vimeo側の設定
vimeo動画の公開設定
vimeo動画をサイトやブログに埋め込む前にvimeo側で動画の公開設定をしましょう。
無料で利用できるベーシックメンバーシップの画面を示しながら説明します。
設定する項目は、「試聴できる人」、「動画の埋め込み場所」、「コメントできる人の範囲」の3項目です。
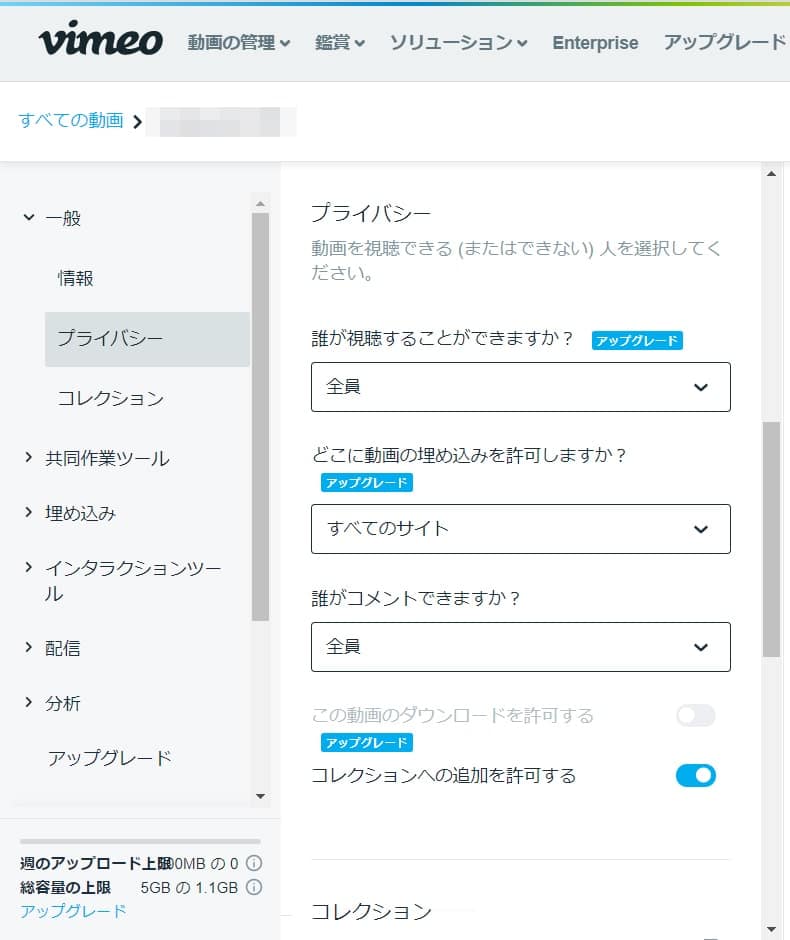
vimeo「ホーム」からサイトやブログに埋め込む動画を選択すると下の画面が表示されます。
左メニューから、[一般]>[プライバシー]を選択しましょう。

誰が試聴することができますか?
選択肢は、「全員」、「自分のみ」、「自分がフォローしている人」、「選択した人のみ」、「パスワードを持っている人」です。
一般に公開するのであれば、「全員」を選択します。
有料プランに変更するとその他も選択肢も利用できます。

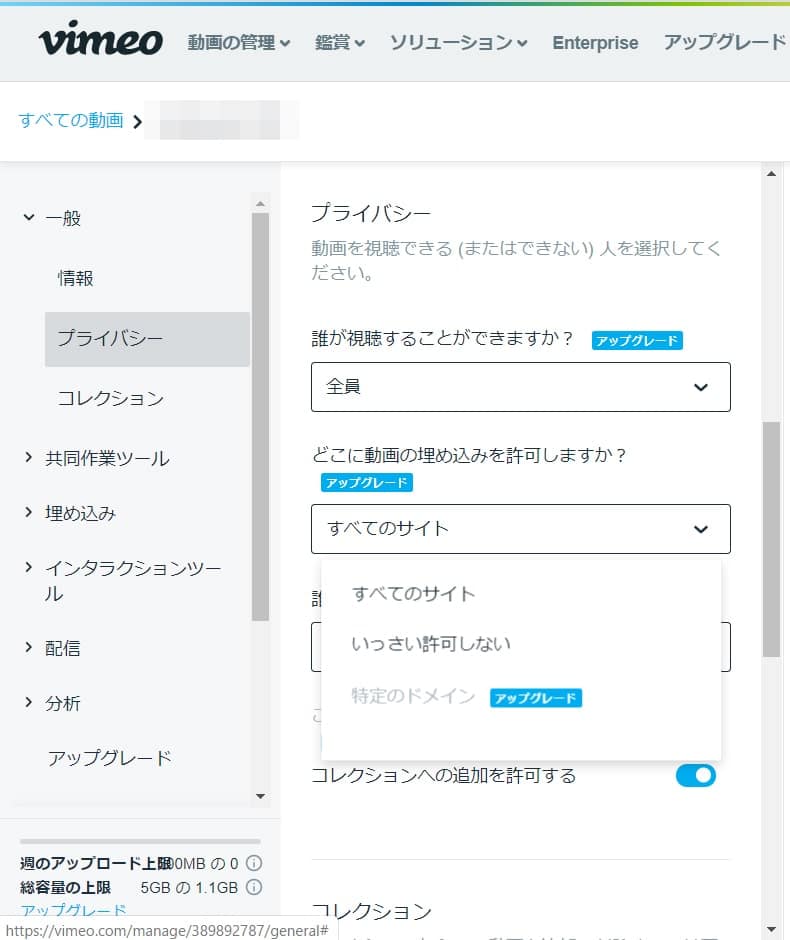
どこに動画の埋め込みを許可しますか?
選択肢は、「すべてのサイト」または「いっさい許可しない」のどちらかです。
有料プランに契約をアップグレードすると、動画を埋め込むドメインを指定できます。

