文字を使って画像を切り抜く方法を説明しますね。
これは結構いろんなデザインに応用できるだろうと思います。
テキストでレイヤーマスクを作り、画像を切り抜く
レイヤーマスクを追加する画像を開く
最終的にどのような画像を作成したいかを想定して作業用のレイヤーを準備するのが良いと思います。
もちろん、いろいろ試しながらレイヤーを追加することもできますので、あまり神経質にならなくてもよいです。
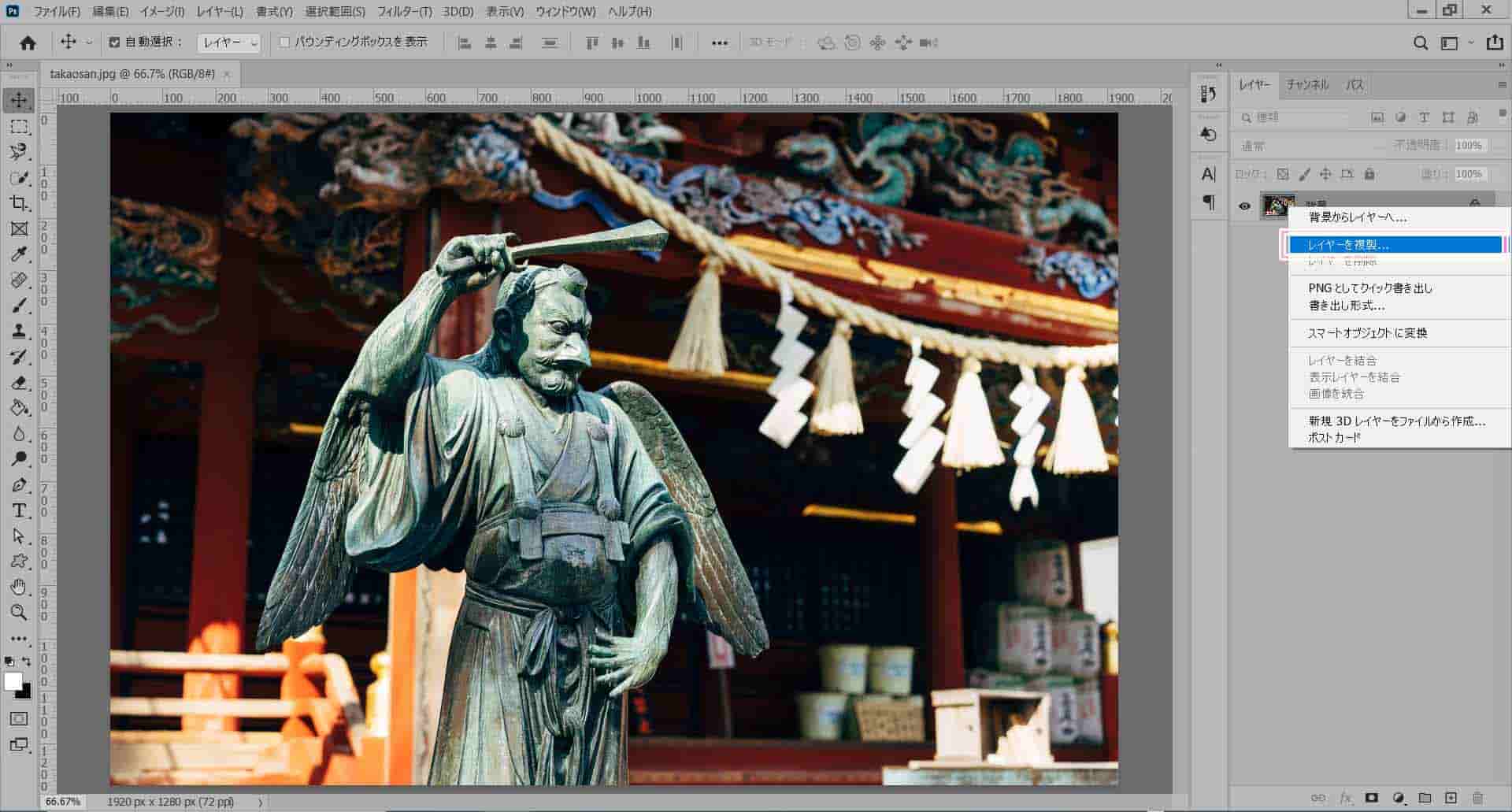
元画像を開きましょう。
画像は「背景」として表示されますので、「背景」レイヤーを右クリくして「レイヤーを複製」を選択しましょう。
レイヤーを複製する目的は「2. 画像の一部を文字で切り抜いて、切り抜き以外の部分を半透明で表示する」に対応するためです。
後で使うために、元画像のレイヤーを維持しておくことにします。

