フォトショップ レイヤーマスクの基本を理解したところで、ちょっとだけ、応用してみましょう。
背景画像の上に切り抜き画像をのせる
前回サンプルで使ったネコちゃんの写真を切り抜いて、肉球背景画像の上にのせてみましょう。
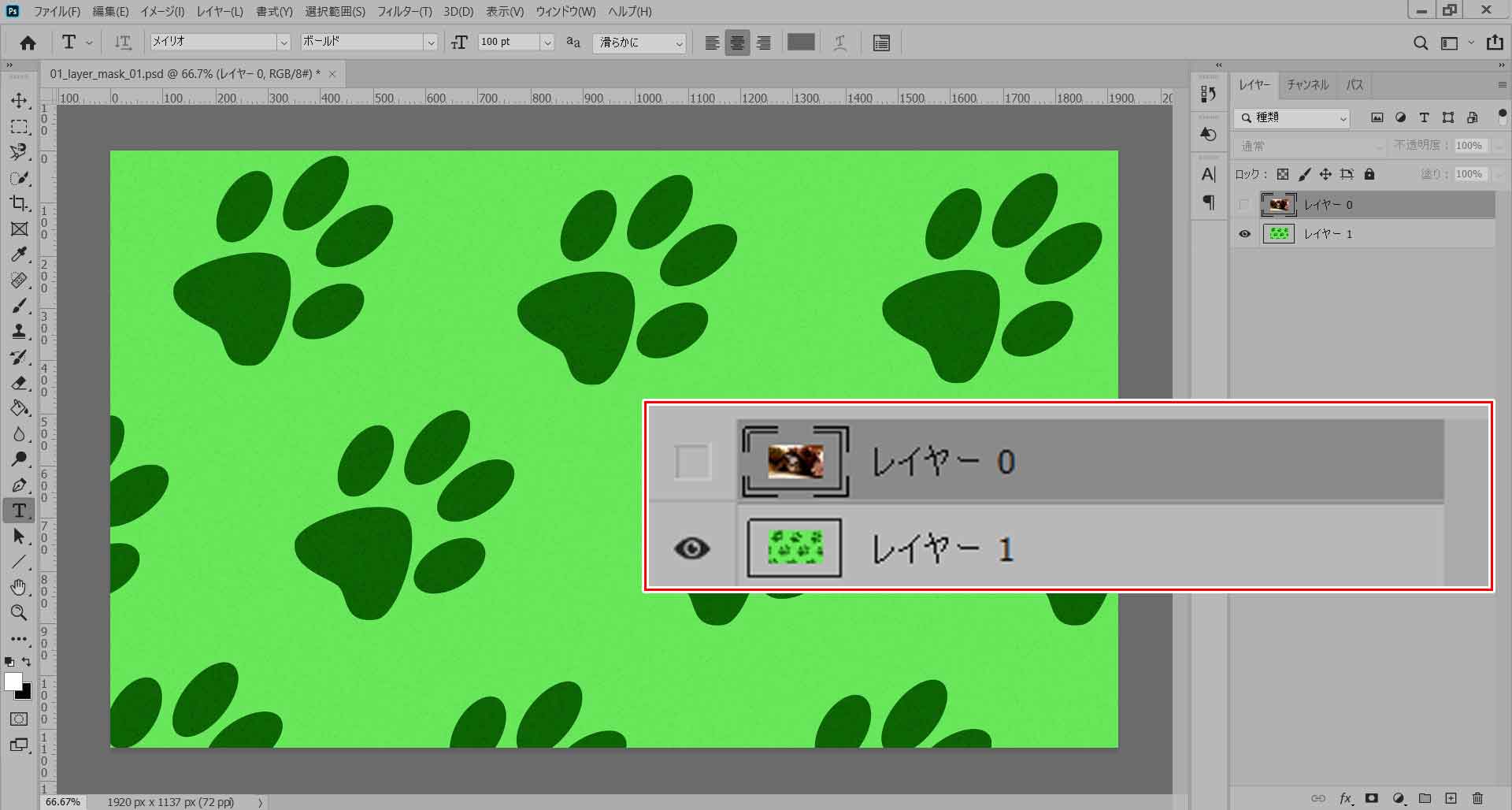
