Photoshopを使って、わずか2分弱で、省略波線を作りましょう。
流れはいたってシンプル。3ステップで完成です。
1. ラインツールで直線を引いて、太さを調整する。
2. 波形フィルターを適用する。
3. 境界線を設定する。
では、ステップ バイ ステップで作り方を説明しましょう!
ラインツールで直線を引いて太さを調整する
省略波線を適用するグラフやチャートをPhotoshopで開いておきます。
これは必須ではありません。背景画像無しでも波線を作成することに支障はありませんが、グラフやチャートを背景として表示しておいた方が最終的なバランスを取りやすいと思います。
ラインツールで直線を引く

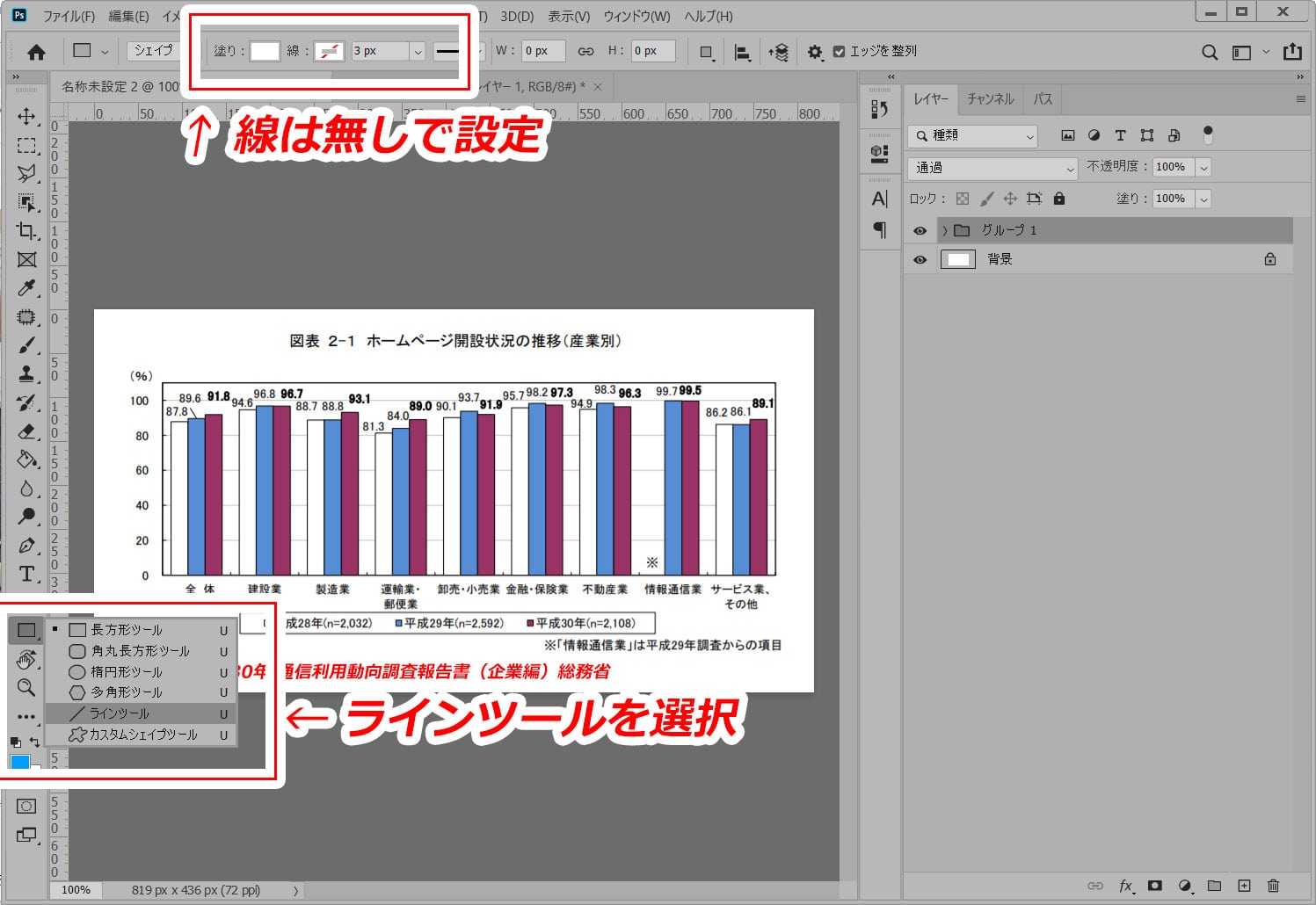
「ラインツール」を選択します。「塗り」は白(#ffffff)で、「線」は無しにします。
「塗り」は、省略波線の色になりますので、元のグラフやチャートの見え方を考慮して色を選びましょう。ただし、省略波線を作った後でも変更できますのでこの段階ではそれほど神経質にならないで良いです。
「線」は後で付けるほうが調整しやすいので、ラインツールの線は「無し」にしておきます。

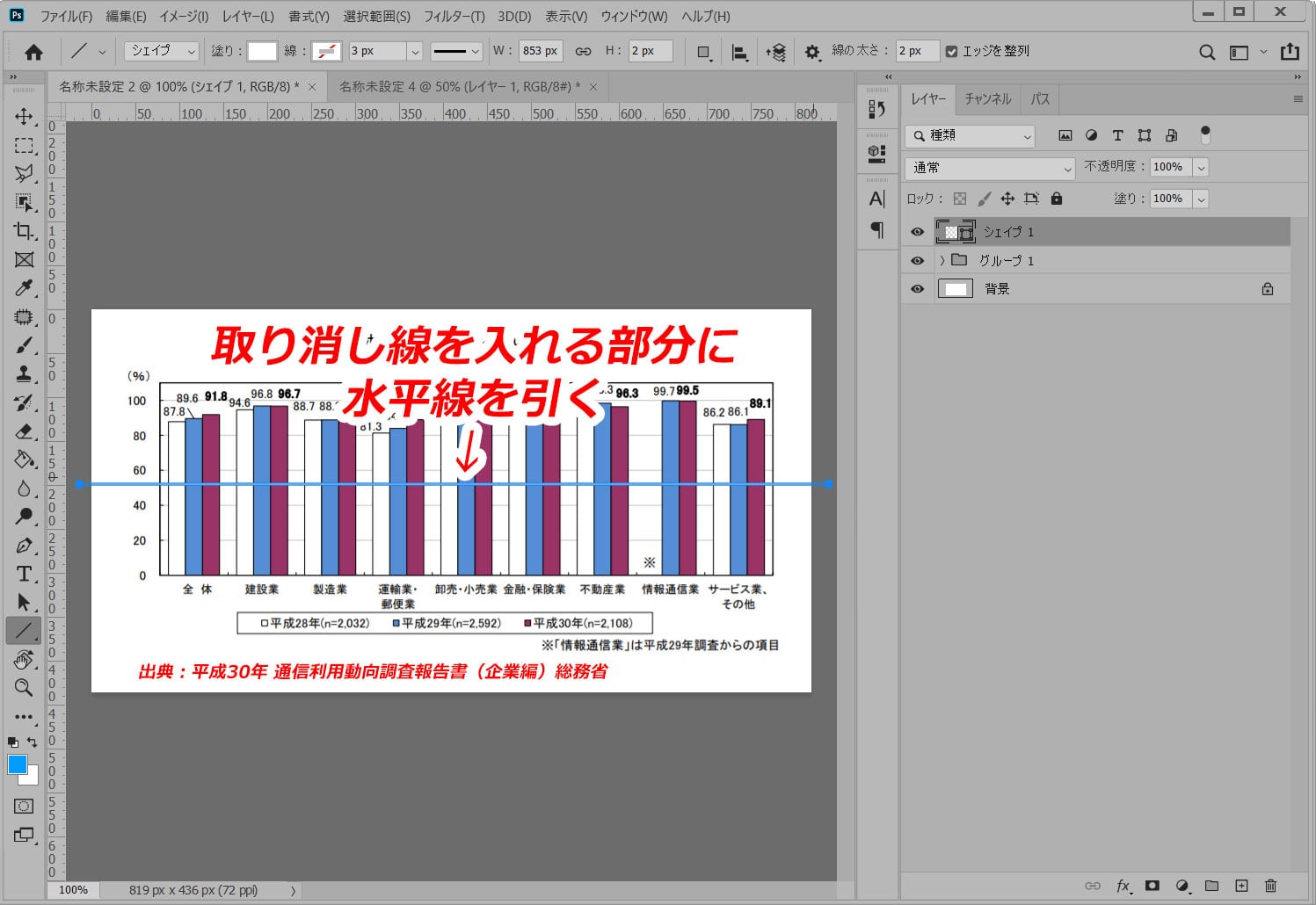
取り消し線を入れます。
水平線は、カンバスをはみ出すように引きましょう。カンバスからはみ出た部分は最終的には切り取られてしまいます。
