正面ではない面に画像やテキストをはめ込んでみるよ!
ビフォー アフターはこれ↓

使った素材写真はこれ。
白紙のノートと砂浜のボトルのきれいな写真。

STEP 1: 画像を張り付けて、遠近法ワープで変形する
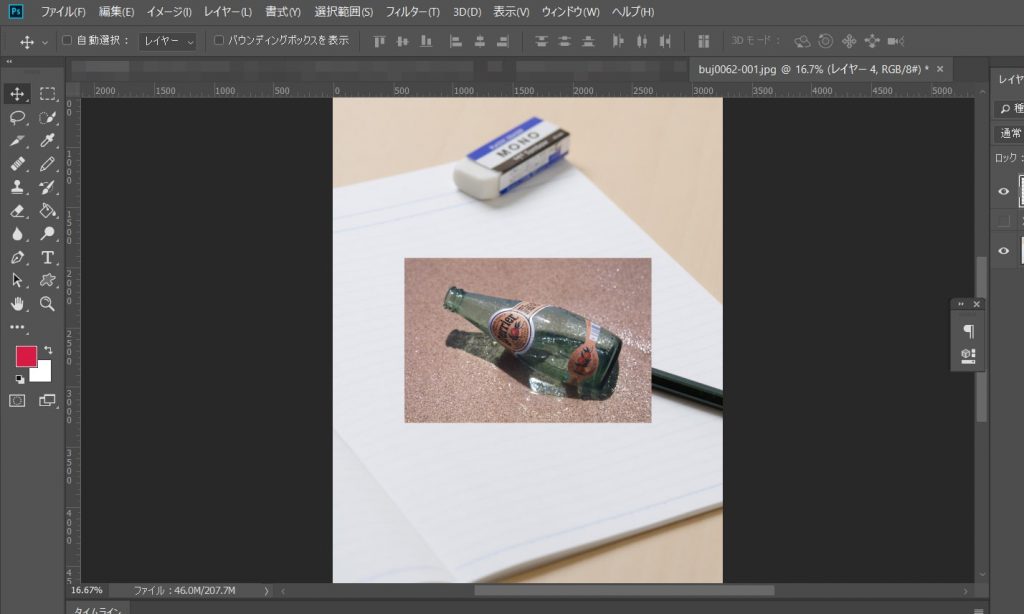
貼り付け元の画像を開いて、はめ込む画像を貼り付けます。はめ込む画像のサイズを大まかに調整します。

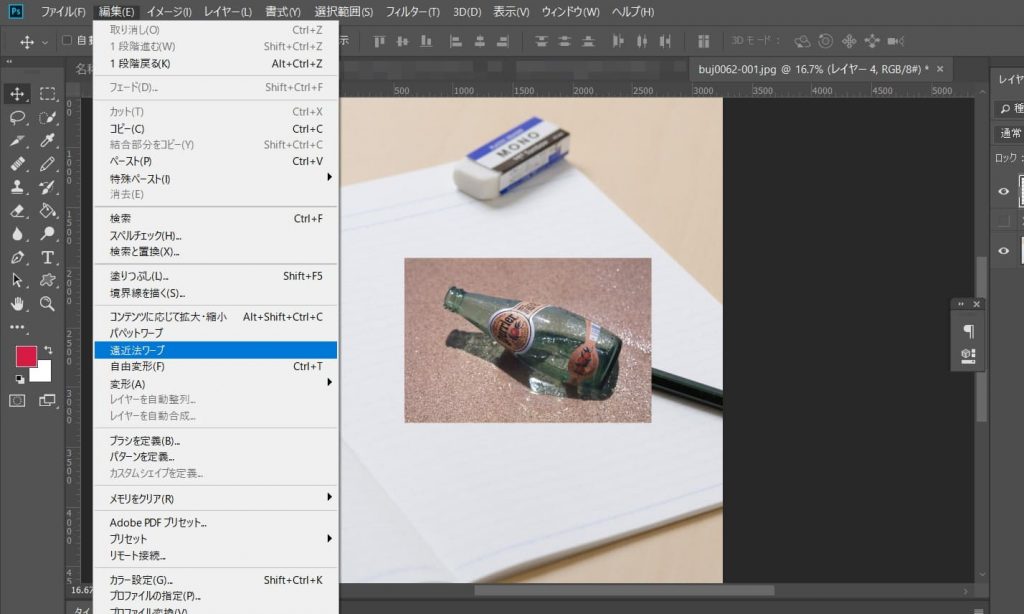
はめ込む画像のレイヤーを選択した状態で、画面上部の[編集] > [遠近法ワープ] を選択します。

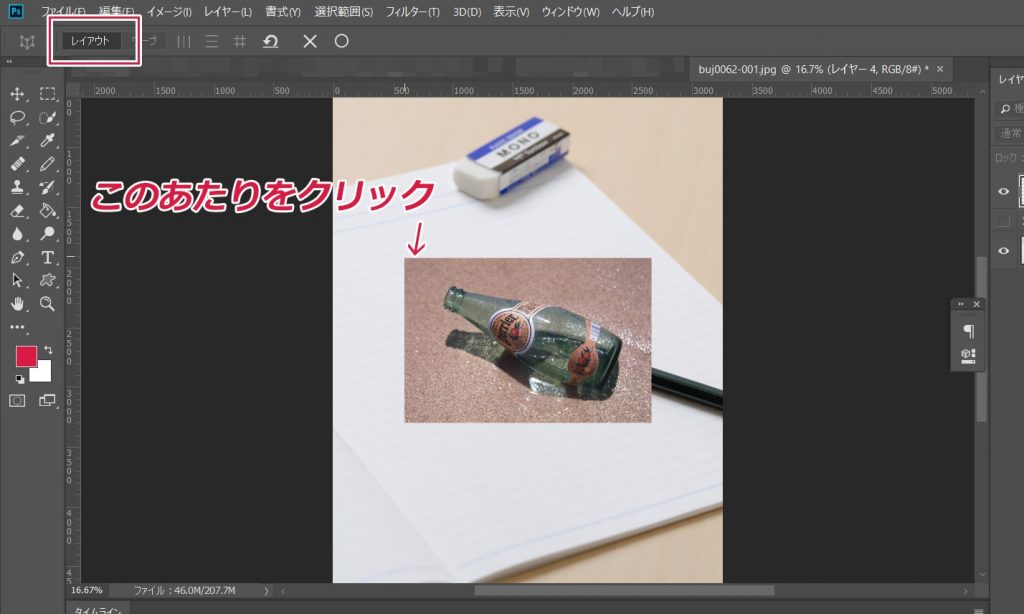
はめ込む画像のレイヤーを選択した状態で、画像の近くをクリックします。
この時、画面左上の[レイアウト]が選択されていることを確認しましょう。

