ColorPick Eyedropperは、表示中のブラウザに使われているカラーコードをチェックできるChrome拡張機能です。

ポインタを合わせてその部分のカラーコードを調べるのはもちろんのこと、チェックしたカラーコードを保存・印刷もできるので便利です。個人利用から複数サイト利用までライセンスが提供はされてはいますが、ライセンス購入をしなくても利用できます。
ColorPick Eyedropperを導入する
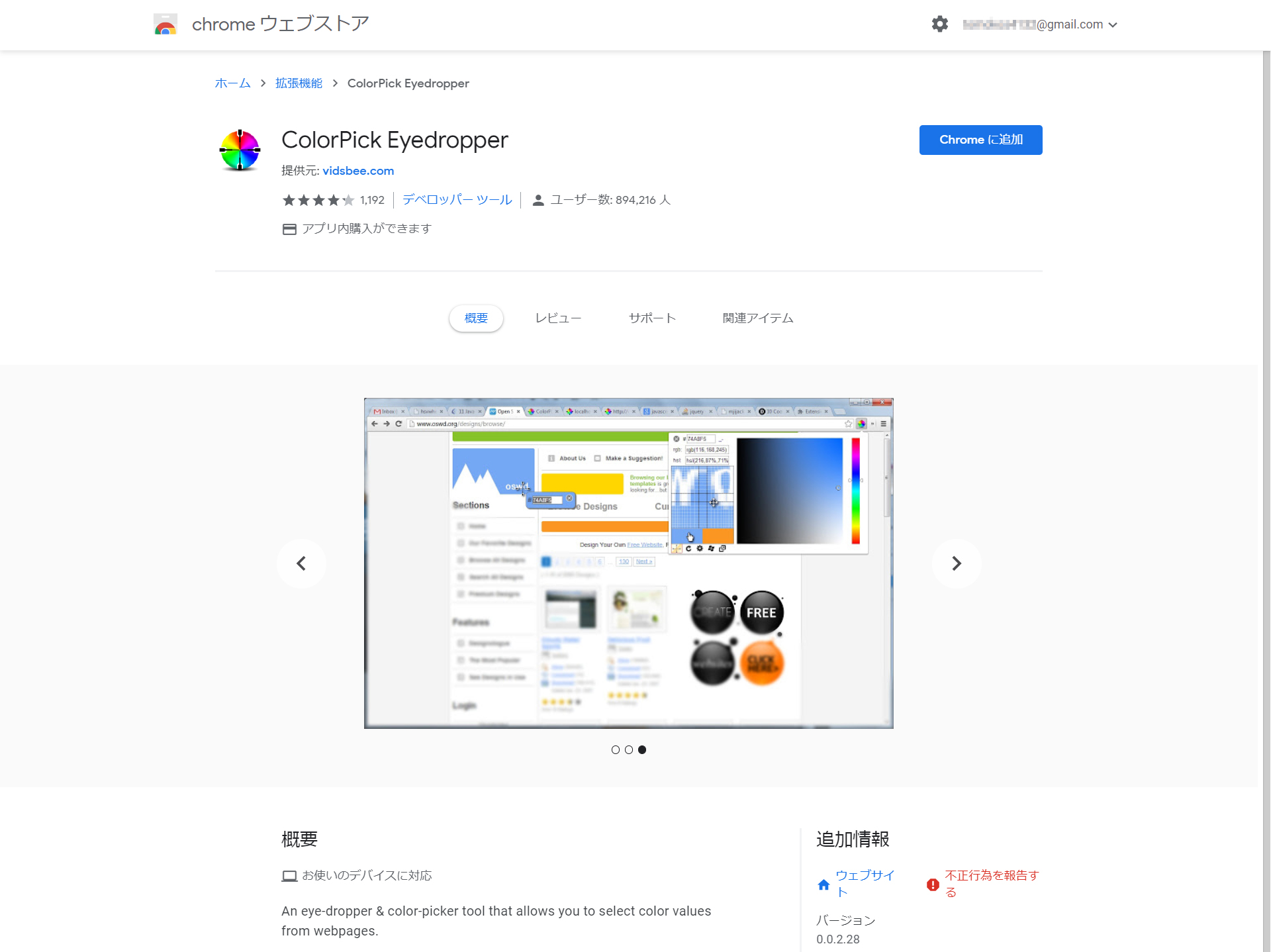
STEP 1. Chromeウエブストアにアクセスし、ColorPick Eyedropperを[Chromeに追加]する。