背景画像と切り抜き用の画像をフォトショップで開いておきます。
背景画像は下に、その上に切り抜く画像のレイヤーを配置しておきます。

切り抜く画像のレイヤーを選択し、レイヤーマスクを追加します。
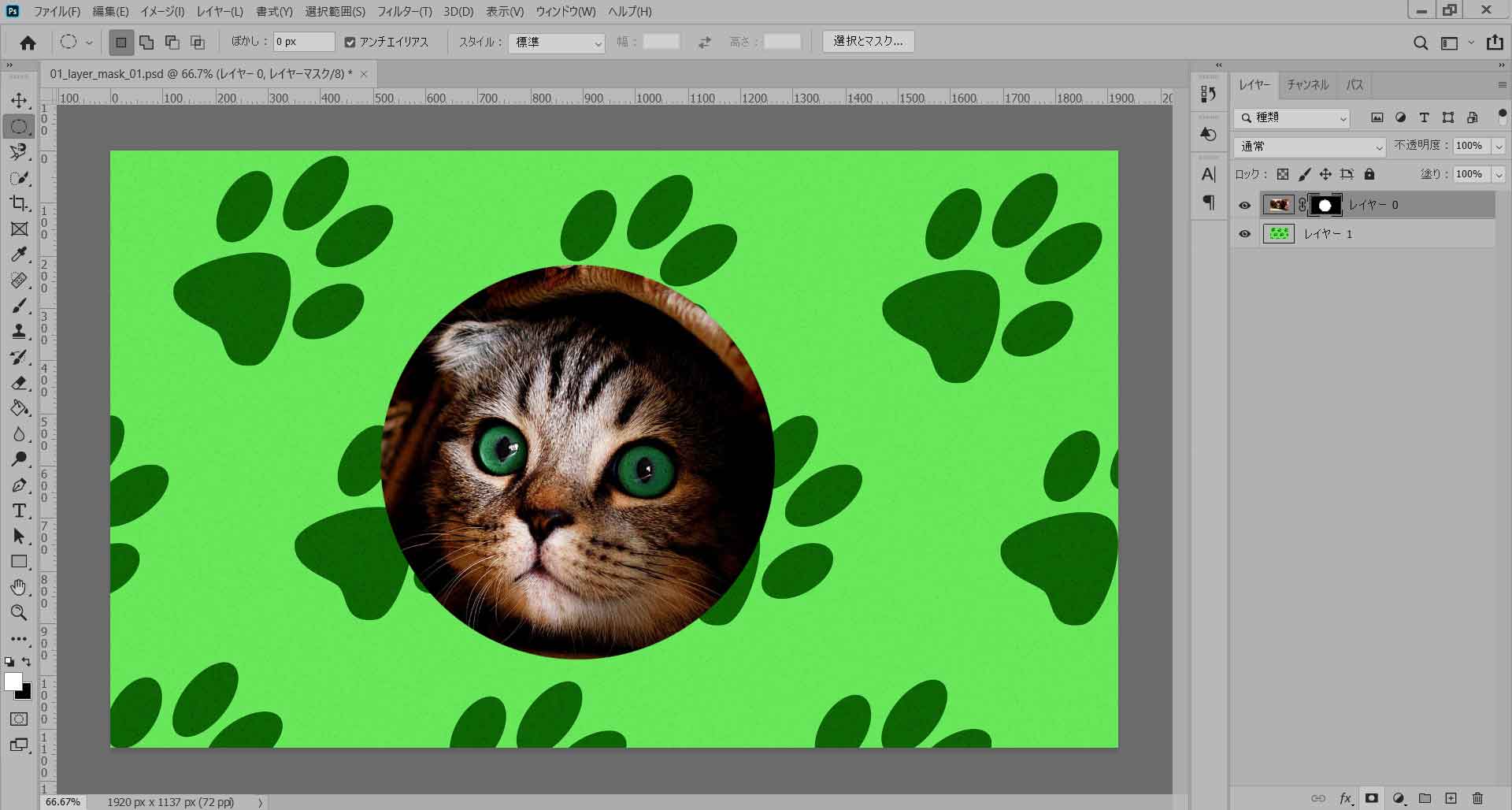
切り抜きはこれで完了!
