初心者向け、【DreamWeaverのいろは】シリーズ第1回目。最初の1歩は、DreamWeaver にサイト情報を登録しよう!です。
DreamWeaverとは
DreamWeaverは、Adobe社が提供するHTML編集等に特化したオーサリング ソフトウェア(編集ソフト)です。htmlのタグや構文を熟知していれば特にDreamWeaverを使わなくてもtextエディタでガシガシ書いていくことも不可能ではないのですが、DreamWeaverには、タグのスペルミスやタグ漏れを自動でチェックしてくれる機能が備わっているため、記述間違いなどのポカミスを回避できるのでとても便利です。
加えて、FTP機能(パソコンとウェブサーバ間のデータアップロード&ダウンロード)もあるので、Webサイトの更新・管理に際しては、DreamWeaverを使えば必要なことはほぼ対応できます。(サーバ側のファイルやディレクトリの操作については、FTP専用ソフトの方がより簡単に操作できたりするのですが、それはそれで必要な時に使い方を覚えて行けばよいと思います。)
サイト情報・サーバ情報を登録しよう!
ウェブサイトをインターネットで公開するためには、自分が使っているパソコン(「ローカル」と言います)で作成したhtmlファイルをウェブサーバにアップロードしなければなりません。
DreamWeaverやその他のオーサリング ソフト作成したhtmlファイルは、もちろんローカルで見れますが、それらのファイルをウェブサーバにアップロードしないと、インターネット上で一般公開はできないということです。
それでは、DreamWeaverにサイトを登録する方法をステップごとに説明します。
事前準備
DreamWeaverにサイトを登録するにあたり、2つ事前に準備しておきましょう。
- FTP情報
レンタルサーバ契約時に交付されるサーバ情報の中に、「FTP設定に関する情報」が記載されています。FTPサーバ名、FTPアカウント、FTPパスワード、初期フォルダの4項目を手元に用意しておきましょう。 - ローカルフォルダ
Webサイトを構成するファイルを保存する場所(フォルダ)を、ご自分のパソコン内に設定しておきましょう。パソコンの任意の場所にフォルダを作り、わかりやすい名前を付けておけばよいです。サイト名をフォルダ名にすることが一般的ですが、わかりやすければフォルダ名は何でもよいです。
STEP 1 DreamWeaver にサイトを登録する
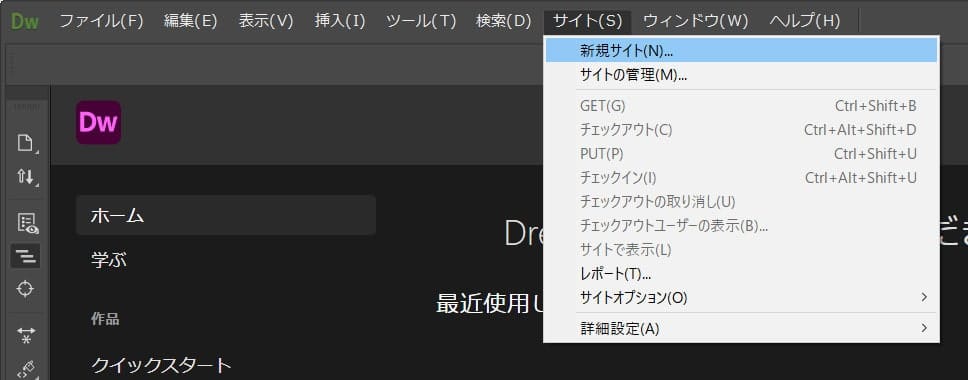
DreamWeaverを起動し、上部メニューの[サイト]から[新規サイト]を選択します。