Chromeに追加されると、Chrome右上にColorPick Eyedropperのアイコンが表示される。

STEP 2. ColorPick Eyedropper アイコンをクリックして、調べたい箇所にポインタを合わせる
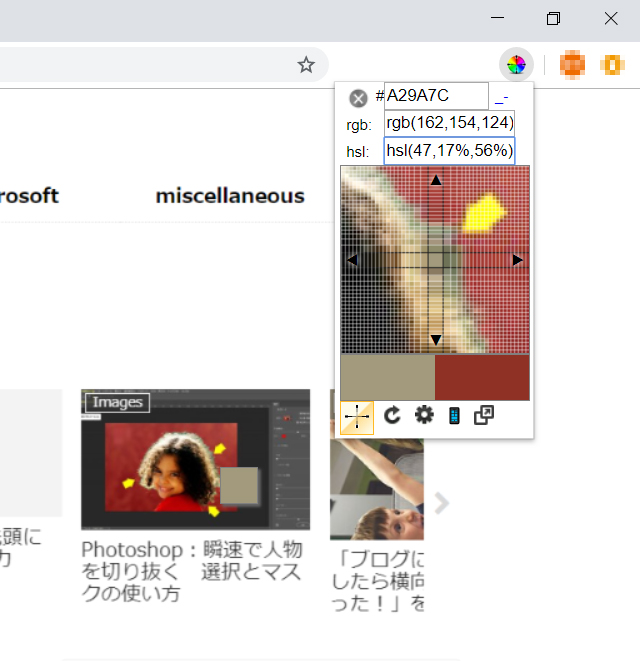
アイコンをクリックすると、アイコンのすぐ下にウィンドウが表示される。
ウィンドウの中央部分はポインタの現在位置。16進、rgb、hslのコードが表示される。
調べたい場所でクリックすれば、カラーコードが表示される。


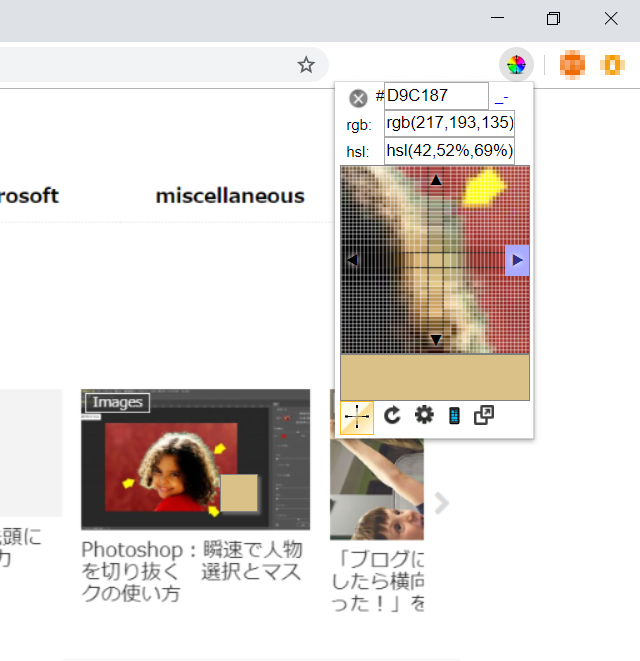
上図の状態でもう一度ColorPick Eyedropperアイコンをクリックすると、再度ウィンドウが表示され、上下矢印でピクセル単位で移動できる。

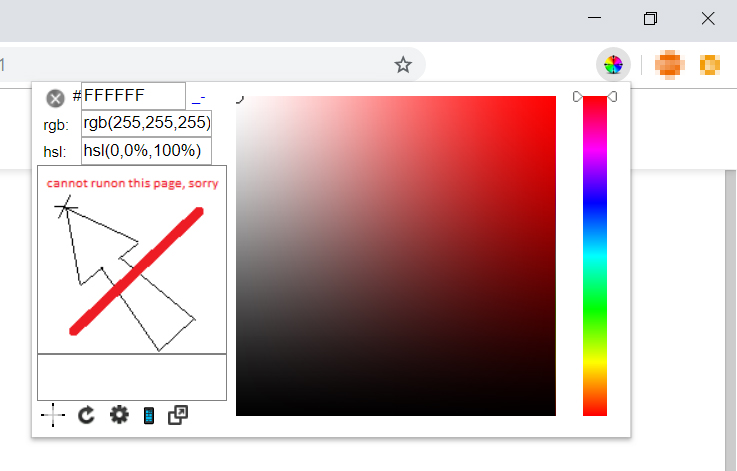
ちなみに、ColorPick Eyedropperのアイコンをクリックした際に下図のウィンドウが表示されたら、「このページではカラーコードを確認できません」ということ。
ウェブページをリロードして再度試してみよう。それでもダメならあきらめる。

