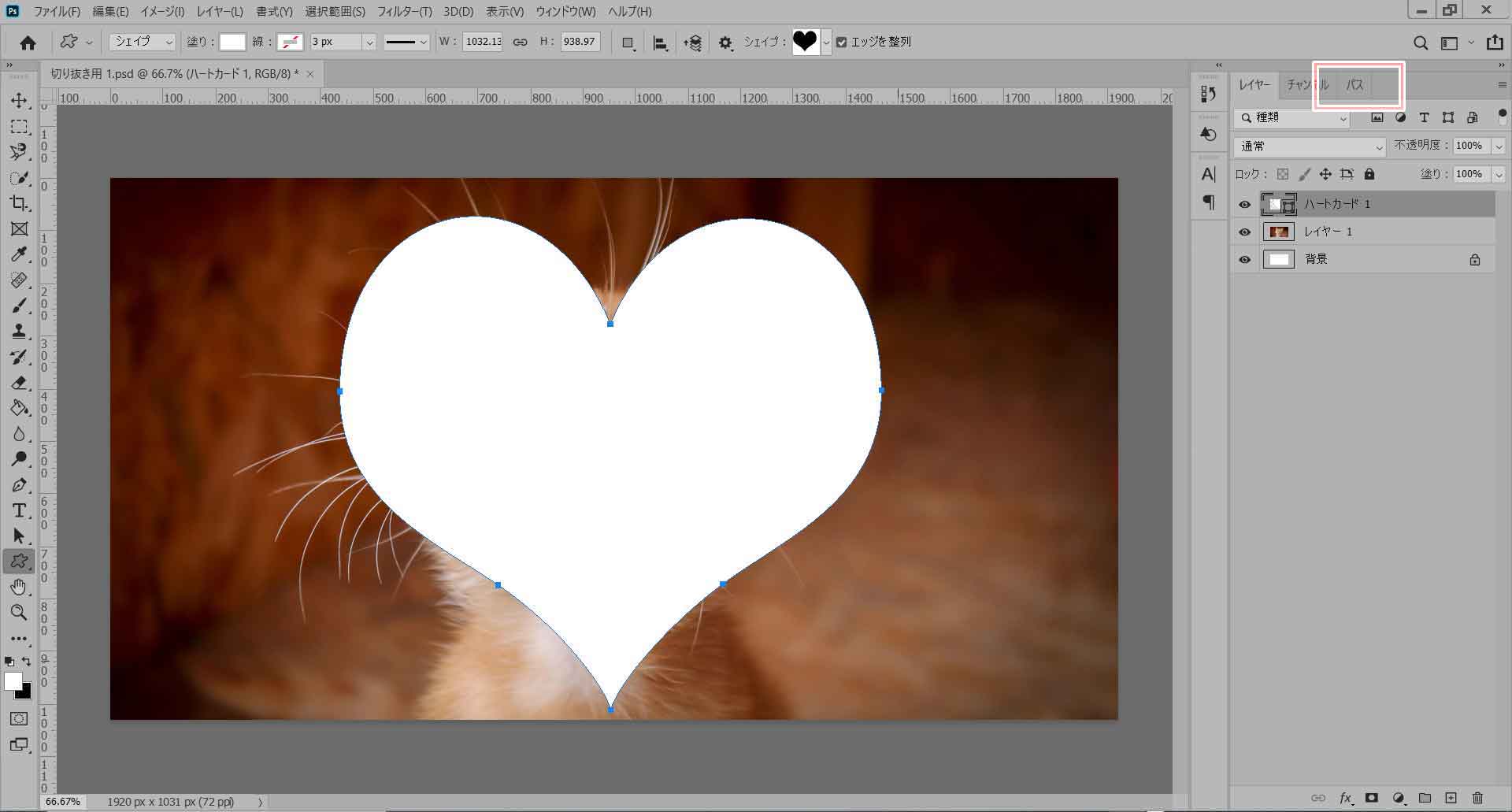
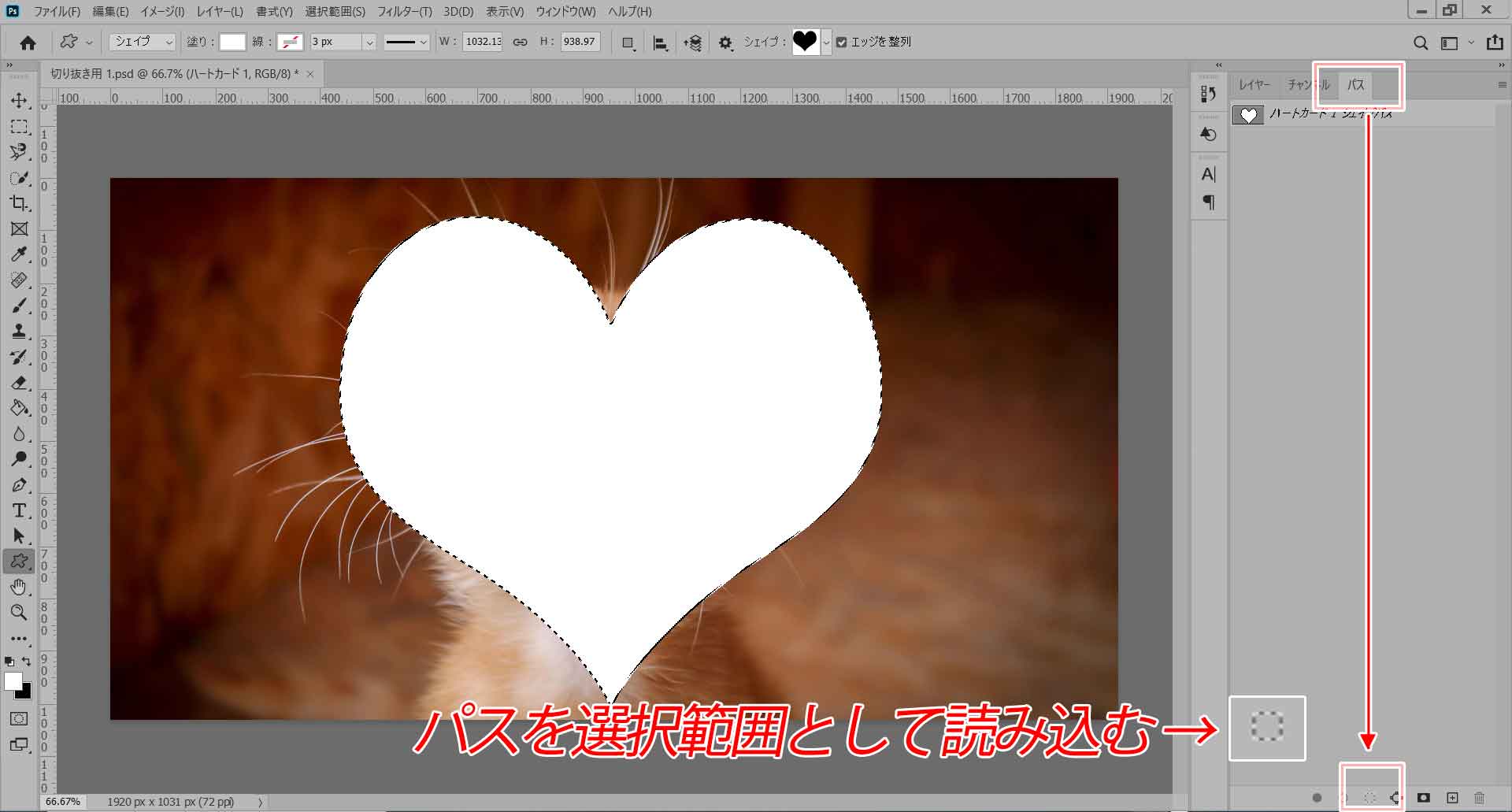
この状態で、画面右側にある「パス」タブをクリックします。

「パス」を表示したら、画面下方にある点線の四角アイコン(パスを選択範囲として読み込む)をクリックします。
ハート形の周りに点線が表示されます。
