html の箇条書き ul (unordered list) と ol (ordered list) の基本の使い方を別記事で説明しました。
マーカーから箇条書き項目までの幅や行間など余白を調整したいという方のために、その設定方法をまとめますね。
余白の調整については、ul (unordered list)をサンプルとしますが、設定方法は ol (ordered list) でも同じです。
ol の余白を調整する場合は、本記事サンプルの ul の箇所を ol に変更してくださいね。
マーカーまでの余白を調整する
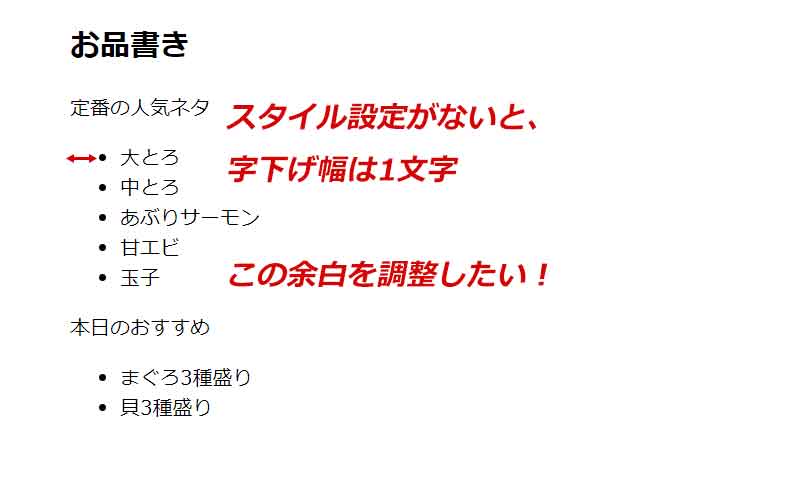
ul に対してスタイルを設定していないと、マーカーは本文テキストから1文字下がった部分に表示されます。
本文からの字下げ幅は1文字分です。

ul 表示領域の余白(字下げ幅)を広くする(margin-left)
リストの表示位置を右側に移動したい(リスト開始の字下げ幅を広くしたい)のであれば、リスト(今回の例では ul)に対して margin-left (左余白)を設定しましょう。
今回の例では、ul の左余白を3文字分(3em)にすると設定してみました。
css の記述
ul {
margin-left: 3em;
}その結果は、こんな感じ。
初期値の1文字分に加えて3文字分(計4文字分)の字下げができました。

ul 表示領域の余白(字下げ幅)を狭くする(margin-left)
リストの字下げ幅を狭くするにはどうしたらよいでしょうか?
margin-ledt の値をマイナス値にすればよいです。
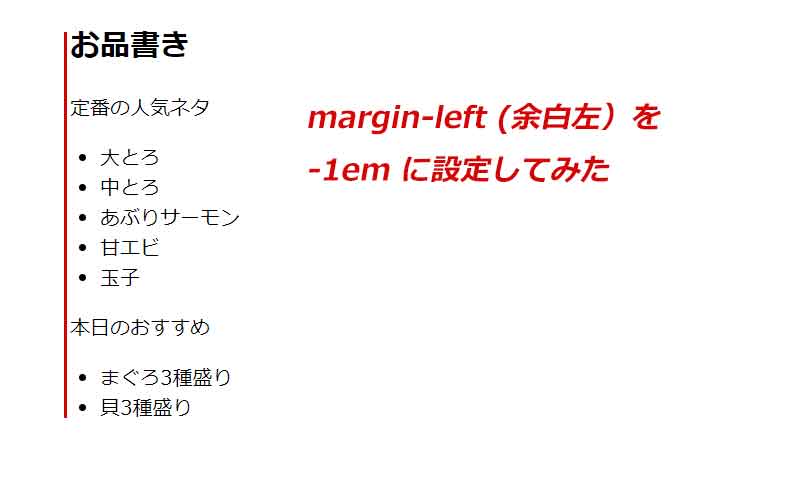
リストのスタイルを何も設定していない状態でマーカーは本文から1文字分字下げになっていますので、今回は、本文テキストとりすとーのマーカーを行頭揃えするために、margin-left を -1em と設定してみました。
css の記述
ul {
margin-left: -1em;
}その結果はこんな感じ。

