「フォトショップのレイヤーマスクってちょっととっつきにくい…。」と思い込んでいるあなた!
レイヤーマスクは、画像加工の自由度が大幅に高まる機能です。ぜひここでマスターしてください。初心者向けにわかりやすく解説しますね。
レイヤーマスクって何?
なにがしかのカタチに切り抜いた紙を写真の上にかぶせた状態を想像してください。
上にかぶせた紙の切り抜いた箇所から下の写真が見えますよね?
下の写真を固定して上の紙だけ移動すると、下の写真の見える部分が変わります。
この、「上にかぶせた紙」がフォトショップのレイヤーマスクです。
フォトショップのレイヤーに「レイヤーマスク」を追加することで、もとのレイヤーの特定の部分だけを表示してその他の部分を表示させないことができるのです。
レイヤーマスクの機能・特徴
レイヤーマスクは、黒の部分が非表示となり、白の部分だけを表示させます。
そして、グレーの部分はその濃さに応じて半透明になります。
この機能を使って思い通りの画像切り抜き加工ができますよ!
- 白い部分を表示
- 黒で覆った部分は、非表示
- 灰色の部分は、その濃度に応じて半透明
レイヤーマスクでできること
レイヤーマスクを使うと、元画像(元レイヤー)自体を加工せずに、レイヤーマスクを適用した部分だけ加工・調整できます。
レイヤーマスクだけを移動したり、元画像だけを移動したりすることもできます。
また、レイヤーマスクを適用した部分だけ、元画像の見え方を補正することもできます。
レイヤーマスクでできることは、大まかには以下の通りです。
- 画像の切り抜き
- 切り抜いた画像と別画像との合成
- 切り抜いた画像の加工・調整
言葉だけではわかりにくいかもしれませんので、超図解で使い方を説明します。
今回は、「画像の切り抜き」について。
別画像との合成と切り抜き部分の加工・調整は別記事で説明します。
レイヤーマスクを使って画像を切り抜く
この写真を使って、ネコの顔部分を正円形に切り抜いてみましょう。