これで、ハート形の選択範囲ができました。

レイヤーに戻りレイヤーマスクを追加する
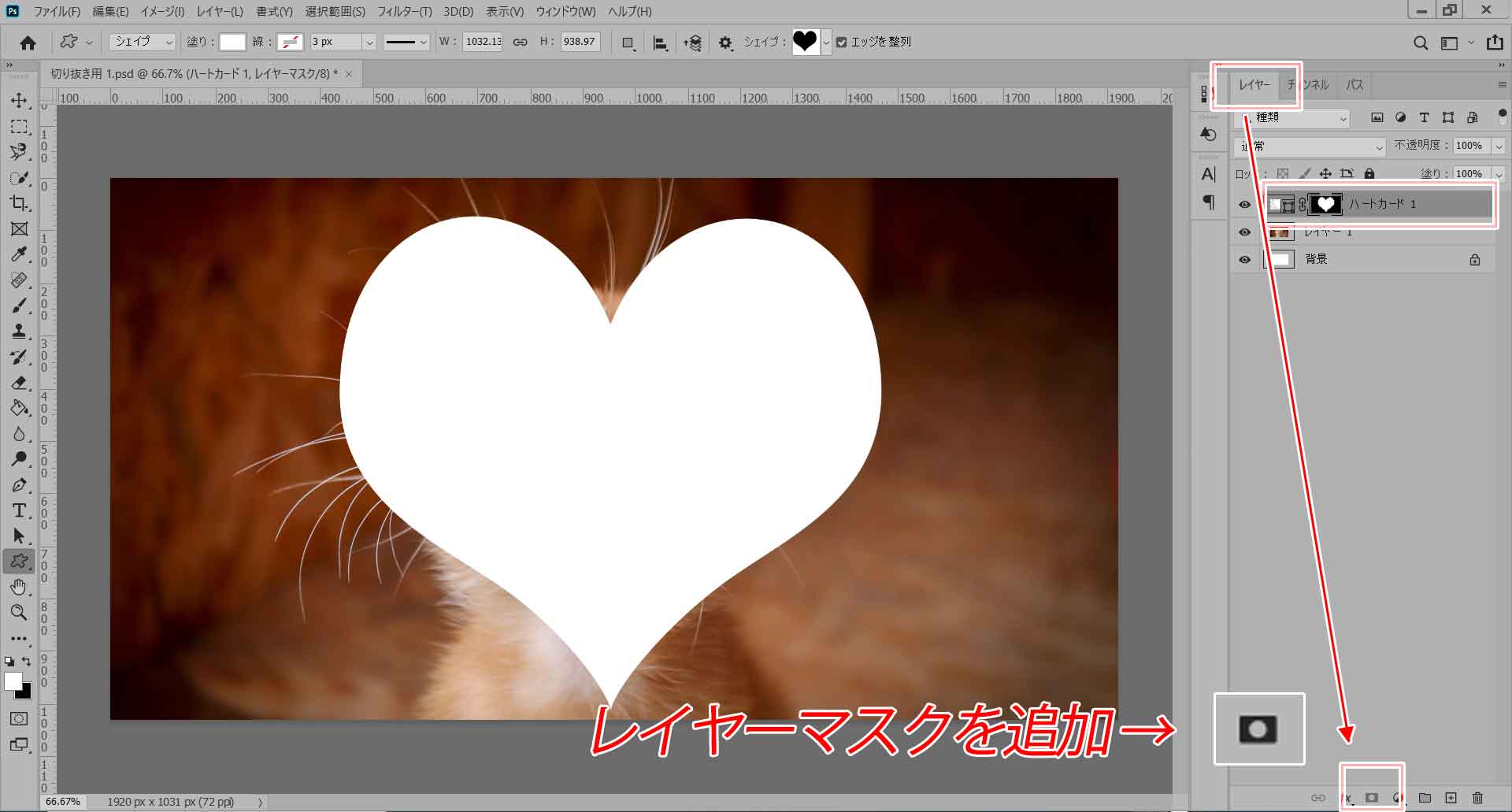
次に、「レイヤー」タブをクリックして、画面下方の「レイヤーマスクを追加する」アイコンをクリックします。
先ほど作ったカスタムシェイプ(カートカード1 レイヤー)を確認してください。
ハートカード1 レイヤーにハート型のレイヤーマスクが追加され、鎖アイコンで固定されていますね。

レイヤーマスクを元画像に適用する
上の手順で追加したレイヤーマスク(カスタムシェイプで作成したハート形のレイヤーの追加されたレイヤーマスク)をクリックして、元画像(猫ちゃんの画像レイヤー)にドラッグします。
そうです。レイヤーマスクは、クリック アンド ドラッグで別レイヤーに移動できるんです!
