「Webサイトはトラフィックが重要!」というのは誰もが理解していることですね。
Googleアナリティクスを使えば、自サイトのトラフィック情報を知ることができます。
では、競合サイトのトラフィックはどうなの?
気になりますよね。
その疑問にお答えしましょう!
サイトトラフィックとは?
トラフィック(traffic)は交通量という意味です。
ウェブサイトの場合、サイトトラフィックは、ウェブサイトへの流入を示す指標です。
サイトトラフィックは、PV (page view/ページ閲覧数)、セッション(session/サイト接続数)、ユニークユーザ(unique user/重複無しの閲覧者数)の指標から構成されています。
これら以外にも、トラフィックは、流入経路(一般検索/SNSなどのメディア経由/直接など)の観点からサイトへの流入を分析することもできます。
自サイトのトラフィックはGoogleアナリティクスで詳細を分析できます。
しかし、ご存知の通りGoogleアナリティクスはサイトの所有権を証明しなければならず、自サイトの分析はできますが、競合サイトのトラフィックは分析できません。
そこで…
Alexa.com / Alexaランキングとは?
Alexa.com
Alexa.comはAlexa Internet, Inc.が運営するサイトで、ウェブサイトのアクセス統計などを調査・公表しています。Alexa Internet, Inc. は1999年にamazonが買収し、amazon参加に入りました。
Alexaランキング
AlexaランキングはAlexa順位と言われることもあります。
前述の通り、Alexaはインターネット上のすべてのウェブサイトのアクセス統計を調査・分析しており、その結果に基づいてそれぞれのサイトを順位付けし、公表しています。
順位は数字が小さいほど高順位です。
つまり、アレクサ順位が「1」なら順位が一番高い。アレクサ順位が「100」なら、アレクサが情報収集しているウェブサイトの中で100番目にランキングされているということです。
Googleアナリティクスでは他サイトのトラフィック情報を確認できませんから、自サイトと他サイトのパフォーマンスを比較しようと思うなら、Alexaランキングをひとつの目安指標として活用するのが良いでしょう。
Alexa.comの使い方
それでは、具体的に使い方を解説していきます。
使い方は、2通りあります。
