Font Awesome をプラグイン無しで WordPressサイトに導入する手順を解説します。
WordPress 以外のサイトにも使えますよ。
Font Awesome アカウントを登録する
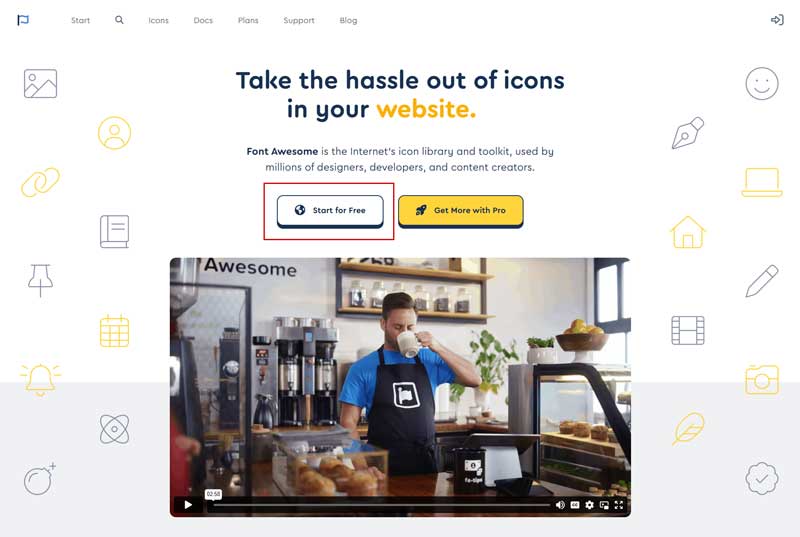
Font Awesome のサイトを開いて [Start for Free] をクリックしましょう。
最初からプロ版を登録するなら、[Get More with Pro] を選択します。

フリー(無償版)に比べ、プロ(有償版)はアイコンの種類やデザインが豊富なので思い通りのアイコンが見つけやすいのがメリットです。
フリープランを使って「物足りない」と感じたらプロ版を購入すればよいのかなぁ、と思っています。
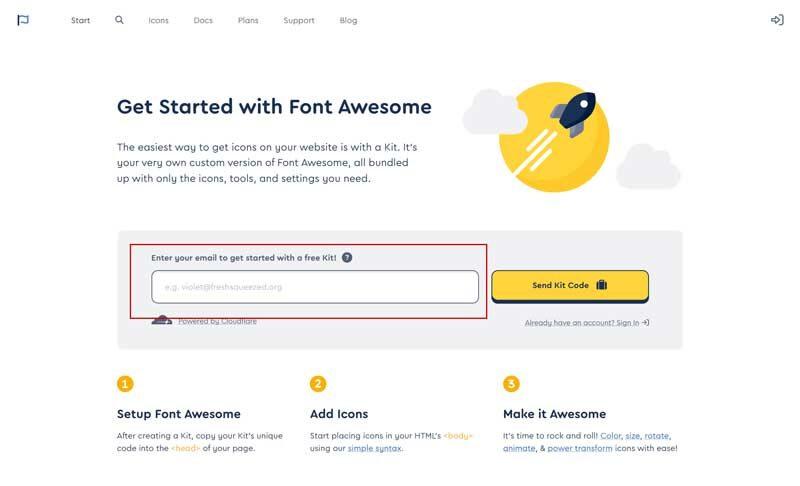
[Start for Free] をクリックすると、下図の画面に切り替わります。
Font Awesome のアカウントとして登録するメールアドレスを入力し、[Send Kit Code] をクリックします。

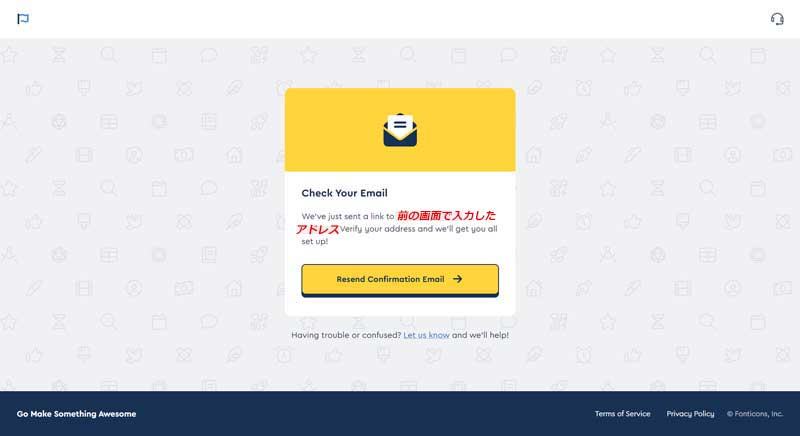
下図の画面に切り替わります。
上の手順で入力したメールアドレスが、下図の「前の画面で入力したアドレス」で間違いがないことを確認しましょう。
この画面はこのままにしておいて大丈夫です。
万が一、この画面に表示されている自分のメールアドレスに間違いが無いにも関わらず Font Awesome からの確認メールが届かない場合は、[Resend Confirmation Email ] (確認メール再送信)をクリックしてみましょう。