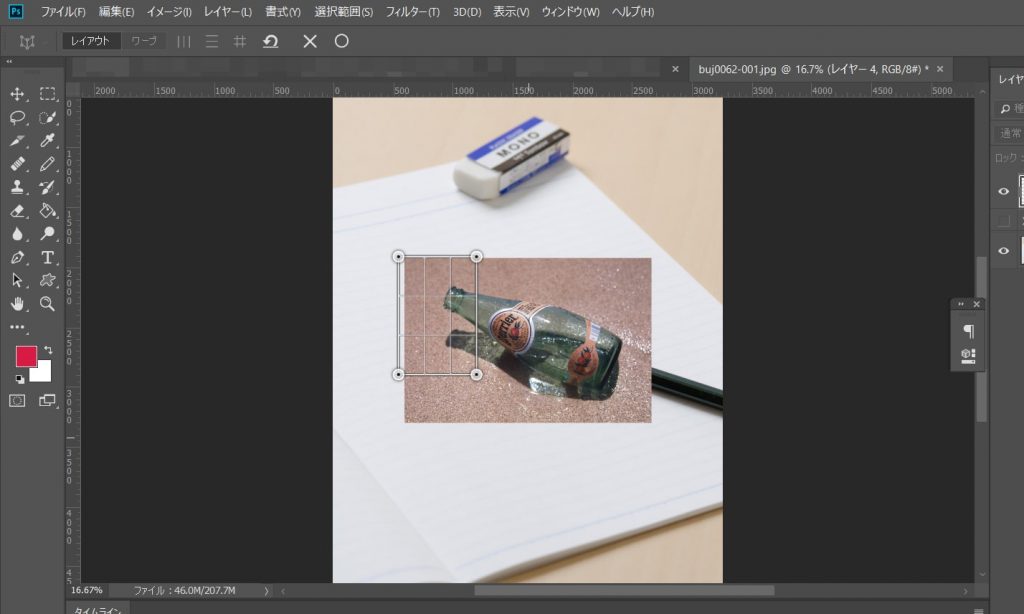
下図の通り、遠近法ワープを適用する範囲を指定するメッシュが表示されます。

四隅の点をクリック アンド ドラッグしてはめ込む画像を囲みましょう。

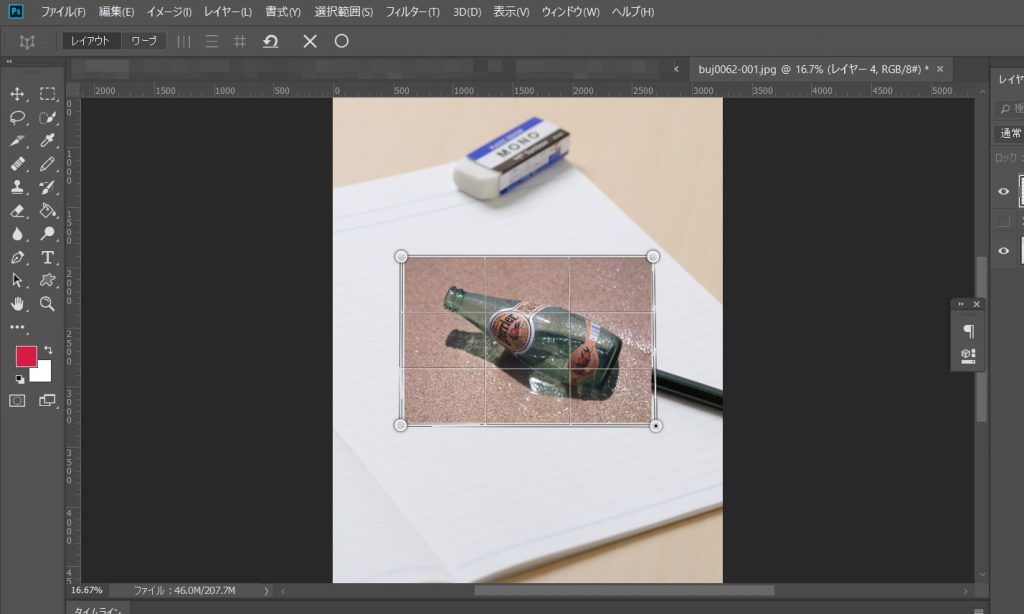
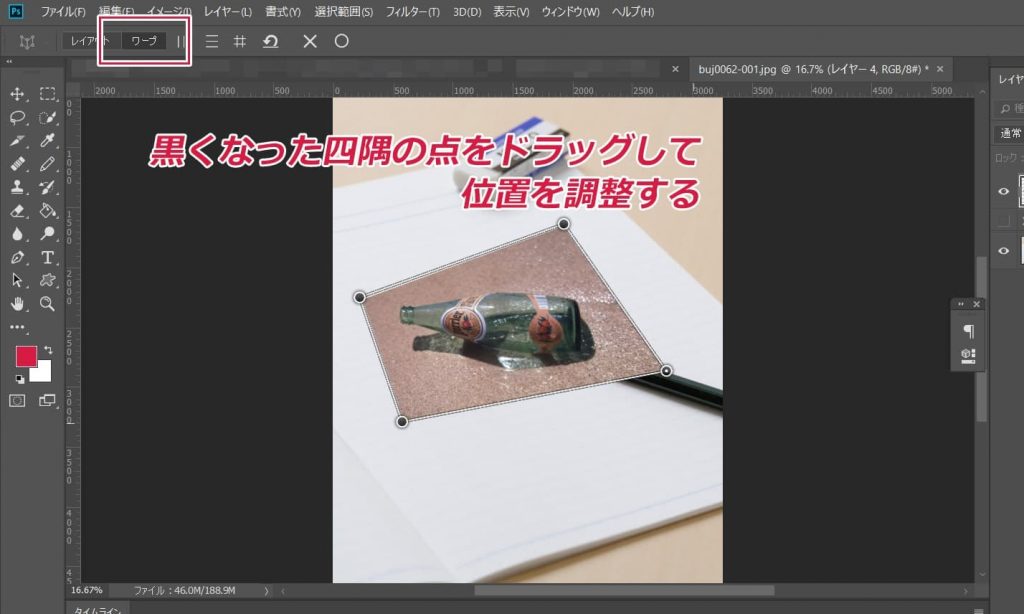
次に、左上の[ワープ]を選択します。四隅の丸が黒く変わり、ドラッグして任意の形に変形できるようになります。
はめ込み先の画像に合うように位置を調整しましょう。