レイヤーマスクの追加方法は「レイヤーマスク アイコンをクリックする」、「メニューからレイヤーマスクを選択する」の2通りあります。
結果はどちらも同じなので、あなたにとってやりやすい方法を選んでください。

レイヤーマスクを追加する:右下のレイヤーマスクアイコンで追加する
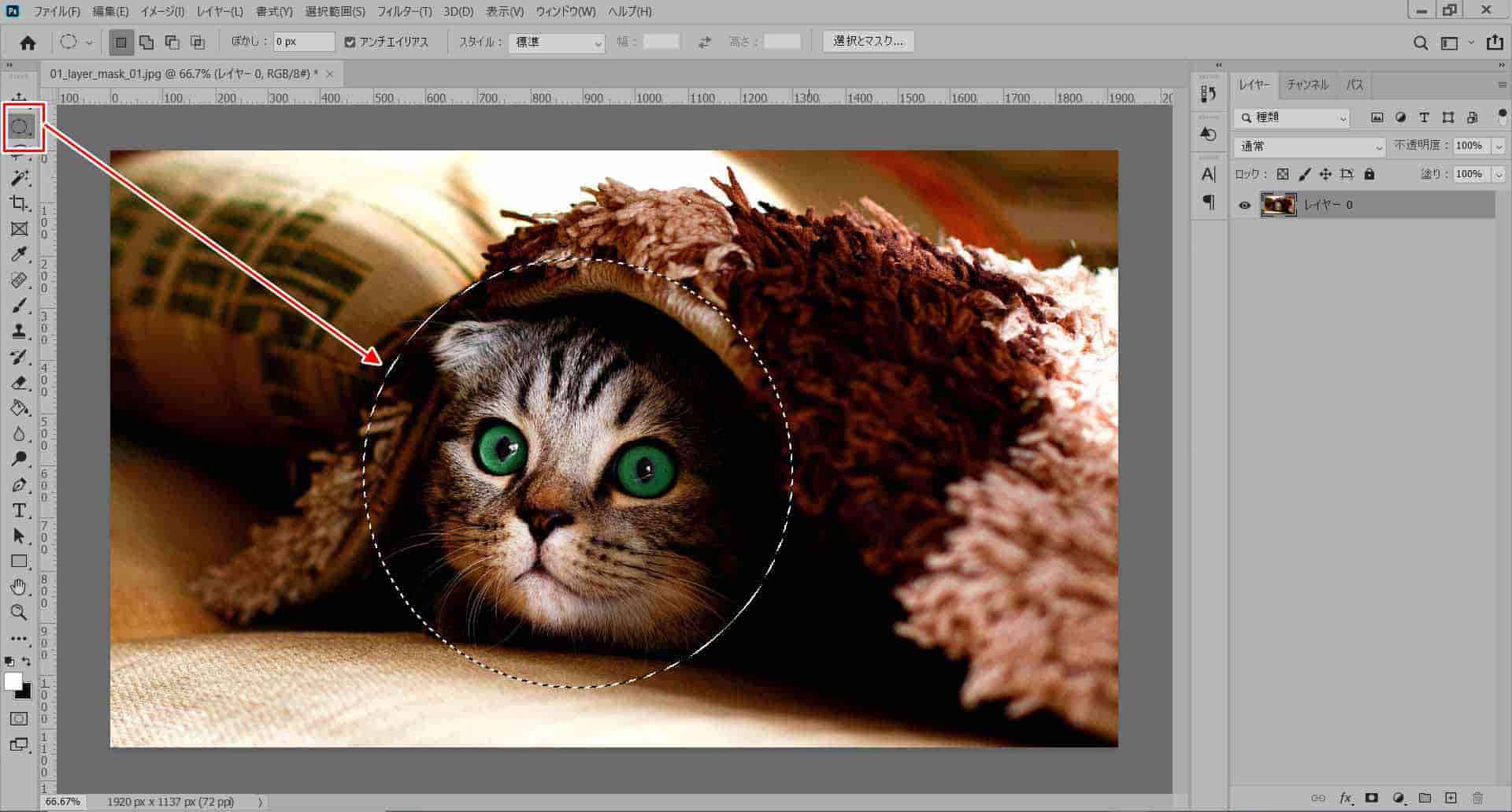
元画像を開き、画面左の選択ツールを選び、切り抜いて残したいエリアを選択します。
今回はネコの顔を正円形に切り抜こうと思いますので、「楕円選択ツール」を選び[Shift]キーを押しながらドラッグしました。下図の通り、正円形が選択されます。

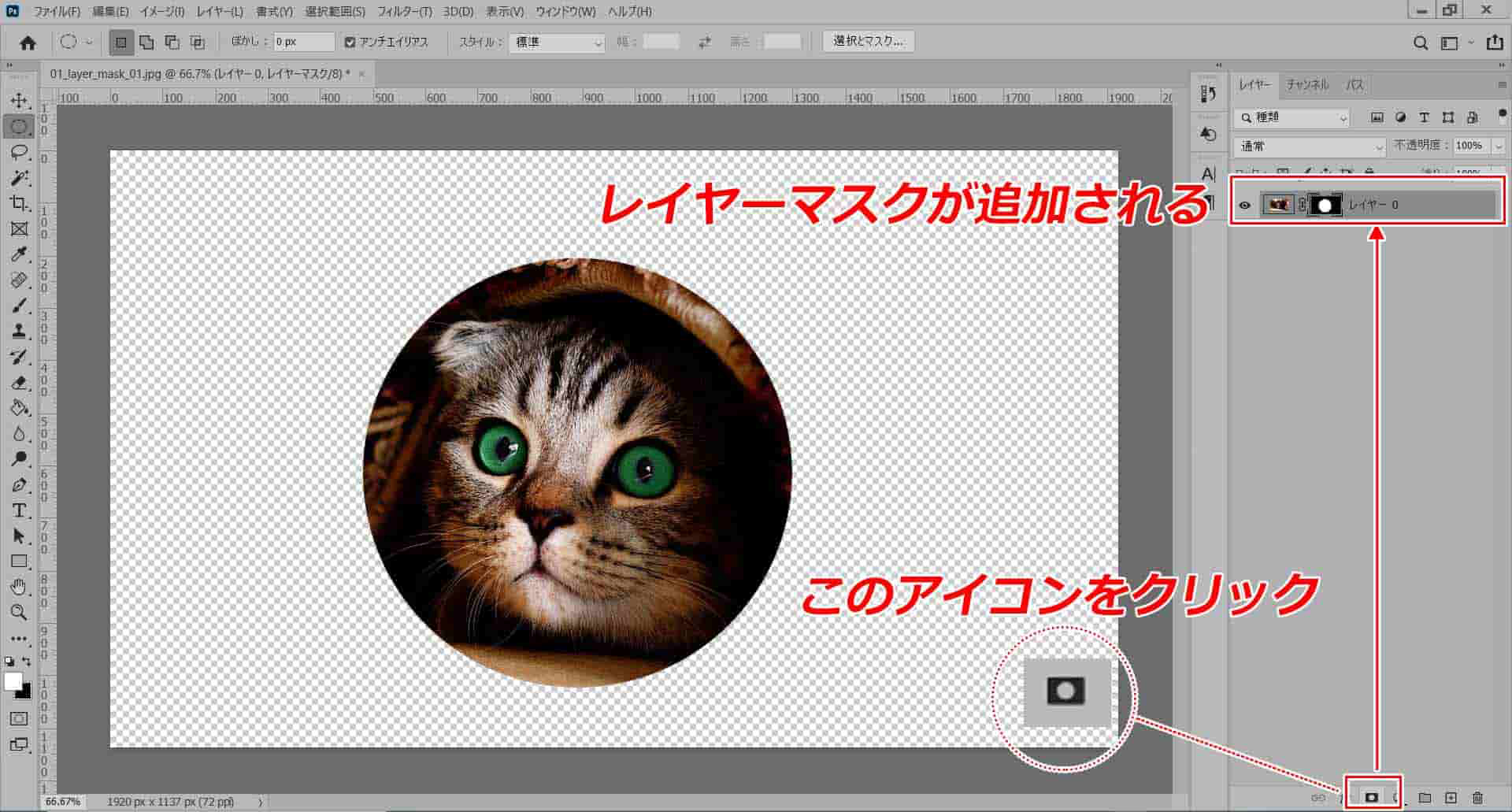
次に、画面右下のレイヤーマスクアイコンをクリックします。
たったこれだけで、元画像にレイヤーマスクが追加されます。