テキストレイヤーを追加する
「背景」レイヤーの上に、上述の手順で作成した「背景のコピー」レイヤーができていることを確認しましょう。
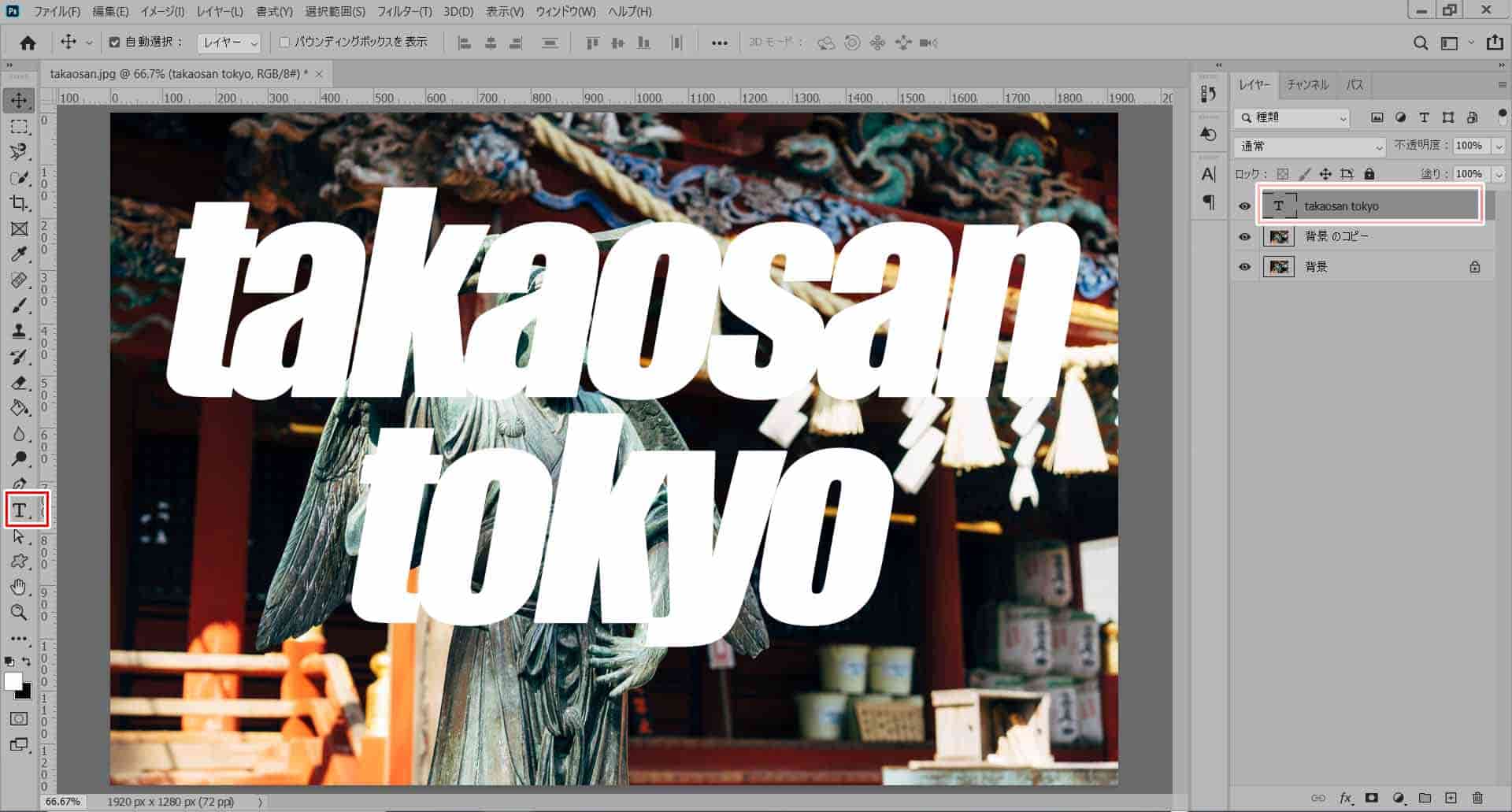
次に、左ツールバーで「文字ツール」を選択し、テキストレイヤーを作成しましょう。
画像の切り抜きを感がると、太めのフォントを選択するのが良いでしょう。
今回は、Impactというフォントを選択して、takaosan tokyoと入力しました。