少しだけトリッキーなのですが、カスタムシェイプから作成したレイヤーマスクをクリック アンド ドラッグしただけでは、下図のように切り抜き後の画面にはなりません。
カスタムシェイプ(今回の例ではハート形)だけが表示されたり、真っ白画面が表示されると思います。
「切り抜き表示されねーじゃん!」とか思わないでね♪
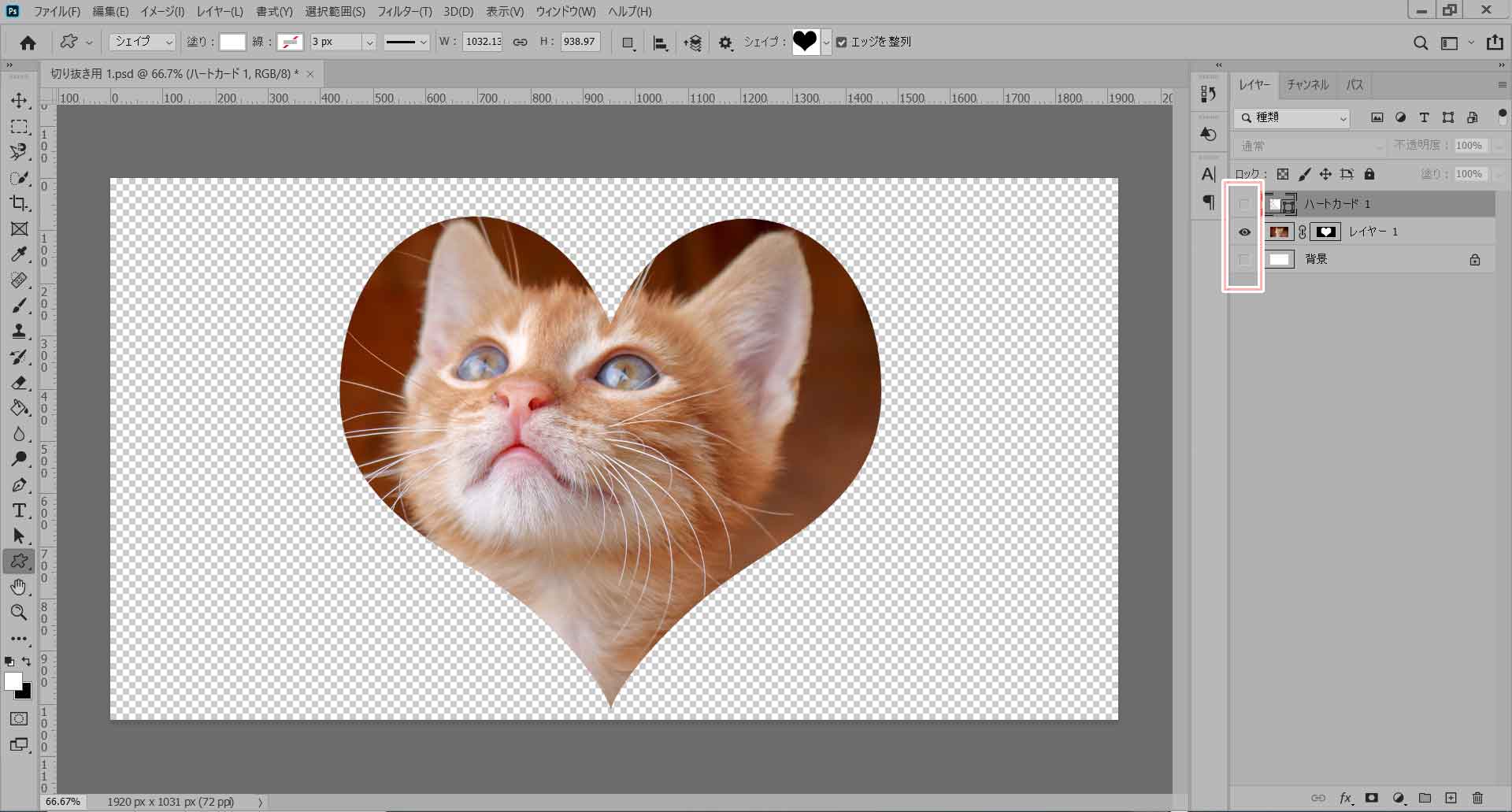
その理由は、すべてのレイヤーが可視状態になっているからです。
下図レイヤーパネルで示す通り、カスタムシェイプのレイヤー(下図サンプルでは「ハートカード1」レイヤー)と、元画像の開き方によっては「背景」レイヤーを非表示にしてください。目玉アイコンをクリックすれば、それらのレイヤーを非表示にできます。
元画像とカスタムシェイプから作ったレイヤーマスクが追加されたレイヤーだけを表示してください。
