WordPress サイトのカスタマイズに必要な子テーマ。
手動で作ってサーバにアップロードする方法もありますが、子テーマを超簡単に作れるプラグインを利用するのもよいと思います。
設定項目が少なくて、あっという間に子テーマが作れるプラグイン【Generate Child Theme】を紹介しますね。
子テーマが必要な理由~子テーマのメリット
デザイン性が高くて、これいいなって思う WordPress テーマはたくさん配布されていますよね。
ご存知の通り無料で使えるバージョンも配布されていて、機能制限はあるもののまずは素敵なサイトを作りたいと考えているかたにはテーマをインストールしてサクッとサイトを作れるので便利です。
インストールしたテーマをカスタマイズせずにそのまま使うのであれば、あえて子テーマを作る必要はないかもしれません。
とは言え、いったんサイトができてしまうと、「ここはこうしたい」、「あそこはああしたい」と感じることも少なくありません。
子テーマを作らずに親テーマをカスタマイズしていると、親テーマが更新されたときにカスタマイズ部分が消えてしまうことがあります。
特に、.php系のテーマファイルは、親テーマ更新時に上書きされてしまいます。
子テーマを作って子テーマをカスタマイズしていれば、カスタマイズ部分が親テーマの更新に影響されることはありません。
いろいろと積み重ねてきたカスタマイズ部分がある日突然消えてしまうことが無いように、子テーマを作っておくのが良いと思います。
【Generate Child Theme】で子テーマを作る手順と注意点
それでは、Generate Child Theme で子テーマを作る手順を説明しますね。
Generate Child Theme プラグインをインストールする
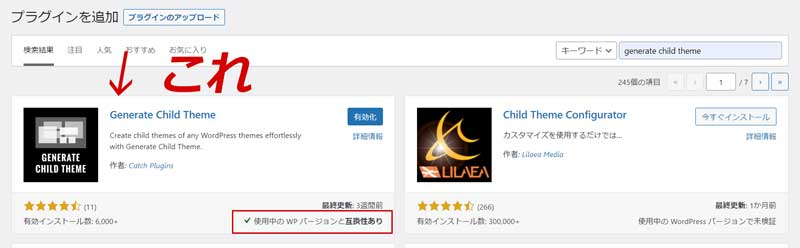
[プラグイン] > [新規追加] で Generate Child Theme と検索します。
「使用中の WP バージョンと互換性あり」であることを確認し、[今すぐインストール] をクリックしましょう。
[有効化] をクリックします。

Generate Child Template を有効化すると、WordPress 左側メニューに Generate Child Theme が表示されます。
Dashboard で必要項目を入力する
Generate Child Theme(「設定」の下あたりにあると思われ)をクリックします。
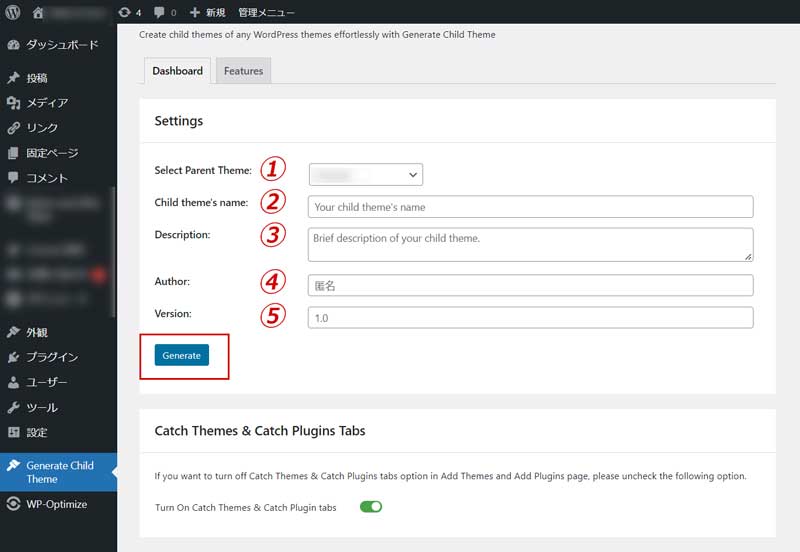
Dashboard が表示されるので、各項目を入力しましょう。

入力項目は以下の通りです。
① Select Parent Theme:【必須】親テーマを選択。 クリックして、親テーマを選択します。
② Child theme’s name:【必須】子テーマの名前を半角英数で付けます。
③ Description:【空欄可】子テーマの説明を記述。
④ Auther:【空欄可】著者名。
⑤ Version:【空欄可】複数の子テーマを作る場合のバージョン。
問題が無ければ、[Generate] をクリックしてください。
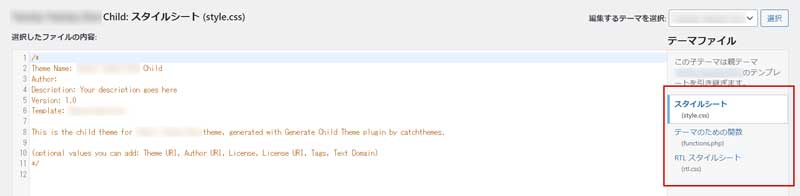
Generate Child Theme で生成される子テーマのテーマファイル
Generate Child Theme で生成される子テーマのテーマファイルは以下の通りです。
- style.css
- function.php
- rtl.css

これら以外のテーマファイルは、親テーマのファイルを引き継ぎます。
つまり、親テーマが更新されたら更新されたテーマファイルが子テーマにも継承され、style.css、function.php、rtl.css は子テーマのものが優先されるということです。
当面のカスタマイズに必要だろうと思われる style.css と function.php が子テーマとして生成できるのは便利だと思います。
以上 Generate Child Theme プラグインを使ってサクッと子テーマを生成する手順の説明です。
ご参考になれば幸いです♪