STEP 2 サイト名を付け、ローカル サイト フォルダーを指定する
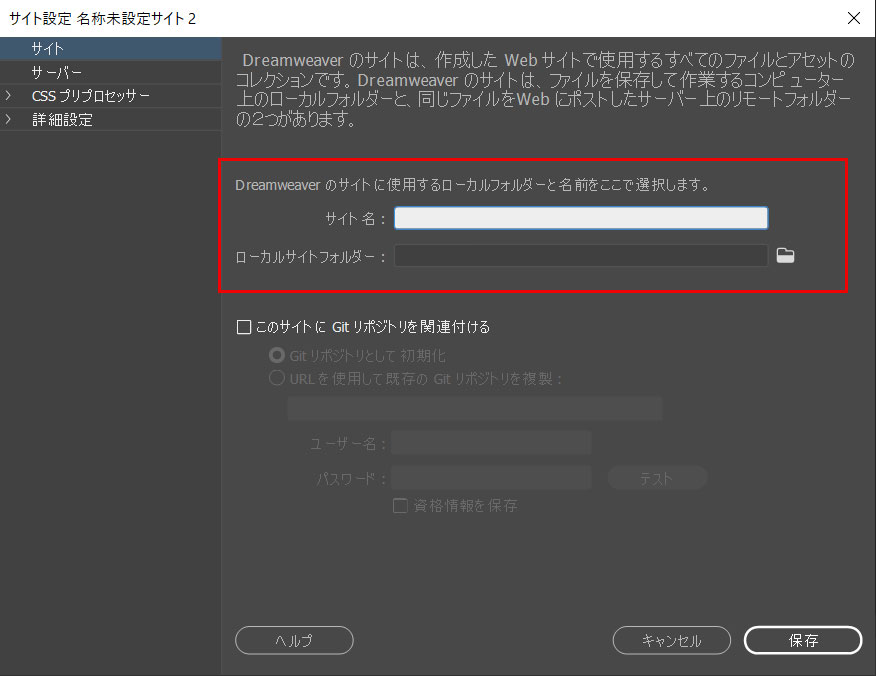
下図のウィンドウが表示されますので、赤枠で示した2項目「サイト名」と「ローカル サイト フォルダー」を設定します。
サイト名は、上述の事前準備で設定したローカル フォルダの名称を入力すればよいです。
次に、ローカル サイト フォルダーの右横にあるフォルダ アイコンをクリックし、ローカルフォルダの場所を指定します。
これは、Webサイトを構成するファイルが、自分のパソコンのどの場所にどのような名称で存在するかを定義する作業です。
これら2項目を入力したら、STEP 3に進みましょう。この段階では下図ウィンドウ下方にある[保存する]をクリックしなくて大丈夫です。

STEP 3 サーバ情報を設定する
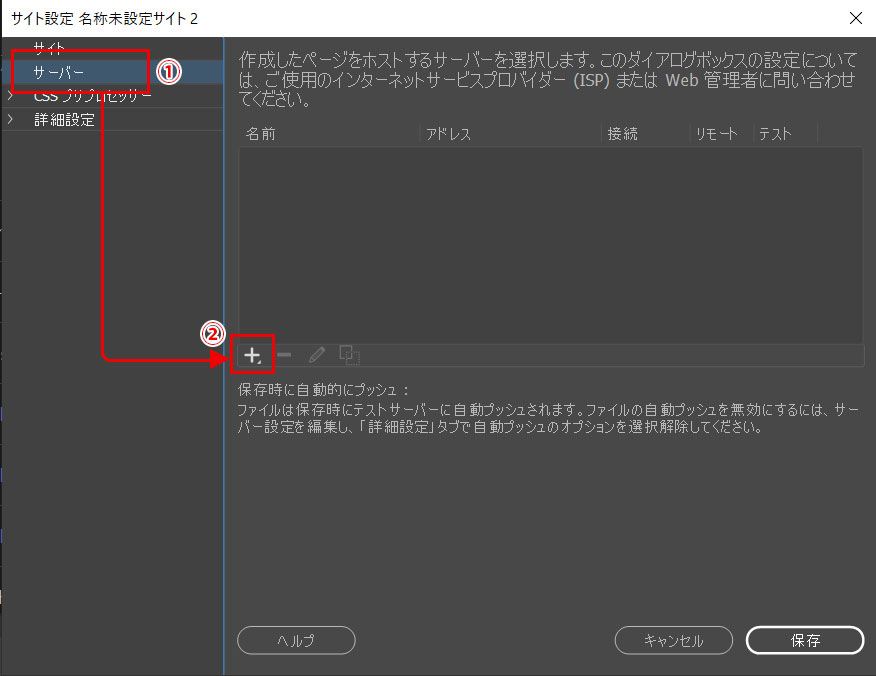
ウィンドウの左側に表示されている[サーバー]をクリックし、[+]をクリックします。
[+]は、サーバ情報を新規追加するという意味です。