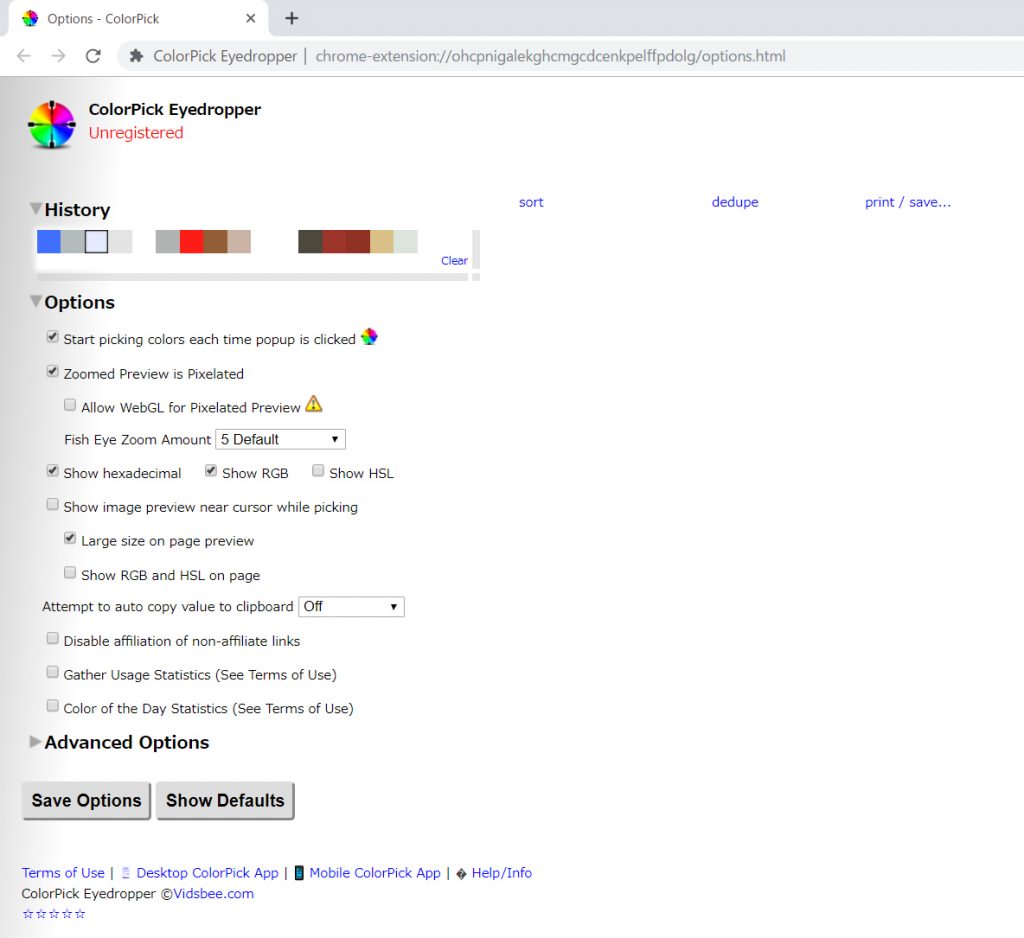
ColorPick Eyedropperのウィンドウが稼働している状態で、ウィンドウ下部の[ギア]アイコンをクリックすると下図の詳細設定画面が表示される。
[History]を展開すると、そのブラウザでクリックされたカラーがすべて表示される。
履歴全削除は、[Clear]。
[History]が展開された状態で[sort]テキストリンクをクリックし、[History]に表示されている色をクリックすると、直下に色がリストアップされる。△▽で色を並べ替えることができる。不要な色は一つずつ×で削除できる。
[dedupe]は重複削除。
[print / save…]でカラーコードのリストをブラウザで一覧表示できる。

