htmlで箇条書きを表示する ul、ol、li タグの基本の使い方を説明します。
箇条書きを入れ子に(階層化)する方法や、リスト項目行頭のマーカーを変更したり消したりする方法、ol の順番を降順に変更する方法が理解できると思います。
htmlで箇条書きを表示する方法 ~ ulとol
htmlで箇条書きを表示するには、ulタグやolタグを使います。
ulは「Unordered List」の略で、順番を示さない箇条書きです。
特にスタイルを何も設定しなければ、箇条書きの行頭に中点(・)が表示されます。
olは「Ordered List」の略で、順番を示す箇条書きです。
特にスタイル何も設定しなければ、上から順に、1. 2. 3. …と表示されます。

ulの場合もolの場合も、箇条書きのひとつひとつの項目は li タグとして記述します。liは「List Item」の略です。
それでは、具体的なコードの書き方を見てみましょう。
ul (unordered list)の使い方
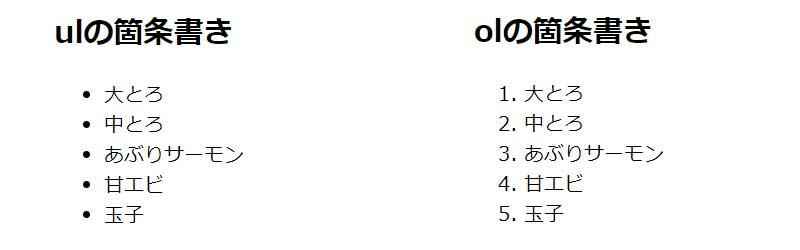
cssでスタイルを設定せずに、単にhtmlにだけulタグとliタグで記述した場合のサンプルです。
<ul>(unordered list開始タグ)と</ul>(unordered list終了タグ)の間に、箇条書きにする項目をひとつずつ、<li>(list開始タグ)と</li>(list終了タグ)で書きます。
下記の通り html を記述すると、上図左側「ulの箇条書き」がブラウザで表示されます。
ul タグで記述する箇条書きは順番を示さない箇条書きですから、ひとつひとつの項目の前には順番を示さないマーカー(今回の例の場合は中点(・))が表示されます。
上図左側のhtmlの書き方
<h2>ulの箇条書き</h2>
<ul>
<li>大とろ</li>
<li>中とろ</li>
<li>あぶりサーモン</li>
<li>甘エビ</li>
<li>玉子</li>
</ul>ol (ordered list)の使い方
cssでスタイルを設定せずに、単にhtmlにだけolタグとliタグで記述した場合のサンプルです。