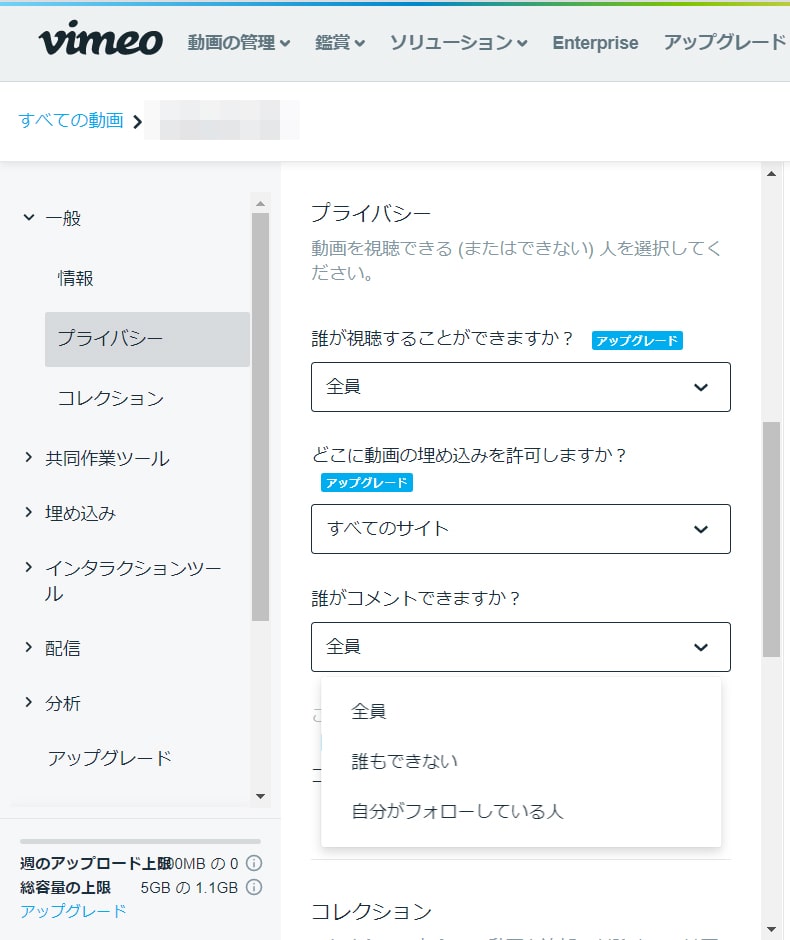
誰がコメントできますか?
選択肢は、「全員」、「誰もできない」、「自分がフォローしている人」の3つ。