テキストレイヤーの選択範囲を読み込む
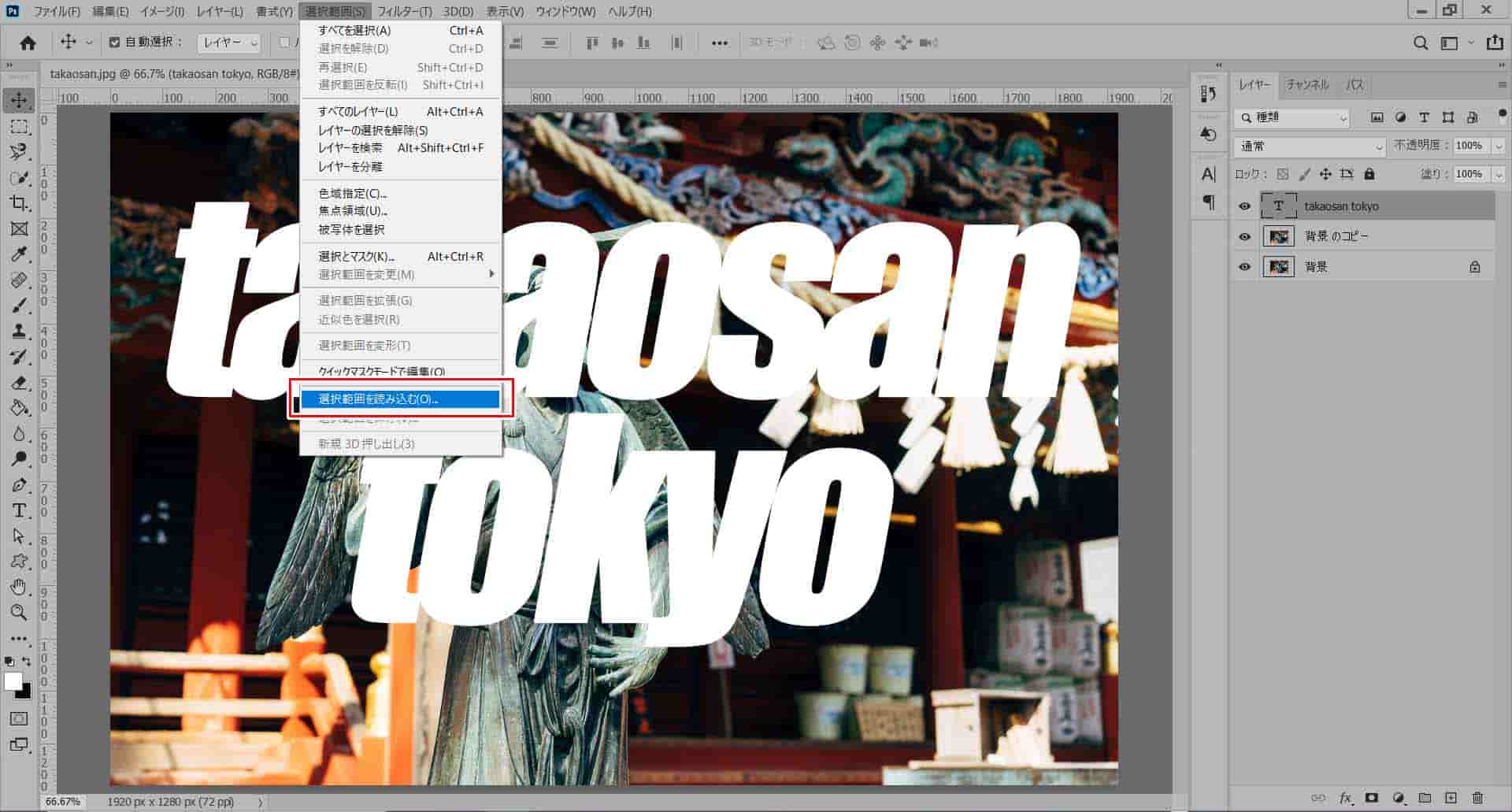
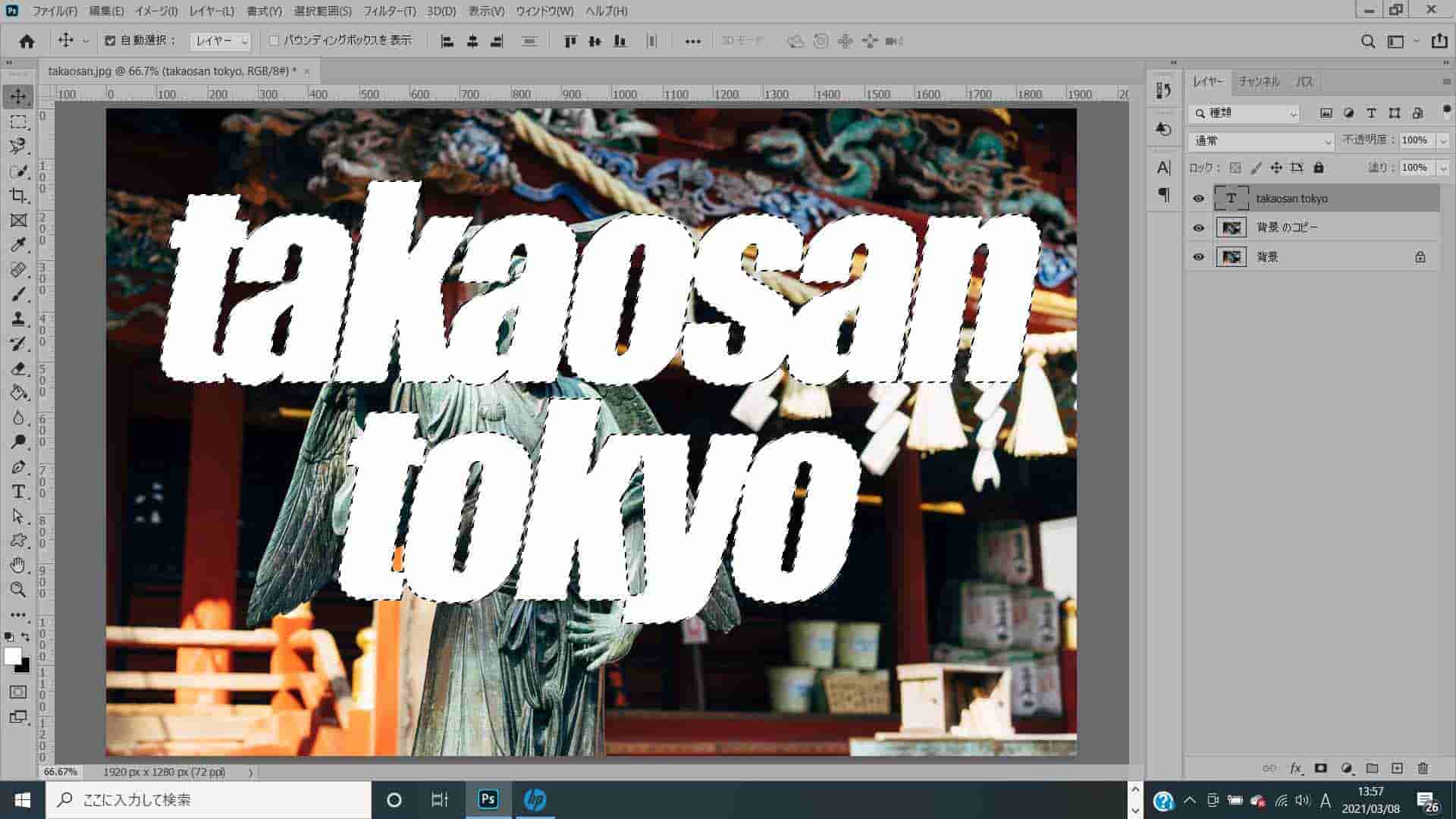
テキストレイヤーを選択した状態で、画面上部の「選択範囲」メニューから「選択範囲を読み込む」を選択します。