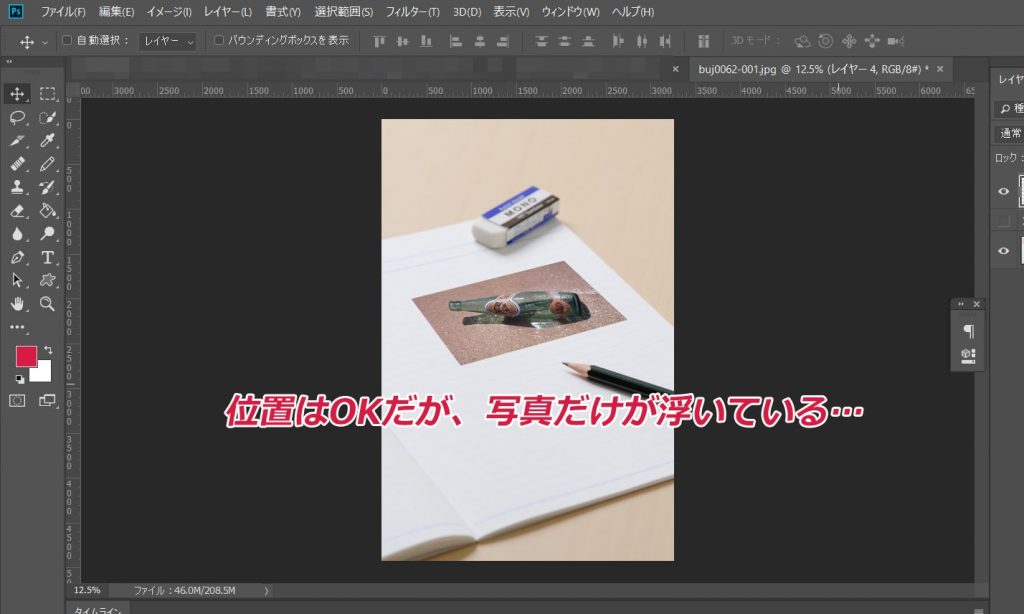
今回のサンプルは、ノートに写真を張り付けた感じにしたいので、下図のように遠近法ワープを適用してみました。
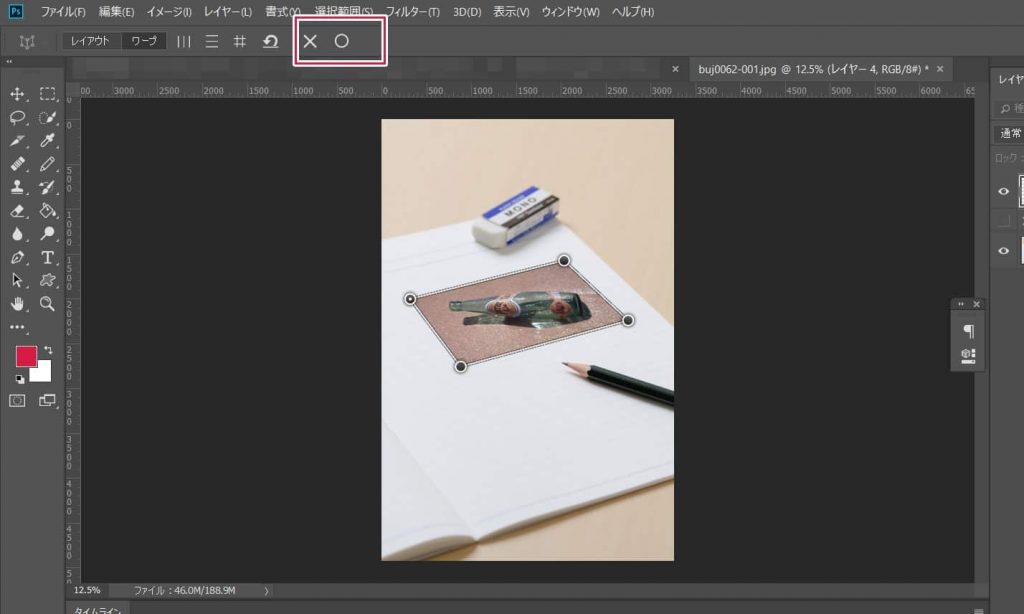
変形状態がOKなら、下図赤枠の丸をクリックして確定します。

