今回は、ふつうにスマホで撮影した何気ない写真をイラスト風に加工してみたいと思います。
ご存知の通り、Photoshopはとても優秀な機能がたくさんあるのですが、できるだけカンタンに仕上げられる手順のご紹介です。(説明は長いですが…)
スライダーを動かしてビフォーアフターを見比べてみてください。
Step 1 もとの写真を加工する
これは通勤途中でスマホで撮影した写真です。全体に暗くて魅力的ではありませんね。そして、人物は写っていない方が良いかなぁと思います。

写真の明るさと色を調整する
最初にイラスト風加工のもとになる画像を作るために、写真の明るさと色を調整しましょう。
写真を開き、レイヤーの右端に表示されるロックアイコンをクリックして消しておきます。
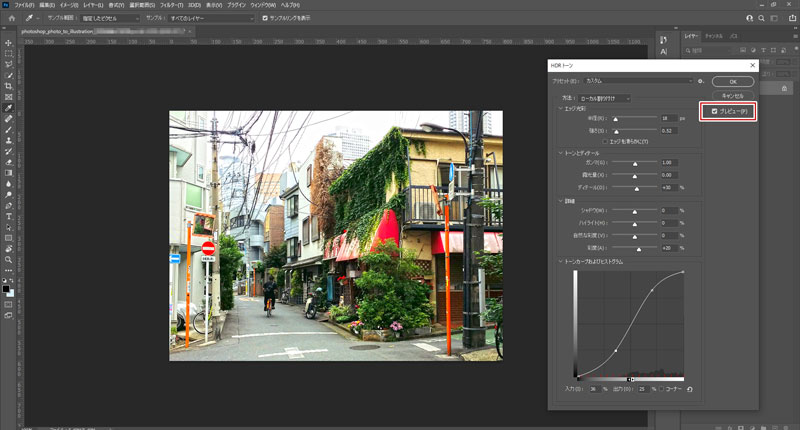
次に、[イメージ] > [色調補正] > [HDRトーン]を選択しましょう。

「スクリプト警告:HDRトーンを実行するとドキュメントが統合されます。続行しますか?とダイアログが表示されるので[はい]を選択します。
HDRトーンのウィンドウで、「プレビュー」にチェックを入れ、画像を確認しながら「エッジと光彩」、「トーンとディテール」、「詳細」、「トーンカーブおよびヒストグラム」を調整します。
写真によって入力値は異なりますので、確認しながらいい塩梅に仕上げてください。
イラスト風に仕上げるには、彩度を上げるなどして色を強調するのが良いです。
今回のサンプルでは、トーンカーブを使ってこんな感じに色調を補正しました。

不要な要素を削除する
不要な要素をカンタンに削除する2つの方法を説明しますね。
コンテンツに応じた塗りつぶしで消す
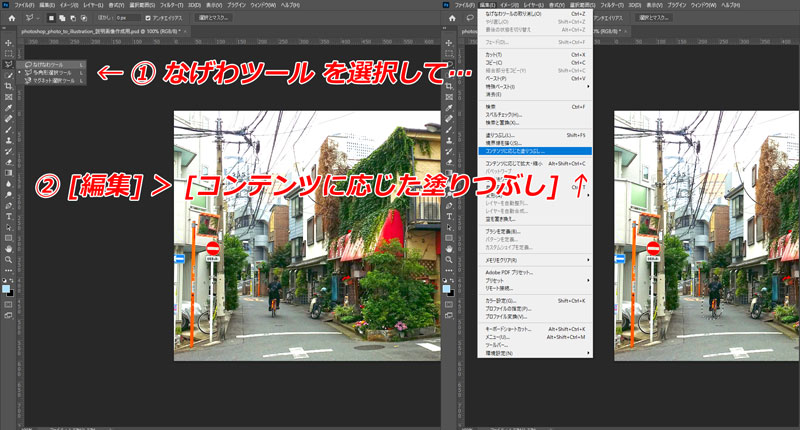
なげわツールを選択して、消したい被写体をざっくりと囲みます。ざっくりと、でOK。
次に、[編集] から[コンテンツに応じた塗りつぶし] を選択しましょう。
プレビューを確認し、[出力先] は「現在のレイヤー」を選択して、[OK]または[キャンセル]します。
もしも思い通りに消せなかったら、[Ctrl] + [Z] でもとに戻してやり直しましょう。
とは言え、イラスト風に仕上げるためにフィルターを適用するとディテールは潰れてしまいますので、あまり神経質にならずに。