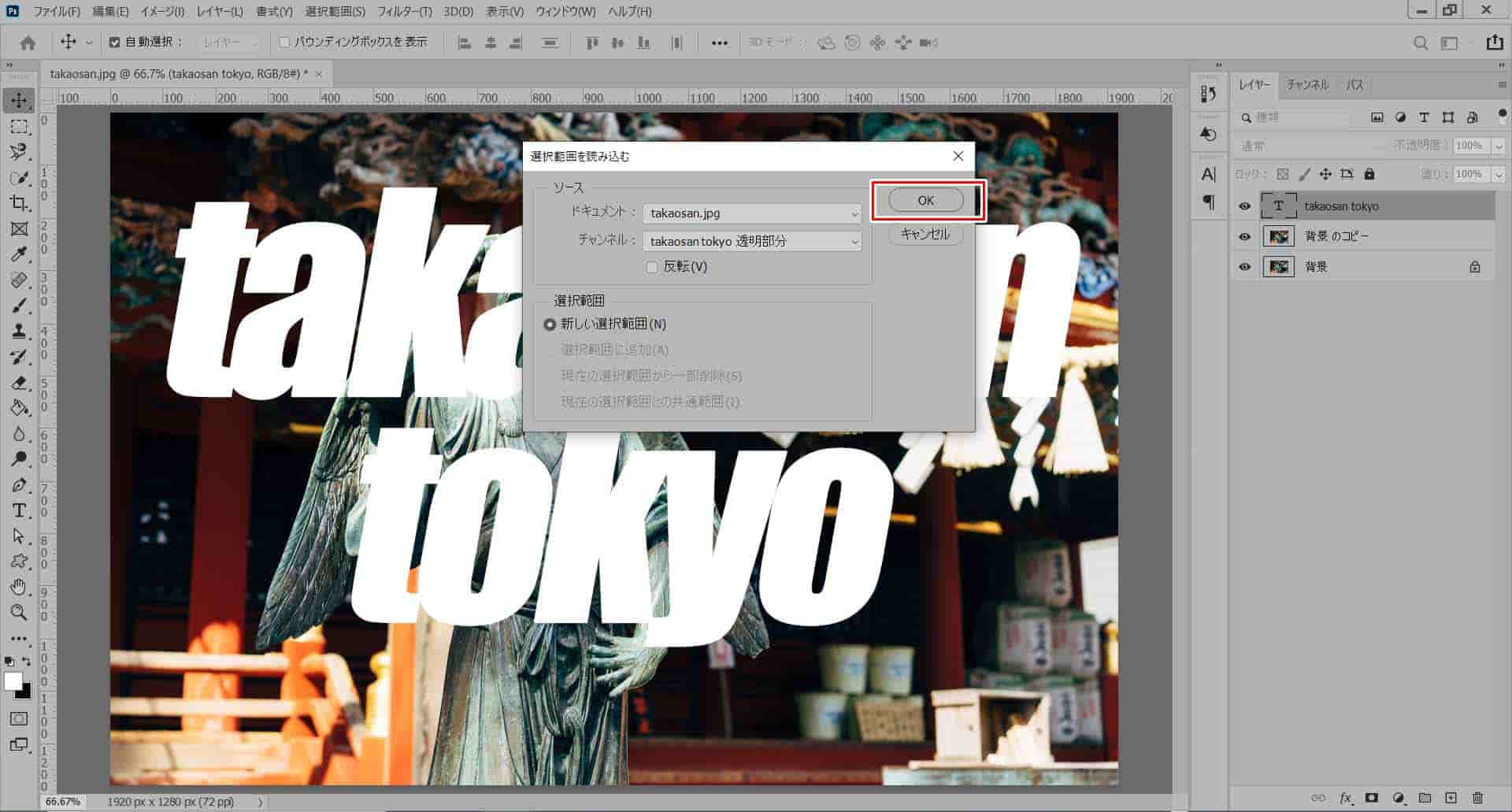
下図の通り「選択範囲を読み込む」ウィンドウが表示されますので、[OK]をクリックしましょう。