レイヤーマスクの白い部分は表示され、黒い部分は非表示となります。

切り抜き画像のエッジをぼかす
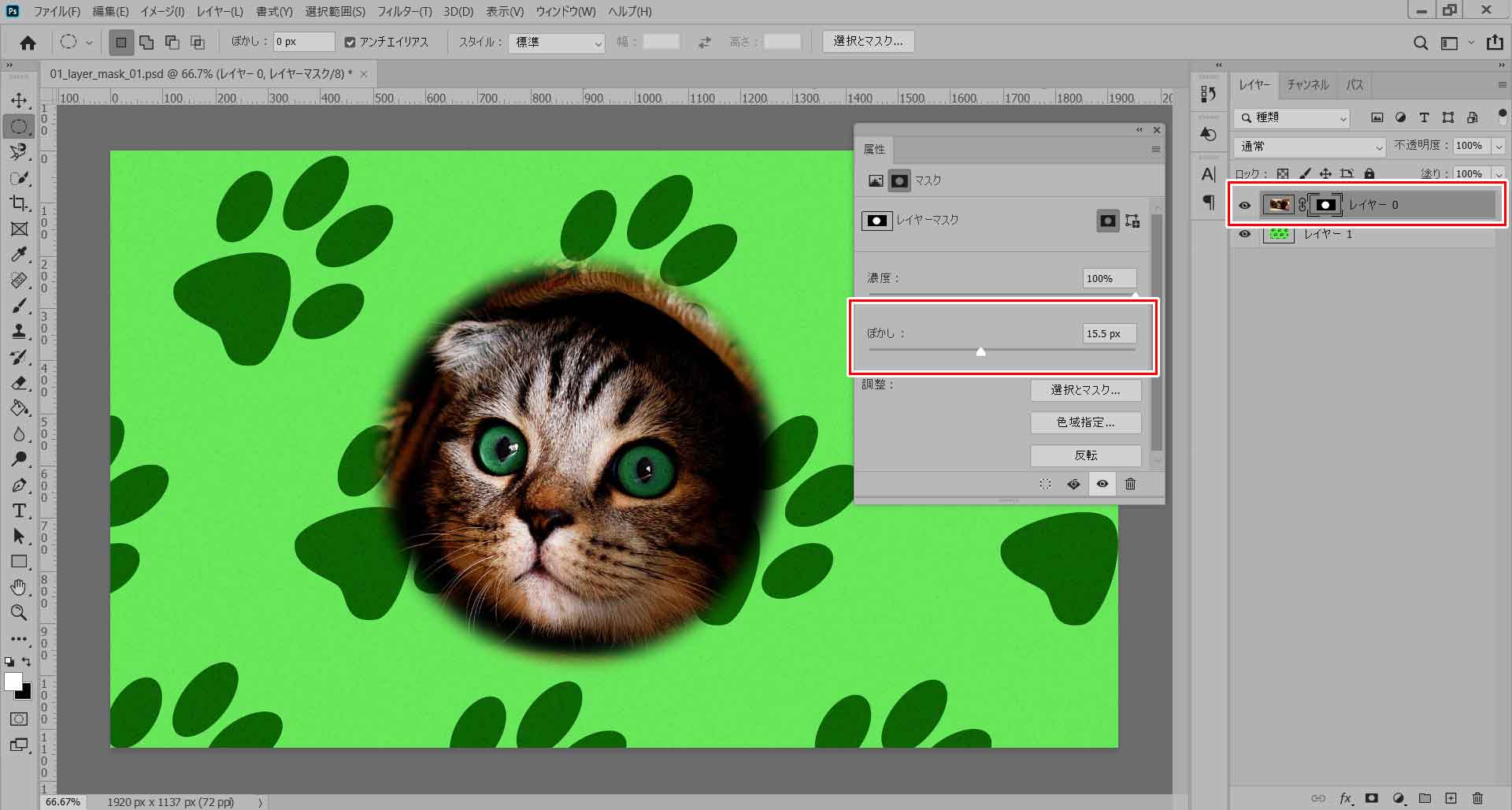
レイヤーマスクを使えば、切り抜き画像のエッジも超カンタンにぼかすことができます。
レイヤーマスクをダブルクリックして、「属性」パネルを表示します。
「ぼかし」のスライダーを動かせばエッジがぼけます。スライダーは右に動かすほどボケ足が大きくなります。