[Shift]キーを押しながらドラッグすれば、直線を引けます。
ラインの太さを調整する

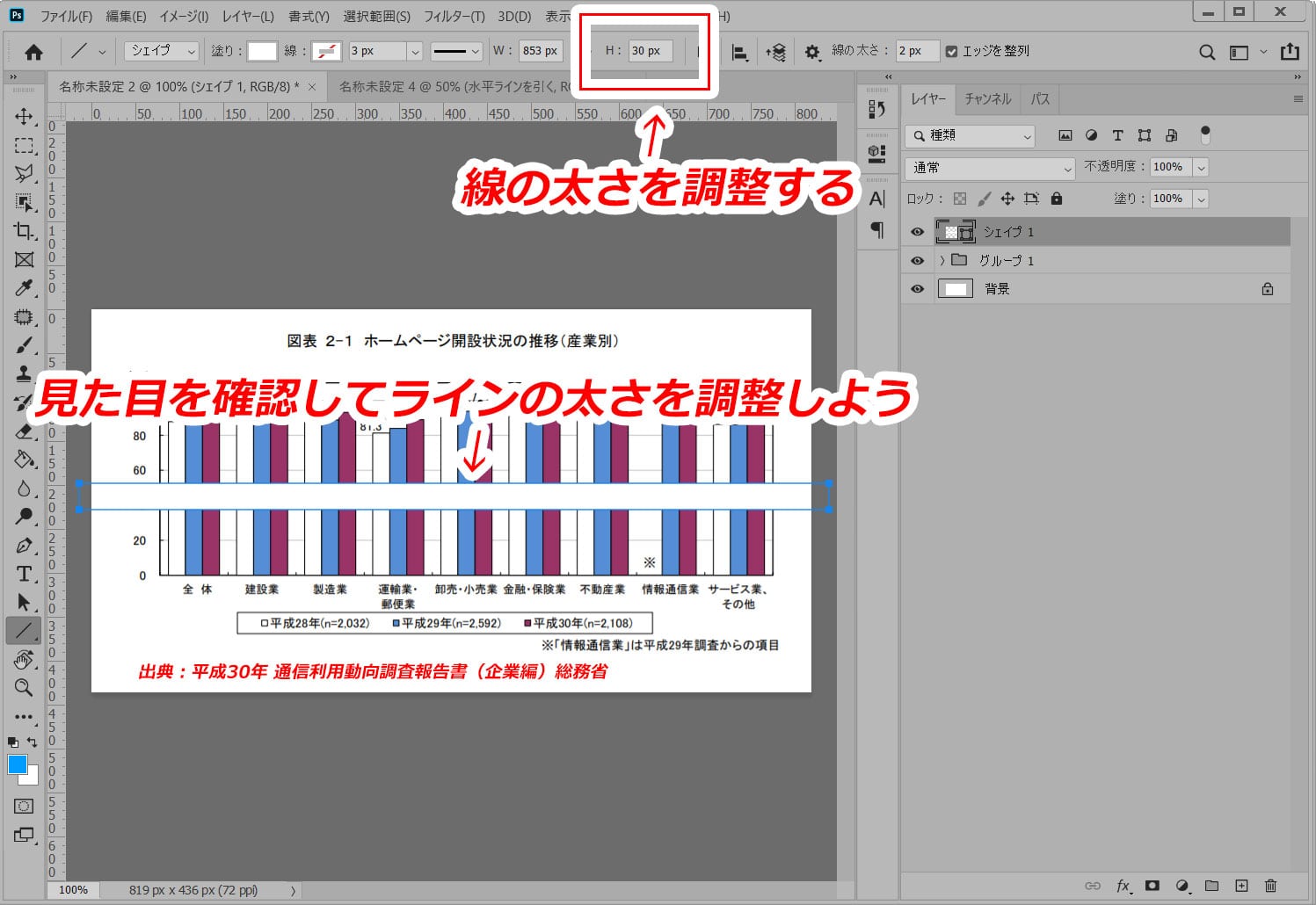
画面左のツールバーで「ラインツール」を選択し、画面上部の「H:」(height / 高さ)の数値を変更してラインの高さを調整しましょう。
冒頭にも書きましたが、元のグラフやチャートが見れる状態で作業すると全体のバランスが確認しやすいですよね。
波形フィルタを適用する
さて、白い帯ができたので、これを波形に変形していきましょう。
「フィルタ」を使います。
波形フィルタの適用とスマートオブジェクトに変換

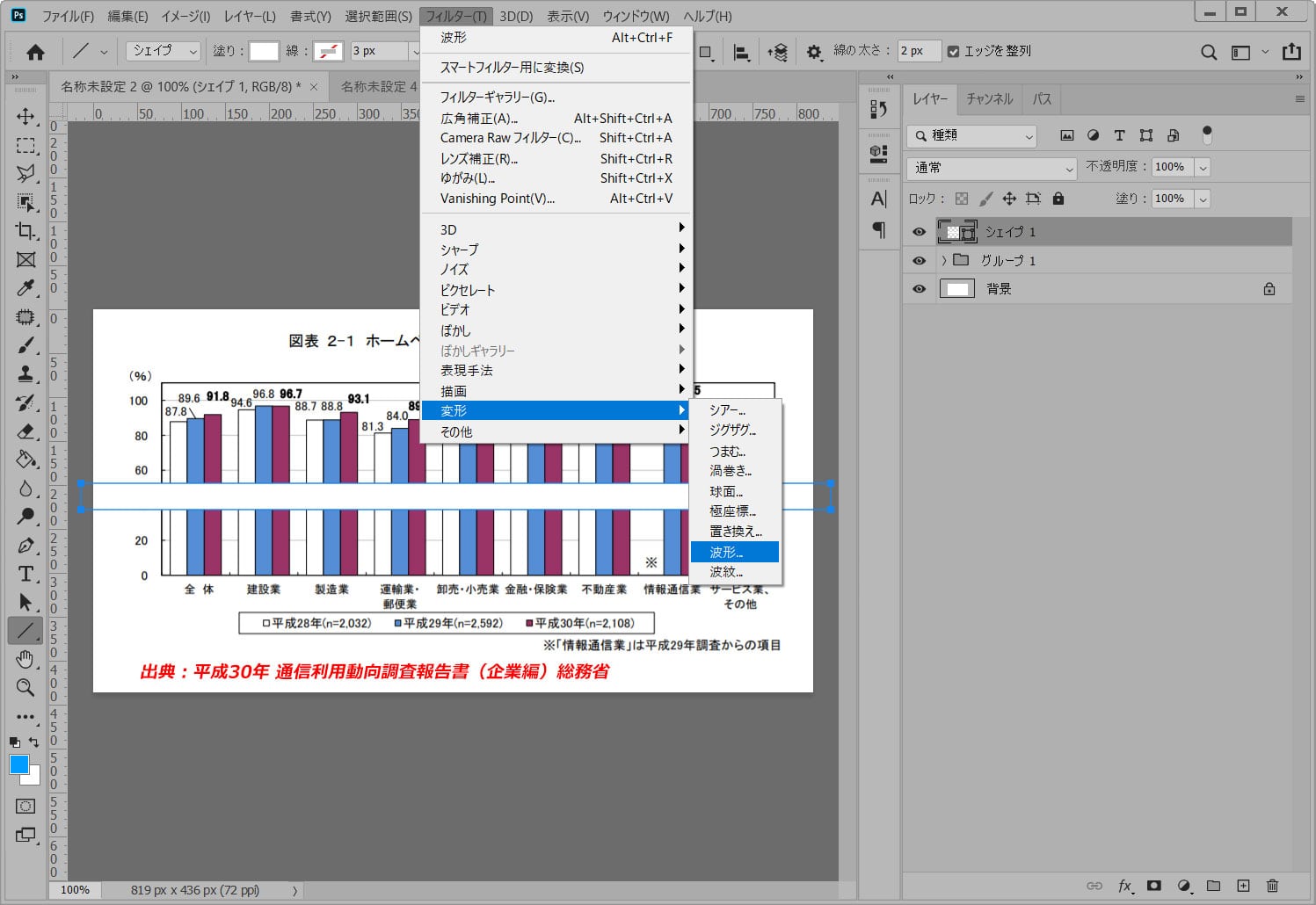