ひとつは、Alexa.com にアクセスしてトラフィック統計を確認する方法。そしてもうひとつは、Alexa拡張機能をブラウザにインストールして閲覧中のサイトのトラフィック統計を確認する方法です。
Alexa.com にアクセスしてトラフィック統計ツールを使う
Alexa.com にアクセスします。
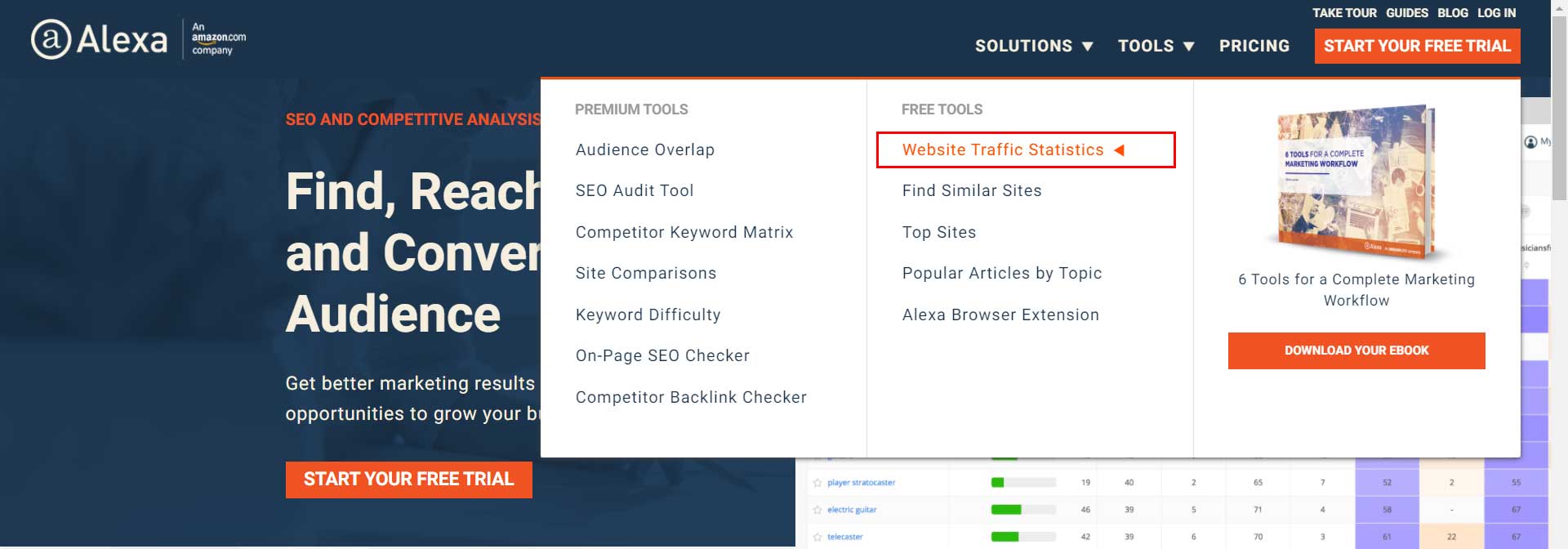
画面右上の「TOOLS▼」をクリックすると、下図の通りメニューが展開されます。
赤枠で囲った「Website traffic Statistics」を選択しましょう。

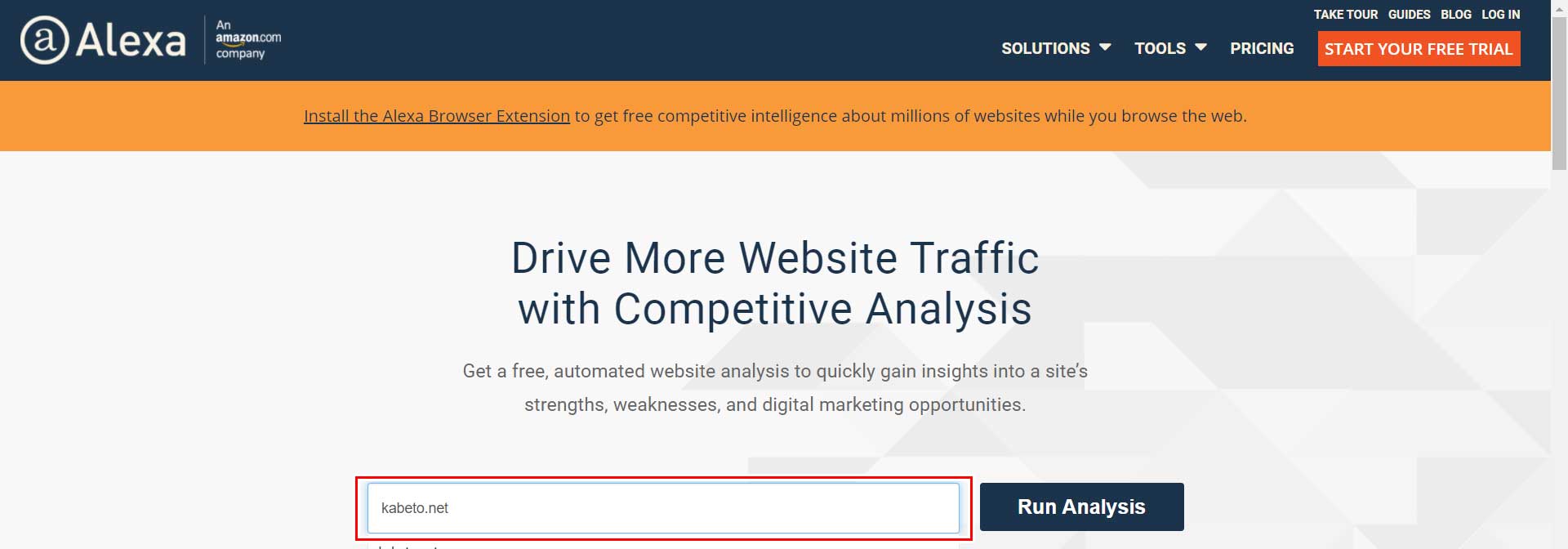
Alexa Website Traffic Statistics(ウェブサイト トラフィック統計)の画面が開きます。
下図赤枠で示した入力フィールドに、トラフィック統計を参照したいドメインを入力します。
下図では、当サイト(kabeto.net)と入力しました。

Alexaトラフィック統計画面の見方・6項目の概要
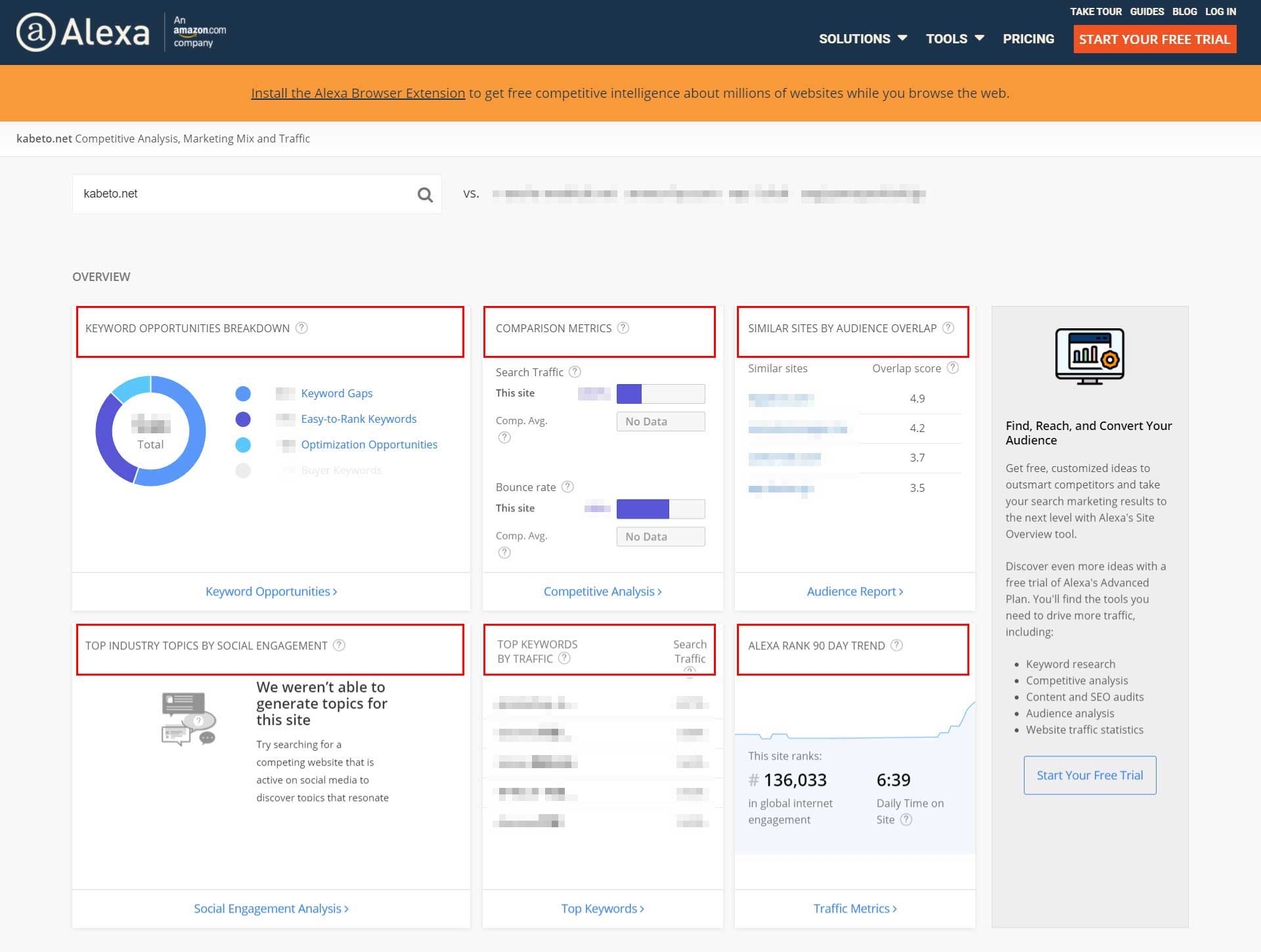