もちろん、「ぼかし」の数値をpixel単位で入力してもOKです。

背景画像の濃度を調整する
背景画像のレイヤーを選択し「不透明度」の比率を調整すれば、背景画像の濃度を調整できます。
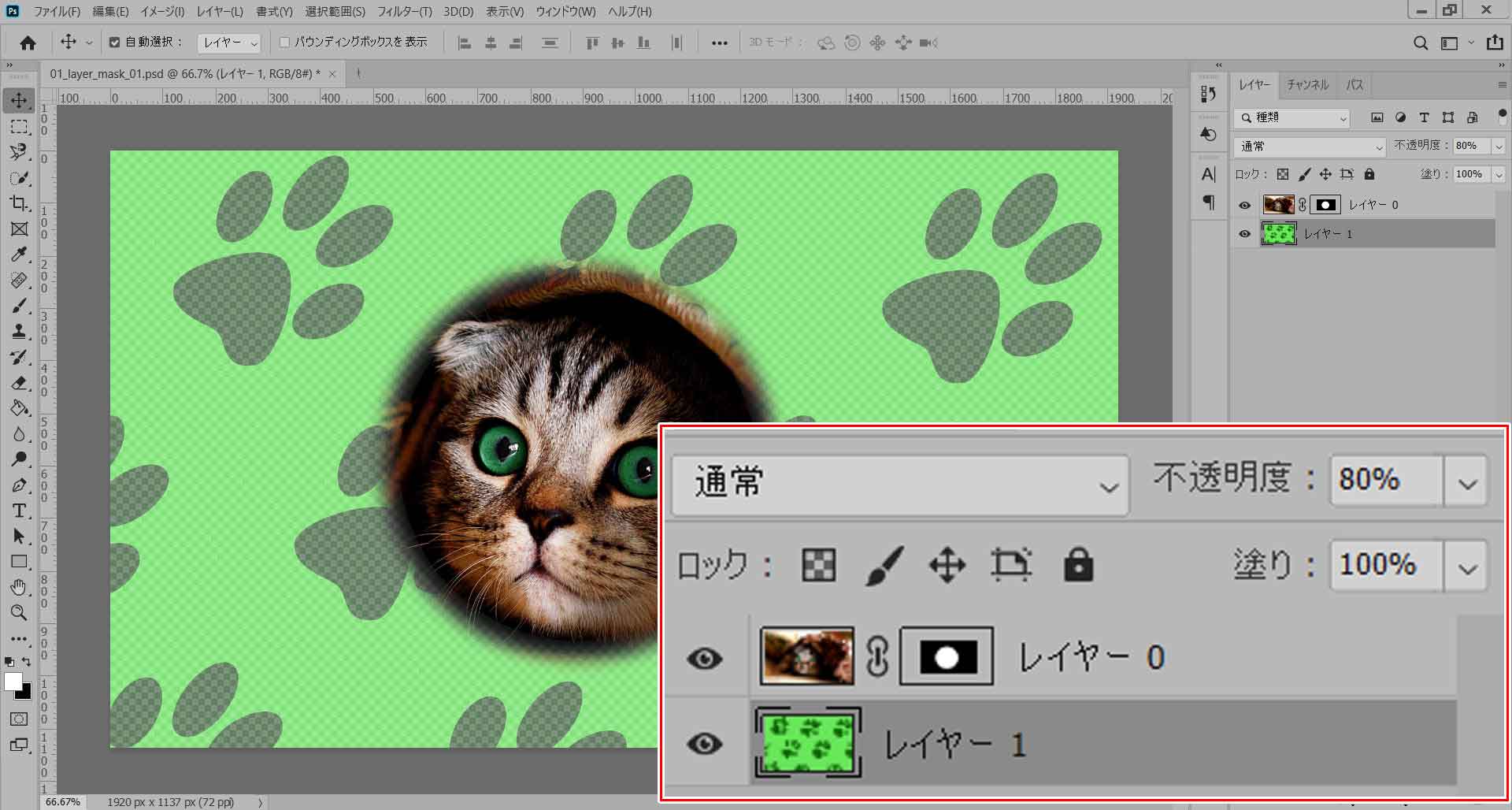
下のサンプルでは、背景画像の不透明度を 80%にしてみました。

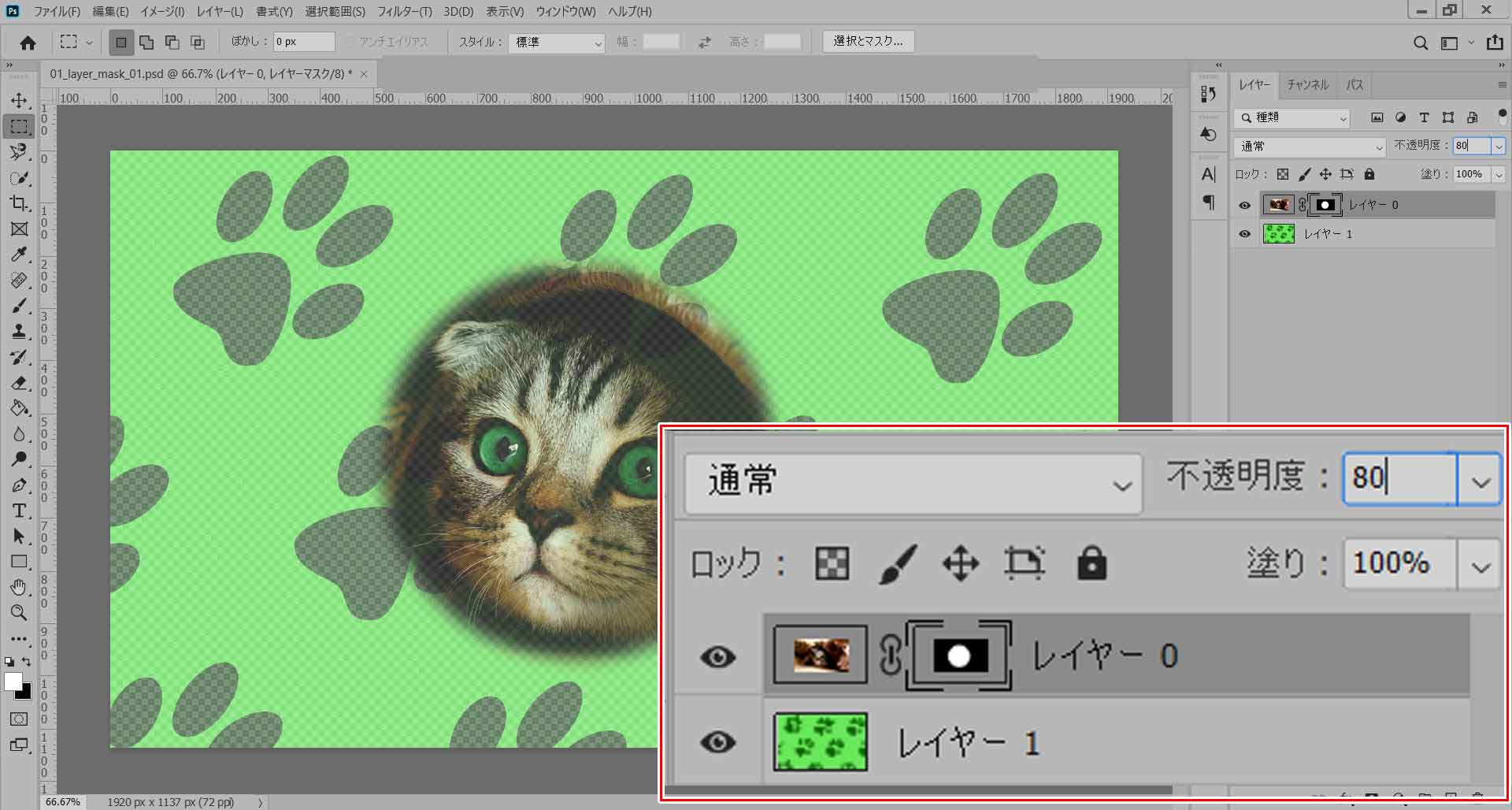
レイヤーマスクで切り抜いた画像の濃度を調整する