ほらね、猫ちゃんの顔部分がハート形に切り抜かれたのがわかりますね。

切り抜き具合を調整する
レイヤーマスクは、元画像を保持しつつ、マスクだけを拡大・縮小・変形したり元画像だけを拡大・縮小・変形したりすることができます。(まさに、これが、レイヤーマスクが超便利だと思う理由なのですが…)
最初の段階でテキトーに作ったハート形のレイヤーマスクの最終調整をしましょう。
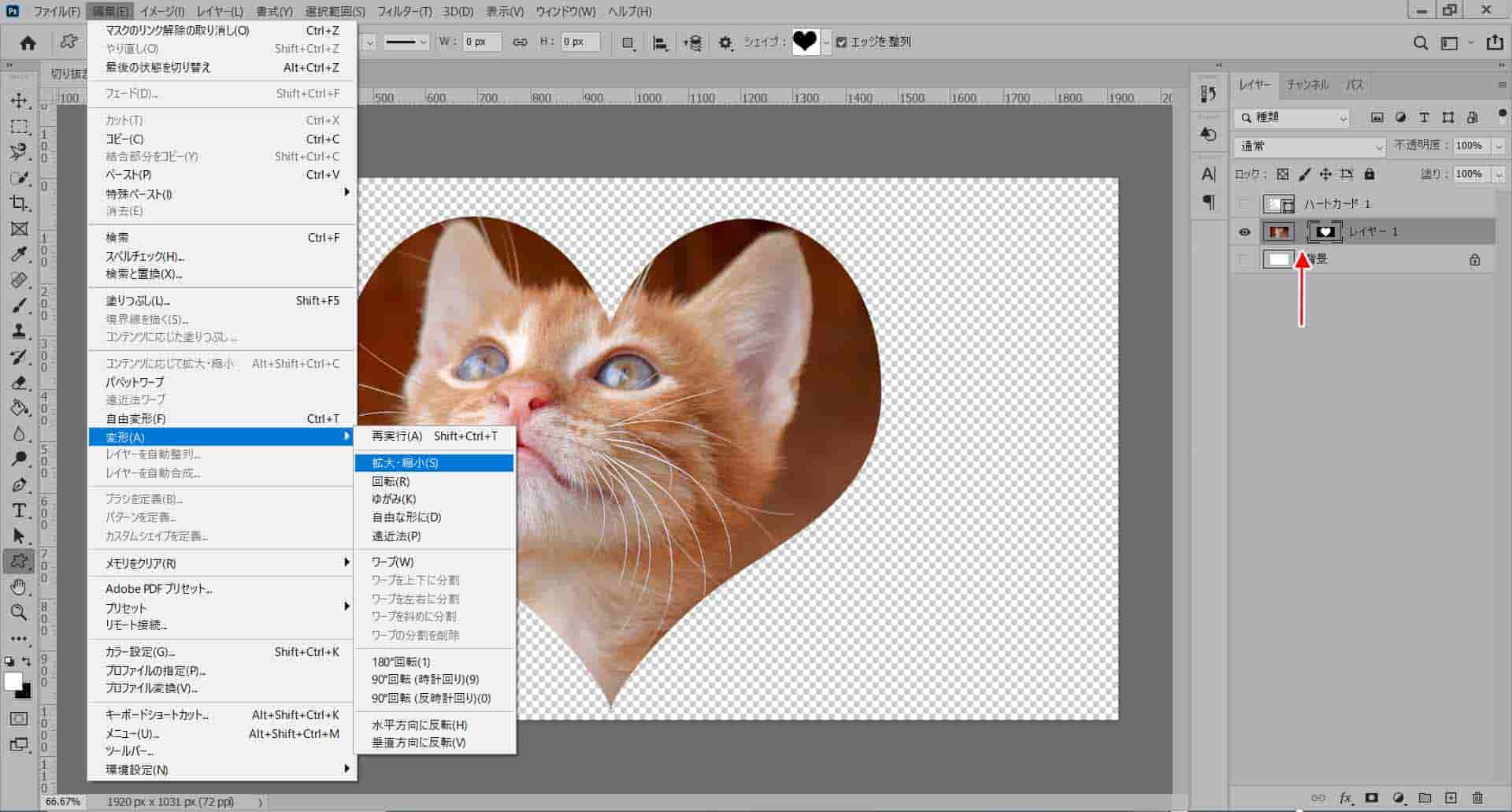
レイヤーマスクだけを変形するには、元画像とレイヤーマスクの間にある鎖アイコンをクリックしてレイヤーマスクの固定を解除しておきます(下図レイヤーパネル 矢印部分参照)。
レイヤーマスクが選択されている状態(レイヤーマスクの四隅に括弧が表示されている状態)で、「編集」メニューから「変形」、「拡大・縮小」を選択するか、「編集」メニューから「自由変形」を選択しましょう。
