サイト制作に集中してず~っと画面を見続けていると、目が疲れますよね。
前のめりの姿勢になって、首コリや肩こりのに悩まされることになるかも…
DreamWeaver のフォント表示サイズを調整して、作業環境を改善してみませんか?
DreamWeaver のフォント表示サイズを変更する手順
Step 1. 環境設定を開く
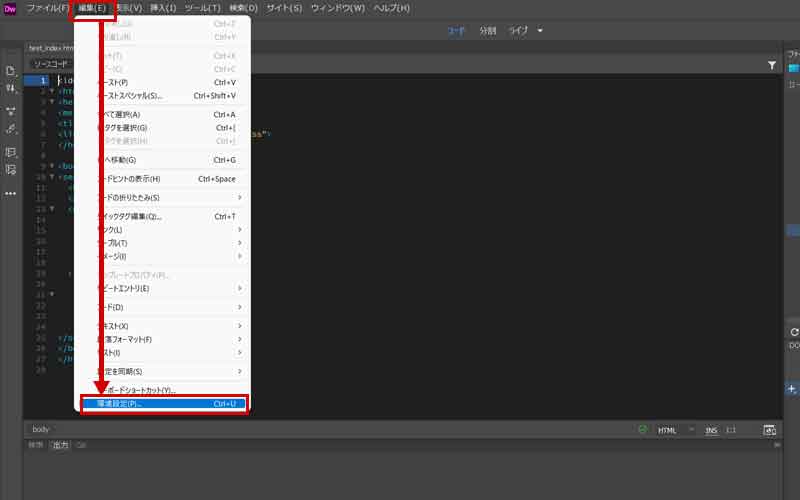
DreamWeaver を起動して、[編集] から [環境設定] を選択します。

Step 2. フォント カテゴリで、コードビューのフォントサイズを選択する
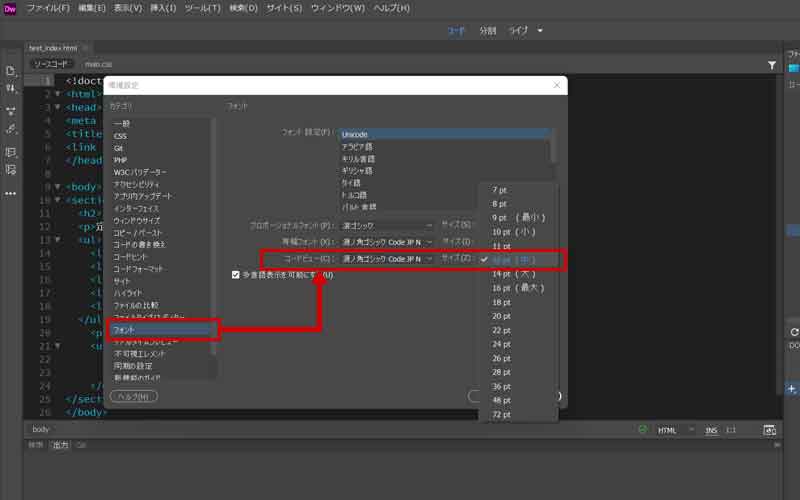
[カテゴリ] パネルの [フォント] を選択して、コードビューのフォントサイズを選択します。

Step 3. 適用して閉じる
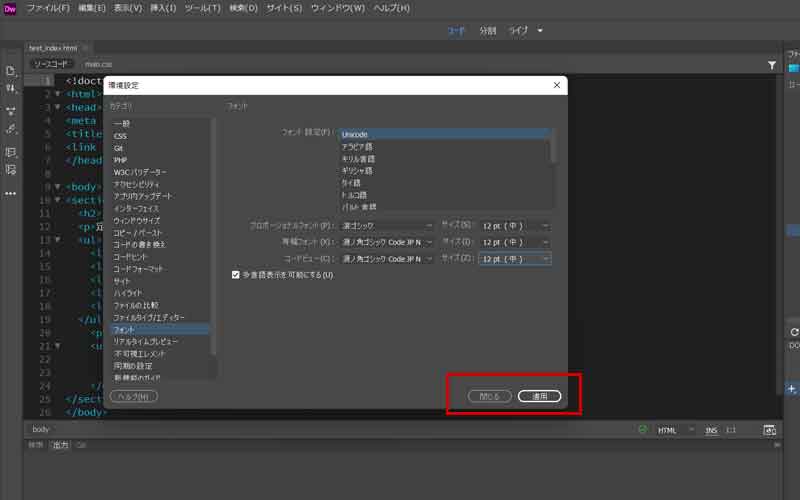
フォントサイズを選択したら、ダイアログ下側の [適用] をクリックしてください。
ダイアログの後ろにある画面のコード表示フォントが、コードビューのフォントサイズで選択した大きさに変わります。
見やすいサイズを選択できたら、[閉じる] をクリックしましょう。

以上 DreamWeaver のコード ビュー フォント サイズを変更する手順の説明でした。
これで、老眼が始まったボスもガシガシ コーディングしてくれることでしょう(^^;
ご参考になれば幸いです♪