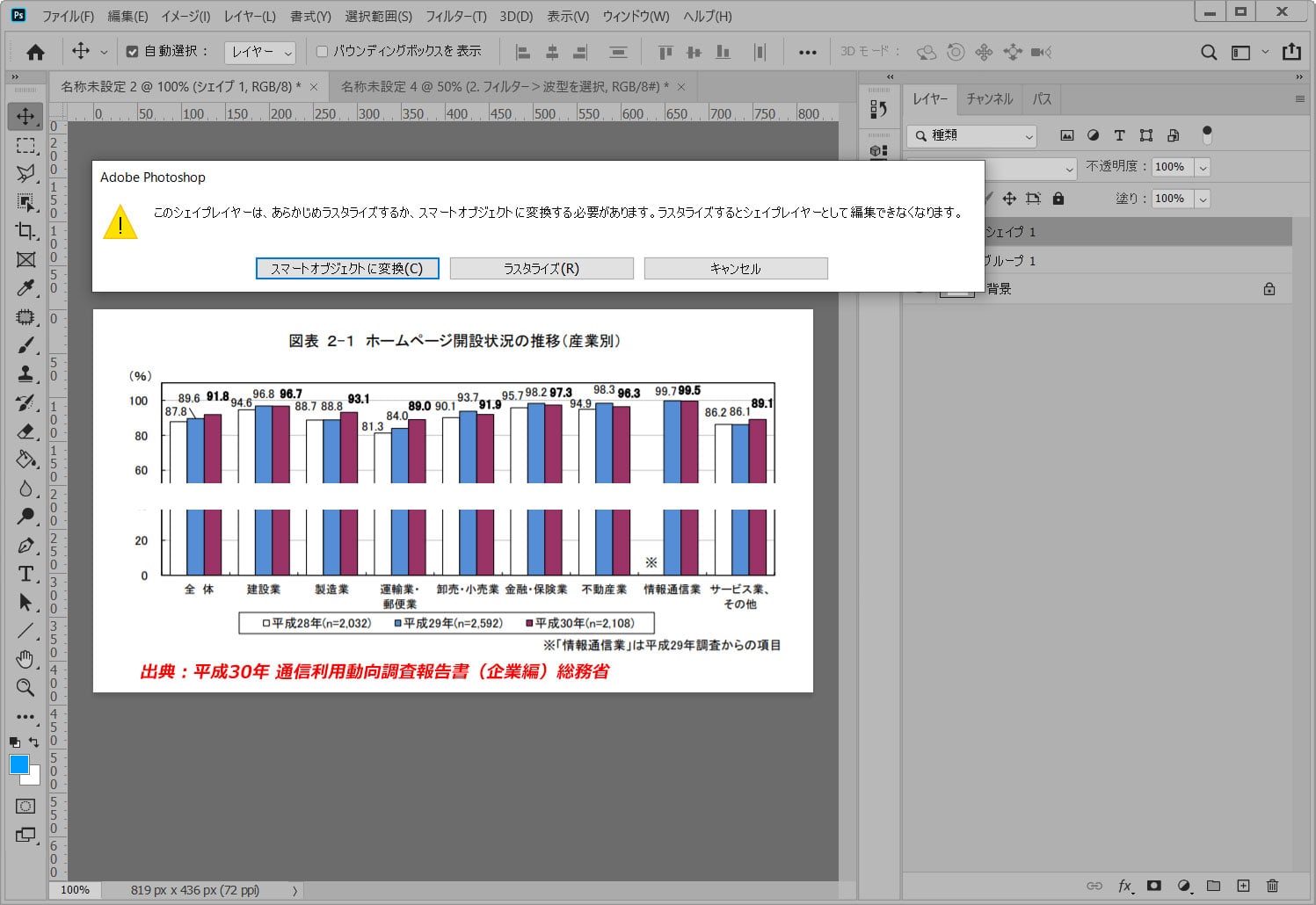
画面上部の「フィルタ」から、「変形」>「波形」を選択します。
下図のウィンドウが表示されますので、[スマートオブジェクトに変換]を選びましょう。

「スマートオブジェクト」は、縮小・拡大を繰り返しても画質が劣化しない画像データです。Photoshopで画像を加工する際、スマートオブジェクト化していないと1度でも縮小すると画像のクオリティが劣化してしまうのですが、画像をスマートオブジェクトに変換しておけば、画像を縮小しても、その後その画像を拡大しても画像は劣化しません。元画像より大きく拡大しまうと画像のクォリティは低くなってしまいますが…。