Alexaトラフィック統計表示画面は下図の通りです。
このページの下方には、各項目の詳細情報の一部が表示されます。各項目の詳細情報をすべて閲覧するには、有料サービス(14日間の無料お試し期間あり)に申し込まなければなりません。

alexaトラフィック統計項目の概要は以下の通りです。
Keyword Opportunities Breakdown(可能性のあるキーワード)
サイトへの流入を高める可能性があるおすすめキーワード
Keyword Gaps(キーワード ギャップ)
競合サイトへの流入は高いが、このサイトへのトラフィック増に貢献していないキーワード
Easy-to-Rank Keywords(ランクアップしやすいキーワード)
このサイトで使われているキーワードで人気が高くランクアップしやすいキーワード
Buyer Keywords(購買意欲の高いキーワード)
Optimization Opportunities(最適化の可能性)
このサイトへの流入増に貢献している人気の高いキーワード
Comparison Metrics(比較指標)
画面上部検索入力フィールドの右側に表示される類似サイトとの比較
Search Traffic(検索による流入)
Bounce rate(バウンス率)
1ページビューだけでサイトから離脱する率
Similar Sites by Audience Overlap(類似サイトと重複するオーディエンスの割合)
Top Industry Topics by Social Engagement(ソーシャルエンゲージメント別業界の上位トピック)
このサイトならびに上部に表示する類似サイトが取り上げているトピックで、一般公開のTwitterやRedditで言及されているトピック
Top Keywords by Traffic(トラフィック別上位キーワード)
このサイトへの流入をけん引している一般検索キーワード
Alexa Rank 90 Day Trend(アレクサ ランク 過去90日間の推移)
過去3か月におけるこのサイトへの1日平均訪問者数とページビューをもとに算出したこのサイトの人気度ランク
Alexa拡張機能をブラウザにインストールしてトラフィック統計ツールを使う
Alexaの拡張機能(Alexa Toolbar)をブラウザにインストールして、サイトのパフォーマンス統計をカンタンに確認することもできます。
Alexa Toolbar(拡張機能)をブラウザにインストールする方法
