WordPressでサイドバーに[カテゴリー]ウィジェットを追加すると、カテゴリーがアルファベット順に並びます。名前順に並んでも使い勝手が良くない場合が多いので並べ替えができるプラグインを入れたりしていましたが、WordPress 3.0から導入された機能です。
固定ページ、投稿、カスタムリンク、カテゴリーなどを自由に組み合わせてメニューを作ることができるので、便利です。
カスタムメニューとは?
管理画面で簡単に設定できるメニューで、固定ページや投稿、カスタムリンク、カテゴリーなどを自由に組み合わせてオリジナルのメニューを作ることができる機能です。
「最近の投稿」や「固定ページ」、「カテゴリ」などウィジェットの枠を超えて自由にアレンジできるのでカスタムメニューはとても重宝します。
とはいえ、カスタムメニューの場合、新しい投稿が自動的にメニューに追加されるわけではないので、更新頻度を考えて設定することをお勧めします。
カスタムメニューの作り方

① 管理画面>外観>メニューを選択します。
② [新規メニューを作成]をクリックします。

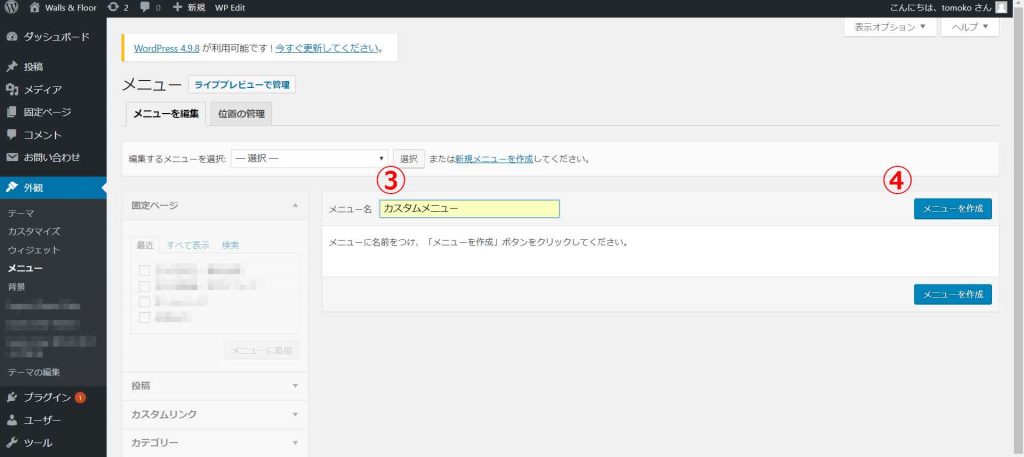
③ メニュー名に任意の名称を入力します。
④ [メニューを作成]を押します。

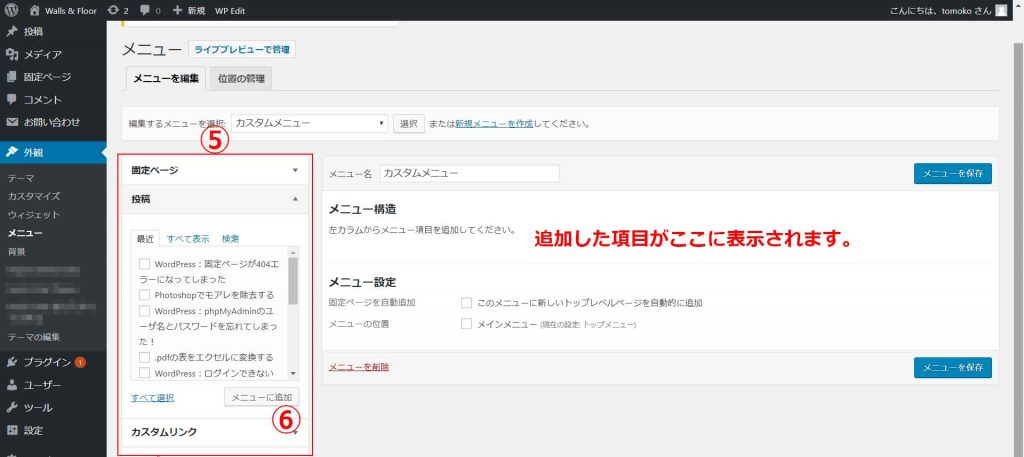
⑤ 左側に表示されるパネルから、カスタムメニューに追加したい項目を選択します。固定ページ、投稿、カテゴリなどはチェックボックスで項目を選択します。カスタムリンクは、リンク先のURLとカスタムメニューに表示したい文字列を入力します。
⑥ [メニューに追加]を押します。