波形フィルタのオプションを設定する
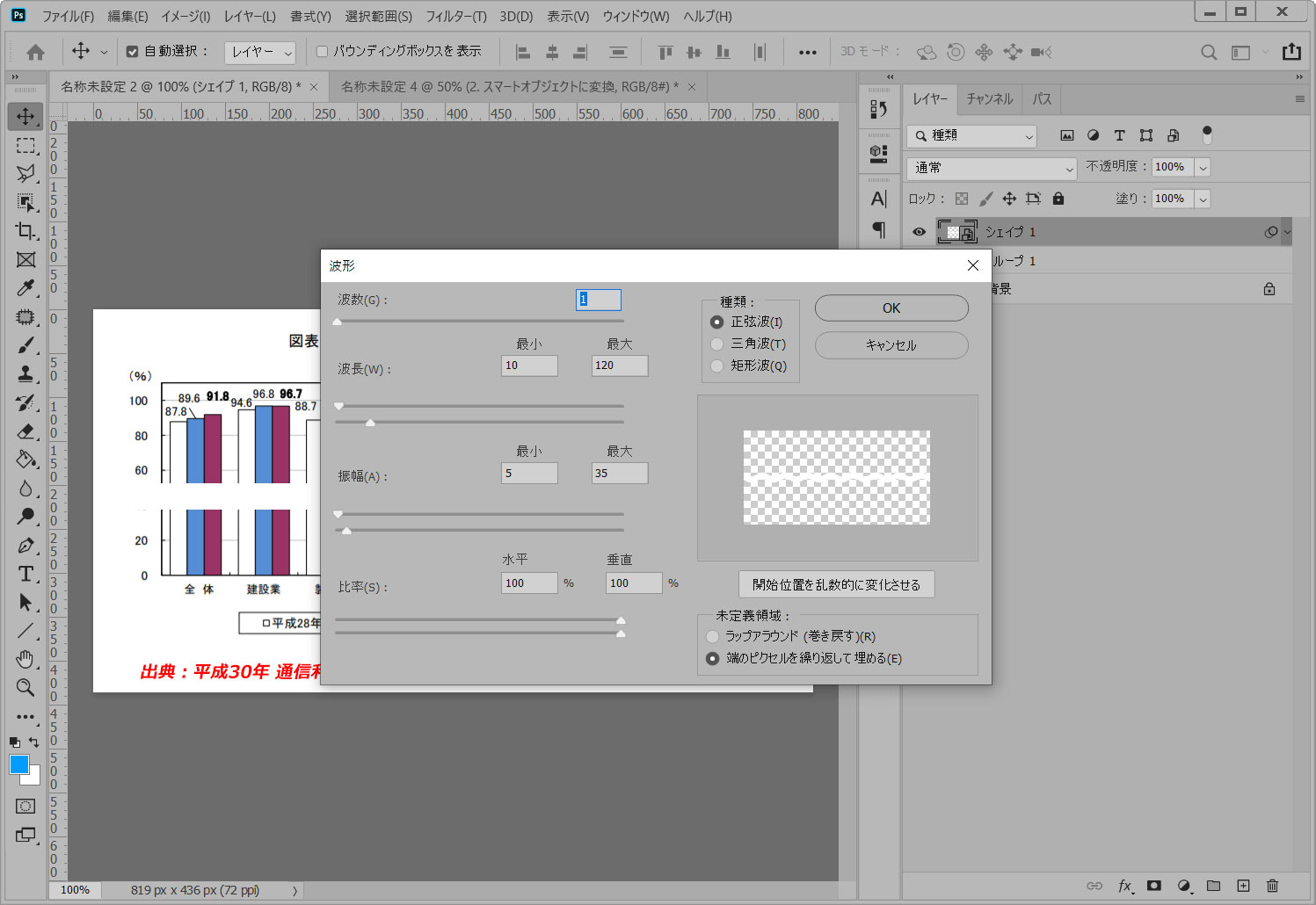
上野手順で「スマートオブジェクトに変換」を選択すると、画面は下図の通り、波形フィルタのオプション設定ウィンドウが表示されます。

今回のサンプルで設定した波形フィルタのオプションの値は以下の通りです。
それぞれの項目がどのような内容なのかも合わせて説明します。
ちなみに、今回のラインは、幅(W:890px)、高さ(H:37px)です。
| 項目 | 値 | 説明 |
|---|---|---|
| 種類 | 正弦波 | 正弦関数として観測可能な周期的変化を示す波動のこと。 |
| 波数 | 1 | ひとつの波長の中の波の数。 |