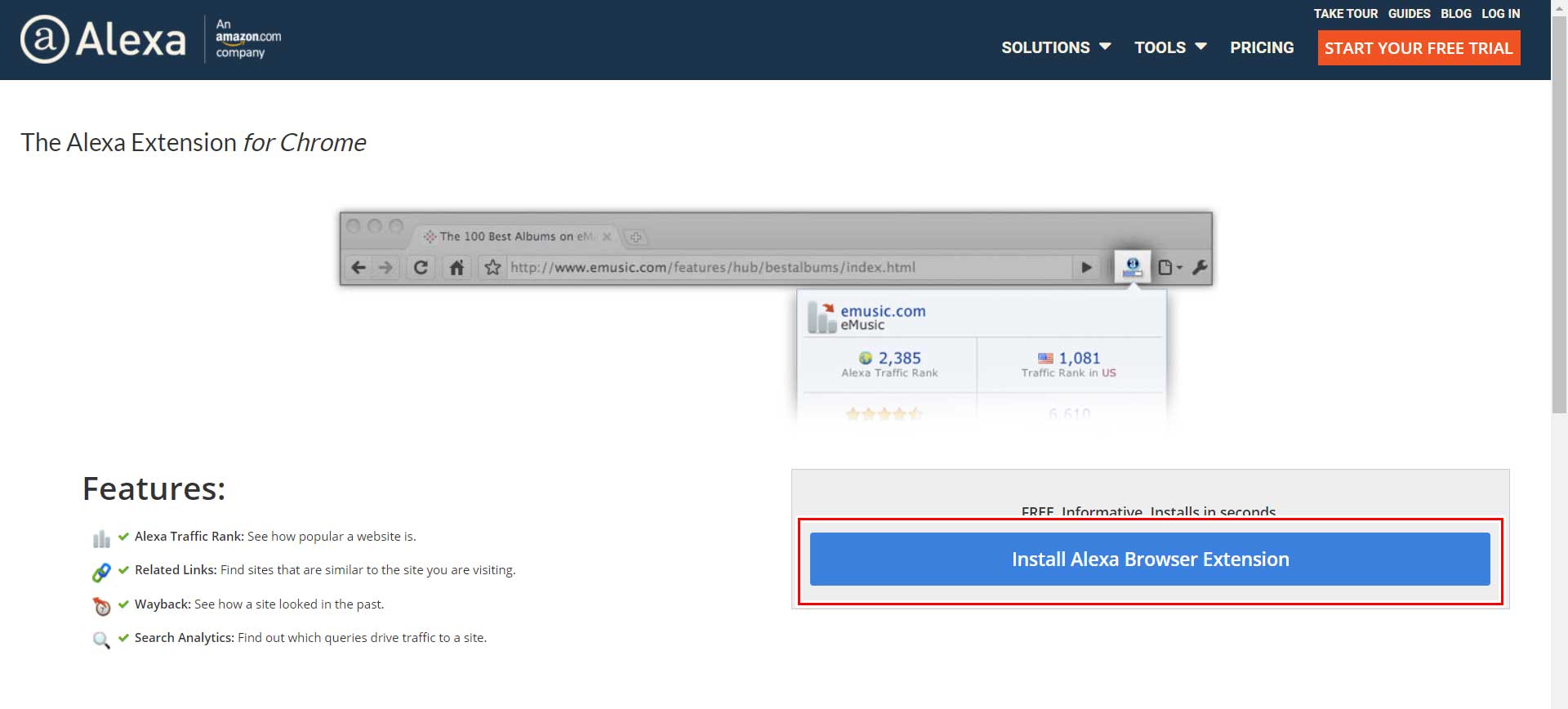
ブラウザがサポートされているかどうかを確認し(前項の注意喚起項目参照)、Alexa Toolbarダウンロードページを開きます。
下図赤枠で示した[Install Alexa Browser Extension](Alexaブラウザ拡張機能をインストールする)をクリックします。

Chromeを使っている場合は、「Chromeウェブストア」に移動しますので、[Chromeに追加]をクリックします。確認ウィンドウが表示されたら[拡張機能を追加]をクリックします。
FireFoxの場合は、Alexaのプライバシー情報取扱方針の確認画面が表示されます。内容を確認し(英語ですが…)、[Accept and Install](同意してインストールする)をクリックします。確認ウィンドウが表示されたら[インストールを続行]をクリックします。インストール許可の最終確認ウィンドウが表示されたら[追加(A)]をクリックします。最後に[OK]をクリックすれば、ブラウザ右上にAlexa Toolbarのアイコンが表示されます。