レイヤーパネルで、元画像にレイヤーマスクが追加され、元画像とレイヤーマスクの間にチェーンのアイコンが表示されていることを確認しましょう。
このチェーン アイコンは、元画像とレイヤーマスクが固定されている状態を表しています。
チェーン アイコンをクリックすれば、元画像とレイヤーマスクの固定状態が解除され、レイヤーマスクと元画像を別々に移動させることができます。(詳細は後述)

レイヤーマスクを追加する:レイヤーメニューからレイヤーマスクを選択する
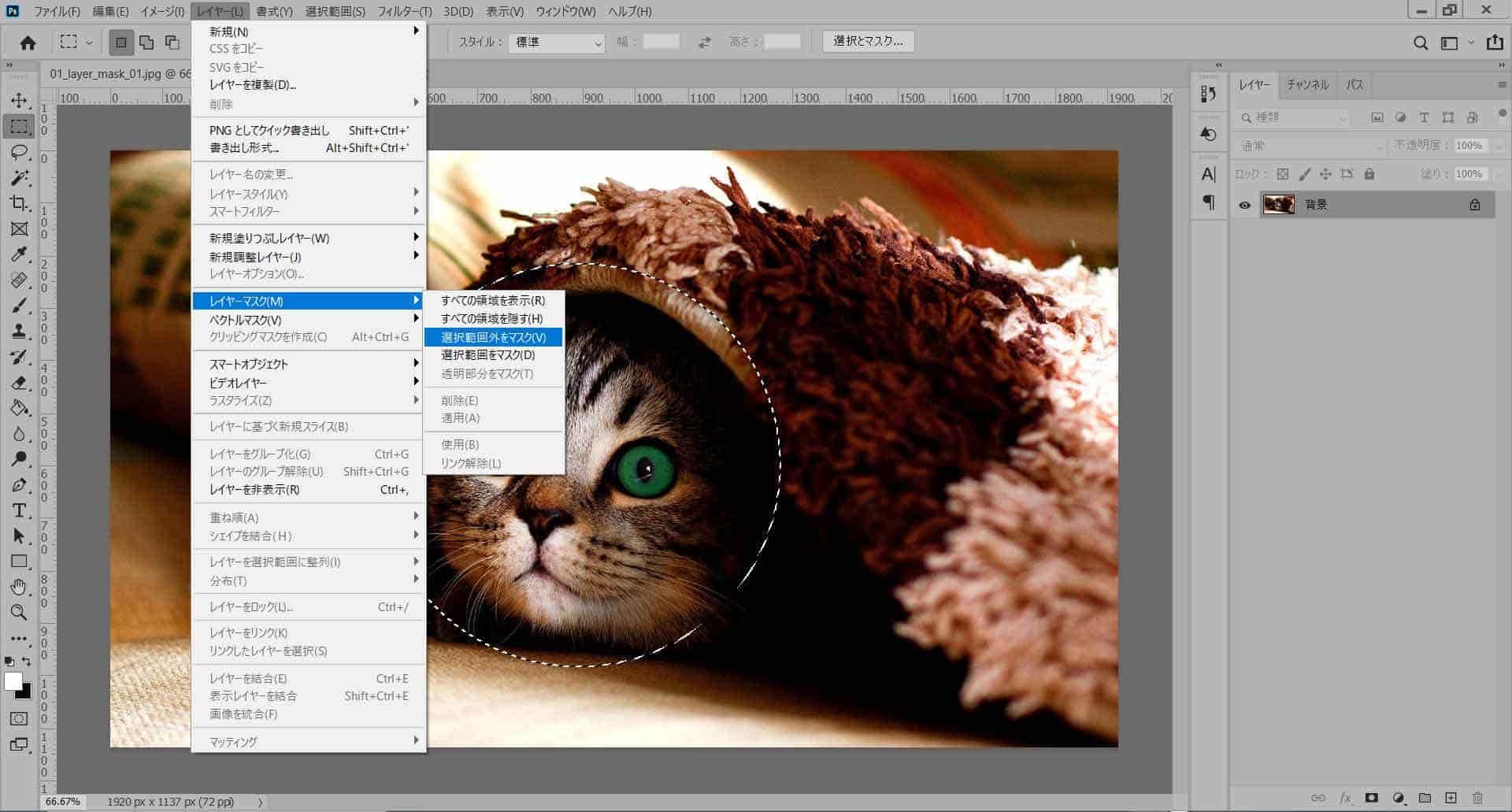
レイヤーマスクを適用するエリアを選択した後、画面上部の「レイヤー」メニューから、「レイヤーマスク」を選択します。
いくつかのサブメニューが表示されますので、「選択範囲外をマスク」を選択しましょう。

レイヤーマスクを使った画像切り抜きの基本は以上です。
レイヤーマスクと元画像レイヤーの固定・解除について
レイヤーマスクの固定と解除について説明します。
