サイトデザインの配色に困ったら参考にしてください。
超便利な5サイトの使い方をまとめます。
メインカラーが決まっていないかたや、お気に入りのサイトで使われている色のカラーコードを調べたいかたは、こちらを参考になさってください。

Chrome:ColorPick Eyedropperで表示しているサイトのカラーコードを秒速で調べる
ColorPick Eyedropperは、表示中のブラウザに使われているカラーコードをチェックできるChrome拡張機能です。 ポインタを合わせてその部分のカラーコードを調べるのはもちろんのこと、チェックしたカラーコードを保存・印刷もできるので便利です。個人利用から複数サイト利用までライセンスが提【...続きを読む】
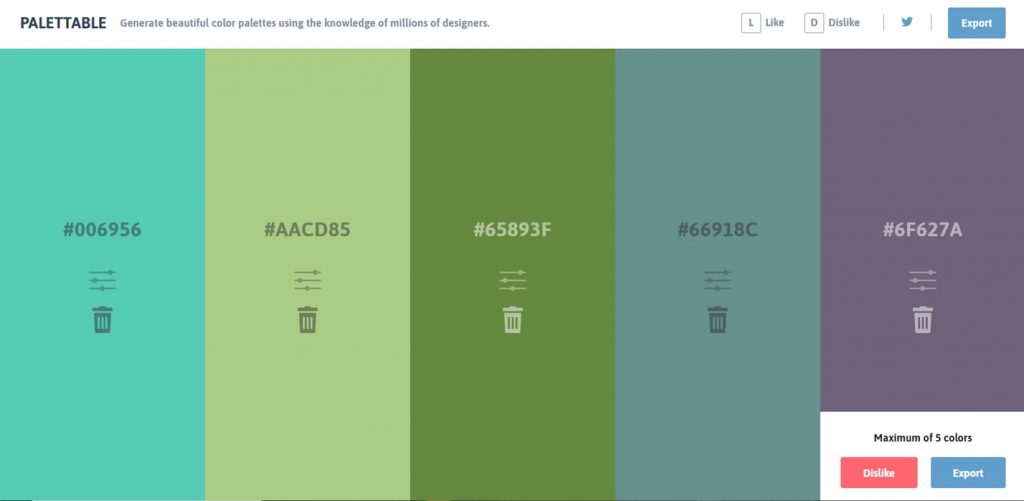
PALETTABLE:数百万人のデザイナの英知を結集~美しいカラーパレット
数百万人ものデザイナの英知を結集して、自分だけのカラーパレットが作れるサイトです。
メイン カラーを決めたら、2つめからは好きか嫌いかで選択していくだけ。
最大5色までの配色を決めたら、htmlカラーコードをエクスポートできます。
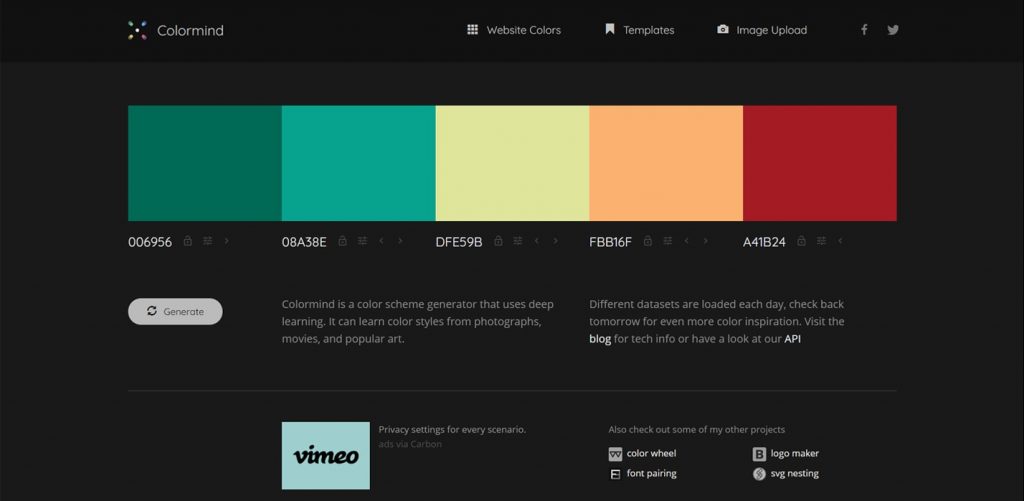
Colormindの使い方
- メインカラーを決めよう
1色目(一番左)の色の下にあるスライダー(3本線)をクリックすると色を選択できるパレットが開きます。カラーコードも入力できるので、あらかじめキーカラーが決まっているならこのパレットを開いてカラーコードを入力しましょう。
1色目が決まったら、スライダーの左隣にあるカギアイコンをクリックして確定しましょう。 - AIの提案を見てみよう
1色目を確定したら、そのすぐ下にある[Generate]をクリックしてみましょう。
キーカラーに合わせて残りの4色を提案してくれます。
途中で気に入った色が見つかったら、その色のカギアイコンをクリックすれば色が固定されます。そしてまた[Generate]をクリックして、残りの色の提案を見てみましょう。
NIPPON COLORS:和テイストの色なら
日本の伝統色のRGB、16進数カラーコード、CMYKを調べることができます。
私は、日本の伝統色の名前って奥深いなぁと感じながら、NIPPON COLORで探した色をもとに別のサイトでカラーパレットを生成しています。
NIPPON COLORSの使い方
- 色を探そう
ページの中央から左側に色のサンプルと名称が表示されます。
色名をクリックすると画面の背景色がその色に変わりますので、全体的なイメージがつかみやすいです。