これで遠近法ワープの適用は完了です。
が…
はめ込み先のノート画像は鉛筆にフォーカスが合っていて、消しゴムはソフトフォーカスになっています。
このため、全体がシャープなボトルの写真は、貼り付けただけでは違和感があります。
修正しましょう。

STEP 2: ぼかし(レンズ)ではめ込み画像を自然になじませる
今回のサンプルでは、はめ込んだ画像がシャープすぎるので、「ぼかし(レンズ)」を適用してソフトフォーカスにすることにしました。
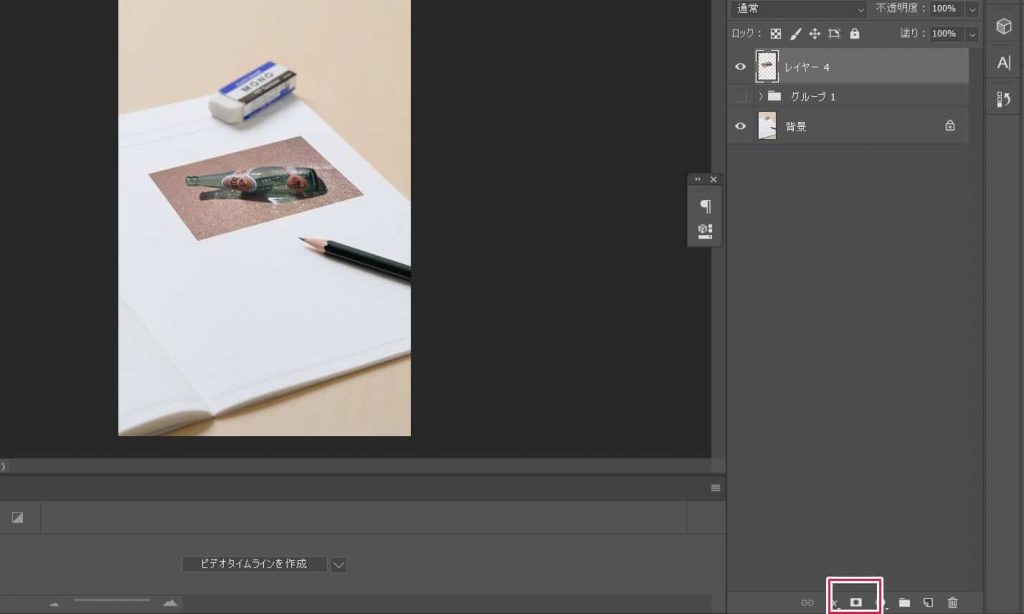
はめ込んだ画像(下図の場合は「レイヤー4」と表示されているレイヤー)にレイヤーマスクを追加します。レイヤーマスクを追加するレイヤーを選択した状態で、画面右下の「レイヤーマスクを追加」アイコンをクリックします。

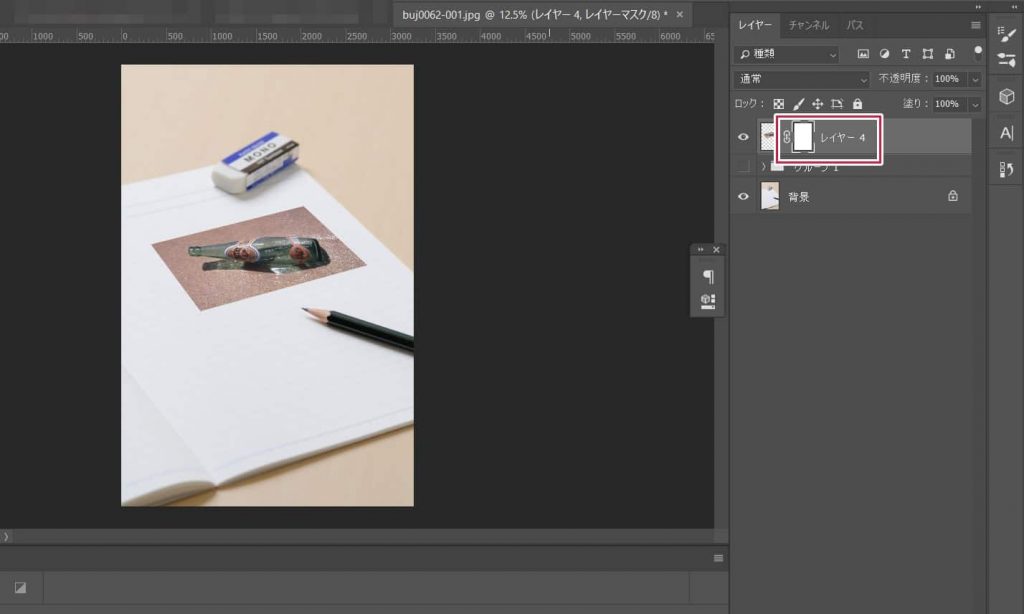
追加したレイヤーマスクを選択します。(レイヤーマスクの周囲に枠がついていれば、レイヤーマスクが選択されている状態です。)