本文テキストとリストを行頭揃えできました。
ちなみに、margin-left を -0.5emにすると、半角分の字下げができます。
このあたりは、お好みで調整してみてくださいね。
マーカーからリスト項目までの幅を調整する
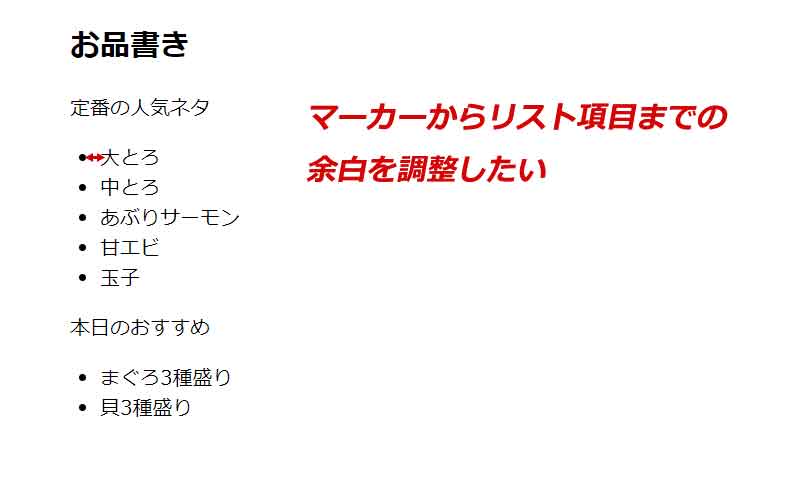
次は、マーカーからリスト項目までの幅を調整してみましょう。
スタイルを設定していない状態は、下図の通り。マーカーからリスト項目までの間隔は、半角(0.5em)です。

マーカーからリスト項目までの余白を広げる(padding-left)
マーカーからリスト項目までの幅は、li タグにスタイルを設定します。
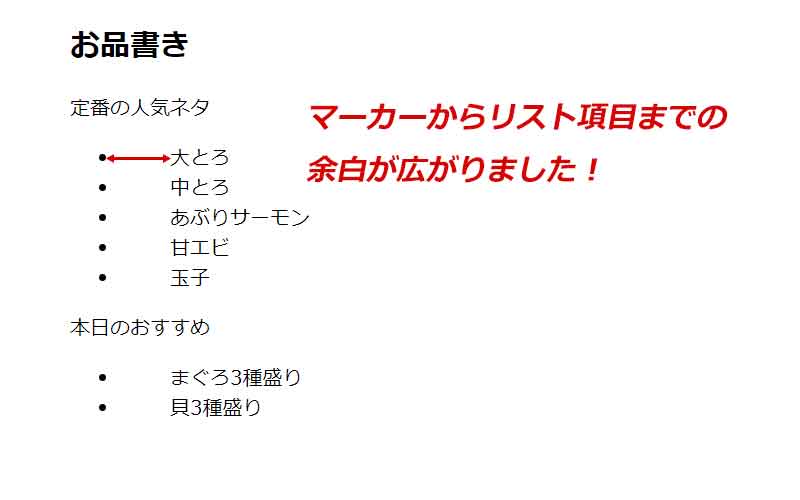
今回は、リスト項目の前(マーカーの後ろ)の余白を2.5文字分に設定してみます。
初期値の余白 0.5文字分と合わせて、3文字分字下げすることになります。
css の記述
li {
padding-left: 2.5em;
}
その結果はこんな感じ。