Alexa Toolbar拡張機能でトラフィック分析などサイトパフォーマンスを見る方法
Alexa Toolbarを使ってサイトトラフィックなどのサイトパフォーマンスを見るのはとてもカンタンです。
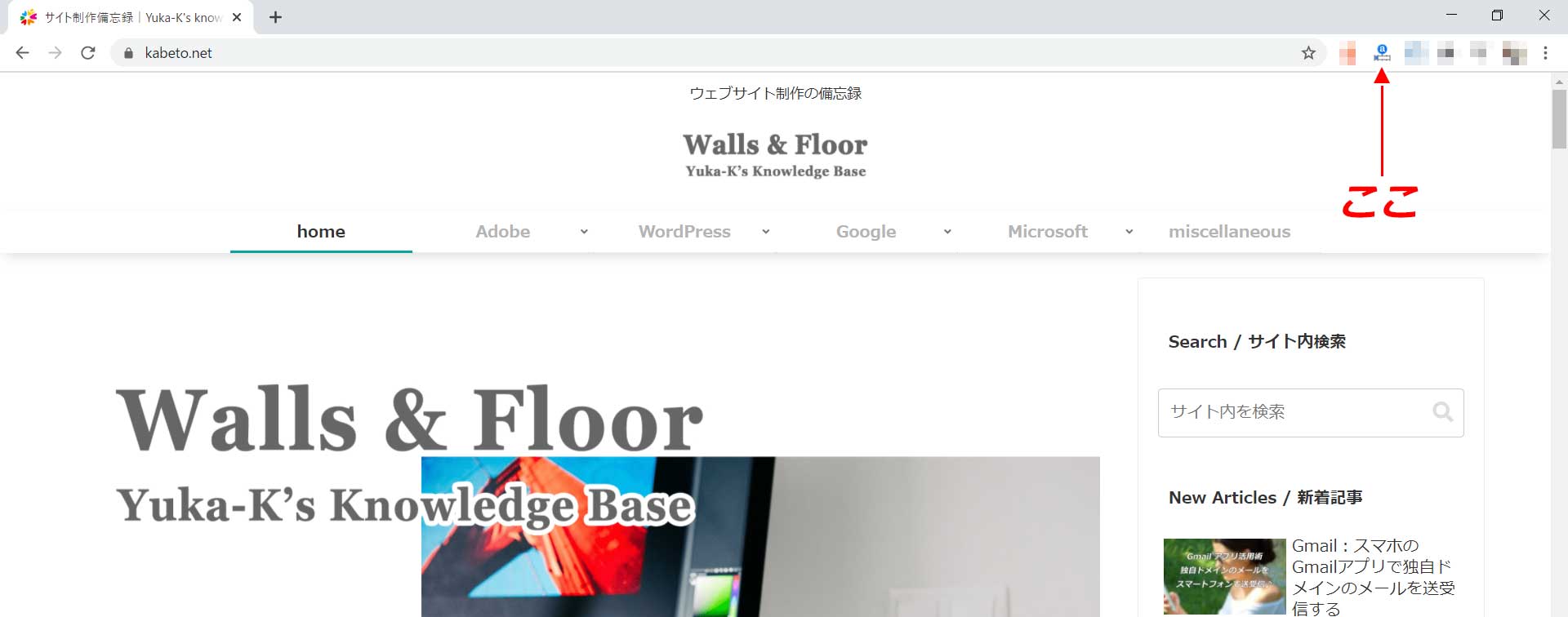
ブラウザの右上に表示されるAlexa Toolbarアイコンをクリックします。(下図参照)

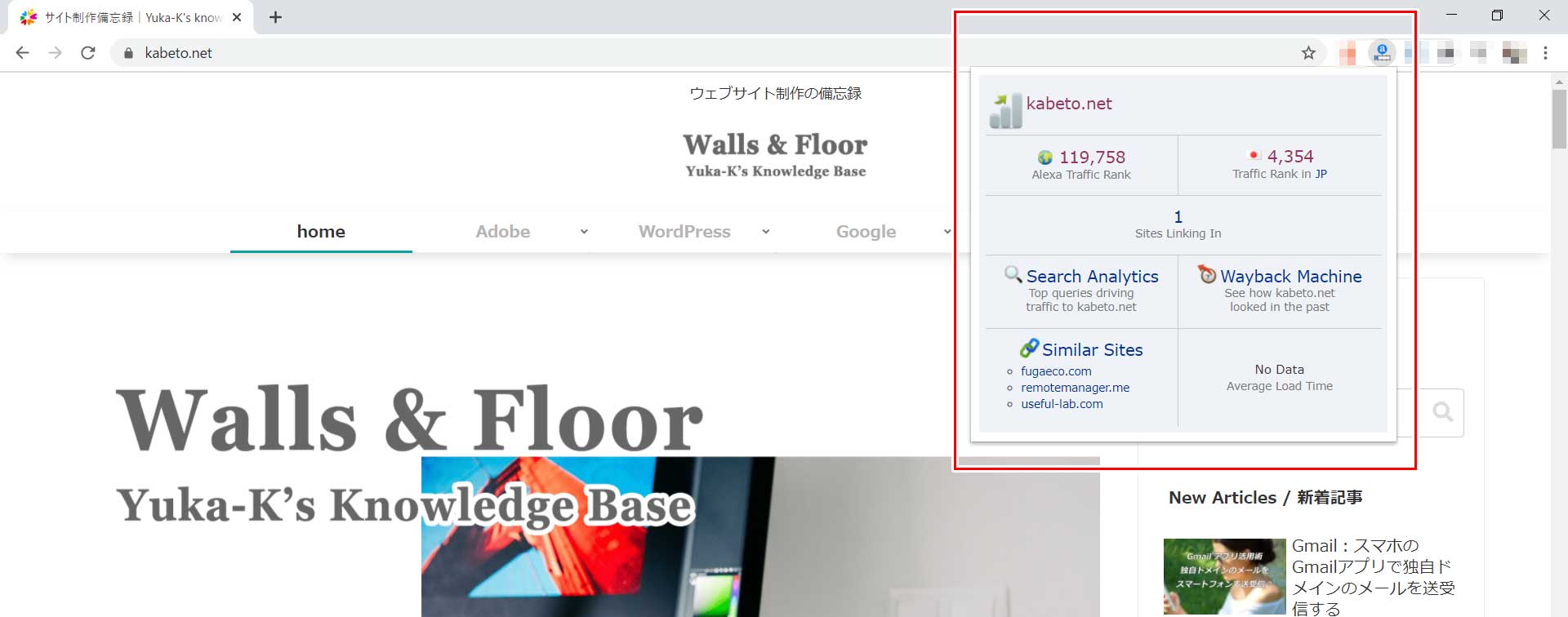
上図で「ここ」と表示したアイコンをクリックすると、下図赤枠の通り概要情報が表示されます。

上図のサンプルでは、アレクサ調査に基づくインターネット全体のAlexaランク(上図では119,758位)、日本におけるランキング(上図では4,354位)が表示されています。
このウィンドウ内でクリックできる箇所(例えば、Alexa Traffic RankやTraffic Rank in JPなど)をクリックすると、上述「Alexaトラフィック統計画面の見方・6項目の概要」で説明したのと同じ画面が表示されます。
Alexa Toolbar拡張機能を使えば、閲覧中のサイトのパフォーマンスが瞬時に確認できます