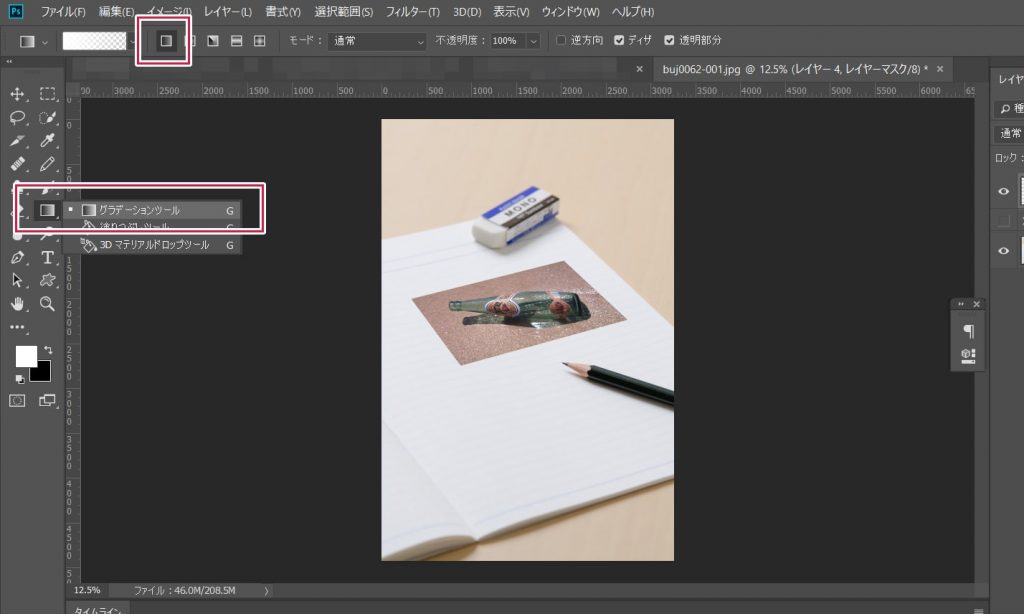
次に、グラデーションツールを選択して、画面右上の「線形グラデーション」を選びます。
はめ込み画像のフォーカスをはめ込み先の画像のフォーカスに合わせたいので、奥側はソフトフォーカスに、前面をシャープにするために「線形」を選ぶ理由です。
レイヤーマスクを選択した状態で、画像上をドラッグします。この時点で画像上に何も変化はありません。グラデーションはレイヤーマスクに適用されます。

次に、同じレイヤーの画像の方を選択します。右側のレイヤーパネルでレイヤーマスクではなく画像が選択されている(画像の方に枠がついている)ことを確認します。
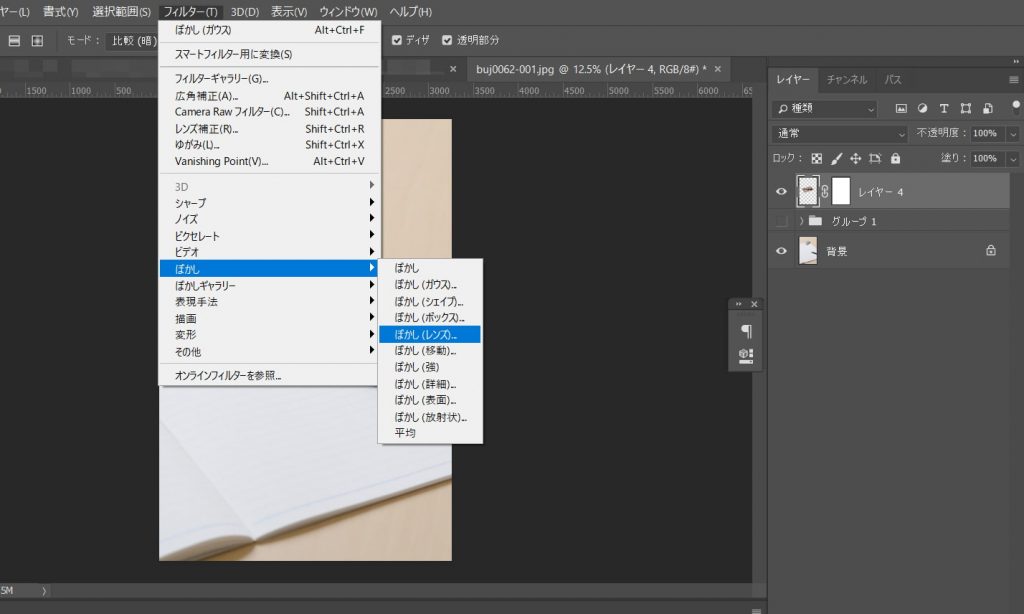
画面上部の[フィルター] > [ぼかし(レンズ)] を選びます。

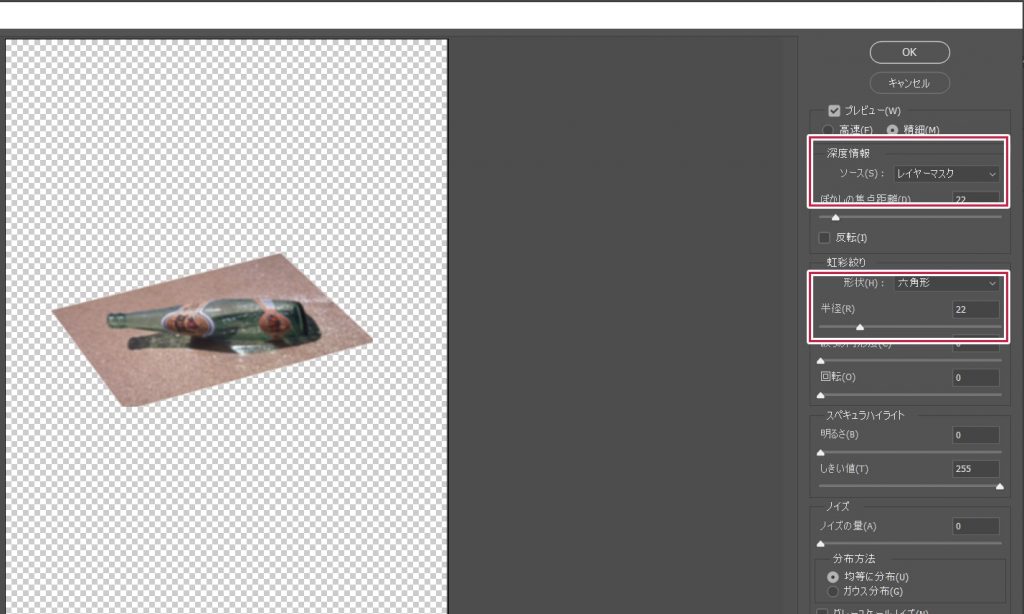
画面が下図のように変わります。
ソース:レイヤーマスクが選択されていることを確認します。
ぼかしの焦点距離:ぼかす範囲
半径:ぼかしの強度
プレビューを見ながらこれら3点を調整し、[OK]をクリックします。