レイヤーマスクを選択し(レイヤーマスクの四隅に括弧がついている状態)で、「不透明度」を調整するだけです。
下のサンプルでは、切り抜き画像も不透明度を 80%にしてみました。

切り抜いた画像のサイズと位置を調整する
切り抜き画像のレイヤーを選択します。
元画像とレイヤーマスクがロックされている(チェーン アイコンが表示されている)ことを確認しましょう。
レイヤーマスクがロックされていないと、拡大・縮小の変形を適用したときに、レイヤーマスクだけあるいは元画像だけが変形の対象になってしまいます。
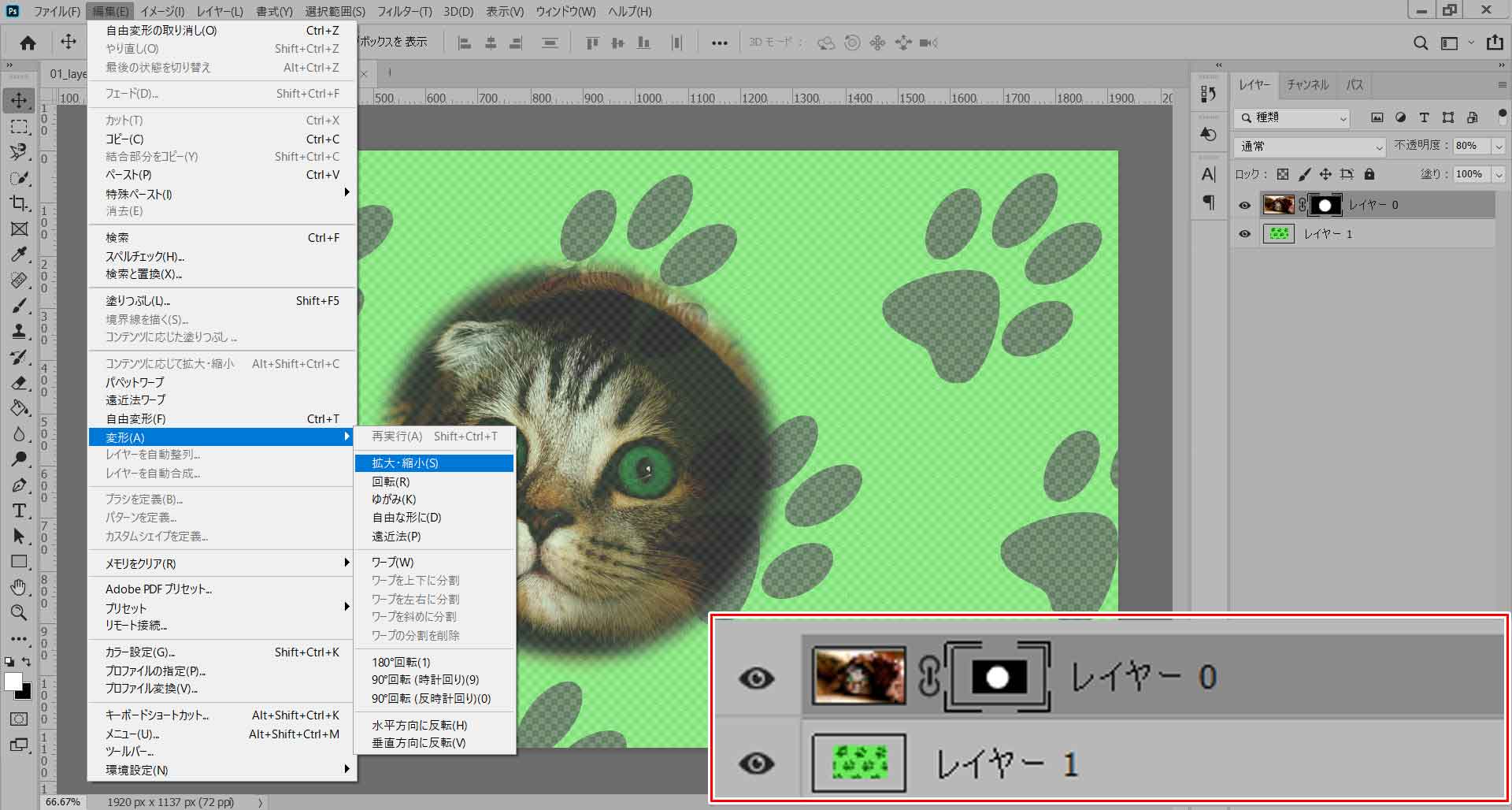
「編集」メニューで、「自由変形」または「変形」から「拡大・縮小」を選択します。
[ctrl] + [ T ] でも自由変形できます。

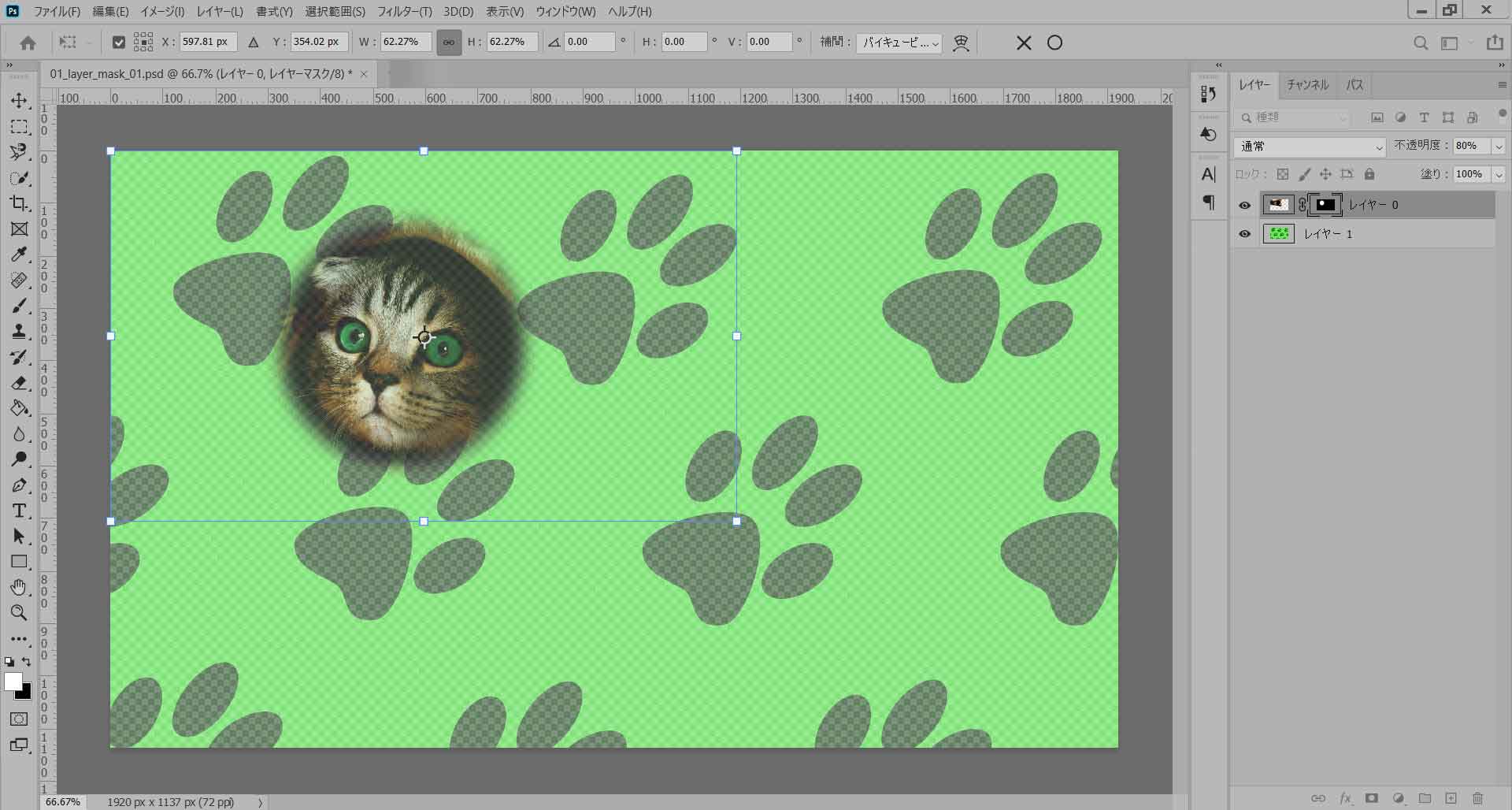
バウンディングボックスが表示されたら、8個の小さな四角をドラッグしてサイズを変更できます。
画面最上部の縦横比(WとH)のチェーン アイコンが押されている(縦横比が固定されている)ことを確認しましょう。
もちろん、WとHに直接サイズを入力してもよいです。
ちなみに、WとHの入力欄で右クリックするとサイズの単位(pixcel, inch, cm, mmなど)が選択できます。

レイヤーマスクで切り抜いた画像を背景画像にのせる:出来上がり
こちらが出来上がり。
テキストレイヤーも追加してみました。

いろいろと工夫してみてくださいね。
ご参考になれば幸いです♪