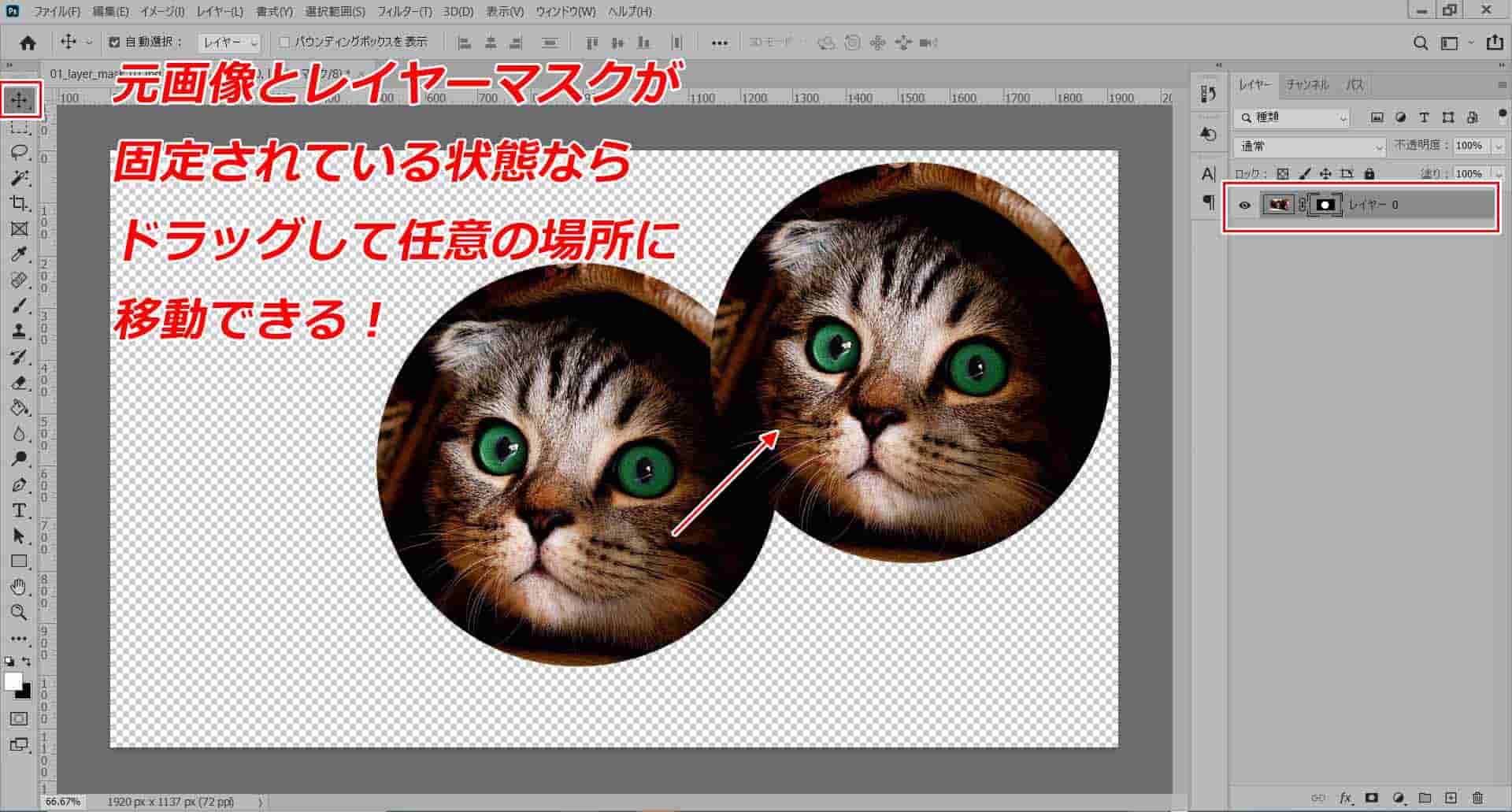
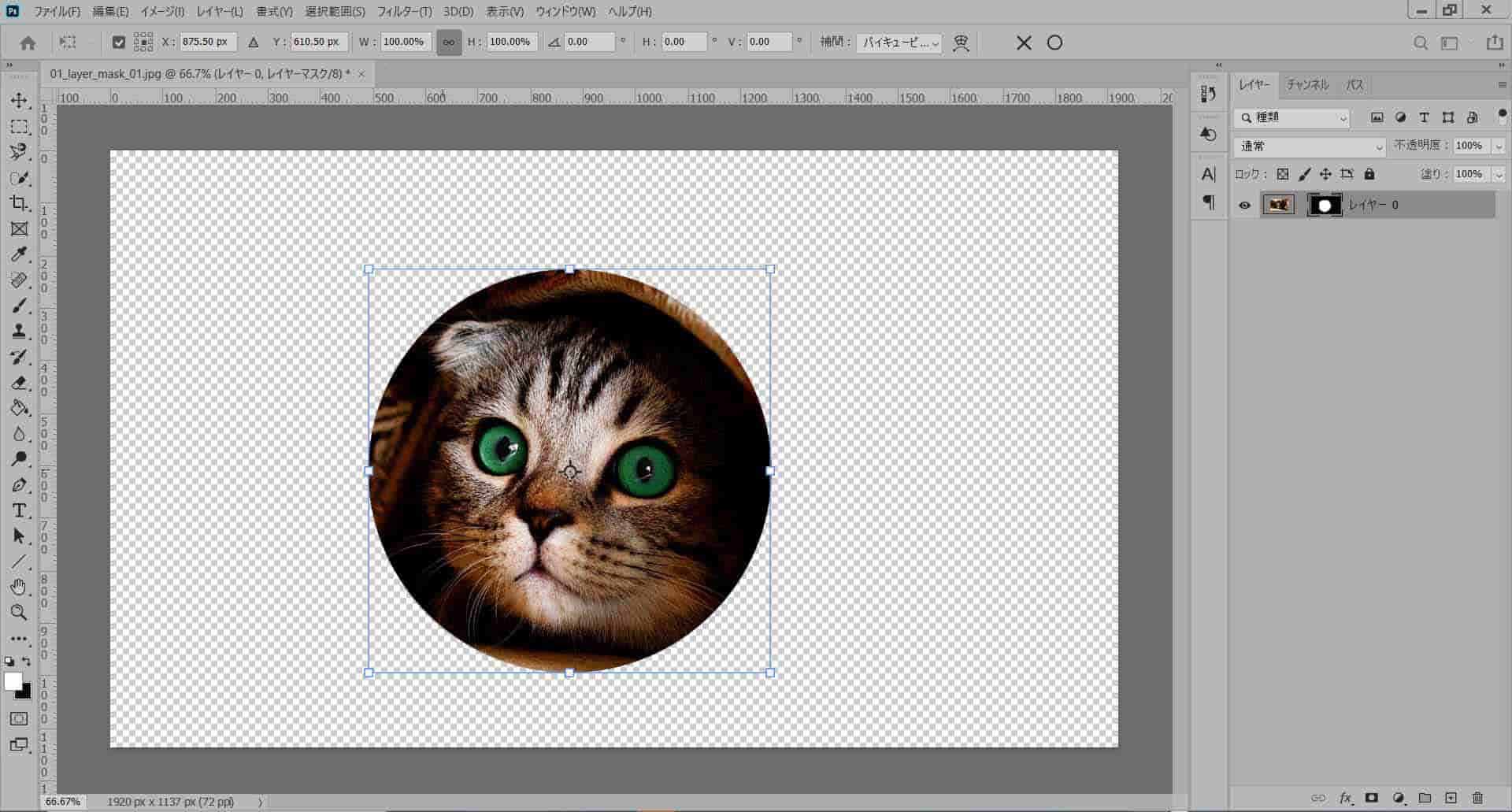
レイヤーマスクと元画像レイヤーが固定されている状態で画像をドラッグ移動する
レイヤーマスクと元画像が固定された状態(間にチェーン アイコンが表示されている状態)で、レイヤーマスクを使って切り抜いた画像をドラッグして移動すると、切り抜いた画像をそのままの状態で任意の場所に移動できます。

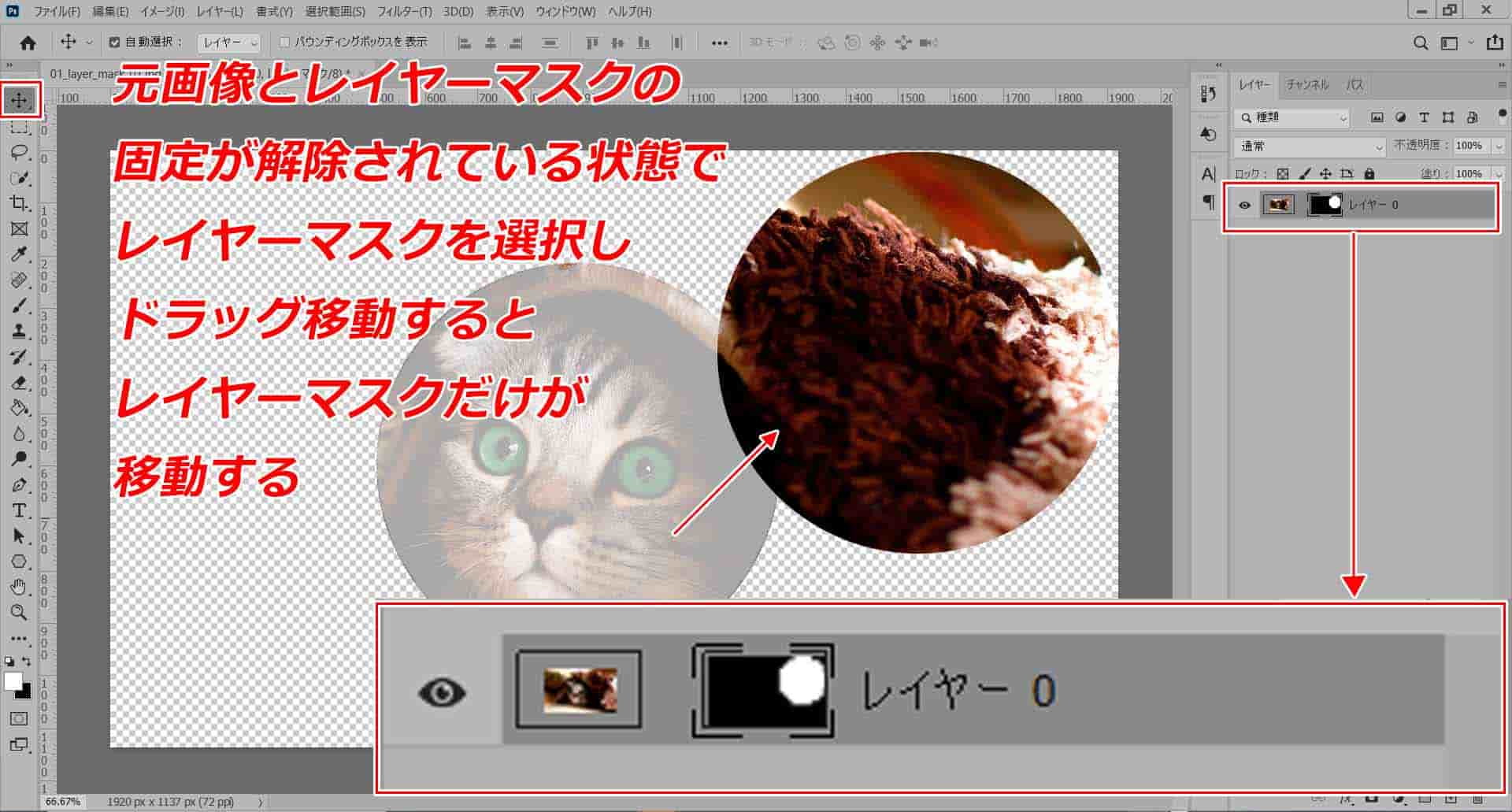
レイヤーマスクと元画像レイヤーが固定されていない状態でレイヤーマスクをドラッグ移動する
元画像とレイヤーマスクの間にあるチェーン アイコンをクリックすると、チェーン アイコンが消え、元画像とレイヤーマスクの固定が解除されます。
固定を解除して、レイヤーマスクを選択(レイヤーマスクの四隅に括弧がついている状態)し、ドラッグ移動すると、元画像は移動せず、レイヤーマスクだけを移動できます。