STEP 3: もうちょっと工夫してみよう マスキングテープ風
STEP 2が終わると、画面が元に戻り、ぼかし(レンズ)が適用されます。
これでもよいのですが、もう少し工夫してみましょう。
マスキングテープで写真をノートに貼り付けた感じにしてみます。
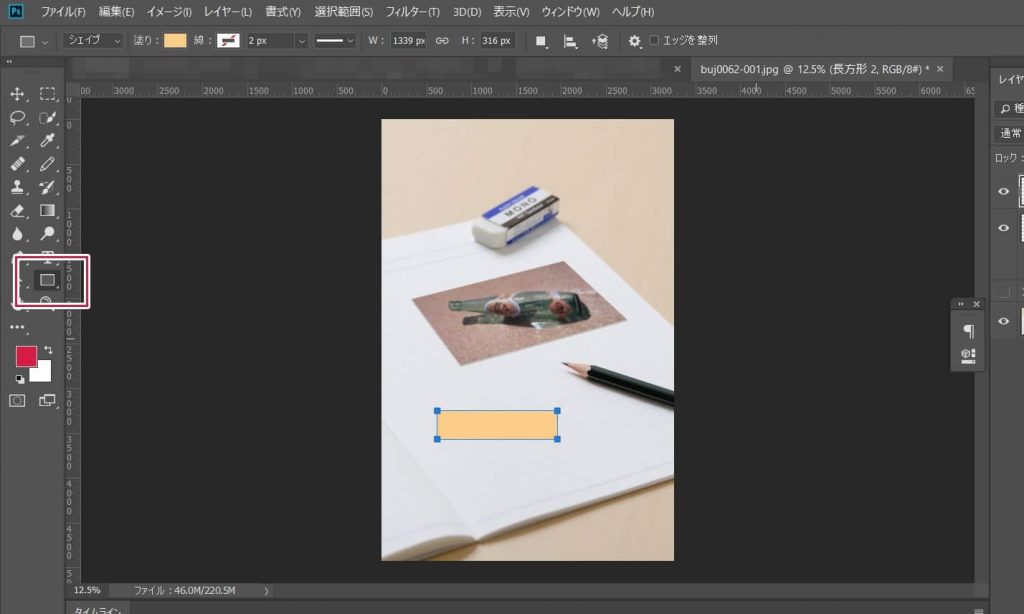
長方形ツールで適当な大きさの長方形を描きます。サイズは後で変更できるので、作業しやすいサイズの長方形を描きましょう。

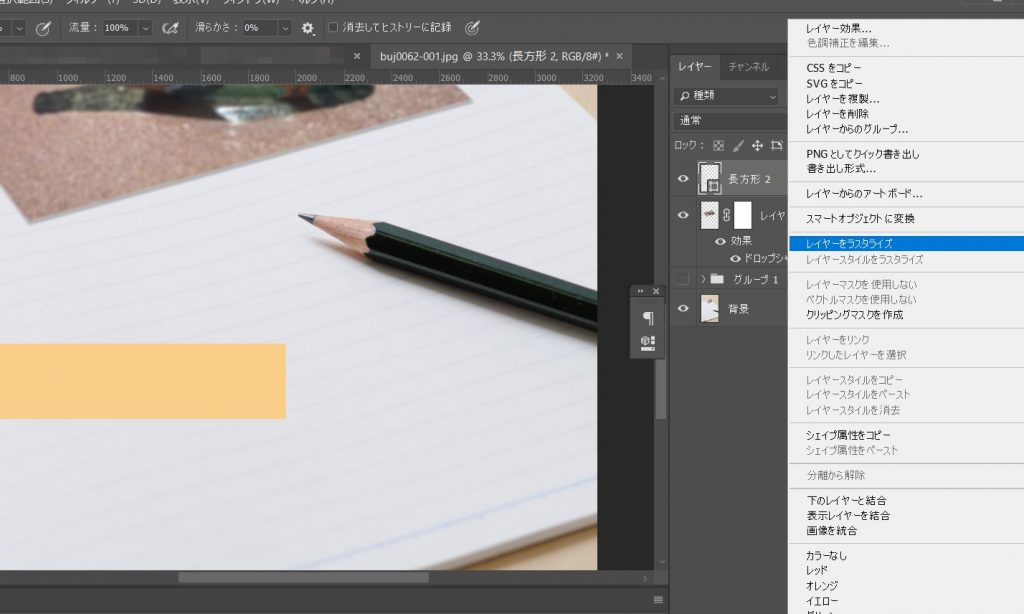
長方形がシェイプの状態だと後の手順で「消しゴムツール」を使えませんので、シェイプをラスタライズします。ちなみに、「ラスタライズ」とはベクトルデータ(テキストレイヤーやスマートオブジェクトなど)をラスタデータ(ビットマップ画像)に変換するということです。
描いた長方形のレイヤーで右クリックして、「レイヤーをラスタライズ」を選択します。