あるいは、[Ctrl] + [T]のショートカットキーを使ってもよいです。

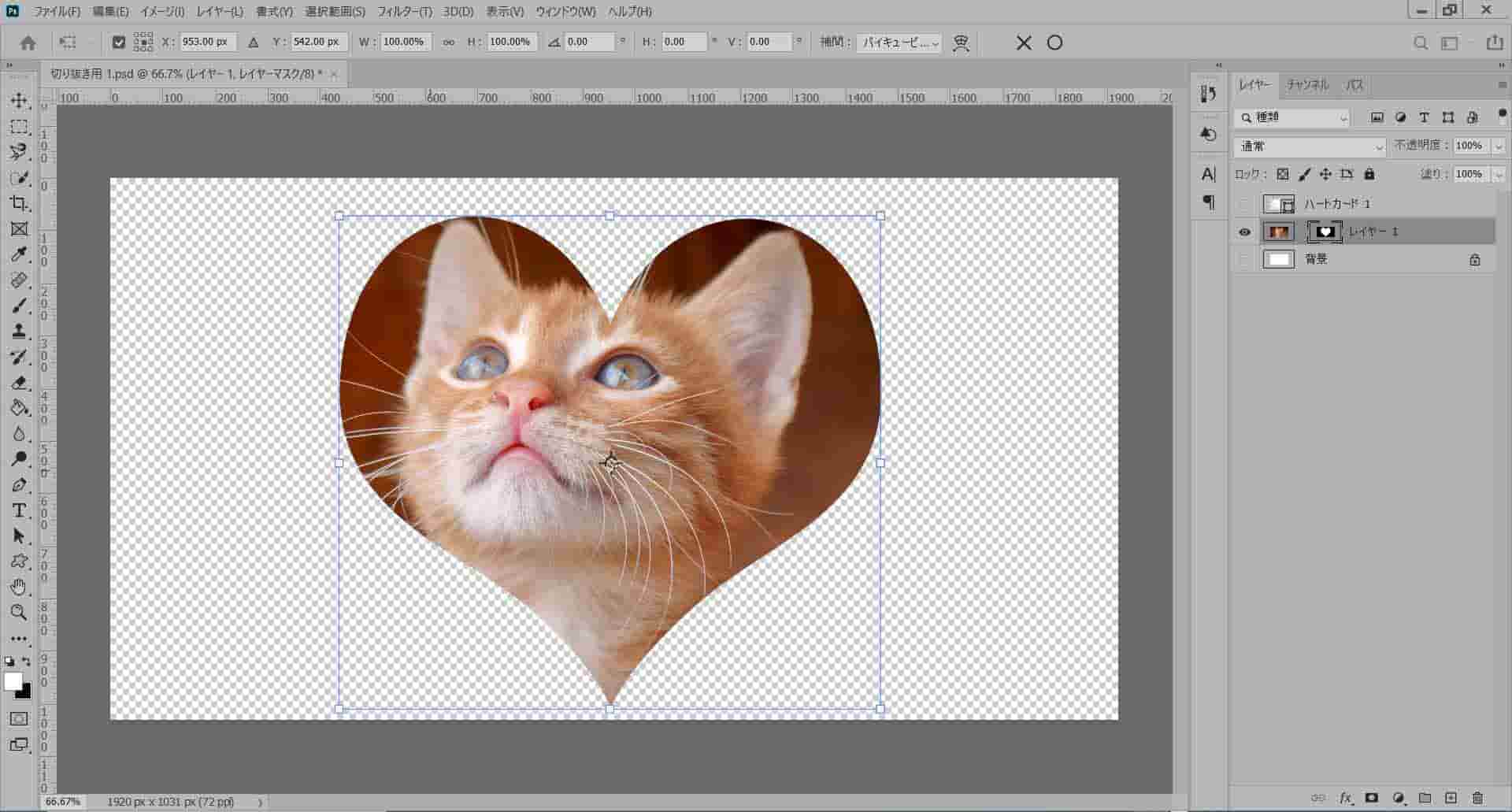
レイヤーマスクのバウンディングボックスが表示されます。
バウンディングボックスの8つの小さな四角をクリック アンド ドラッグしたり、画面上部の縦横比(WとH)に数値を入力したりして、レイヤーマスクのサイズを調整しましょう。
バウンディングボックスの内側をクリックしてドラッグすれば、レイヤーマスクだけを移動することができます。
つまり、背景画像を移動せずにレイヤーマスクで見える範囲を移動できるということです。

レイヤーマスクで切り抜いた画像を移動する
レイヤーマスクで切り抜いた画像をそのまま任意の場所に移動することもできます。