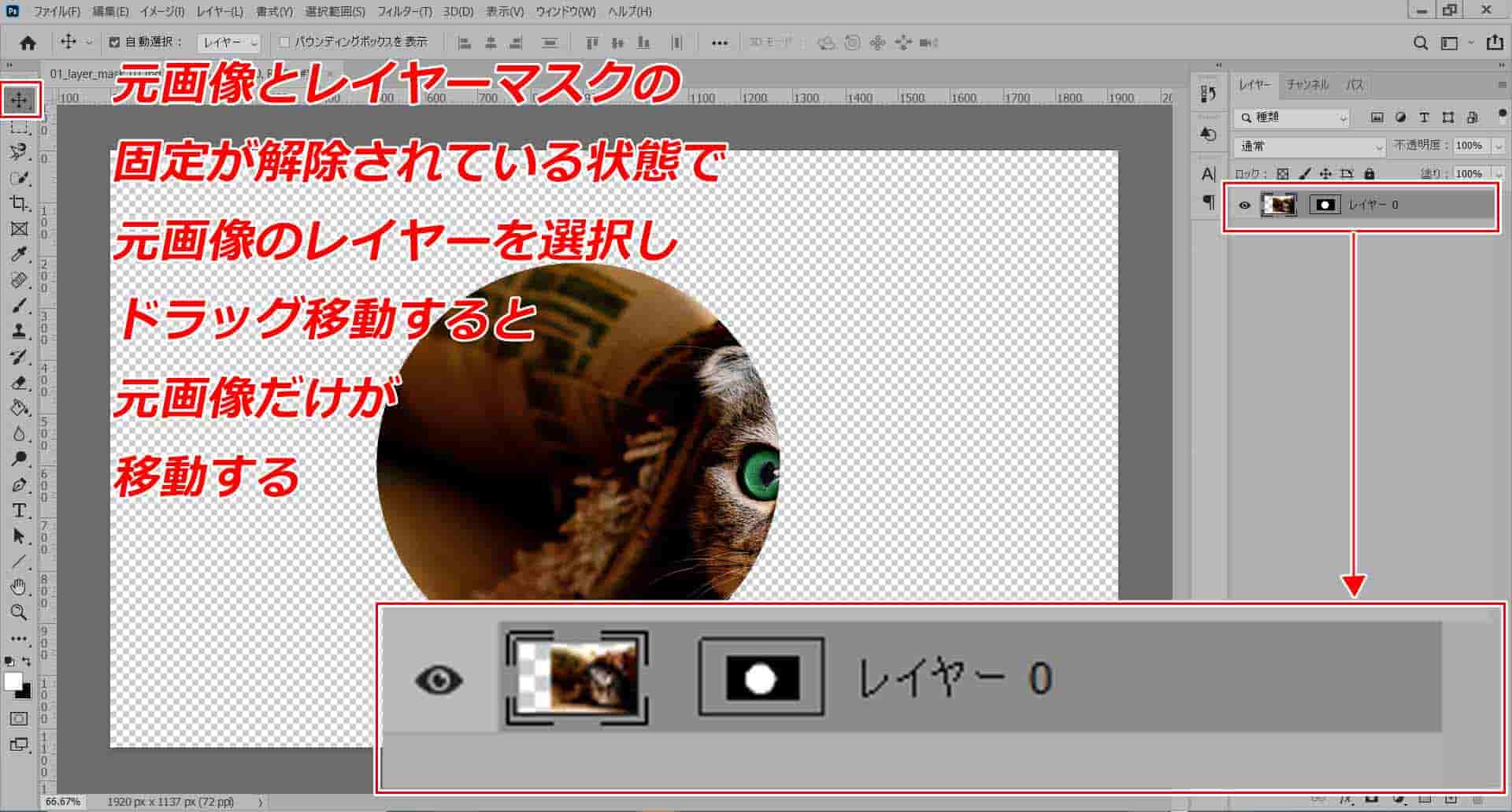
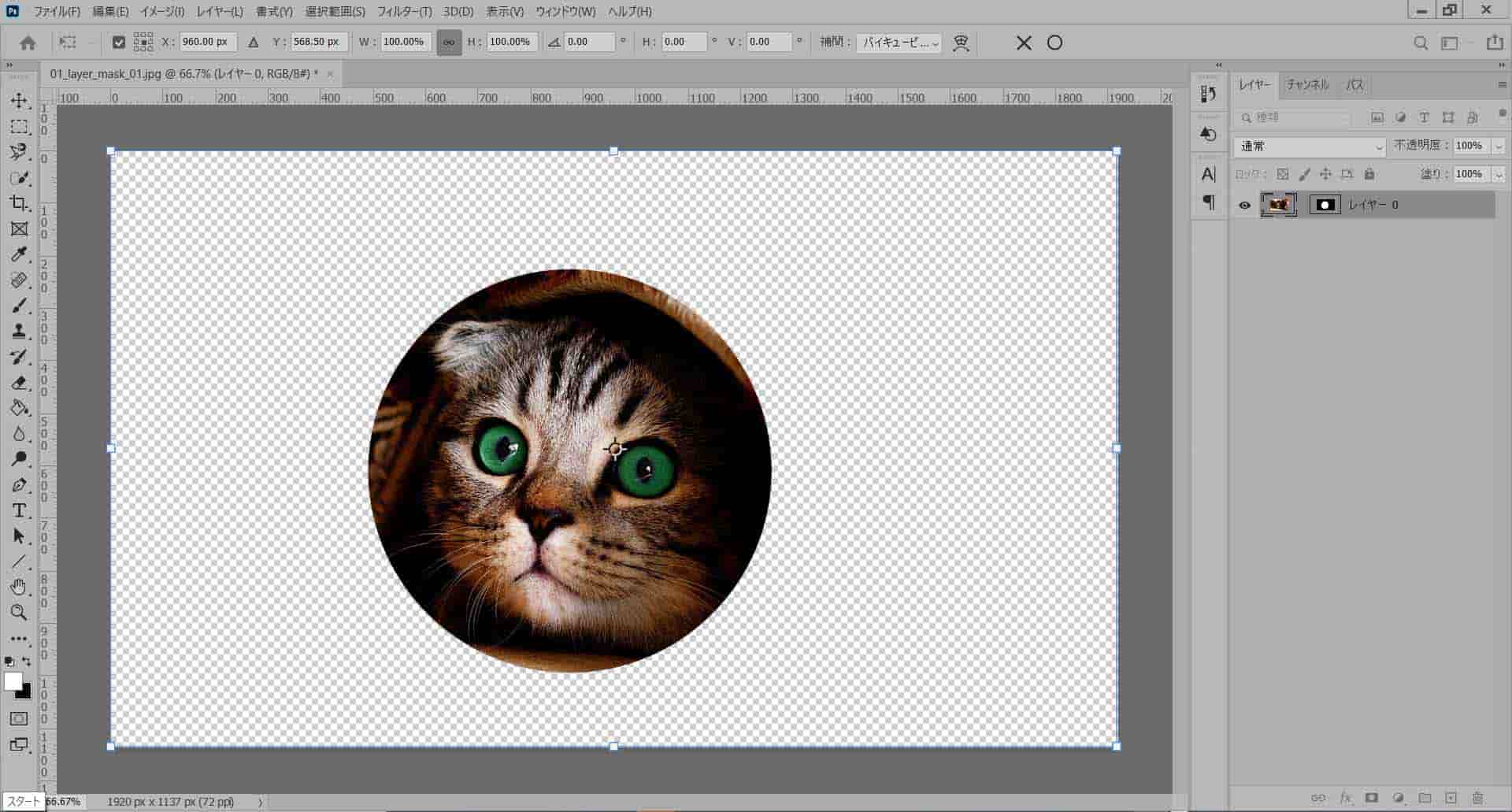
レイヤーマスクと元画像レイヤーが固定されていない状態で元画像レイヤーをドラッグ移動する
元画像とレイヤーマスクの間にあるチェーン アイコンをクリックすると、チェーン アイコンが消え、元画像とレイヤーマスクの固定が解除されます。
固定を解除して、元画像レイヤーを選択(元画像レイヤーの四隅に括弧がついている状態)し、ドラッグ移動すると、レイヤーマスクは移動せず、元画像だけを移動できます。

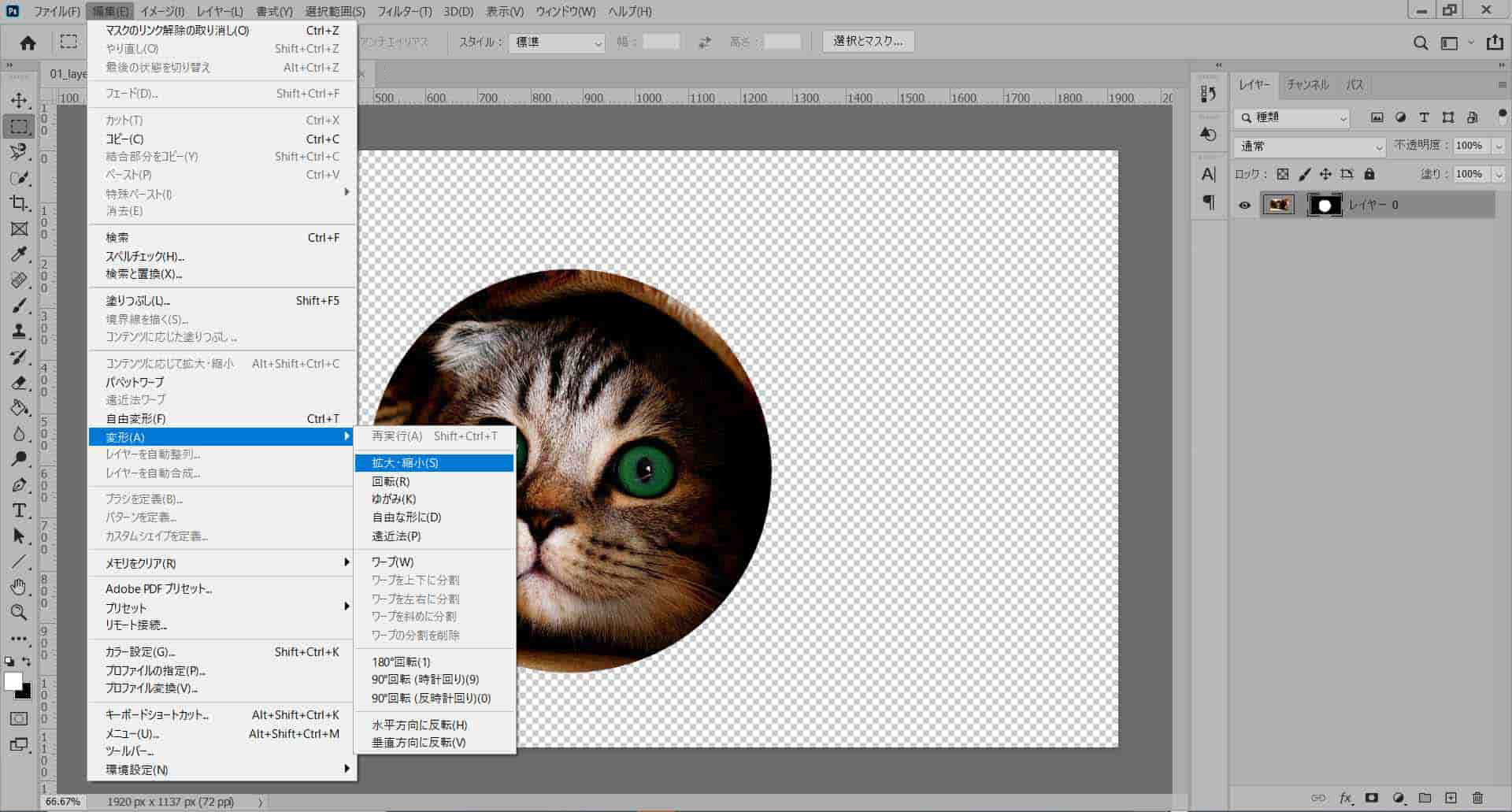
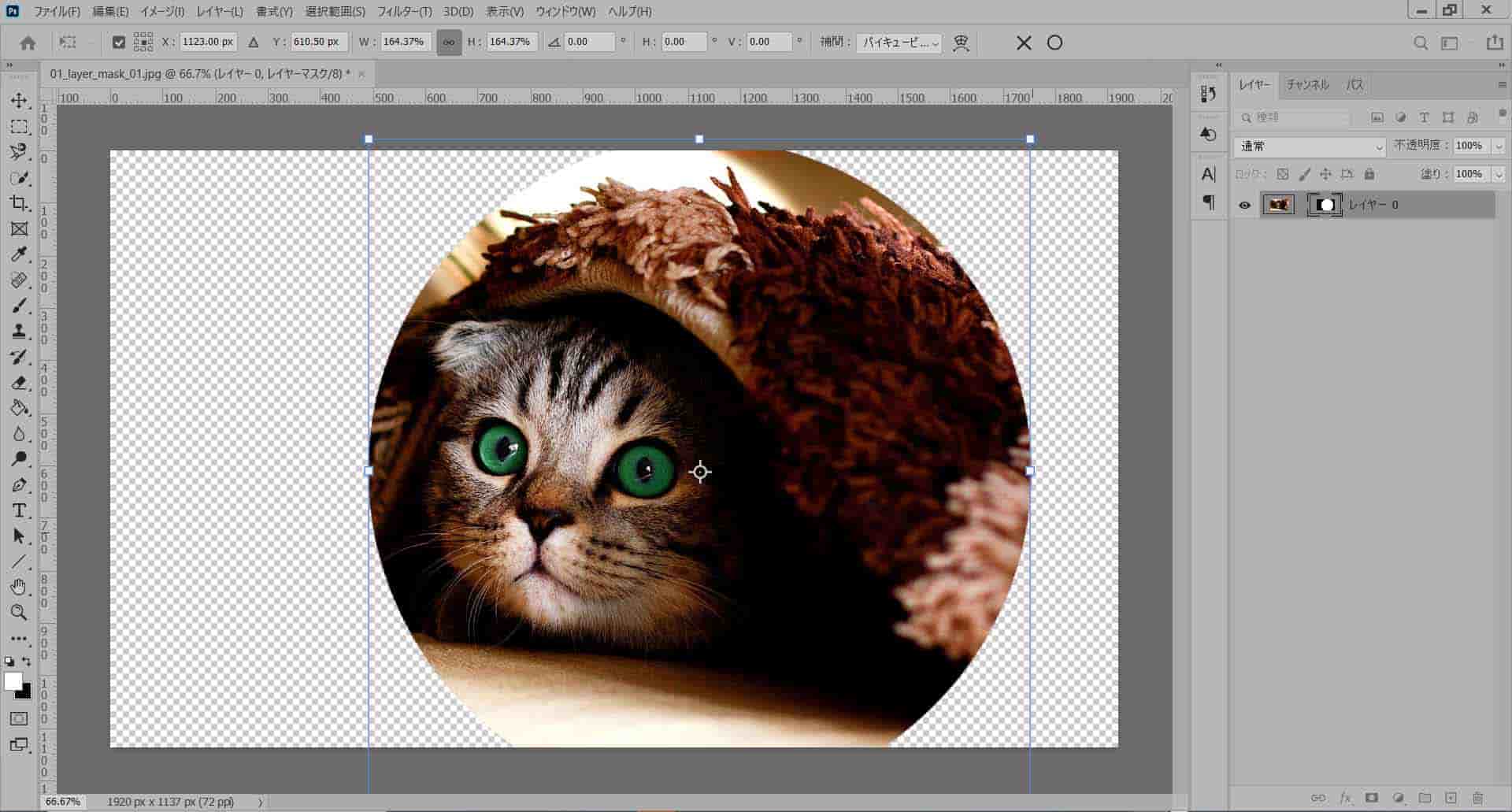
レイヤーマスクと元画像レイヤーの固定を解除してレイヤーマスクを拡大・縮小する