テキストの周囲に選択範囲を表示する点線が表示されます。
テキストの周囲が選択範囲として読み込まれたことがわかります。

元画像にレイヤーマスクを追加する
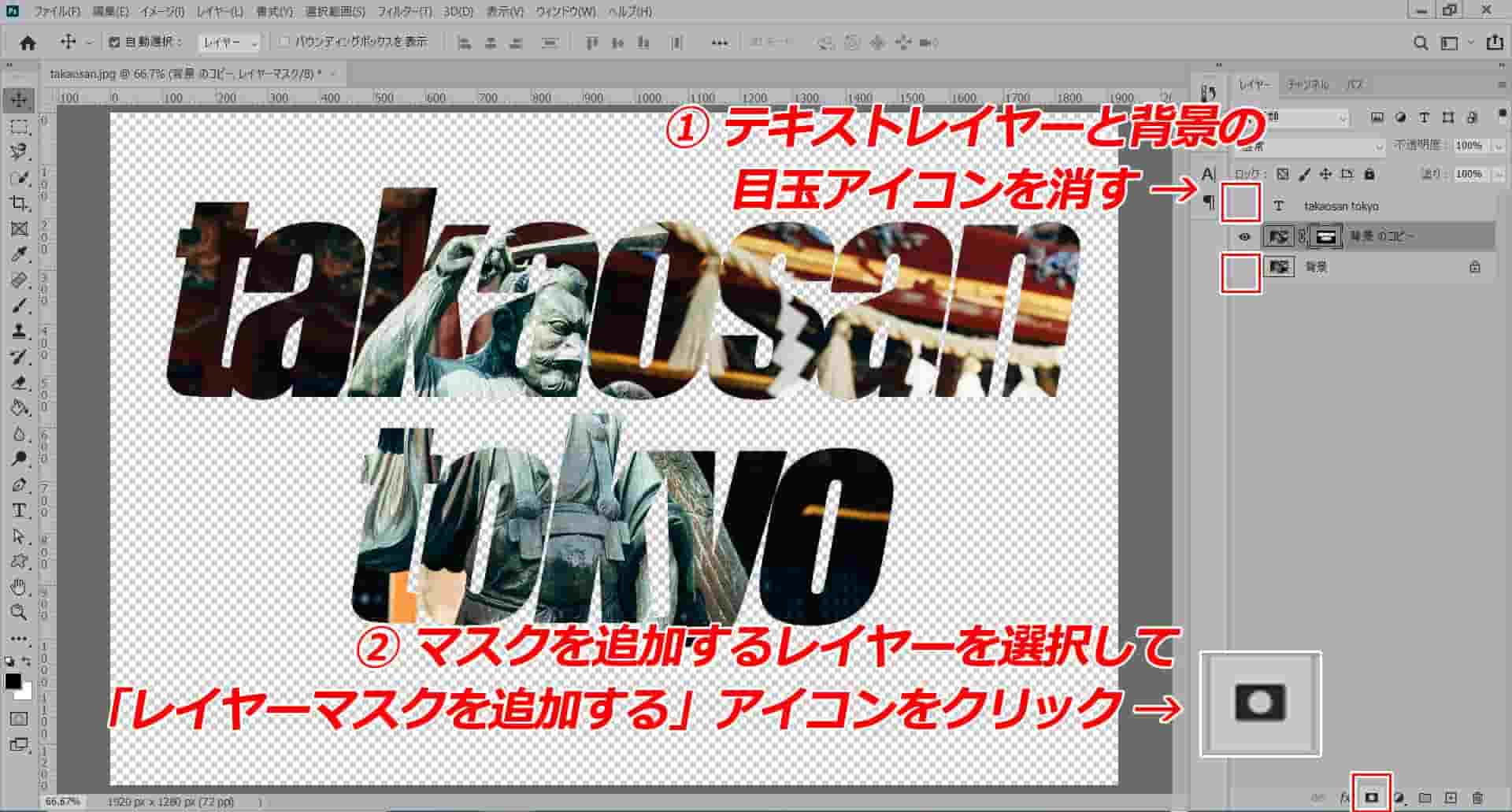
テキストレイヤーの目玉アイコンをクリックして非表示にします。
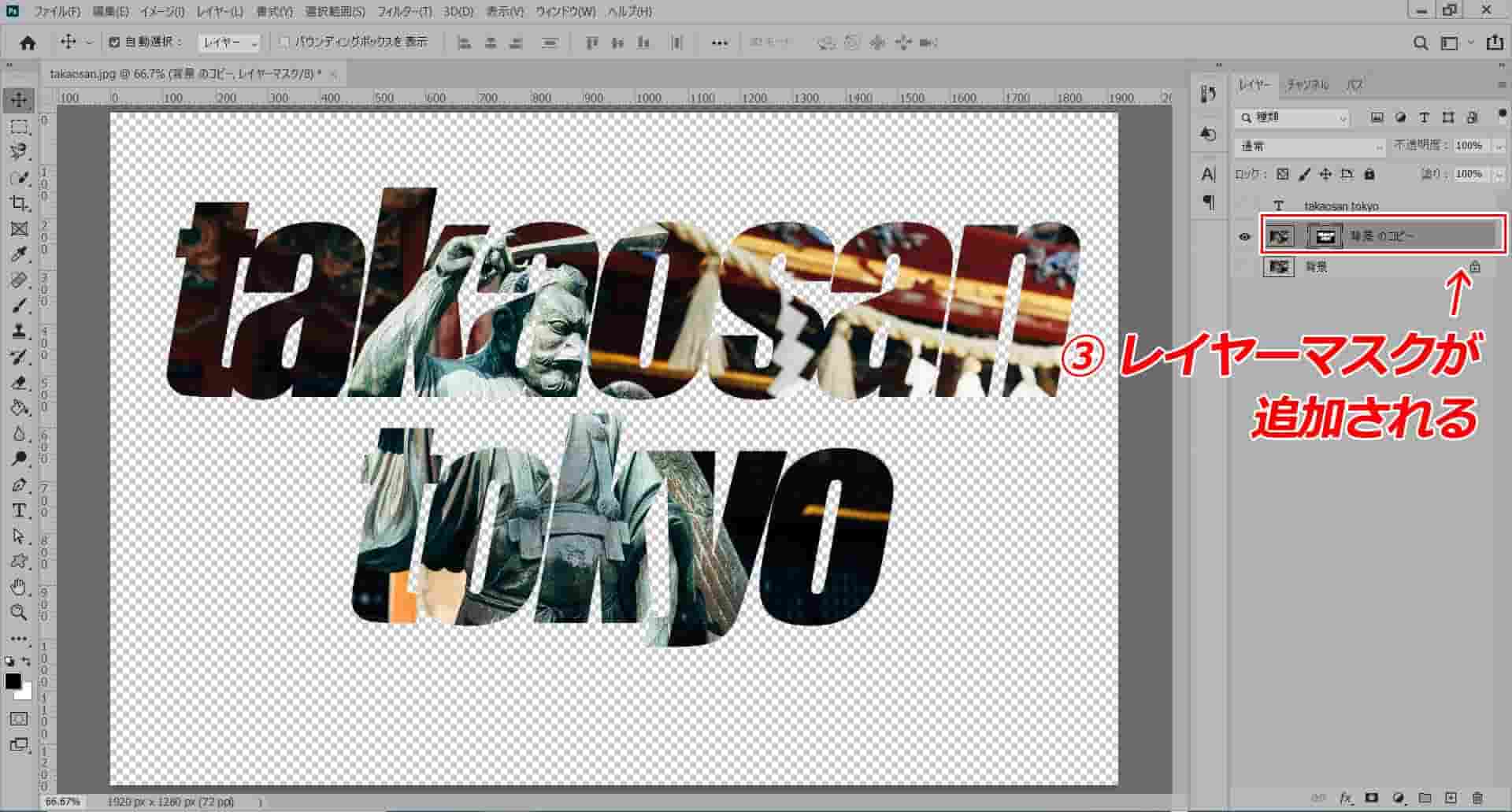
次に、レイヤーマスクを追加する画像レイヤーを選択し、画面下部の「レイヤーマスクを追加する」アイコンをクリックします。
後の作業のために取っておく「背景」レイヤーも非表示にしましょう。

テキストレイヤーを非表示にし、元画像にレイヤーマスクを追加してテキストレイヤーと背景レイヤーを非表示にしたにすると、下図のように文字部分が画像として表示され、文字以外の部分は非表示になります。
レイヤーマスクと元画像の間にある鎖アイコン(元画像とレイヤーマスクを固定している状態を示すアイコン)をクリックして固定を解除し、必要に応じてレイヤーマスクを適宜移動して位置を調整しましょう。

文字でレイヤーマスクを切り出したサンプル
これまでの段階で保存すると下図の通りの画像が出来上がります。
切り抜き部分以外を透過画像として保存する場合は、「PNG24」を選択しましょう。