<ol>(ordered list開始タグ)と</ol>(ordered list終了タグ)の間に、箇条書きにする項目をひとつずつ、<li>(list開始タグ)と</li>(list終了タグ)で書きます。
下記の通り html を記述すると、上図左側「olの箇条書き」がブラウザで表示されます。
順番を示さない ul (unordered list)タグを順番を示す ol (ordered list)タグにに変更しただけで、その下の li タグで囲まれた項目の前に 1.、2.、3.…と順番を示すナンバリングが付記されています。
上図右側のhtmlの書き方
<h2>olの箇条書き</h2>
<ol>
<li>大とろ</li>
<li>中とろ</li>
<li>あぶりサーモン</li>
<li>甘エビ</li>
<li>玉子</li>
</ol>
リストの階層化(入れ子)
箇条書きは階層化することもできます。
ul (unordered list) の中に ul (unordered list) を入れ子にしたケース、
ol (ordered list) の中に ol (ordered list) を入れ子にしたケース、
ul と ol を混合して入れ子にしたケースのサンプルを見てみてください。
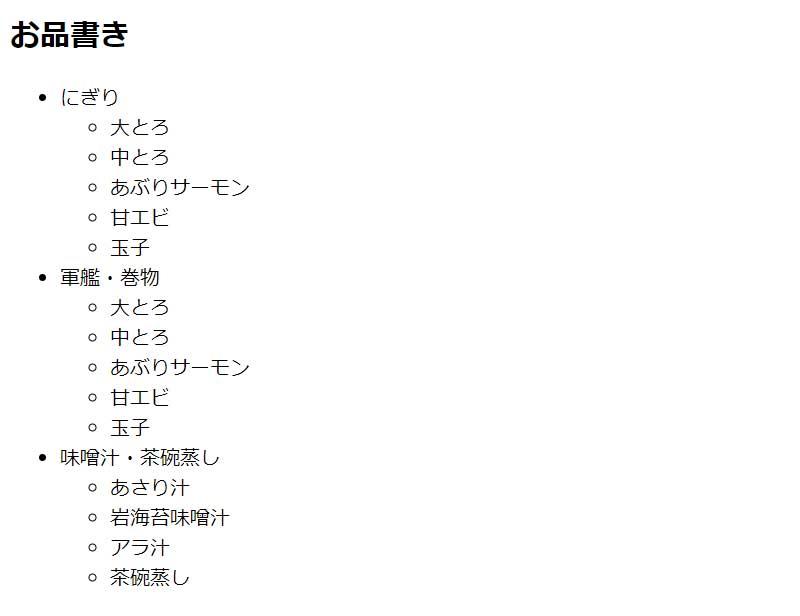
ulリストの階層化
ul の中のひとつひとつの li に対して、下層 ul を追加しました。
<h2>お品書き</h2>
<ul>
<li>にぎり</li>
<ul>
<li>大とろ</li>
<li>中とろ</li>
<li>あぶりサーモン</li>
<li>甘エビ</li>
<li>玉子</li>
</ul>
<li>軍艦・巻物</li>
<ul>
<li>大とろ</li>
<li>中とろ</li>
<li>あぶりサーモン</li>
<li>甘エビ</li>
<li>玉子</li>
</ul>
<li>味噌汁・茶碗蒸し</li>
<ul>
<li>あさり汁</li>
<li>岩海苔味噌汁</li>
<li>アラ汁</li>
<li>茶碗蒸し</li>
</ul>
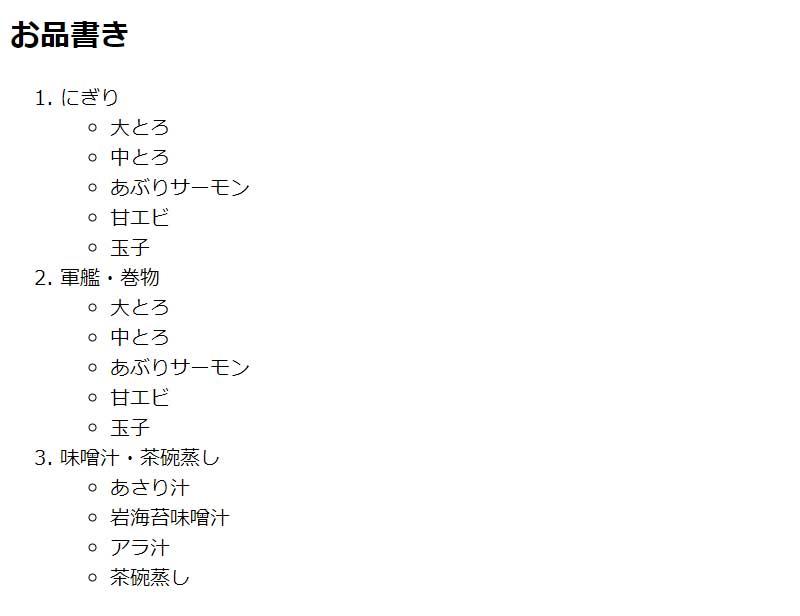
</ul>この htmlコードはブラウザで下図のように表示されます。