| 波長 | 最小 10 / 最大 120 | 波の山から山までの長さ。 |
| 波幅 | 最小 5 / 最大 35 | 波の上端から下端までの幅。 |
| 比率 | 水平 100% / 垂直 100% | 波の水平方向・垂直方向の比率。 |
波長・波幅の最小値、最大値を変更して、好みのスタイルに仕上げてください。
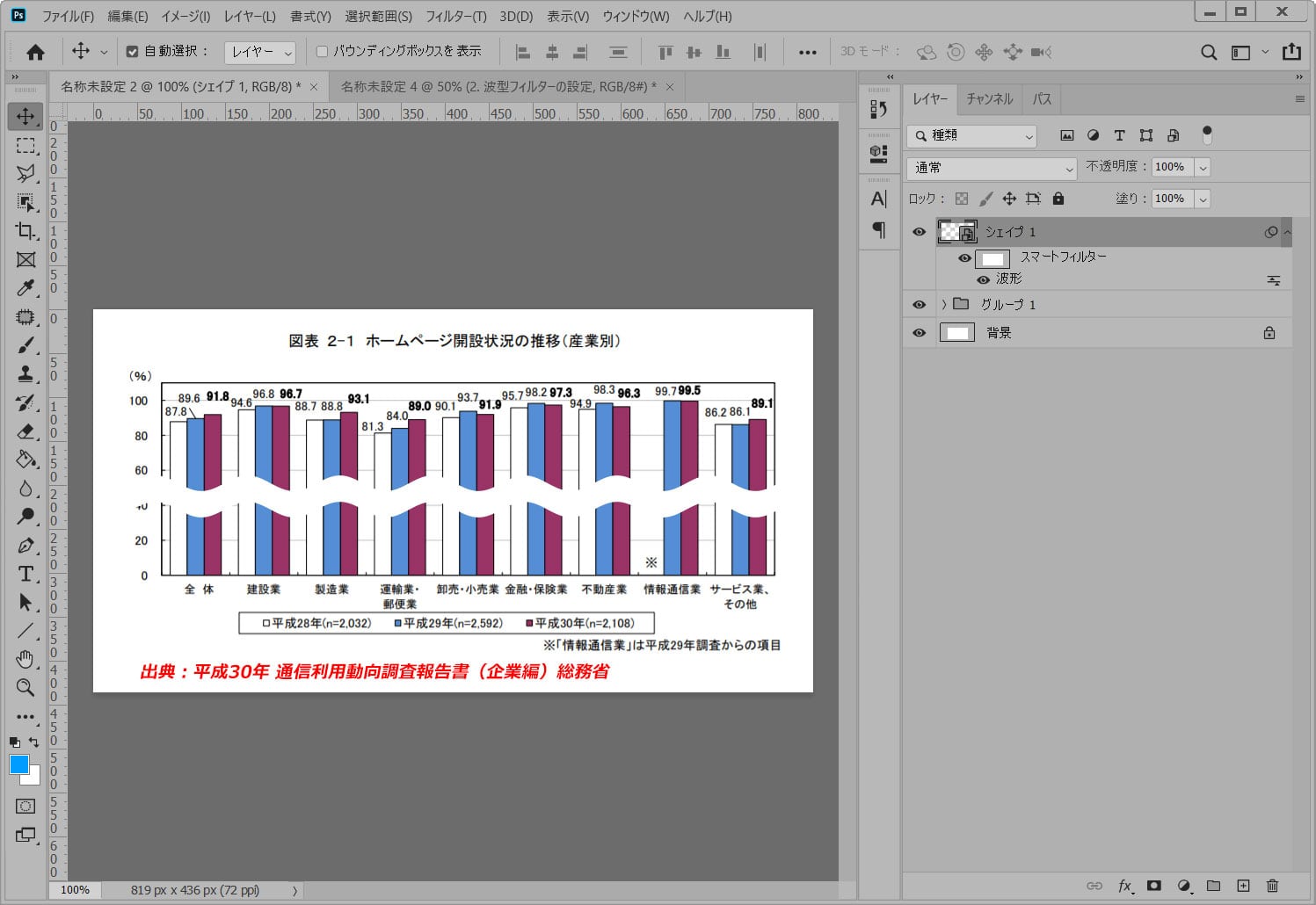
[OK]を押すと波形フィルタが適用されます。
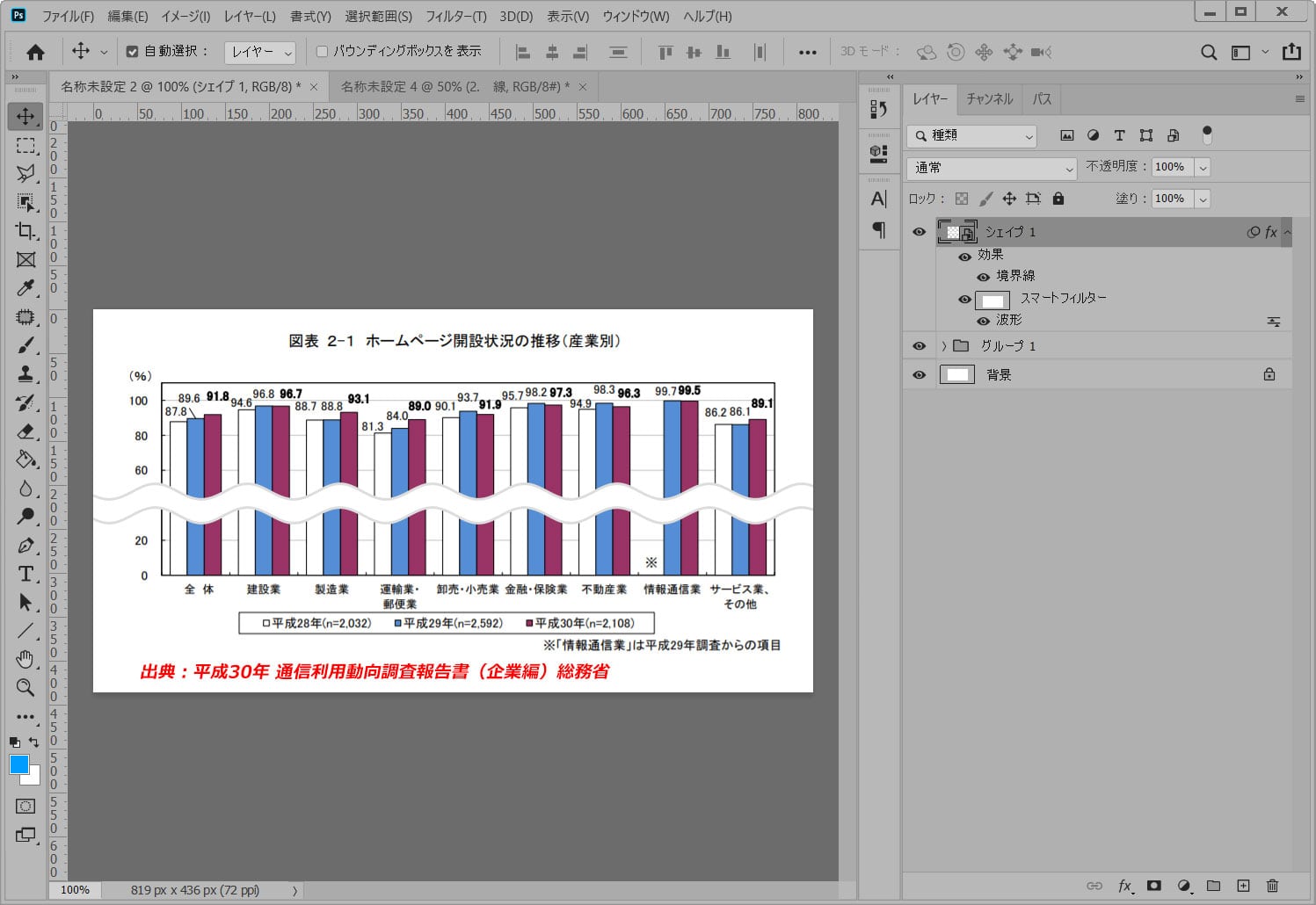
境界線を設定する
波形に変形したラインに境界線を設定して、省略線として仕上げていきましょう。