【応用】背景画像を半透明にする
背景画像を半透明にして、レイヤーマスクを追加した文字部分をその上にのせる加工をしてみましょう。
「加工」と言えるほどのものではないですが(笑)。
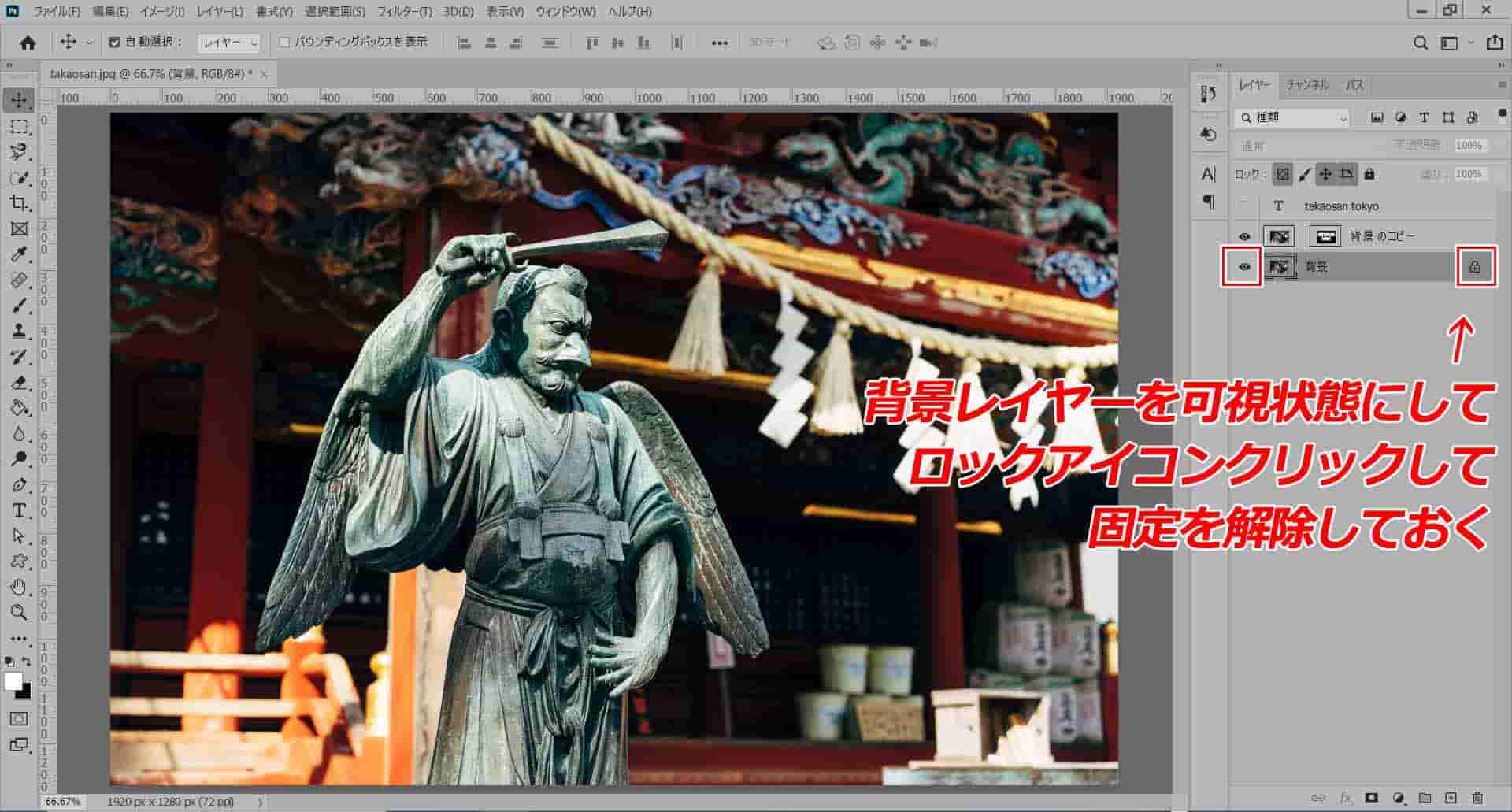
背景レイヤーの目玉アイコン部分をクリックして目玉を表示(可視状態)にして、右端のロックアイコンをクリックして(ロックアイコンを非表示にして)固定を解除しましょう。

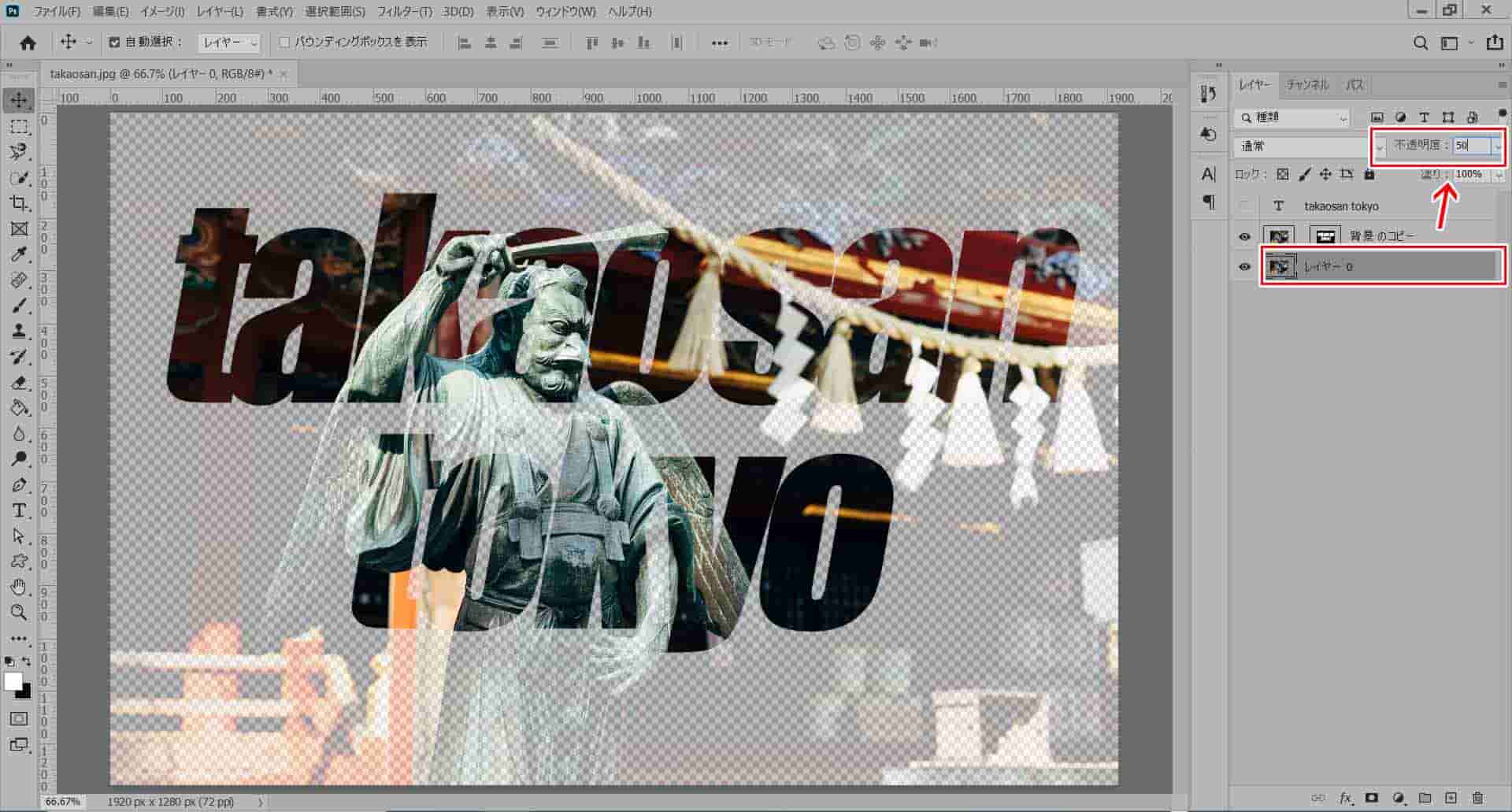
背景レイヤーを選択した状態で、右上の「不透明度」を調整します。
不透明度をクリックすると表示されるスライダーを左に動かしてもよいですし、直接数値を入力してもよいです。
100%は不透明度がゼロという意味ですので、%が低いほど画像が薄くなります。
下図のサンプルでは、不透明度を50%に設定してみました。