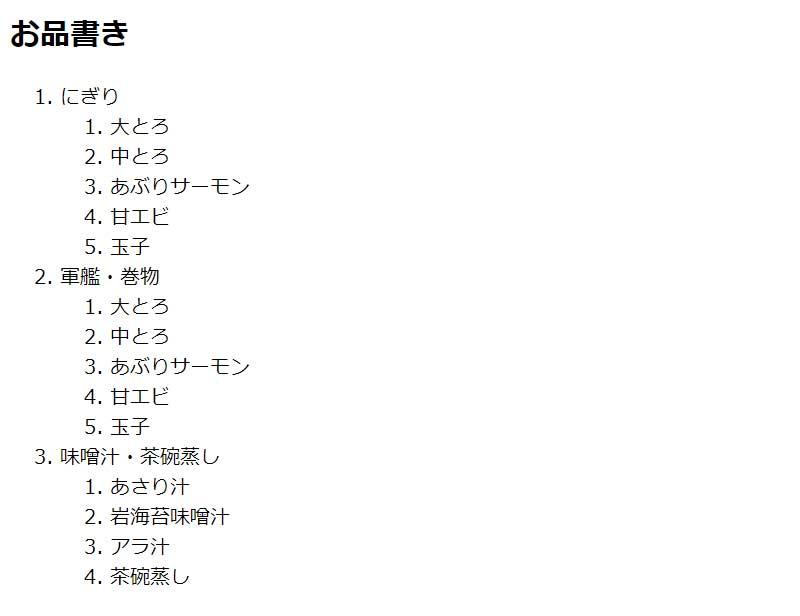
olリストの階層化
ol の中のひとつひとつの li に対して、下層 ol を追加しました。
<h2>お品書き</h2>
<ol>
<li>にぎり</li>
<ol>
<li>大とろ</li>
<li>中とろ</li>
<li>あぶりサーモン</li>
<li>甘エビ</li>
<li>玉子</li>
</ol>
<li>軍艦・巻物</li>
<ol>
<li>大とろ</li>
<li>中とろ</li>
<li>あぶりサーモン</li>
<li>甘エビ</li>
<li>玉子</li>
</ol>
<li>味噌汁・茶碗蒸し</li>
<ol>
<li>あさり汁</li>
<li>岩海苔味噌汁</li>
<li>アラ汁</li>
<li>茶碗蒸し</li>
</ol>
</ol>
この htmlコードはブラウザで下図のように表示されます。

ulとolの混合リストの階層化
ol の中のひとつひとつの li に対して、下層 ul を追加しました。
<h2>お品書き</h2>
<ol>
<li>にぎり</li>
<ul>
<li>大とろ</li>
<li>中とろ</li>
<li>あぶりサーモン</li>
<li>甘エビ</li>
<li>玉子</li>
</ul>
<li>軍艦・巻物</li>
<ul>
<li>大とろ</li>
<li>中とろ</li>
<li>あぶりサーモン</li>
<li>甘エビ</li>
<li>玉子</li>
</ul>
<li>味噌汁・茶碗蒸し</li>
<ul>
<li>あさり汁</li>
<li>岩海苔味噌汁</li>
<li>アラ汁</li>
<li>茶碗蒸し</li>
</ul>
</ol>
この htmlコードはブラウザで下図のように表示されます。

ul の下に ol を書けば、1階層目のリスト項目の行頭には中点(・)が、2階層目のリスト項目には1.から順に番号が附番されて表示されます。
マーカーを変更する・消す
cssでlist-style-typeを設定すれば、リスト項目の行頭に表示されるマーカーを変更したり消したりすることができます。
ul (unordered list)のマーカーを変更する・消す
ulのマーカーを■(四角)に変更してみましょう。
htmlの書き方~ul のマーカーを変更する・消す
<h2>お品書き</h2>
<ul>
<li>大とろ</li>
<li>中とろ</li>
<li>あぶりサーモン</li>
<li>甘エビ</li>
<li>玉子</li>
</ul>cssの書き方~ul のマーカーを変更する・消す
セレクタ ul について、箇条書き(リスト)のスタイル タイプを設定します。
ul {
list-style-type: square;
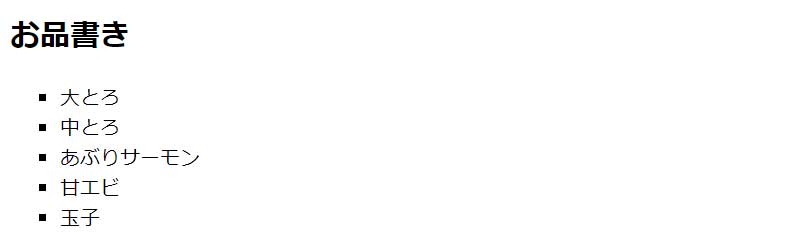
}ブラウザ表示~ul のマーカーを変更する・消す