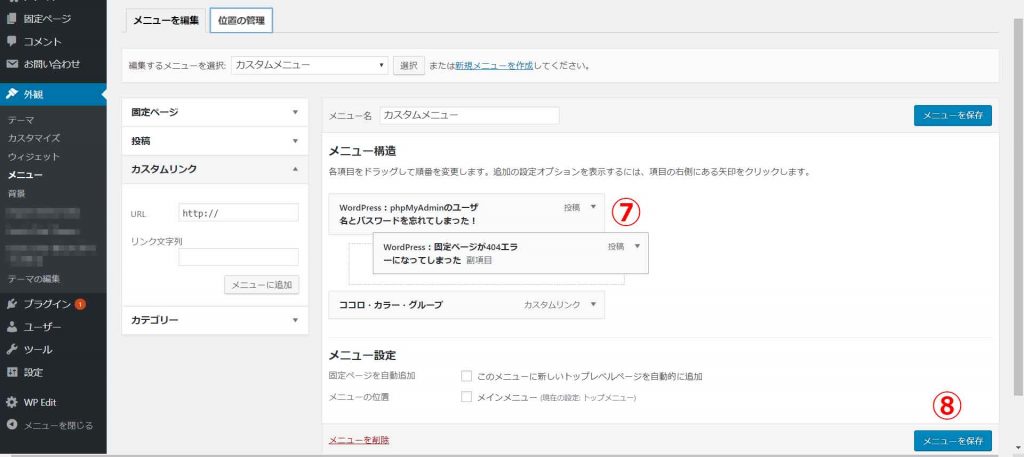
⑦ 追加された項目は、ドラッグして位置を変えることができます。項目の親子関係もここで設定できます。
⑧ [メニューを保存]を押します。
カスタムメニューを配置する
管理画面>ウィジェットから
上で設定したカスタムメニューをサイドバーに入れる方法を説明します。(下図の例はサイドバーエリアにだけが有効になっている場合です。)
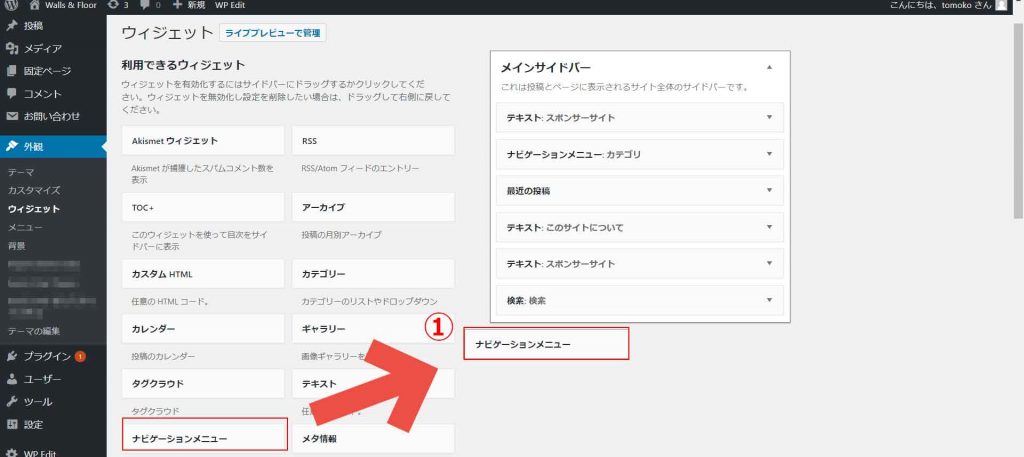
① 管理画面>ウィジェットに進み、[ナビゲーション]を「メインサイドバー」にドラッグします。

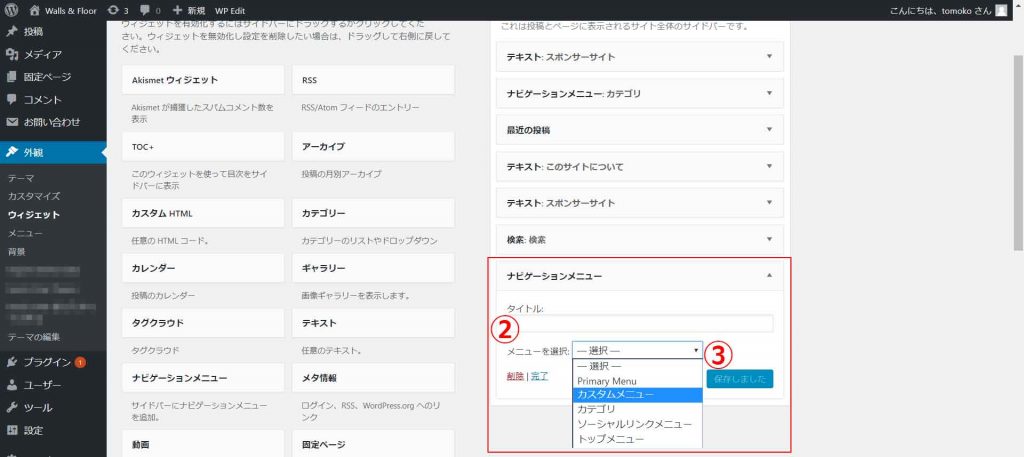
② 追加したナビゲーションメニューの▼をクリックして、入力画面を表示させます。タイトル欄には、作成したカスタムメニューをサイト上で表示する際のタイトルを入力します。
③ メニューを選択欄で、上記で作成したカスタムメニューを選択します。
これら2か所を設定したら、[保存]を押します。
カスタマイザー>メニューから