次に、マスキングテープの両端をギザギザする処理をします。この処理にはブラシと消しゴムツールを使います。
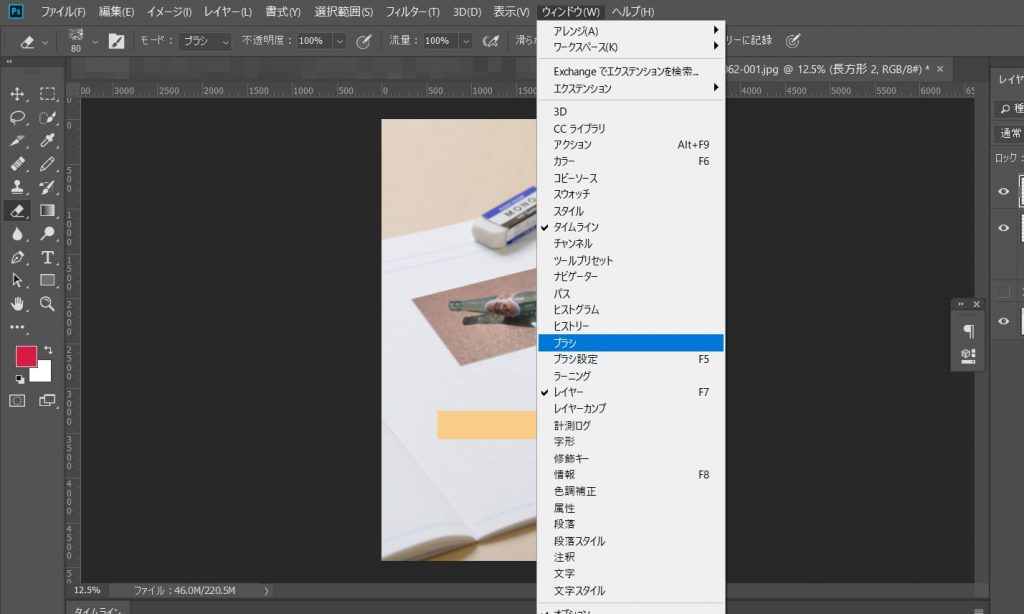
まず、[ウィンドウ] > [ブラシ] を選択します。

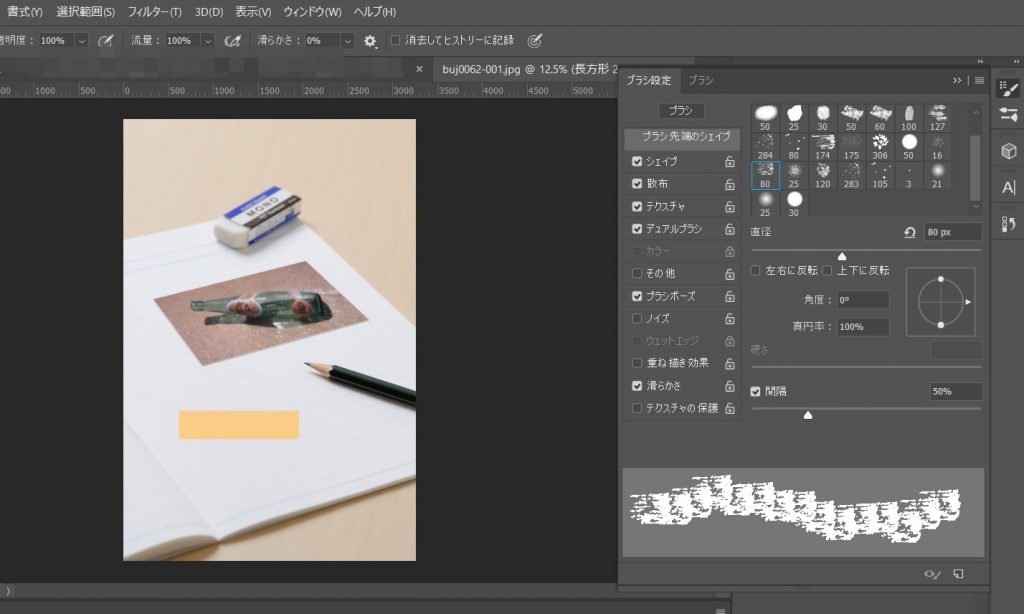
ブラシ先端のシェイプを選びます。
ギザギザに切れそうなものなら何でもよいです。お好みで。
次に「消しゴムツール」を使い、長方形の両端をテキトーに消していきます。