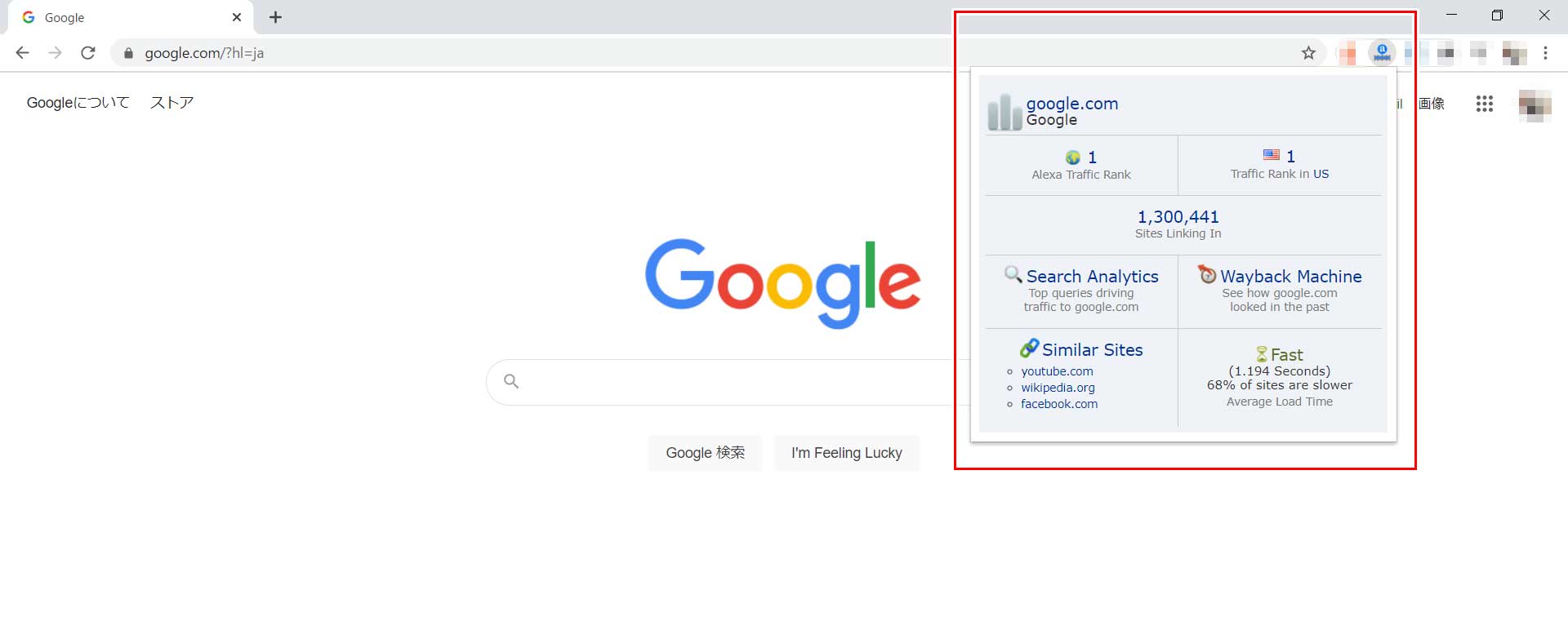
ちなみに、Alexa ToolbarでGoogle.comのパフォーマンスをみてみました。
下図の通り、ウェブ全体でのJP県内でも1位です!(当然ですな)

こんな風に、Alexa Toolbarを使えば、閲覧中のサイトのパフォーマンス データを瞬時に見れることになります。
競合サイトのパフォーマンスをチェックするには便利ですね。
仮に、No Dataと表示されたとしても、クリッカブルな個所をクリックしてAlexa統計詳細画面(「Alexaトラフィック統計画面の見方・6項目の概要」で説明した画面)を開けば、類似サイトなどは確認できます。
サイトコンテンツから、どのサイトが類似サイトとみなされているかを確認するのも興味深いかもしれません。
ちなみに、Alexa統計によると、Google.comの類似サイトはyoutube.com、wikipedia.org、facebook.com、microsoft.comでした。
自サイトだけでなく、類似サイトのパフォーマンスを確認することもいろんな意味でウェブマーケティング施策の資料として活用できますね!
以上 ご参考になれば幸いです♪