このまま印刷してもよいのですが、元画像の上にレイヤーマスクで切り抜いた文字をのせると、文字部分と元画像の堺目があいまいになるためあまり目立たない仕上がりになってしまいます。
文字部分を際立たせるため、レイヤーマスクを追加したレイヤーに「レイヤースタイル」を使って境界線を追加してみましょう。(これは、お好みで)
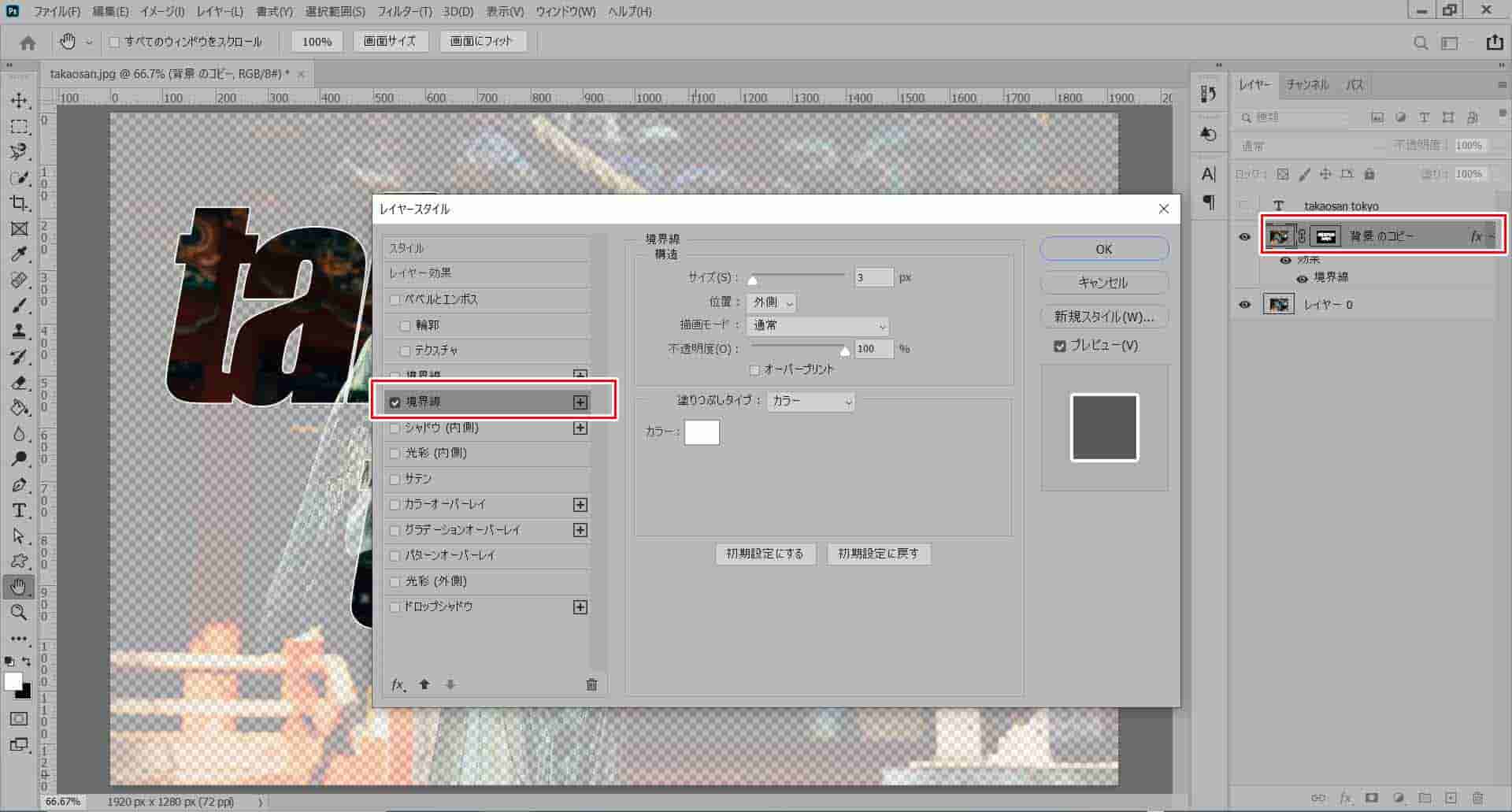
レイヤーマスクを追加したレイヤーをダブルクリックして「レイヤースタイル」ウィンドウを表示させます。
ウィンドウの左ペインから「境界線」を選択し、中央部分で境界線のサイズ、位置などを調整します。
下図のサンプルでは、境界線のサイズを3pxとし、文字の外側に設定してみました。