ul (unordered list) の箇条書き行頭マーカーが■になりました。
ul セレクタに使える値
css の「値」(上の例では square )を変更すると、マーカーを変更したり消したりできます。
| 値 | 表示 |
|---|---|
| circle | 〇 |
| disc | ● |
| square | ■ |
| none | マーカーを消す |
ol (ordered list)のマーカーを変更する・消す
olのマーカーを A.、B.、C. …に変更してみましょう。
htmlの書き方~ol のマーカーを変更する・消す
<h2>お品書き</h2>
<ol>
<li>大とろ</li>
<li>中とろ</li>
<li>あぶりサーモン</li>
<li>甘エビ</li>
<li>玉子</li>
</ol>cssの書き方~ol のマーカーを変更する・消す
セレクタ ol について、箇条書き(リスト)のスタイル タイプを設定します。
ul {
list-style-type: upper-alpha;
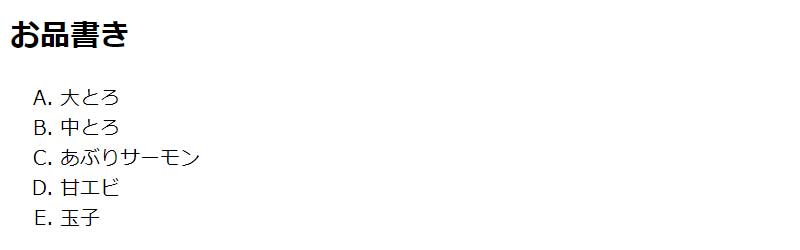
}ブラウザ表示~ol のマーカーを変更する・消す

ol (ordered list) の箇条書き行頭マーカーが大文字のアルファベットになりました。
ol セレクタに使えるその他の値
css の「値」(上の例では upper-alpha )を変更すると、マーカーを変更したり消したりできます。
| 値 | 表示 |
|---|---|
| decimal | 1.、2.、3.、… |
| decimal-leading-zero | 01.、02.、03.…ゼロで始まる数字(10.、11.…と続く) |
| lower-alpha | a.、b.、c.、…アルファベット小文字 |
| upper-alpha | A.、B.、C.、…アルファベット大文字 |
| lower-roman | i.、ii.、iii.、…ローマ数字小文字 |
| upper-roman | I.、II.、III.、…ローマ数字大文字 |
| cjk-ideographic | 一.、二.、三.、…漢数字 |
| hiragana | あ.、い.、う.、…ひらがな |
| katakana | ア.、イ.、ウ.、…カタカナ |
| hiragana-iroha | い.、ろ.、は.、…ひらがな いろは |
| katakana-iroha | イ.、ロ.、ハ.、…カタカナ イロハ |
| none | マーカーを消す |
ol のマーカーを降順で表示する
順番を示す ol (ordered list)は 1.から順に数字が増えていく昇順で使うことが多いとは思いますが、上から順に数字が小さくなる降順で表示したいというケースもあるかもしれませんね。
ol 開始タグに、reversed 属性を追加します。
<h2>ulの箇条書き</h2>
<ol reversed>
<li>大とろ</li>
<li>中とろ</li>
<li>あぶりサーモン</li>
<li>甘エビ</li>
<li>玉子</li>
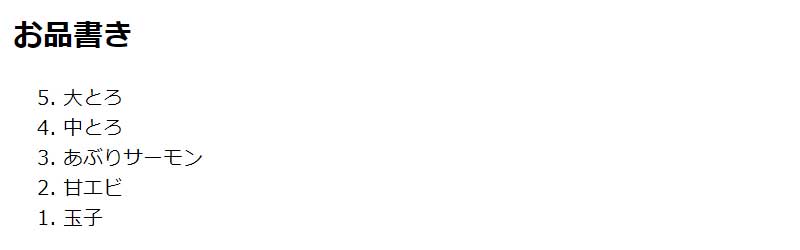
</ol>これだけで、下図の通りマーカー表示が降順になります。