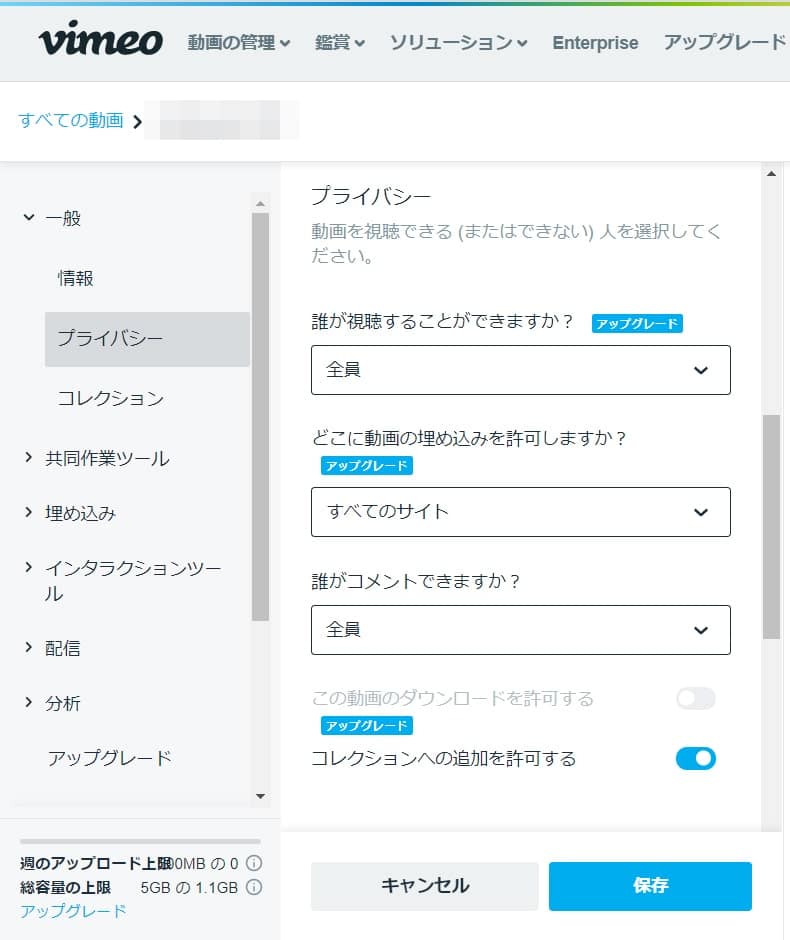
vimeo動画プライバシー設定の保存と変更
上記3項目を設定すると、下図のように[キャンセル]、[保存]のボタンが表示されます。設定内容にまったく手を加えていない場合は、これらのボタンは表示されません。
プライバシー設定を変更する場合も、上記の手順で設定を変更し、[保存]ボタンを押しましょう。

動画埋め込みコードを取得する
動画埋め込みコードは2つの方法で取得できます。
vimeoホームに表示される動画一覧から、埋め込む動画をクリックしてその動画の設定画面を表示します。
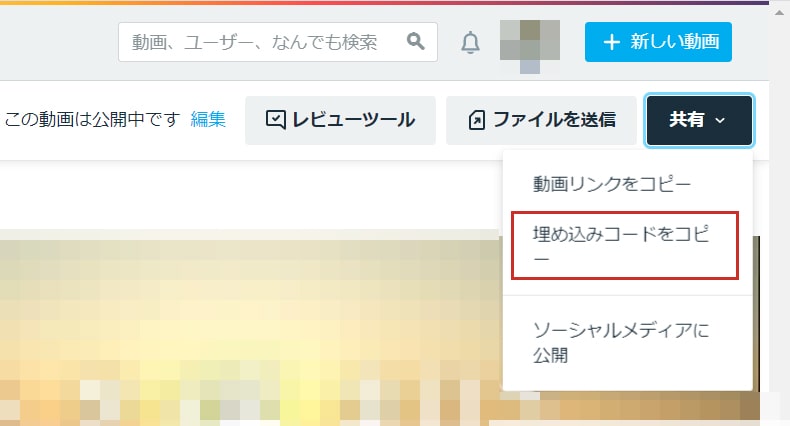
動画設定画面の[共有]から埋め込みコードをコピーする
右上に表示される[共有]をクリックすると下図のようにメニューが展開しますので、「埋め込みコードをコピー」を選択します。
この操作だけで埋め込みコードがパソコンのクリップボードに保存されます。
貼り付け先のウェブページまたはブログ投稿に移動して、ペーストします。
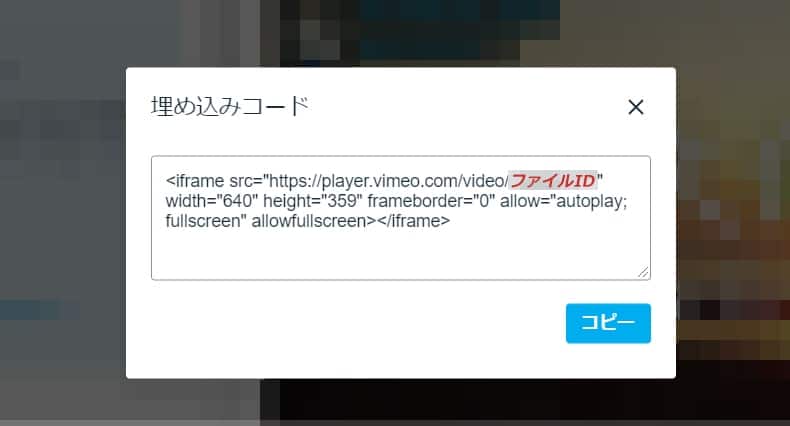
埋め込みコードは、以下のようなモノです。
この基本的な埋め込みコードにいくつかのパラメータを追加して自動再生やループ再生を設定することもできます。やり方は、このページの下方を参照してください。
<iframe src=”https://player.vimeo.com/video/ファイルID” width=”640″ height=”359″ frameborder=”0″ allow=”autoplay; fullscreen” allowfullscreen></iframe>