確認メールで登録アカウントのメールアドレスを確認する
Font Awesome からの確認メールはすぐに送信されてきます。
[Confirm Your Email Address] をクリックしましょう。

パスワードを設定する
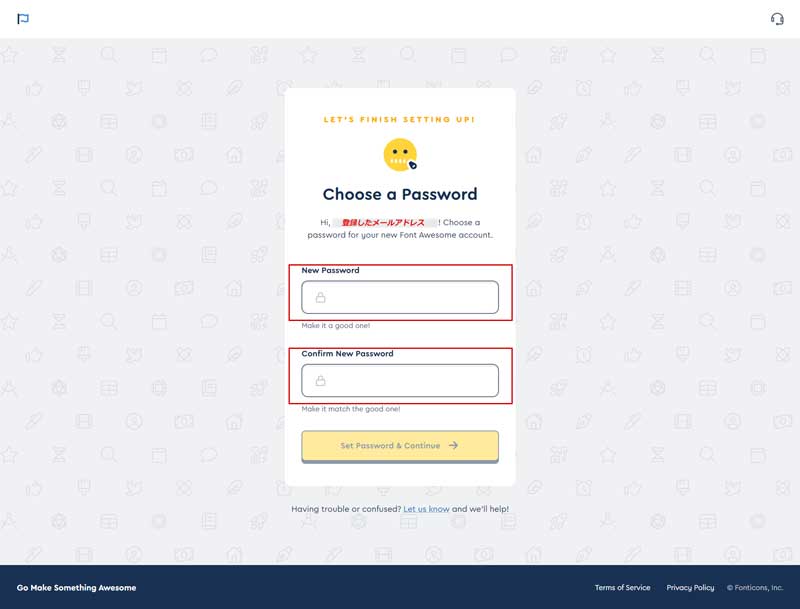
下図の画面が表示されますので、上段の赤枠部分にパスワードを入力しましょう。
確認のため、二つ目の赤枠部分に同じパスワードを入力します。
そして、[Set Password & Continue ] をクリックします。

氏名等を入力する(任意)
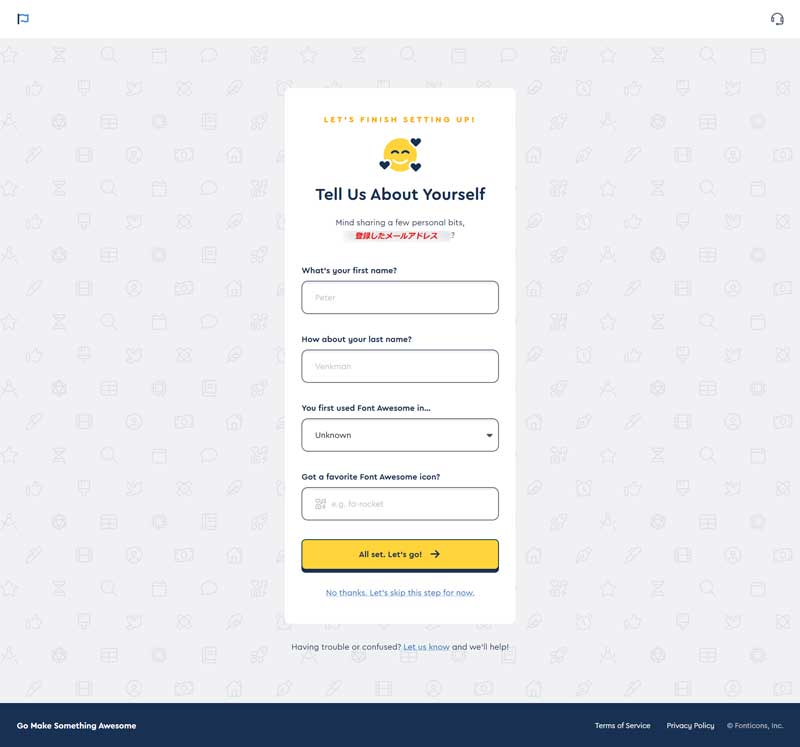
Tell Us About Yourself (あなたのことを教えてね)の画面に切り替わります(下図参照)。
上から順に、
ファーストネーム
ラストネーム
いつから Font Awesome を使っていますか?
お気に入りのアイコンはありますか?
の4項目を入力できます。
項目を入力したら、[All set. Let’s go! ] をクリックして次に進みます。
入力せずに先に進む場合は、その下のテキストリンク No thanks. Let’s skip this step for now. (結構です。今はこのステップをスキップします)をクリックしてください。