スポット修復ブラシで消す
スポット修復ブラシを選択して、消したい部分をクリック&ドラッグします。
画面右上でブラシのサイズを調整し、ざっくりと消したい部分をなぞります。
マウスをリリースするだけで、消したい被写体が消去されます。
もしも思い通りに消せなかったら、[Ctrl] + [Z] でもとに戻してやり直しましょう。
とは言え、イラスト風に仕上げるためにフィルターを適用するとディテールは潰れてしまいますので、あまり神経質にならずに。

Step 2 フィルターを適用してイラスト風に仕上げる
イラスト風に仕上げるための作業は、輪郭を際立たせるレイヤーを作ることと、画像にフィルターを適用する、影と光を強調するの3ステップです。
輪郭を際立たせるレイヤーを作る: ハイパス フィルターと2階調化
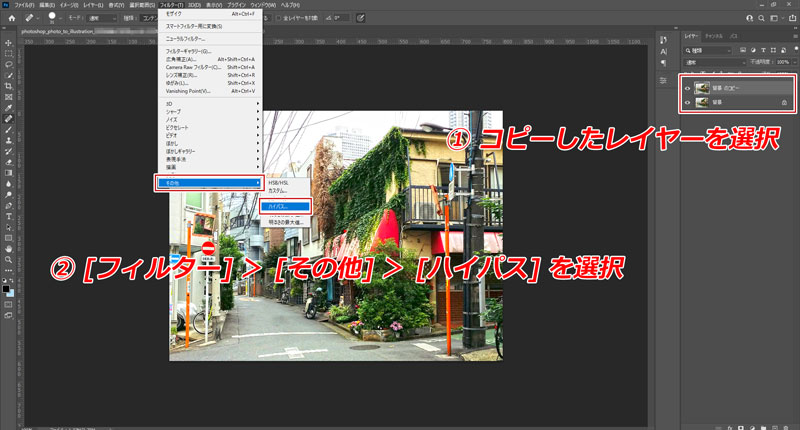
Step 1で色調補正した画像のレイヤーを右クリックして「レイヤーを複製」を選択し、[OK]を押します。
複製したレイヤーを選択した状態で、[フィルター] > [その他] > [ハイパス] を選択します。

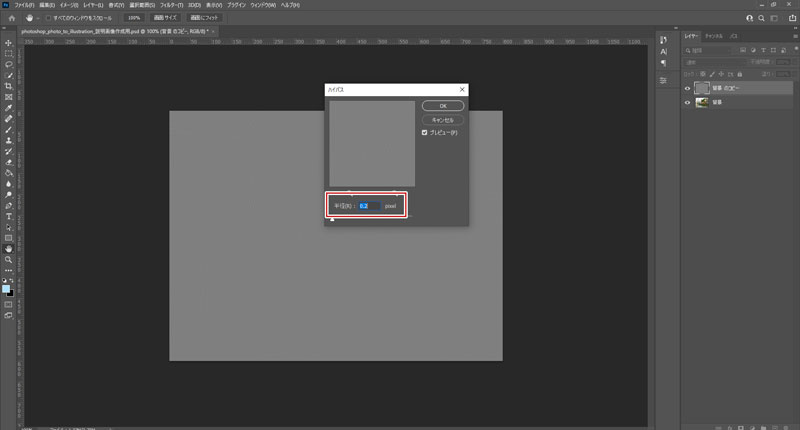
下図のように、一見、グレー1色になります。
半径の値を調整します。
数値が大きいとエンボスしたように画像が浮き上がり、数値を小さくするとフラットなグレーに見えます。
イラスト風に加工したときに、輪郭を際立たせるために使うのが目的ですから、数値は小さめにするのがよいでしょう。
今回のサンプルでは、半径を0.2pxとしました。
[OK] をクリックします。

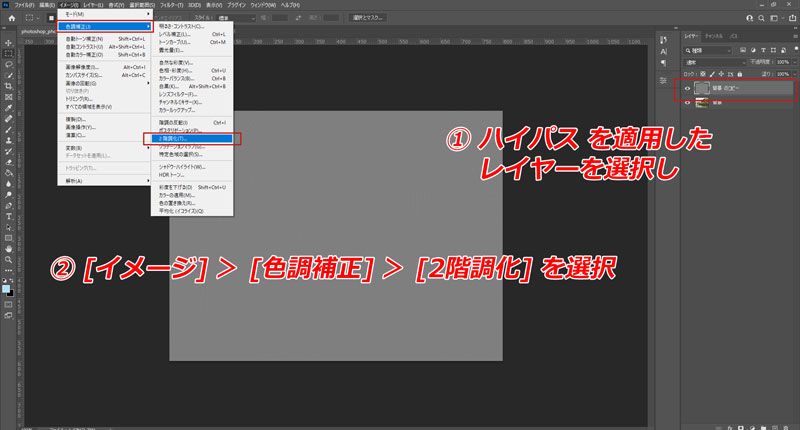
ハイパスを適用したレイヤーを選択し、[イメージ] > [色調補正] > [2階調化] を選択します。

