
もちろん、ブラウザでサクサク圧縮
tinypngのサイトにアクセスして、圧縮したい.jpgや.pngを点線で囲まれた枠内にドラッグ&ドロップするだけ。

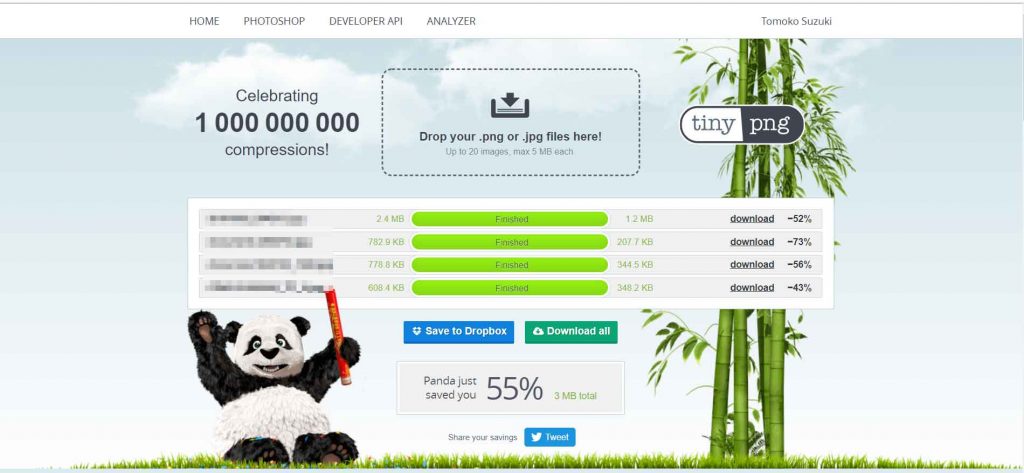
圧縮が終わると、ブラウザ上にダウンロードボタンが表示されます。
何%圧縮されたのかもわかるので、ほほぉ~って感じ。

パソコンで複数の画像ファイルを選択してそのままドラッグ&ドロップできるので、作業をサクサク進めることができます。
圧縮済みの画像のダウンロードは3通り。
圧縮済みファイル一覧右端のdownloadリンクから個別にファイルダウンロードするか、Dropboxに保存、またはDownload all(まとめてダウンロード)です。一括ダウンロードは.zipファイルでダウンロードされます。
WordPressユーザなら、このプラグインは入れるべき
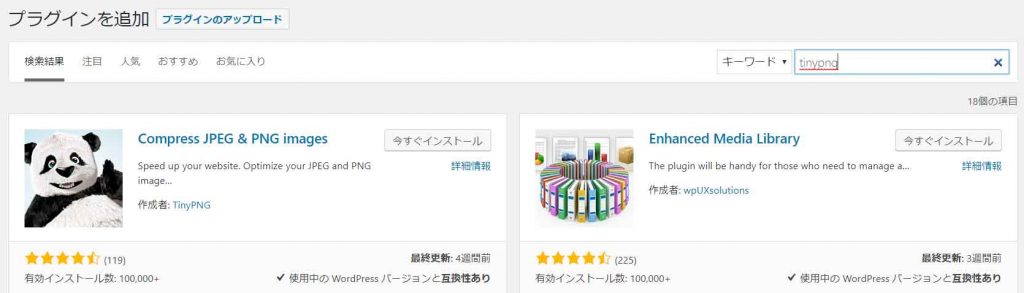
プラグインは、ダッシュボード>プラグイン>新規追加でtinypngを検索するか、オフィシャルサイトからもダウンロードできます。
tinypngプラグインの導入方法