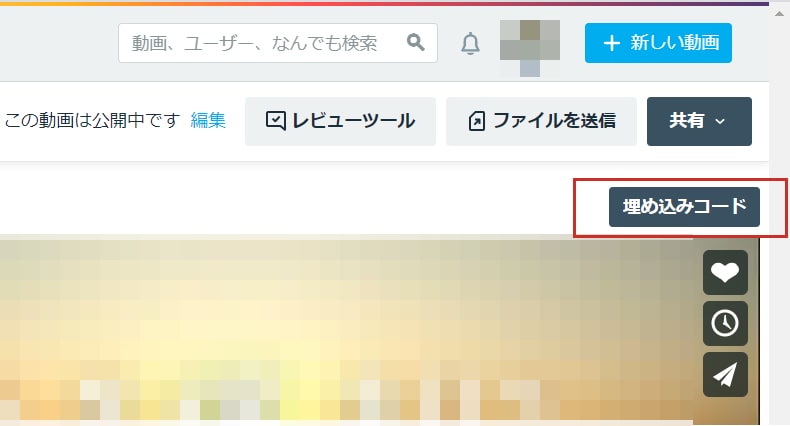
動画設定画面の[埋め込み]>[埋め込みコード]から取得する
動画設定画面の左に表示されるメニューの[埋め込み]をクリックすると、画面右上(上記で説明した[共有]ボタンのすぐ下)に[埋め込みコード]というボタンが表示されます。

[埋め込みコード]ボタンをクリックすると、下図の画面になります。[コピー]ボタンをクリックすれば埋め込みコードをコピーできます。

埋め込み動画をループ再生したり自動再生したいなら
vimeo動画も、そのままの状態では再生後にその他のおすすめ動画が表示されます。
他の動画へのリンクで終わってしまうのを避けるのであれば、ループ再生の設定をするのが良いでしょう。
ループ再生は、「埋め込みコード」の中にパラメーターを追記することで設定できます。
vimeo動画をループ再生する
vimeo動画をループ再生するには、埋め込みコード内にパラメーターを追記します。
vimeo埋め込みコードにパラメータを追記する原則は、以下の通り。
ファイルID(数字)の後に、クエスチョンマークに続けて埋め込みパラメータを書き、イコールの後にサポートされている値を書きます。(下記赤字部分参照)
<iframe src=”https://player.vimeo.com/video/ファイルID?埋め込みパラメーター=サポートされている値” width=”640″ height=”360″ frameborder=”0″ allowfullscreen></iframe>
ループ再生のパラメーター: loop
サポートされている値: 1(実行する)または、0(実行しない)
例えば、上記の例でループ再生を実行する場合は、下記のように書きます。
<iframe src=”https://player.vimeo.com/video/ファイルID?loop=1” width=”640″ height=”360″ frameborder=”0″ allowfullscreen></iframe>
その他のパラメーターの一例
ベーシックメンバーのプランで、私が使う頻度が高いパラメータのいくつかを紹介します。これら以外のパラメータもあります。
| 内容 | 初期設定 | パラメータ | サポートされている値 |
|---|---|---|---|
| 自動再生 | オフ | autoplay | true, false または 1,0 |
| 動画作者を表示 | 動画埋込設定に準ずる | byline | true, false または 1,0 |
| プロフィール画像を表示 | 動画埋込設定に準ずる | portrait | true, false または 1,0 |
| タイトルを表示 | 動画埋込設定に準ずる | title | true, false または 1,0 |
| 複数の動画を同じページで再生 | オン | autopause | true, false または 1,0 |
| 背景を透明または黒に変更 | オン(オフは背景が黒に) | transparent | true, false または 1,0 |
| モバイルデバイスでインライン再生 | オン | playsinline | true, false または 1,0 |
| 初期設定で音をミュート | オフ | muted | true, false または 1,0 |
有料プランではこれら以外のパラメータも使えます。
複数のパラメータを使う場合の注意
ひとつの埋め込みコードの中に複数のパラメータを設定する場合は、&(アンパサンド)でパラメータを区切らなければなりません。
例えば、自動再生をオンにし、ループ再生し、音の再生初期設定をミュートにする場合は以下のように書きます。(赤字部分参照)
<iframesrc=”https://player.vimeo.com/video/ファイルID?autoplay=1&loop=1&muted=1“ width=”640″ height=”360″ frameborder=”0″webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
以上 ご参考になれば!