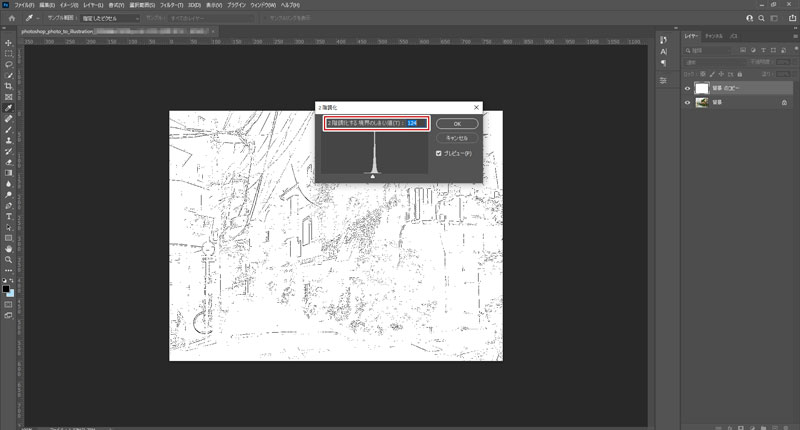
2階調化する境界のしきい値を調整します。
数値が大きいとより多くの境界を拾い、数値を小さくするとより限定的な境界部分を拾います。
今回のサンプルではしきい値を124としましたが、お好みで調整してください。

境界線だけを残して白い部分を抜く
2階調化したレイヤーのうち最終的に使いたいのは黒い部分(境界線の部分)だけなので、白の部分(画像をいかしたい部分)を削除してしまいましょう。
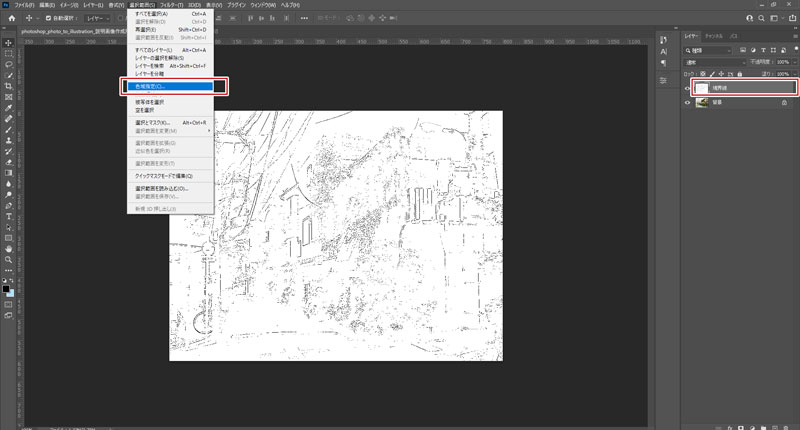
[選択範囲]から[色域設定]を選択します。

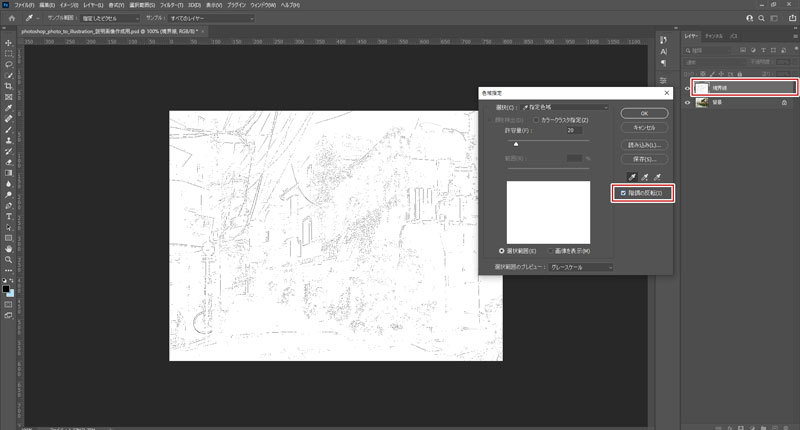
色域設定ウィンドウで「階調の反転」にチェックを入れて白い部分が選択されていることを確認し、[OK]を押します。
そして、[Delete]キー(削除キー)を押しましょう。