Kit のコード(CDNコード)をコピーする
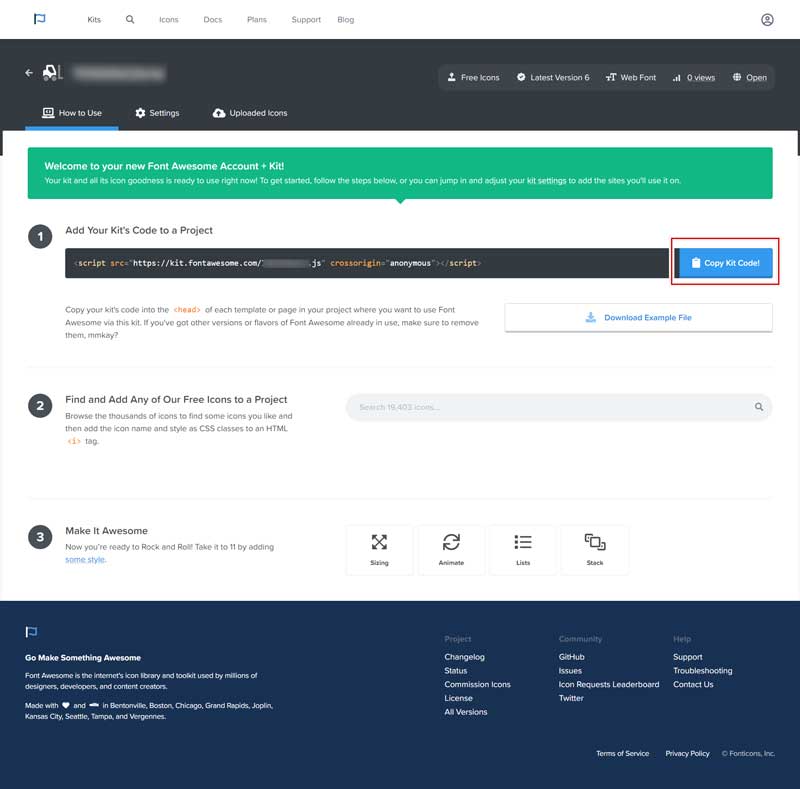
次に表示される画面で、いわゆる CDN コード(Font Awesome では ‘Kit code’ という名称ですが…)が取得できます。
下図赤枠部分の [Copy Kit Code!] をクリックすると、その右に表示されている Font Awesome の CDN 読み込みスクリプトをパソコンのクリップボードにコピーできます。

WordPress の header.php に Kit コードをペースト
さて、いよいよ Font Awesome を使うための準備の最終段階です。
WordPress で [外観] > [テーマエディター] を開き テーマファイルの中から header.php を選択します。
ものの2~3分で子テーマを作るプラグイン

header.php の最後の部分(</head> の直前)に前の手順でコピーした Kit Code を貼り付け、[ファイルを更新] をクリックします。
以上で Font Awesome を使う準備は完了です。
もしも Kit Code をコピーし忘れてしまったら…
Font Awesome にサインインすれば、いつでも Kit Code を再取得できます。
Font Awesome にサインインすると、画面右上にユーザーアイコン(下図参照)が表示されます。

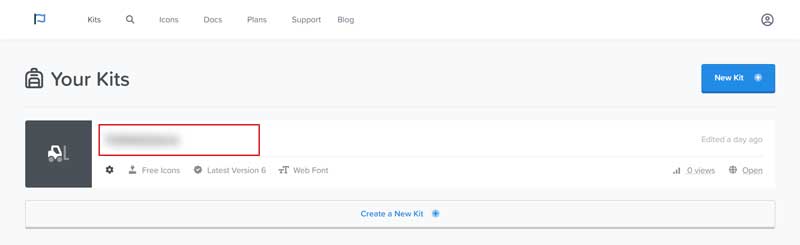
画面中央の [Your Kits] または左上の [Kits] をクリックします。
登録済みの Kit一覧が表示されるので、Kit名(下図赤枠部分の文字列)をクリックします。