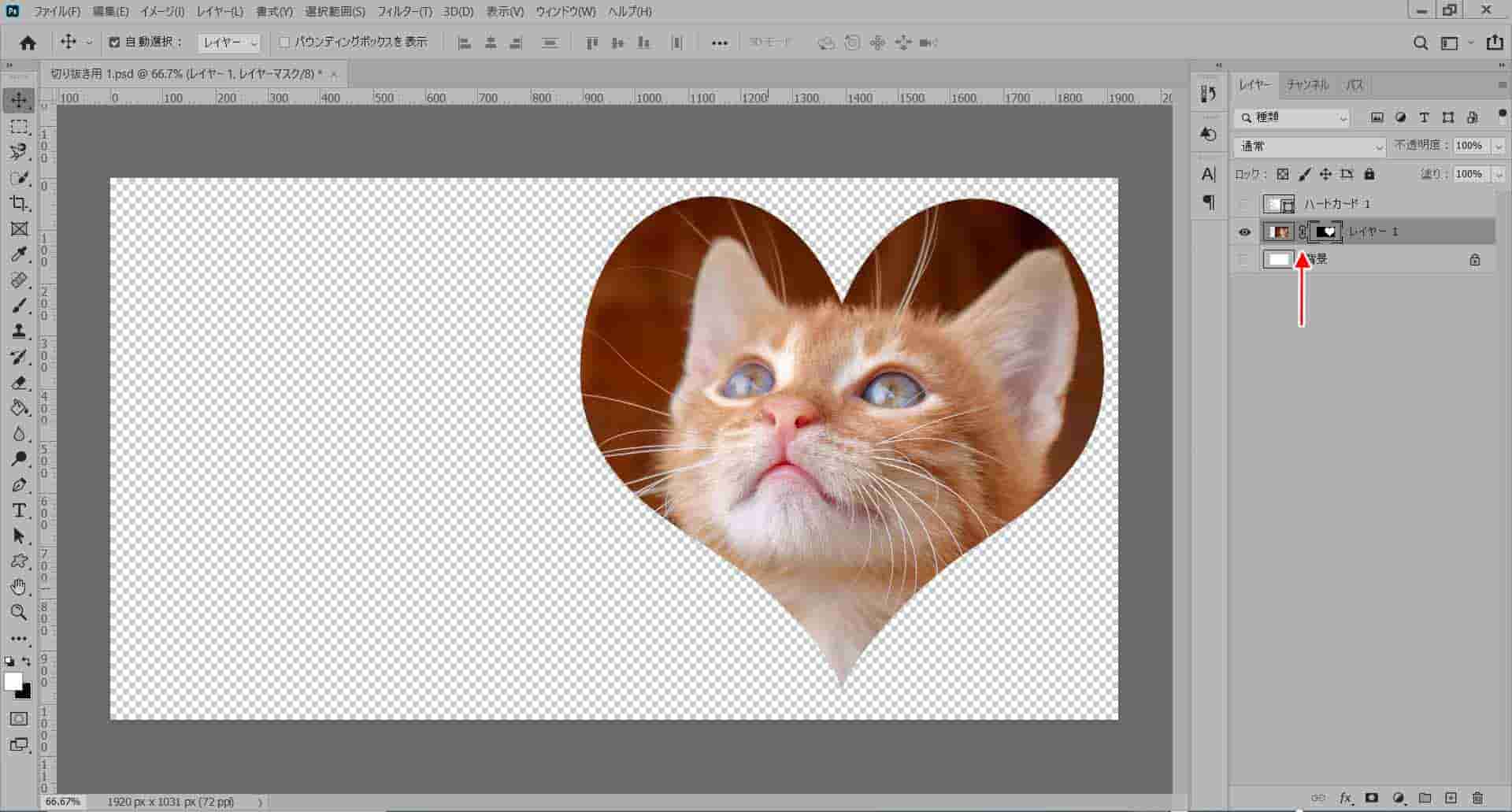
下図を参照し。元画像とレイヤーマスクの間に鎖アイコンが表示されていることを確認してください。
もし、鎖アイコン(元画像とレイヤーマスクを固定する)が表示されていなければ、元画像とレイヤーマスクの間をクリックすれば鎖アイコンが表示されます。
鎖アイコンが表示され元画像とレイヤーマスクが固定されている状態であれば、切り抜いた画像をクリック アンド ドラッグして任意の場所に移動できます。

新しいテキストレイヤーを追加してキャッチコピーを入れたり、背景画像を追加してもよいかもしれませんね。
透過画像として保存する
切り抜いた画像は、背景透過の画像として保存したいと思うことがほとんどだと思います。
背景透過pngファイルとして保存する方法も念のために抑えておきましょうね。