境界線として使う部分だけが残り、境界線以外の部分は、下の画像レイヤーが見えるようになります。

イラスト風に加工する: フィルターギャラリーとディテールの調整
次は、フィルターギャラリーを使って写真をイラスト風に加工する手順を説明します。
元画像からレイヤーを複製してフィルターギャラリーを適用する
この先いくつかのレイヤーを作成するので、わかりにくくならないようにレイヤーの名称を整理しつつ作業を進めていきましょう。
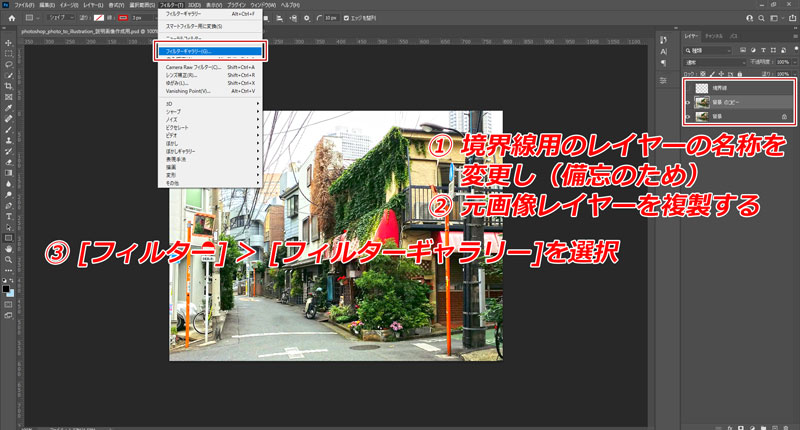
上述の手順でハイパス フィルターで作成したレイヤーを「境界線」と変更しました。
元画像のレイヤーを複製しましょう。
元画像レイヤーは取っておいて、複製を作って加工を加えていくのが良いと思います。
複製した元画像のレイヤーを選択した状態で[フィルター] > [フィルターギャラリー]を選択します。

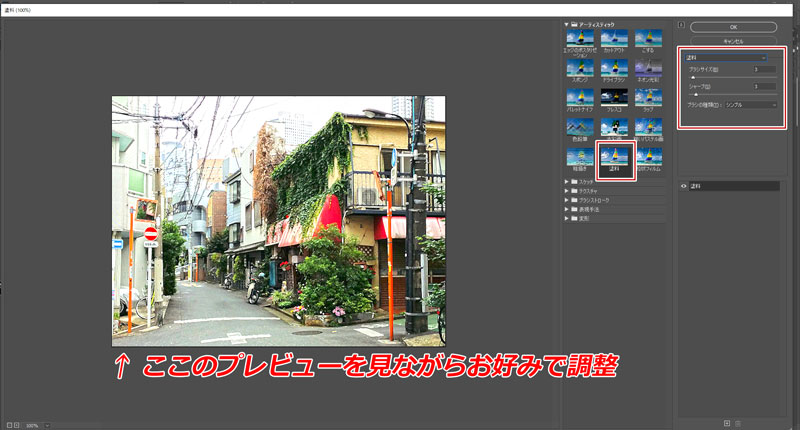
今回は、アーティスティックの中にある「塗料」を使い、ブラシサイズ 3、シャープ 3、ブラシの種類 シンプルにしました。
多様なフィルターが用意されているので、試してみるのがよいでしょう。
設定が終わったら、画面右上の[OK]を押し、ウィンドウを閉じます。