これで、先の手順で説明した Kit Code をコピーする画面が表示されます。
Font Awesome の使い方(基本)
アイコンの検索、コードの取得手順について説明します。
アイコンの検索
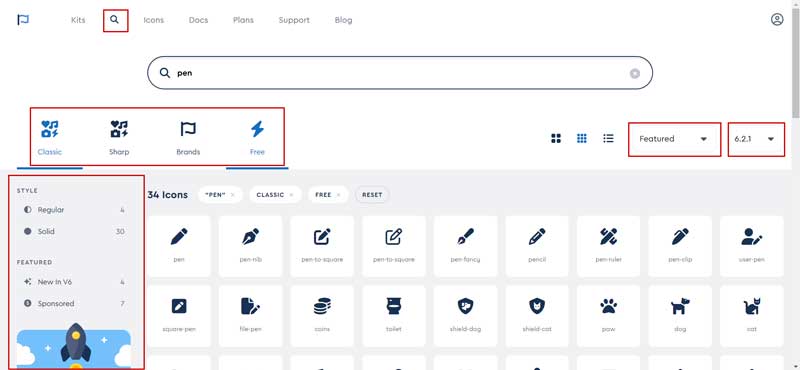
画面上部の をクリックすると、検索ページが表示されます。
中央部の検索欄に検索ワードを入力しましょう。
該当するアイコンが一覧表示されます。
検索結果を絞り込む
アイコンの数が多いので、検索結果を絞り込むのが良いでしょう。

アイコン一覧の左上で、Classic版、Sharp版、Brands版、Free版で絞り込むことができます。
上図の例は、「pen」に関連するアイコンを「Classic」の「Free」版で絞り込んだ例です。
検索結果一覧の上部に、アイコン数と検索条件が表示されます。
検索条件の をクリックすればその検索条件を解除できます。
また、[RESET] をクリックすればすべての検索条件をクリアできます。
検索画面をスクロールしていくと、左側に STYLE(スタイル)、FEATURED(おすすめ)、CATEGORIES(カテゴリ)で絞り込むことができます。
検索結果一覧右上の [Featured ] を展開すると、Featured(おすすめ順)または Alphabetical(ABC順)で並べ替えできます。
その右隣の [6.2.1 ] を展開すると、Font Awesome のバージョンで絞り込むことができます。
バージョン絞り込みの選択肢は、6.2.1、5.15.4、All Versions の3つです。
アイコンのコードを取得する
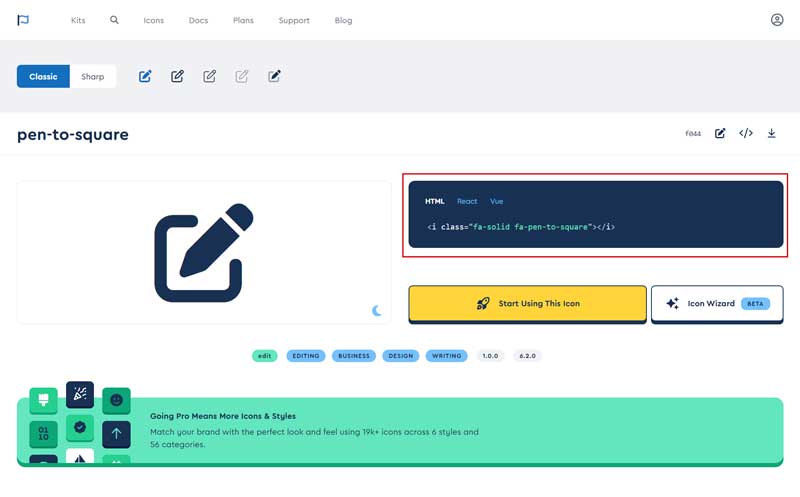
使いたいアイコンをクリックすると、下図の画面が表示されます。
下図赤枠部分のパネルにポインタを合わせると、ポインタが に変わり [Copy Code Snippet] と表示されます。
このパネルをクリックすれば、アイコンのコードを PC のクリップボードにコピーできます。

あとは、Font Awesome アイコンを使いたいところにアイコンコードを貼り付けるだけ!
以上 Font Awesome アイコンをプラグイン無しで導入する手順の説明でした。
ご参考になれば幸いです♪