ページをスクロールして好みの色を探してみましょう。 - 色番号を確認しよう
特定の色をクリックしてその色が全体の背景色になった状態で、画面の中央にCMYKとRGBの数値が縦組みで表示されます。RGBの部分にポインタを合わせれば16進数のカラーコードが表示されます。
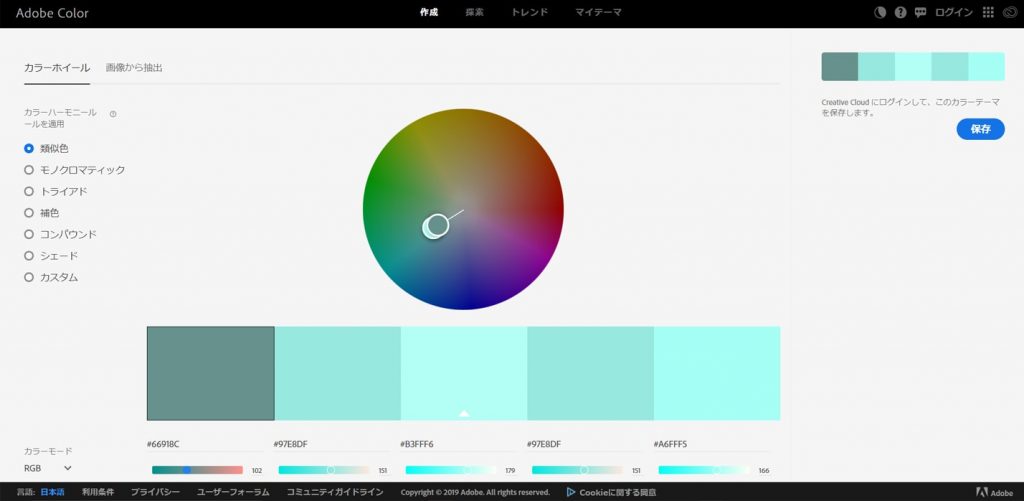
Adobe Color CC:思い通りにカスタマイズしたカラーパレットを作る
類似色、モノクロマティック、トライアド、補色などカラーハーモニー ホイールを適用して思い通りのカラーパレットを作ることができます。
Adobe Color CCの使い方
- ベースカラーを決めよう
カラーホイールの下に5色が四角で表示され、その下に16進数カラーコードが表示されています。いずれかひとつをダブルクリックするとカラーコードを入力できます。
ベースカラーが決まったら、その色の四角にポインタを合わせて表示される△をクリックしてベースカラーを確定できます。 - ハーモニー ホイールを選ぼう
ページ左側の[類似色]、[モノクロマティック]、[トライアド]、[補色]、[コンパウンド]、[シェード]、[カスタム]のいずれかを選択します。
どれを選んでも、1.の手順で確定したベースカラーは変わりません。 - 丸を動かして配色を決めよう
ページ中央の大きな円の中にそれぞれの色を表す小さな円が表示されます。これをくるくると回したり、大きな円の中心から外側に(あるいは内側に)移動させて全体の配色を決めましょう。
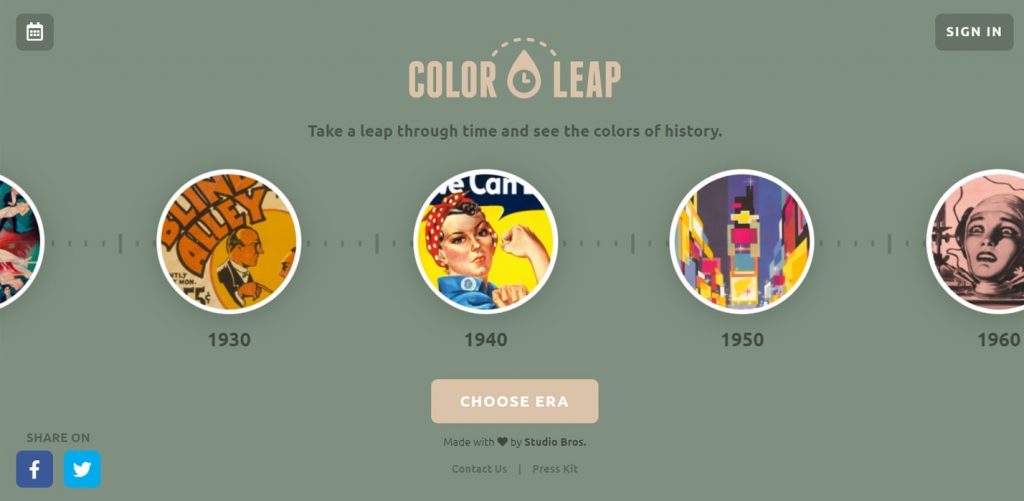
COLOR LEAP:その時代の雰囲気をカンタンに作り出せる
紀元前2000年から1960年代まで時代を選んでその時代に特徴的なカラーパレットを表示してくれる遊び心溢れるサイトです。
COLOR LEAPの使い方
- 年代を選ぼう
ページ下側の[CHOOSE ERA](時代を選択)もしくは左上のカレンダーアイコンから年代を選びます。
その年代の代表的な画像が数枚表示されます。
画面左側の[SEE COLORS](色を見る)をクリックしましょう。カラーパレットから画像表示に戻るには[SEE IMAGES](画像を見る)をクリックします。 - カラーパレットから色コードをコピーしよう
画面の右側にいくつかのカラーパレットが表示されます。気に入った色が見つかったら、その色をクリックするとカラーコードがコピーできるので、テキストアイルなどにペーストしておきましょう。
以上 ご参考まで♪
(というか、自分の備忘録♪)
(というか、自分の備忘録♪)