元画像のディテールを出して、より自然な見え方にする
今回の写真の場合、このままだと葉っぱの部分が不自然な感じだと思ったので、元の写真(HDRトーンで色調補正をした写真=一番下のレイヤー)のディテールを少し出してあげようと思います。
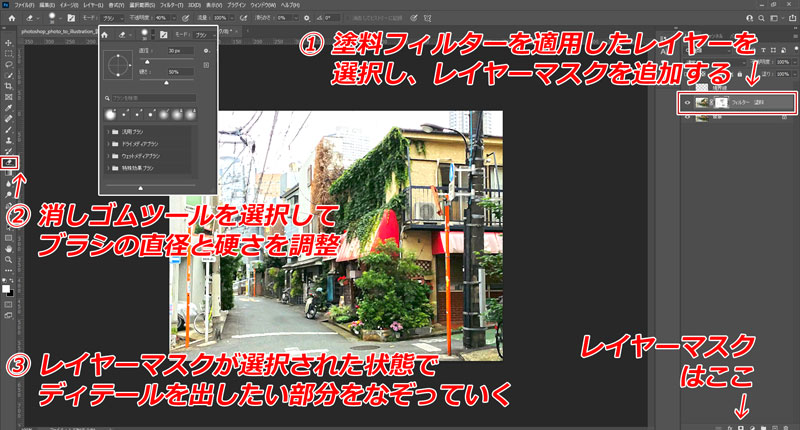
最初に、フィルター(今回のサンプルでは「塗料」フィルター)を適用したレイヤーを選択して、レイヤーパネル下方の「レイヤーマスク」アイコンをクリックし、レイヤーマスクを追加します。
次に、画面左側のツールパネルから「消しゴム」ツールを選択します。
画面上部のブラシサイズをクリックして、元画像のディテールを出したい部分の大きさに応じてブラシの直径を調整しましょう。
ブラシの硬さは、見え方を確認しながら適宜調整するとよいです。
最後に、レイヤーマスクを選択した状態で、ディテールを出したい部分をなぞっていきましょう。
レイヤーマスクを使って部分的にフィルターを適用したレイヤーを消し、すぐ下にあるレイヤーが見えるようになります。
今回のサンプルでは、手前の家の植木と緑のツタ、隣の家の茶色のツタの部分などに元画像のディテールが見えるようにしました。

イラスト風に加工する: 影と光を強調する
これまでの作業でかなりいい感じになっていると思いますが、もうひと手間かけると印象が変わりますよ。
HDRトーンで色調補正をした画像は空が白くて日差しが強い印象なので、影の部分を強調しようと思います。
新規レイヤーを追加して影を強調する部分を選択する
新規レイヤーを追加して、ツールパネルから「多角形選択ツール」を選び、影を強調したいエリアを選択します。
下図のサンプルでは、左上から光が当たっている絵柄なので、右側の黄色い建物の壁面を選択しました。
後で調整を加えるので、ざっくりと選択してあればよいです。手前の電柱やミラーも含めて選択してOKです。
次に、ツールパネルから「塗りつぶしツール」を選び、描画色を黒にして選択部分を塗りつぶします。

塗りつぶした箇所は、当然、真っ黒になりますが、驚かないでください。
影の部分を調整し、輪郭レイヤーを調整して仕上げる
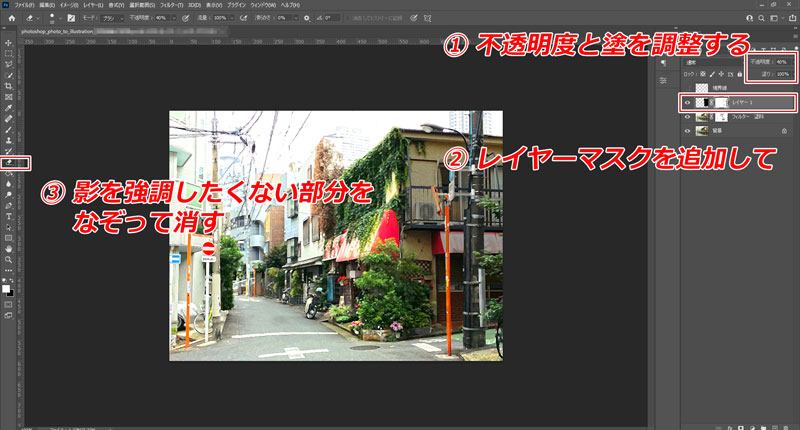
レイヤーパネル右上の「不透明度」や「塗り」の数値を調整しましょう。
今回のサンプルでは、不透明度 40%、塗り 100%としました。
電柱とミラーにも影がかかってしまっているので、影のレイヤーにレイヤーマスクを追加し、消しゴムツールを使って電柱とミラーにかかった影を消していきます。
ついでに、影のエッジ部分で不自然に見える箇所も消しゴムツールを使ってぼかしましょう。画面を確認しながらいい感じに仕上げていきましょう。
全体のバランスを見て、今回のサンプルでは、左側の白い建物、中央の茶色いツタば絡まる建物、奥川の茶色い建物にも同じ手順で影を付けました。
レイヤーマスクの追加と消しゴムツールの使い方は、上述の通りです。

最後に、輪郭用に作ったレイヤーをオンにし、不透明度や塗を調整してして仕上げます。
以上 写真からイラスト風に画像を加工する手順の説明でした。
ご参考になれば幸いです♪