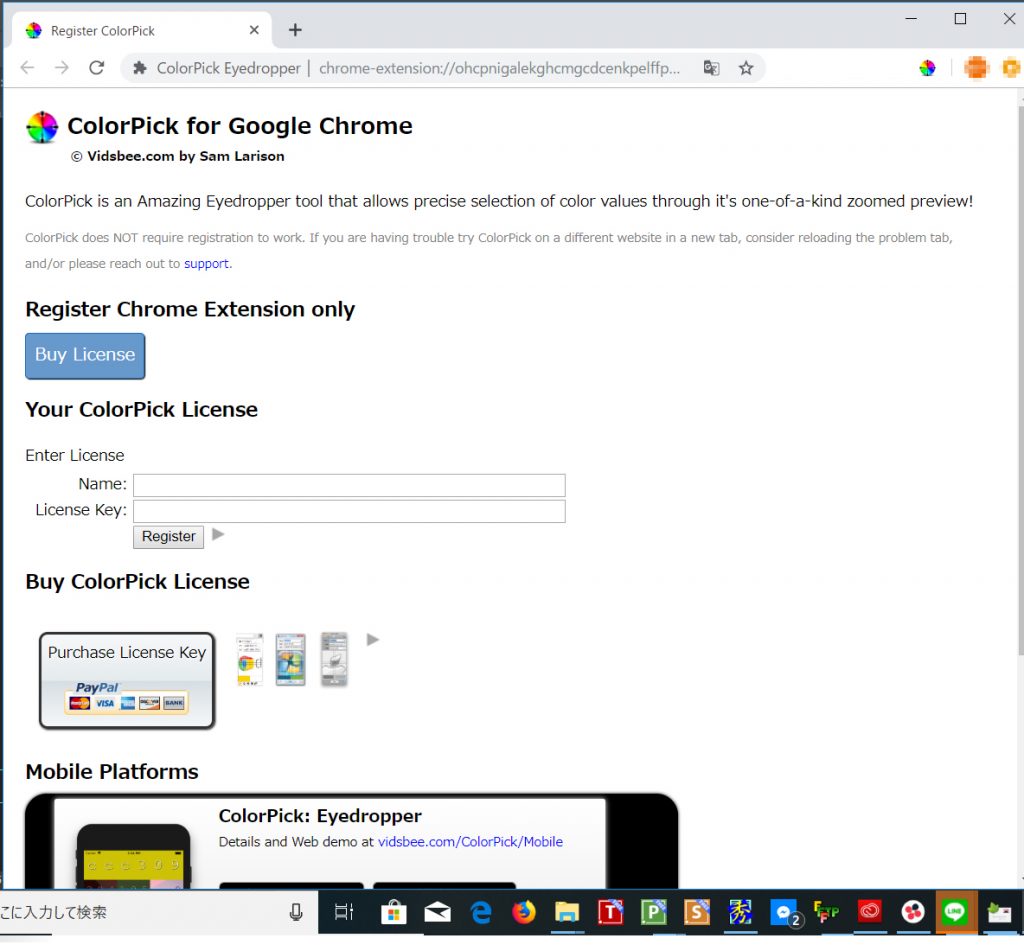
ライセンス購入について
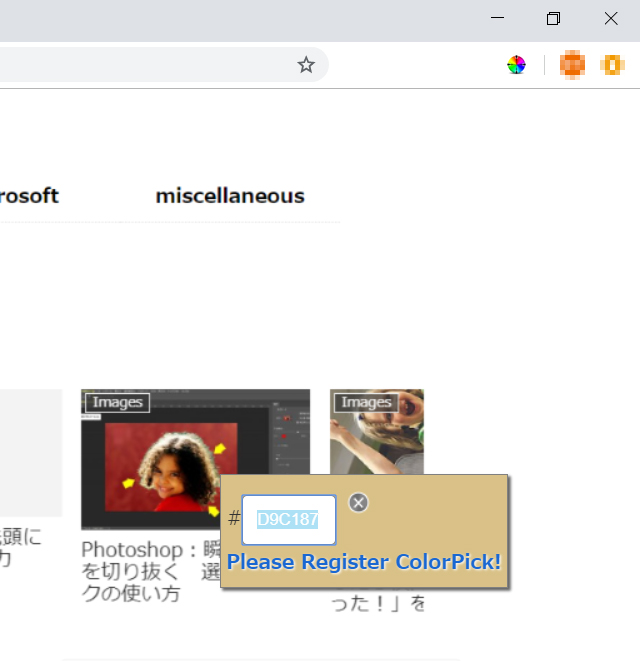
Colorpick Eyedropperを使っていると、Register(ライセンス購入)を促されます。
しかし、下図ページにも書かれている通り、ColorPickは登録なしで動作します。

Chrome拡張機能としてだけ使用する場合は、\195です。

以上