上述の通り、リストのマーカーからリスト項目までの空白初期値 0.5文字分ですが、これより余白を狭めることは出来ません。
つまり、マーカーからリスト項目までの空白は、初期値から広げることは出来ますが、狭めることは出来ませんのでこの点ご留意ください。
リストの行間を調整する
次に、リストの行間を調整してみましょう。
ここでは、リスト項目の行間を調整したいので、ul 全体にではなく、li にスタイルを設定することになります。
li に対して padding を設定した場合(padding)
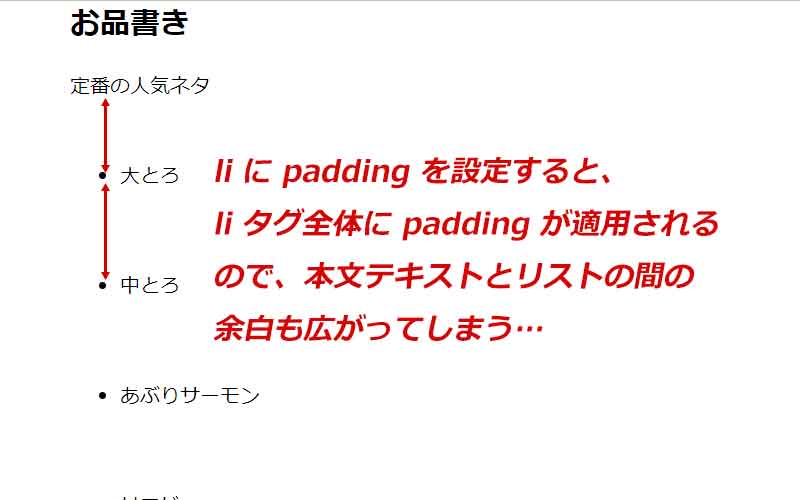
li タグに対して padding を設定すると、本文テキストと箇条書きの余白にも影響が出ます。
例えば、padding で上下 2em、左右 0を指定すると…
css の記述
li {
padding: 2em 0;
}
こんな感じ。

リスト項目の行間だけを調整したいなら(padding-bottom)
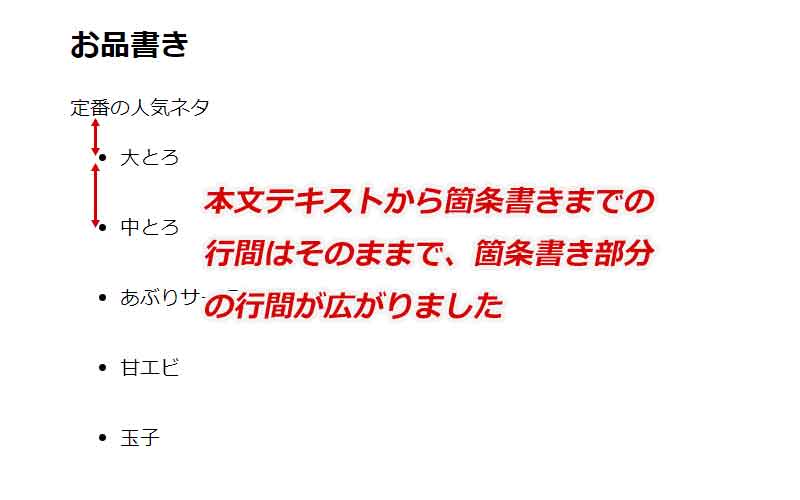
本文テキストから箇条書きまでの間隔に影響を与えずにリスト項目部分の行間だけを広げるには、li タグに対して padding-bottom (下余白)を設定しましょう。
リストの下余白を、2文字分と設定してみました。
css の記述
li {
padding-bottom: 2em;
}
ブラウザ表示はこんな感じ。

margin と padding を組み合わせて使うと、箇条書きを思い通りに配置できます。
試してみてね。
以上 ul、ol、liタグ~htmlで箇条書き~余白・インデントの調整手順の説明です。
ご参考になれば幸いです♪