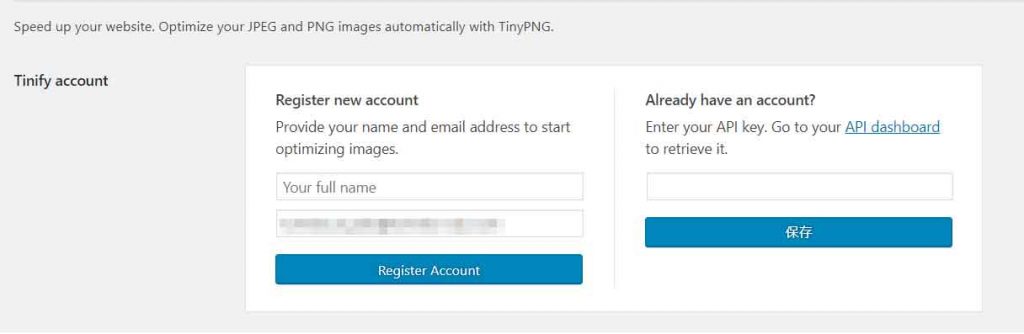
[今すぐインストール]をクリックして[有効化]すると、アカウントを新規登録するかAPIキーを入力しなさい(下図参照)というメッセージが表示されるので、リンクをクリックします。
![]()
まだアカウントを持っていなければ、左側に氏名[Your full name]とその下にメールアドレスを入力して[Register Account]をクリックします。なお、メールアドレスは、WordPressにログイン中の管理者に関連付けられたメールアドレスが自動入力されています。
アカウント登録済みでAPIキーを持っている場合は、右側にAPIキーを入力して[保存]をクリック。
APIキーを忘れてしまったら、”API dashboard”のテキストリンクからサイトに移動して確認しましょう。

新規アカウント登録に進むと、「アカウントを有効化するためのeメールを送信しました」というメッセージが表示されます。

メールを受信したら、メール本文中のActivate your account(アカウントを有効化する)の部分をクリックします。tinypngのダッシュボード(https://tinypng.com/dashboard/api)が表示されます。これで、アカウントの有効化が完了です。
ちなみに、「アカウントを有効化するためのeメールを送信しました」のメッセージ(上図)の”Change API key”テキストリンクは、APIキーを変更するための画面に遷移するリンクです。このテキストリンクをクリックした後に表示される画面には現在のAPI keyが表示されますが、e-mailのリンクをクリックしてアカウントを有効化するまではtinypngプラグインは使えません。
アカウントを有効化すると、WordPress管理画面の「Tinify account」欄の表示が下図のように変わります。緑色のチェックマークに続いて、”Your account is conneccted” (アカウント接続済みです)と表示されます。
tinypngプラグイン無料版の注意点
設定にもよりますが、無料版は圧縮できる画像の枚数に制限があります(月間500枚)。
十分でしょ!と感じるかもしれませんが、画像アップロード時にWordPressが自動的に生成するサイズバリエーションのすべてが圧縮画像枚数としてカウントされますので、注意が必要です。
画像アップロードが多い方は、お気を付けください。
- 月間500枚までは無料
- 501枚から10,000枚までは、1画像あたり$0.009
- 10,000枚以上の画像圧縮は、1画像あたり$0.002
無料枠内なのか課金対象処理になるのかは、画面に表示されるので目安にしましょう。詳細は後述。
tinypngプラグインの初期設定
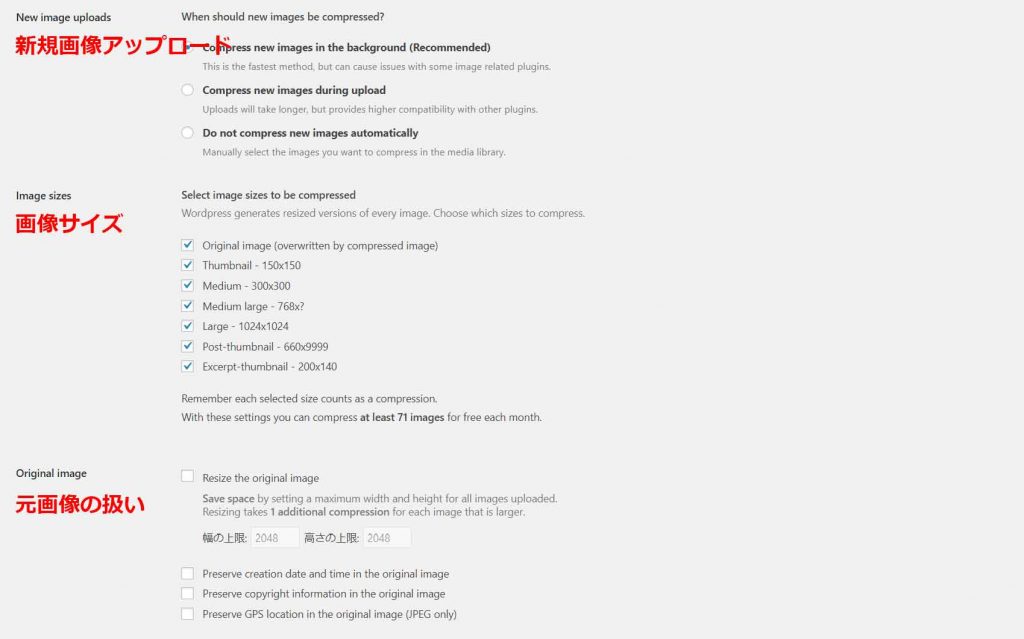
新規画像をアプロードするときのルールと圧縮対象画像サイズ、元画像の扱いについて初期設定できます。
今のところ表示はすべて英語なので、日本語対訳を書いておきます。