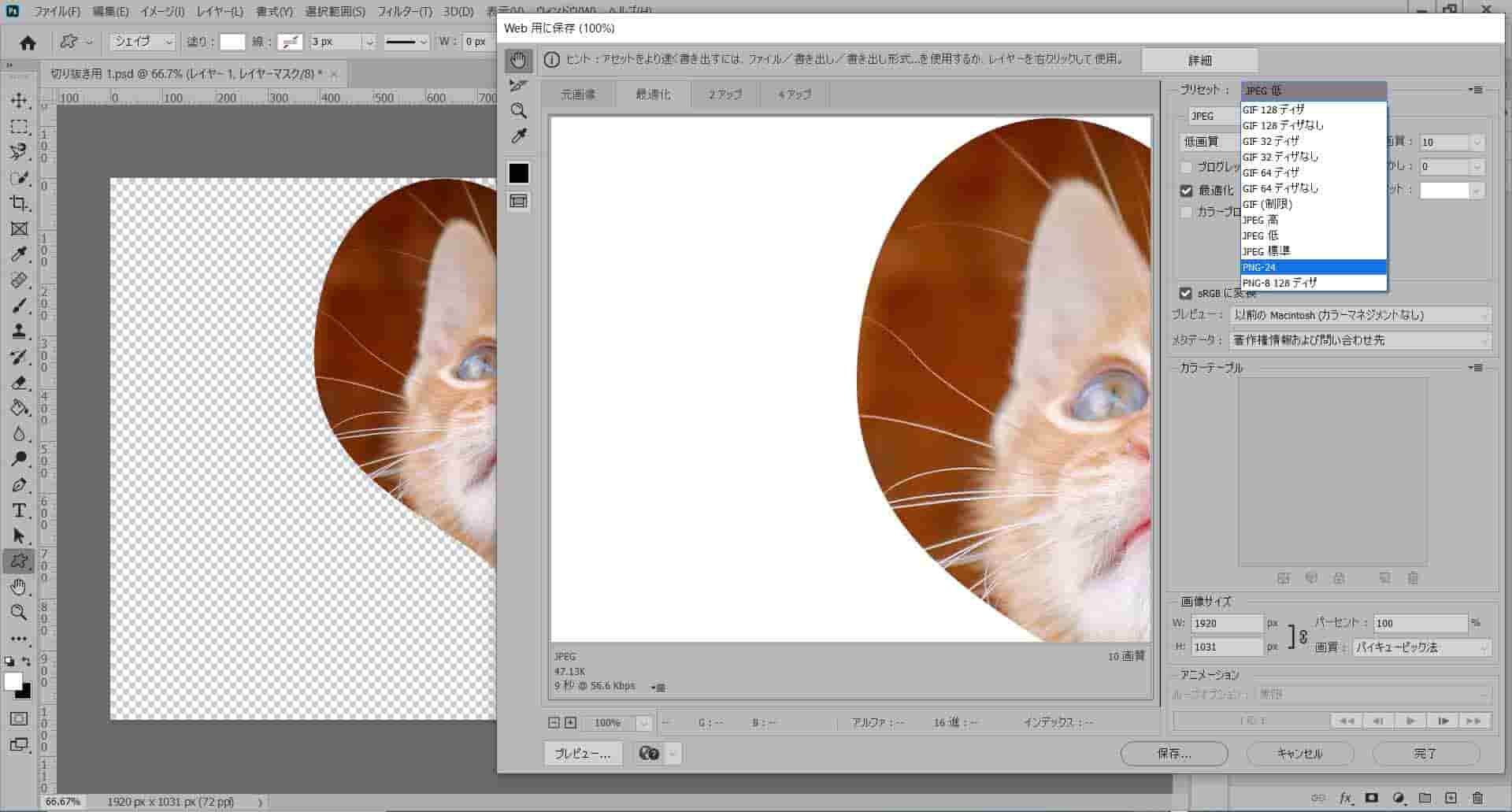
画面上部[ファイル]から[書き出し]を選択し、[pngとしてクイック書き出し]または[web用に保存(従来)]を選択しましょう。
「pngとしてクイック書き出し」を選択すると、そのまま透過pngファイルとして保存できます。保存後、不要なエリアなどを削除して画像を軽量化しましょう。
「web用に保存(従来)」を選択すると、下図の通り、保存形式が選択できます。PNG24を選んで保存しましょう

以上 カスタムシェイプを使ってレイヤーマスクを作成する手順の説明です。
ご参考になれば幸いです♪
レイヤーマスクの基礎もご参考になると思います。

レイヤーマスクで切り抜いた画像のふちをぼかす方法もご覧ください。

テキストを使ってレイヤーマスクを作り画像を切り抜く方法もご覧ください。