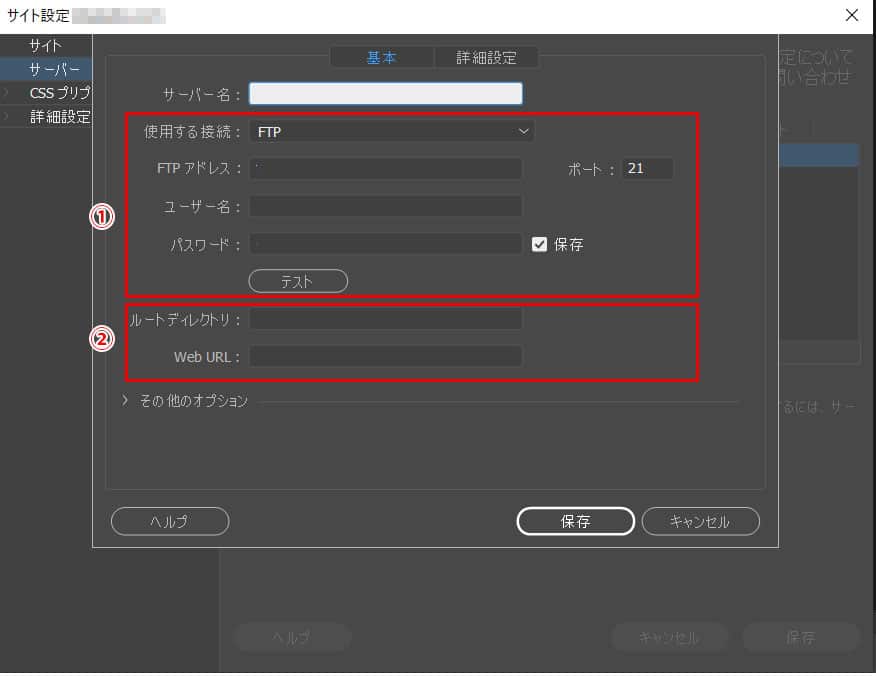
ウィンドウ表示が下図の通りに切り替わります。
下図最上部の[サーバー名](赤枠上)は、DreamWeaverのサイト管理で表示される名称になります。事前準備で設定したローカルフォルダの名称を入力しておくと後々判別しやすいと思います。
事前準備したFTP情報に従って各項目を入力します。
FTPアドレス: FTPサーバ(名)
ユーザー名: FTPアカウント
パスワード: FTPパスワード
[保存]はチェックが入ったままにしておきます。
ここまで入力したら、[テスト]をクリックしてみましょう。
「DreamWeaverはWebサーバーに接続されました」と表示されたら、OKです。
もし、「接続されませんでした」と表示されたら、下図①赤枠内に入力した情報が間違っているということですので、入力内容を修正しましょう。

上図赤枠②の2項目を入力します。
ルートディレクトリ: FTP情報の「初期フォルダ(またはルートフォルダ/ルートディレクトリ)」と記載されている内容を入力します。
Web URL: ウェブサイトを表示するURL(例 https://●●●.comなど)を入力します。
そして、[保存]をクリックします。
これで、自分のパソコンのウェブサイト関連ファイル保存場所とウェブサーバの紐づけ(サイトの登録)が完了しました。
ウェブサイト関連ファイルのアップロード・ダウンロードについて
上述 STEP 3 で[保存]をクリックすると、設定ウィンドウが閉じて、DreamWeaverのメイン画面に戻ります。
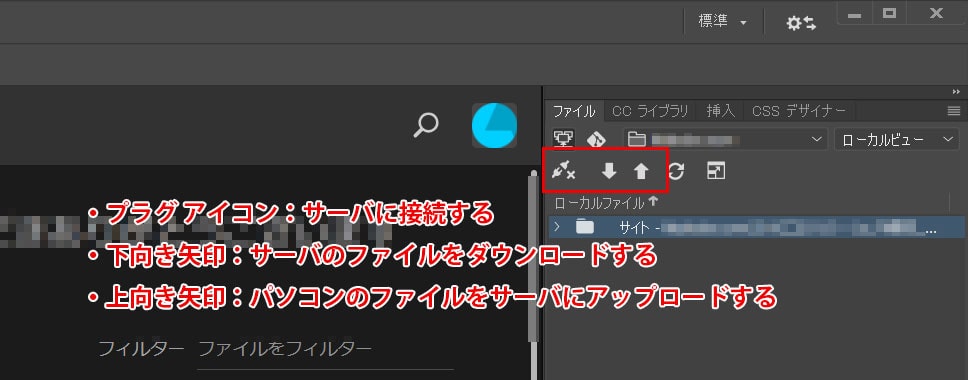
ウェブサーバへの接続、ファイルのアップロード、ダウンロードは、下図を参照してください。

上図は、DreamWeaver メイン画面の右上の表示です。
赤枠で示した部分の3つのアイコンに注目してください。
プラグアイコン(コンセント アイコン): 上図ではプラグが離れていて×印が表示されています。これは、「現状、サーバと接続していません」という意味です。このアイコンをクリックすると、コンセントとプラグが接続されチェックマークが表示され、サーバに接続した状態に変わります。
下向き矢印: Webサーバからローカルにファイルをダウンロードするには、下向き矢印をクリックします。
ローカルフォルダが選択された状態で下向き矢印をクリックすると、「サイト全体(ウェブサーバ内のすべてのファイル)」をダウンロードし、ローカルファイルを上書きします。
ローカルフォルダを展開して、特定のファイルのみをダウンロードすることもできます。
上向き矢印: ローカルファイルをWebサーバにアップロードするには、上向き矢印をクリックします。
ローカルフォルダを選択した状態で上向き矢印をクリックすると、「サイト全体(ローカルフォルダ内のすべてのファイル)」をサーバにアップロードします。
ローカルフォルダを展開して、特定のファイルのみをアップロードすることもできます。