文字でレイヤーマスクを半透明の背景画像の上にのせたサンプル
上の手順で作成した画像がこれです。
背景画像の不透明度50%の上に、不透明度100%の切り抜き文字(境界線あり)をのせることができました。

【応用】背景を色ベタで仕上げる
今回は、テキスト以外の部分を黒ベタにした画像を作ってみましょう。
新規レイヤーを追加する
背景レイヤーとレイヤーマスクを追加したレイヤーの間に、新規レイヤーを追加します。
新規レイヤー追加方法は、以下3通り。
新規レイヤーを追加するすぐ下のレイヤーを選択した状態で、
1. 画面上部[レイヤー]メニューから [新規] > [レイヤー]を選択し、ダイアログ表示で[OK]を押す。
2. 右ペイン最下部の新規レイヤー追加アイコン(四角に囲まれた+印)を押す。
3. キーボード ショートカット [Ctrl] + [Shift] + [N] を押す。
追加したレイヤーを塗りつぶす
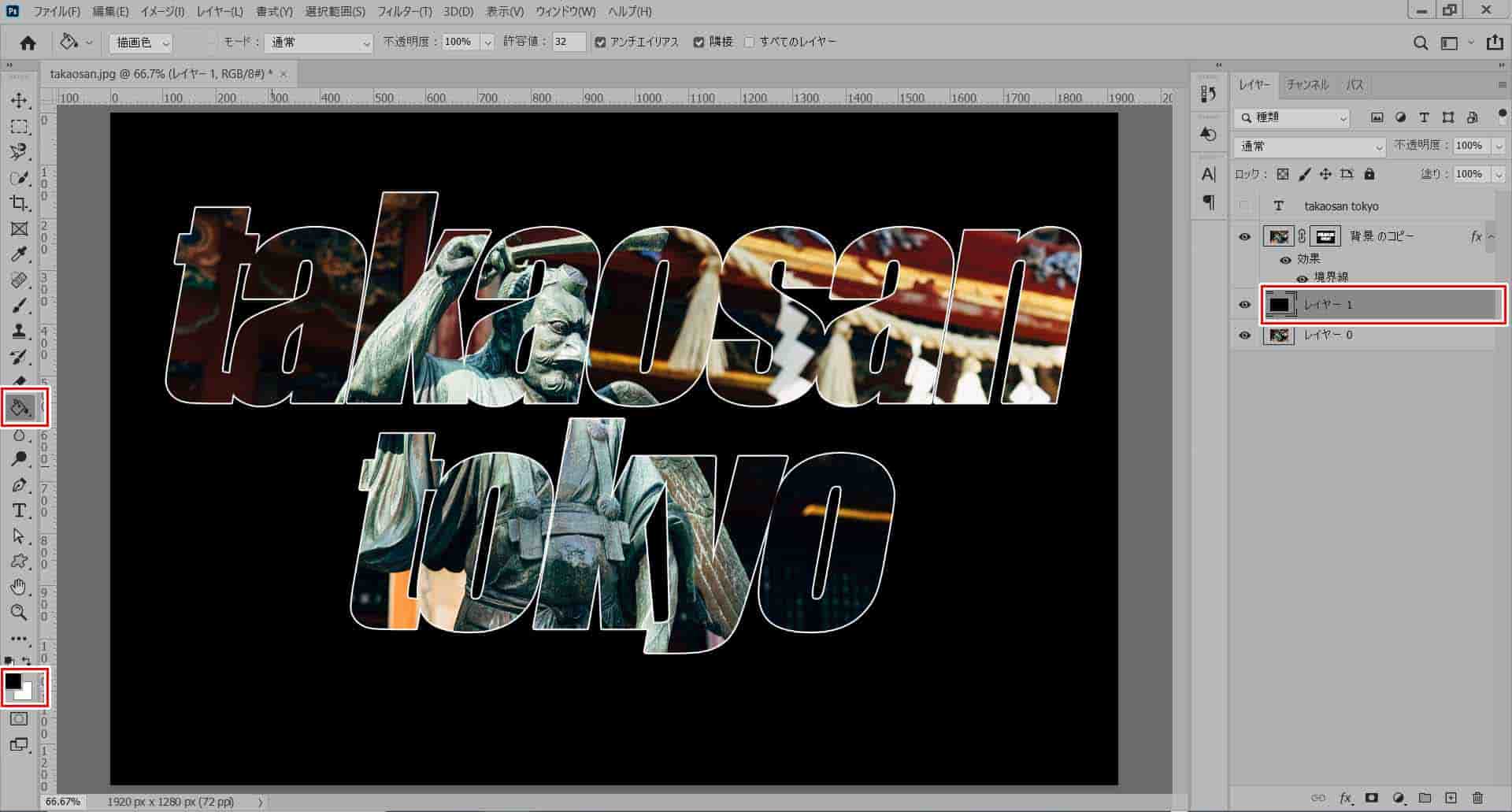
レイヤーパネルで新たに追加したレイヤーを選択し、左ツールバーで[塗りつぶしツール]を選択します。
塗りつぶす色は、ツールバー下部の[描画色/背景色を設定]で描画色を選択します。
[描画色を設定する]をクリックすればカラーピッカー ウィンドウが表示されるのでお好みの色を選択できます。(今回は黒にしました。)
[塗りつぶしツール]が選択されていることを確認して、塗りつぶしたいエリアをクリックします。
下図の通り、真っ黒な背景の上にレイヤーマスクで切り抜いた文字が表示されます。

背景を色ベタにしたサンプル
上の手順で作成した画像がこれです。

色ベタのレイヤーの不透明度を調整したサンプル
上の手順で作成した黒ベタ塗レイヤーの不透明度を調整するとこんな感じの画像もできます。
黒のベタ塗レイヤーを選択して、右ペイン上部の「不透明度」を50%にしてみました。
ベタ塗レイヤーを通してその下にある背景画像が見えるようになります。

以上 テキストからレイヤーマスクを作って画像を切り抜く方法の説明です。
ご参考になれば幸いです♪
カスタムシェイプでレイヤーマスクを作る方法もご参考なるかと思います。

レイヤーマスクの基礎もご参考になると思います。

レイヤーマスクで切り抜いた画像のふちをぼかす方法もご覧ください。