New image upload 新規画像アップロード
| When should new images be compressed? | 新規画像はいつ圧縮しますか? |
| 〇Compress new images in the background (Recommended)
This is the fastest method, but can cause issues with some image related plugins. |
〇背景の新規画像を圧縮する(推奨)
最速の方法ですが、プラグインに関連する画像に影響を及ぼす可能性があります。 |
| 〇Compress new images during upload
Uploads will take longer, but provides higher compatibility with other plugins. |
〇アップロード時に圧縮する
アップロード時間は長めになりますが、他のプラグインとの互換性に優れています。 |
| 〇Do not compress new images automatically
Manually select the images you want to compress in the media library. |
〇新規画像を自動圧縮しない
メディアライブラリで画像を選択して手動で圧縮します。 |
Image sizes 画像サイズ
| Select image sizes to be compressed | 圧縮対象の画像サイズを選択してください |
| WordPress generates resized versions of every image. Choose which sizes to compress. | ワードプレスは画像ごとにリサイズ バリエーションを生成します。圧縮対象の画像サイズを選択してください。 |
| □Original image (overwritten by compressed image) | □元画像(圧縮画像で元画像を上書き) |
| □Thumbnail – 150×150 | □サムネイル 150x150 |
| □Medium – 300×300 | □中サイズ 300x300 |
| □Medium large – 768x? | □中大サイズ 798x? |
| □Large – 1024×1024 | □大サイズ 1024×1024 |
| □Post-thumbnail – 660×9999 | □投稿サムネイル 600x9999 |
| □Excerpt-thumbnail – 200×140 | □抜粋サムネイル 200x140 |
| Remember each selected size counts as a compression.
With these settings you can compress at least 71 images for free each month. |
注意 選択したサイズがすべて圧縮対象となります。
上記設定の場合、毎月最低71画像が無料枠内で処理できます。 |
元画像の扱い
| □Resize the original image | □元画像をリサイズする |
| Save space by setting a maximum width and height for all images uploaded. Resizing takes 1 additional compression for each image that is larger. |
アップロードしたすべての画像の最大幅と最大高さを設定してスペースを節約する。 画像のリサイズは設定した上限を超える画像ごとに圧縮対象としてカウントされます。 □幅の上限 □高さの上限 |
| □Preserve creation date and time in the original image | □元画像に作成日時を記録する |
| □Preserve copyright information in the original image | □元画像に著作権情報を記録する |
| □Preserve GPS location in the original image (JPEG only) | □元画像に地理情報を記録する(JPEGの場合のみ) |
最後に[変更を保存]ボタンをクリックしましょう。
以上