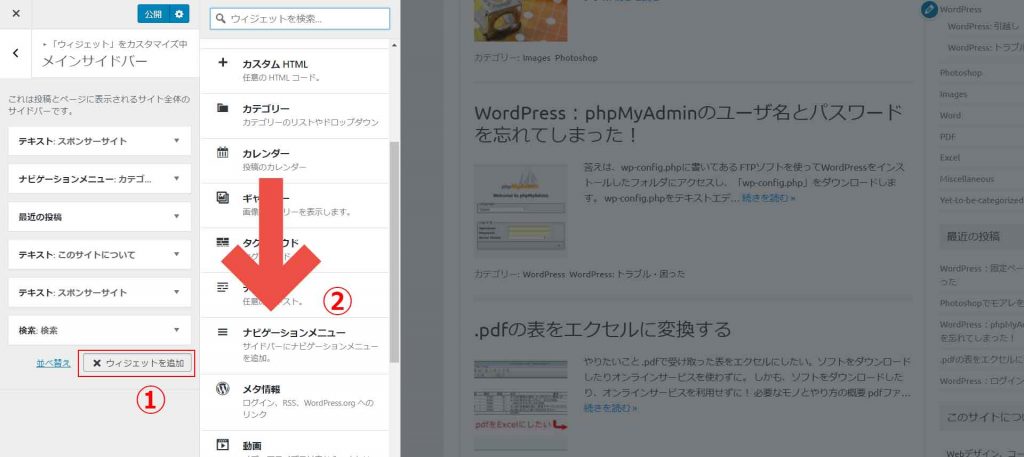
① カスタマイザー>メニューに進み、[ウィジェットを追加]をクリックします。
② 右に表示されるウィジェット一覧から、「ナビゲーションメニュー」を選択してクリックします。

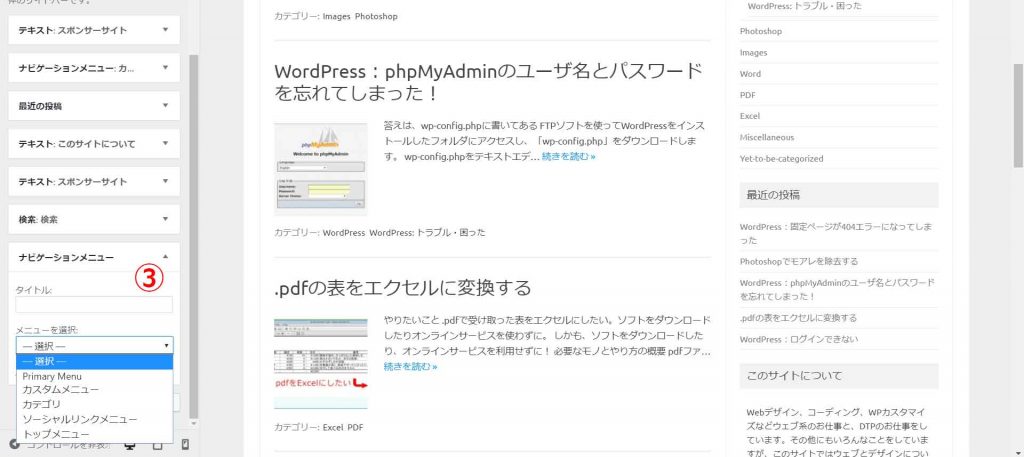
③ 追加したナビゲーションメニューの▼をクリックして、入力画面を表示させます。タイトル欄には、作成したカスタムメニューをサイト上で表示する際のタイトルを入力します。そして、「メニューを選択」欄で先ほど作成したカスタムメニューを選択します。
カスタムメニューを活用して、わかりやすいサイトを作りましょう!