レイヤーマスクと元画像レイヤーの固定を解除した状態(チェーン アイコンが消えている状態)で、レイヤーマスクを選択(レイヤーマスクの四隅に括弧が表示されている状態)します。
「編集」メニューから「変形」、「自由変形」または「拡大・縮小」を選択します。
(キーボード ショートカットは[Ctrl] + [ T ] ← 変形に便利なショートカットなので、おすすめです。)

レイヤーマスクのエリアだけバウンディングボックスが表示されます。
バウンディングボックスの周囲にある8つの小さな四角をクリックしてドラッグすれば、レイヤーマスクの大きさを変更できます。
画面最上部の縦横比(WとHが表示されている箇所)が固定されていれば、縦横比が固定されたまま拡大縮小できます。
また、縦横比が固定されていなければ、縦長・横長に拡大・縮小できます。
もちろん、縦サイズや横サイズに縦横の比率やpixel、mmのサイズを直接入力してもOKです。

レイヤーマスクを拡大したサンプルが、こちら。

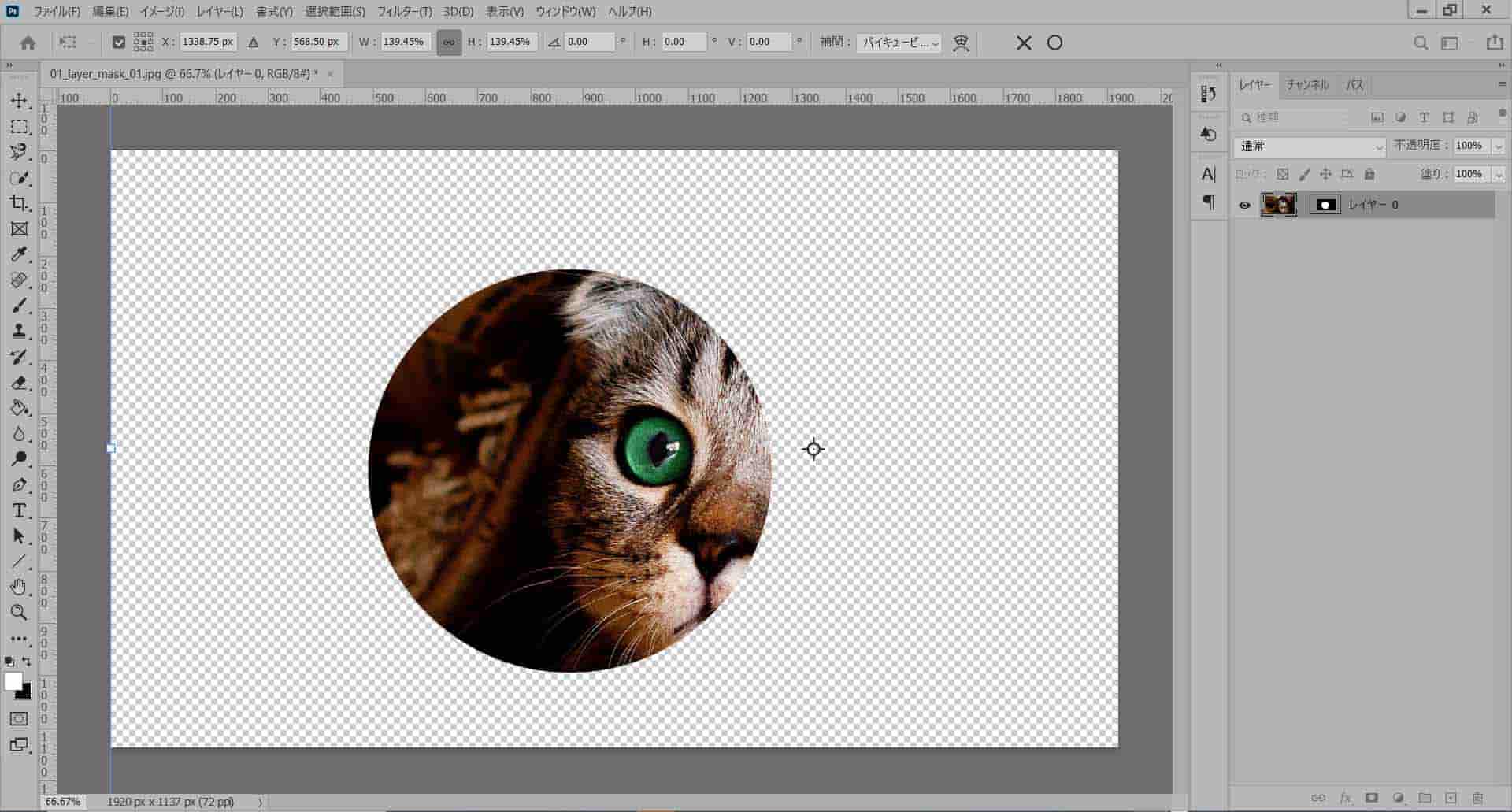
レイヤーマスクと元画像レイヤーの固定を解除して元画像を拡大・縮小する
レイヤーマスクと元画像レイヤーの固定を解除した状態(チェーン アイコンが消えている状態)で、元画像レイヤーを選択(元画像レイヤーの四隅に括弧が表示されている状態)します。
「編集」メニューから「変形」、「自由変形」または「拡大・縮小」を選択します。
(キーボード ショートカットは[Ctrl] + [ T ]でもOK。)

元画像を拡大したサンプルが、こちら。

以上 レイヤーマスクの基本です。
ご参考になれば幸いです♪
レイヤーマスクで切り抜いた画像のふちをぼかす方法もご覧ください。

カスタムシェイプでレイヤーマスクを通り画像を切り抜く方法もご参考になると思います。

テキストを使ってレイヤーマスクを作り画像を切り抜く方法もご覧ください。