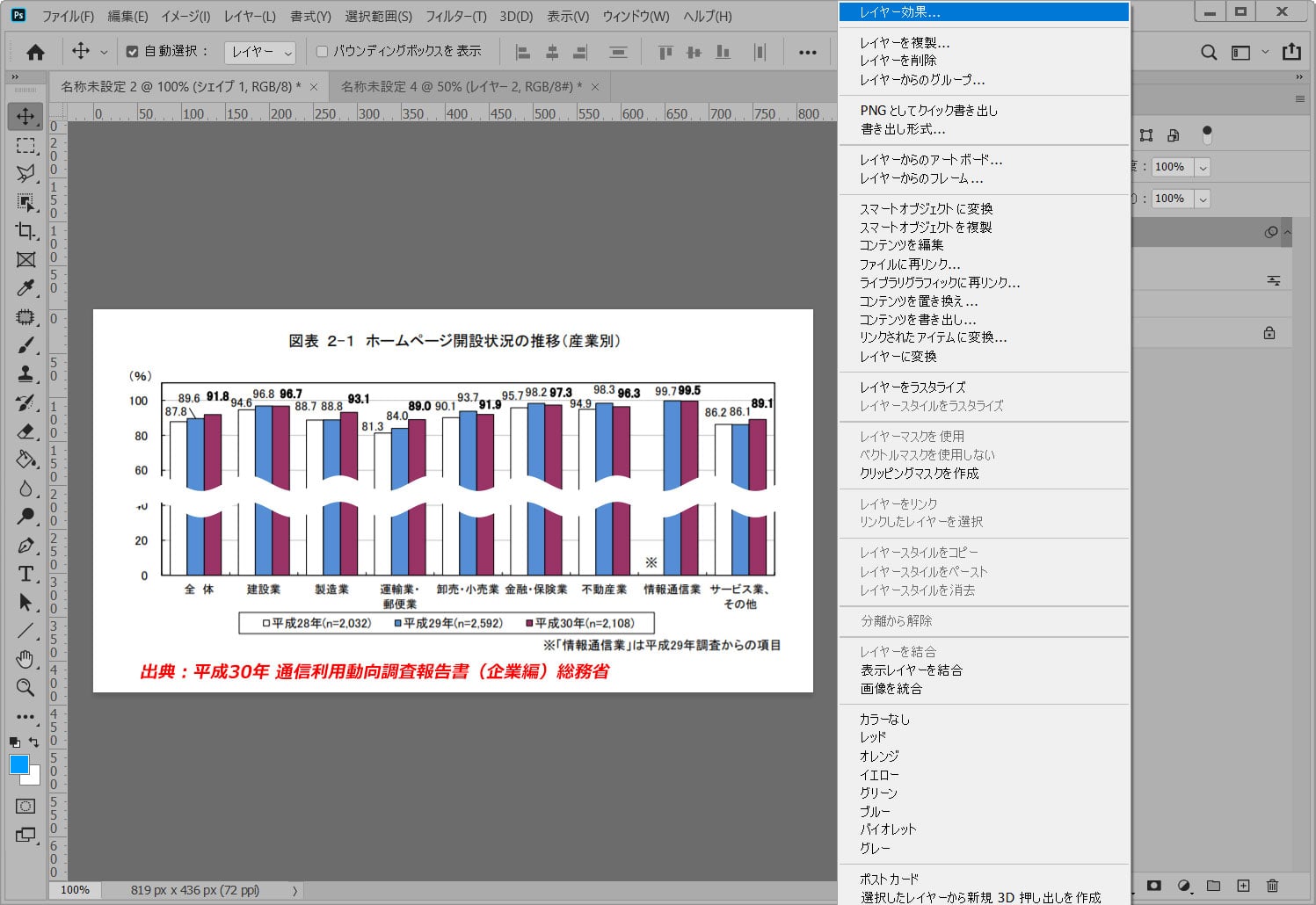
画面右側のレイヤーパネル内にあるライン(サンプル画像では「シェイプ1」と表示されているレイヤー)をダブルクリックするか、右クリックして、「レイヤー効果」ウィンドウ(ウィンドウでは「レイヤースタイル」と表示されます)を表示させます。
ちなみに、境界線を付けるラインのレイヤーの上で右クリックすると、下図のダイアログが表示されます。

「レイヤースタイル(レイヤー効果)」を見ていきましょう。

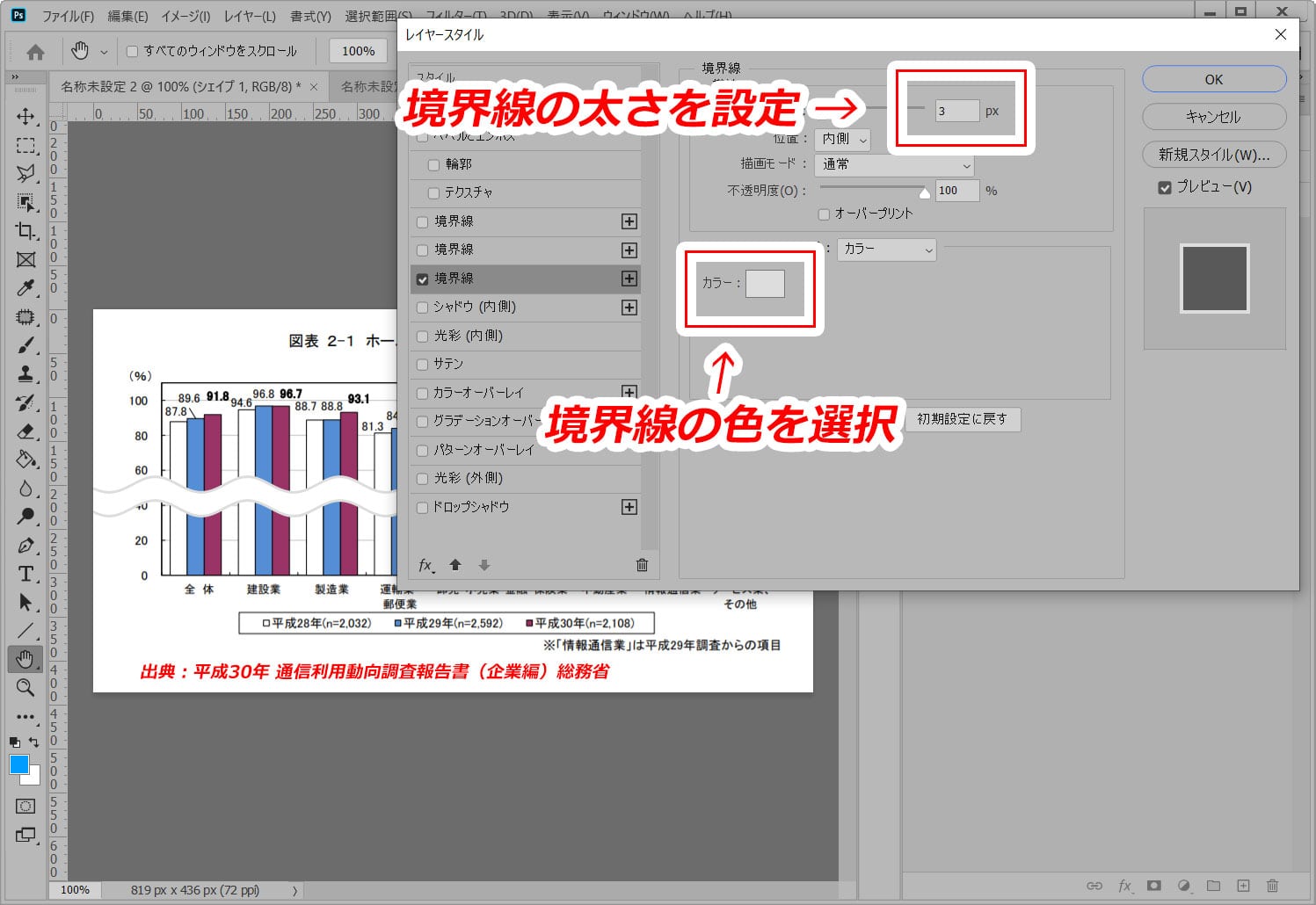
レイヤースタイル ウィンドウの右側の「境界線」を選択します。
左側で境界線の太さや色を設定します。
今回のサンプルで設定したレイヤースタイル値は以下の通りです。
| 項目 | 値 | 説明 |
|---|---|---|
| サイズ | 3px | 境界線の太さ |
| 位置 | 内側 | シェイプの内側に境界線を引く |
| 描画モード | 通常 | 普通の線を引く |
| 不透明度 | 100% | 不透明度100%は「完全に不透明」。透過させたければ%を低くする |
| 塗りつぶしタイプ | カラー | |
| カラー | #dddddd | 色が表示される枠をダブルクリックして、カラーピッカーを表示させ境界線の色を選択する |
お好みで設定してください。
出来上がり!

以上 ご参考にしてください♪