何か所に貼るかを考えて、レイヤーをコピーしておきましょう。
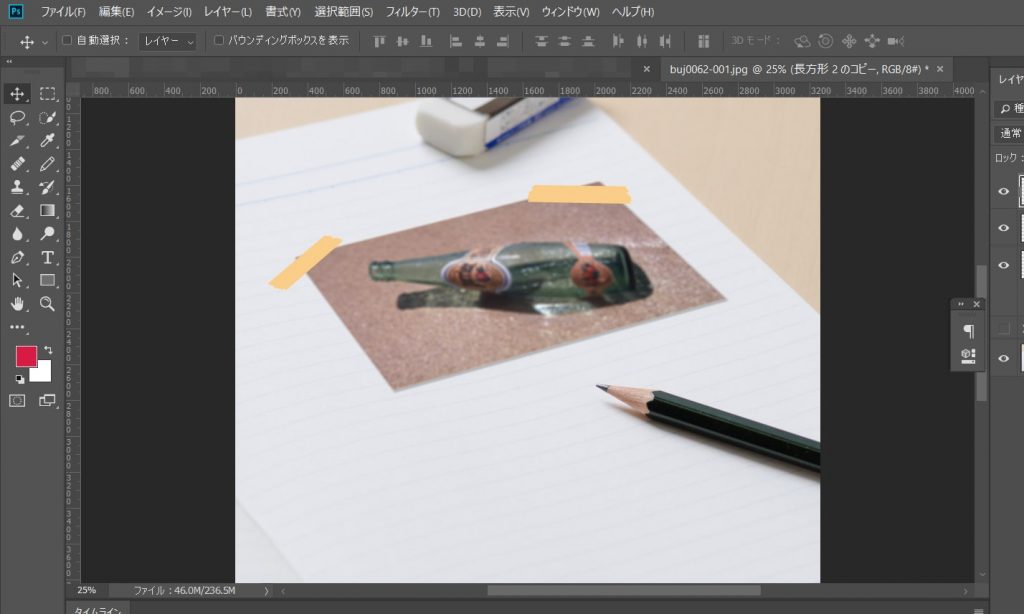
そして、遠近法ワープを適用して変形しましょう。
今回のサンプルでは2か所に変形・配置してみました。

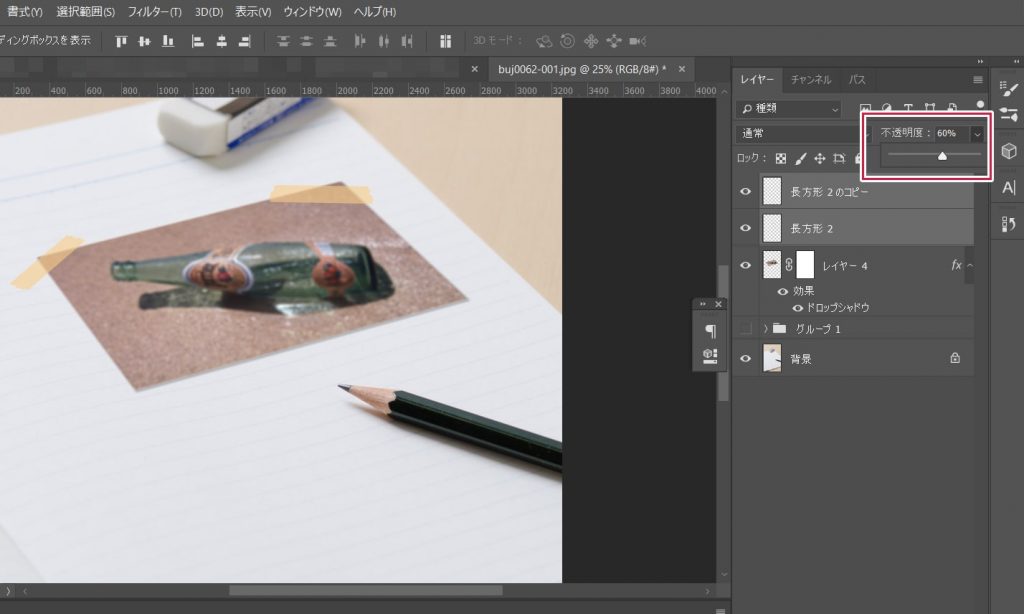
このままでもよいですが、マスキングテープを少し透明にしてみます。
マスキングテープのレイヤーを選択し、[不透明度]で調整します。

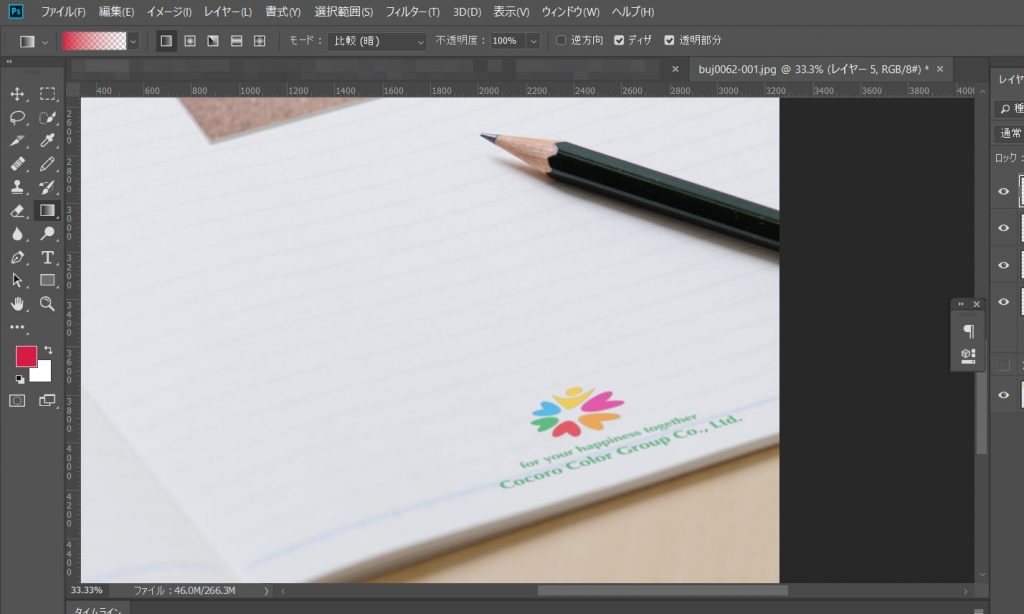
おまけにノートのページ下側にロゴも入れてみました。
この箇所にも遠近法ワープ、ぼかし(レンズ)、不透明度調整を使っています。いろんな加工ができそうですね♪

以上 ご参考になれば幸いです♪