最後のリスト項目が 1.になるようにマーカーの数字が附番されます。
ol のマーカーの開始番号を指定する
順番を示す ol (ordered list)は、開始番号を指定することもできます。
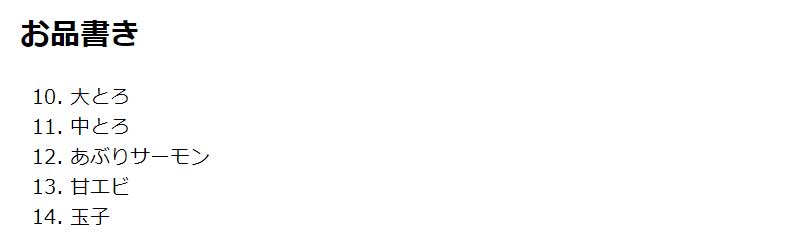
下のサンプルでは、ol 開始タグに start属性を追加し、開始番号を10にするとしてみました。
<h2>ulの箇条書き</h2>
<ol start="10">
<li>大とろ</li>
<li>中とろ</li>
<li>あぶりサーモン</li>
<li>甘エビ</li>
<li>玉子</li>
</ol>ブラウザで表示すると、最初のリスト項目(大とろ)に 10. が附番されました。

マーカーの色や大きさを変更する方法~疑似要素(::marker)
ul や ol に対して css で colorプロパティを設定すると、マーカーもリスト項目も設定された同じ色で表示されます。
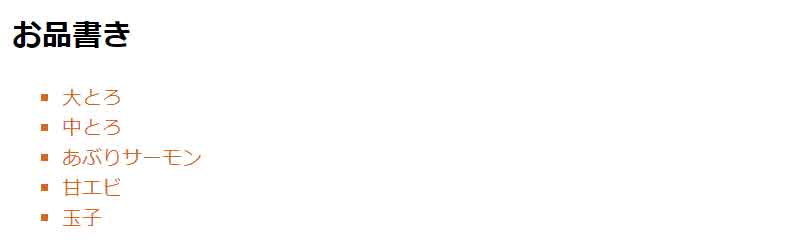
例えば、この記事の[htmlの書き方~ul のマーカーを変更する・消す]紹介した html に対して、css を以下のように追記すると…
ul {
list-style-type: square;
color: chocolate;
}ブラウザにはこのように表示されます。

マーカーとリスト項目の色が同じですよね。
マーカーの色だけを変更することはできますか?
はい。できます。
マーカーの色だけを変更する
css に疑似要素(::marker)を追記しましょう。
書き方は以下の通り。
ul {
list-style-type: square;
}
ul li::marker {
color: chocolate;
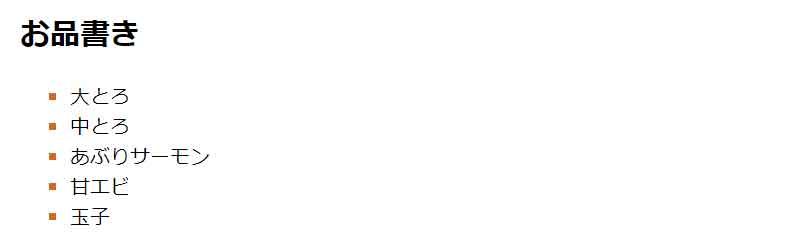
}ブラウザの表示は、こんな感じ。
マーカーの色だけが変わりました。

以上 htmlで箇条書きを表示する方法 ~ ulとolの使い方 ~ についての説明でした。
ご参考になれば幸いです♪