人やモノなど不要な被写体を消したい
爽やかな海辺の風景…。だけど、奥にいるサーファーを消したい!
これが今回やりたいこと。スライダーを動かして見てみてください。
画像がシンプルかどうかに依りますが、今回のサンプルの作業時間は1分程度でした。爆速で作業終了です!
大まかな作業の流れは以下の通り。
Step 1 消したい被写体を選択する
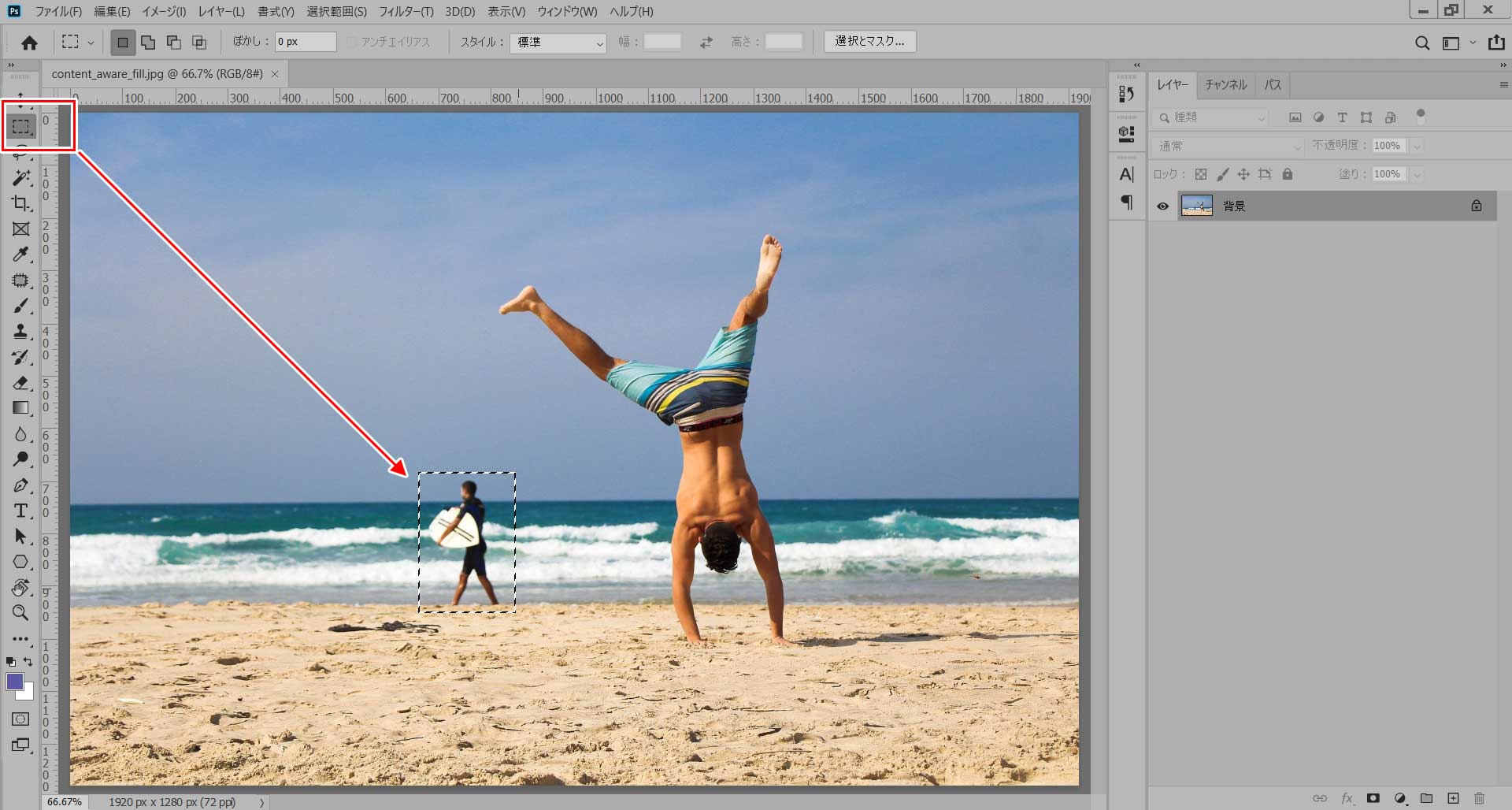
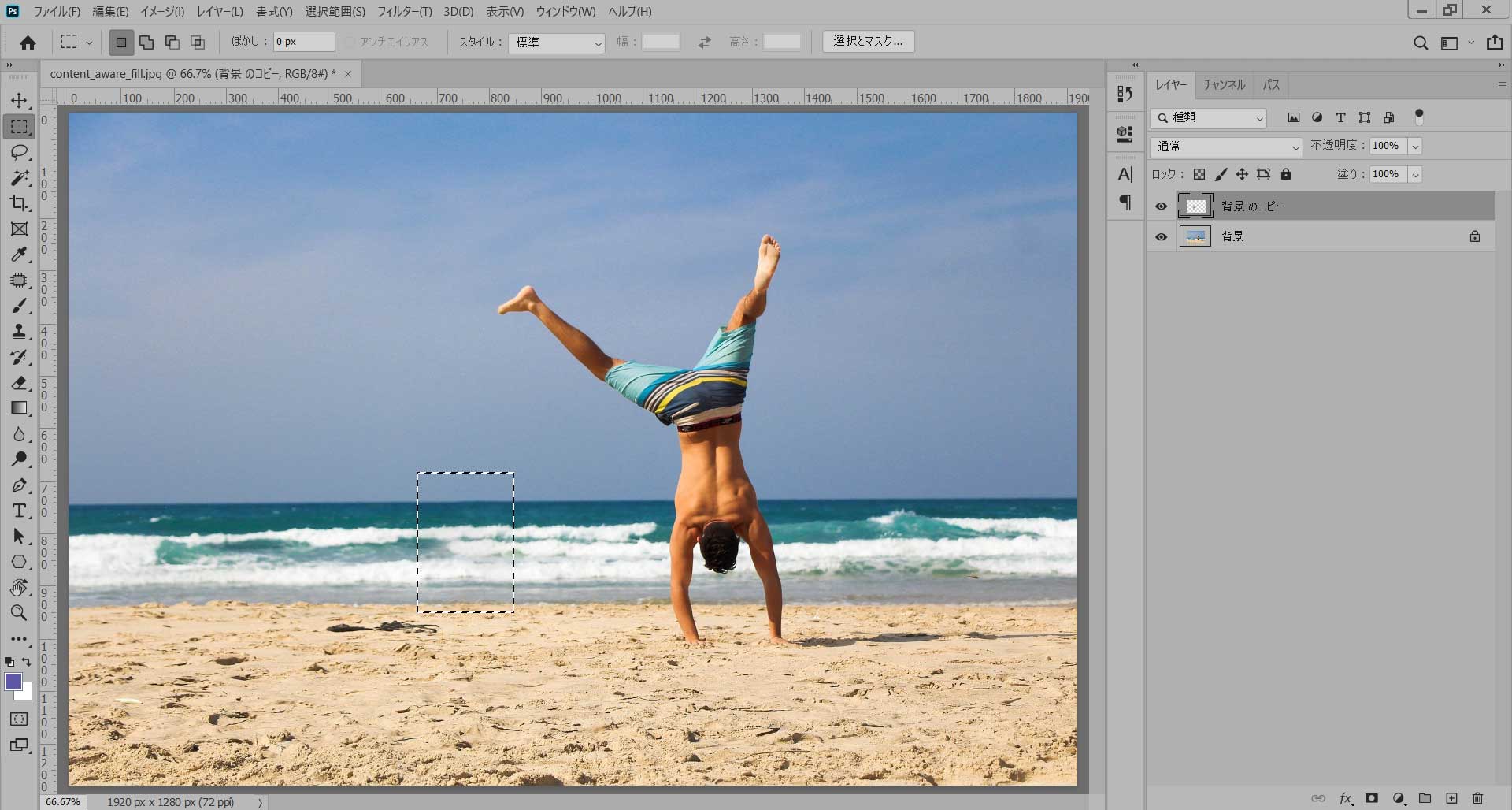
画像を開いて、[選択ツール]で消したい被写体を選択しましょう。

Step 2 コンテンツに応じた塗りつぶしツールを選択する
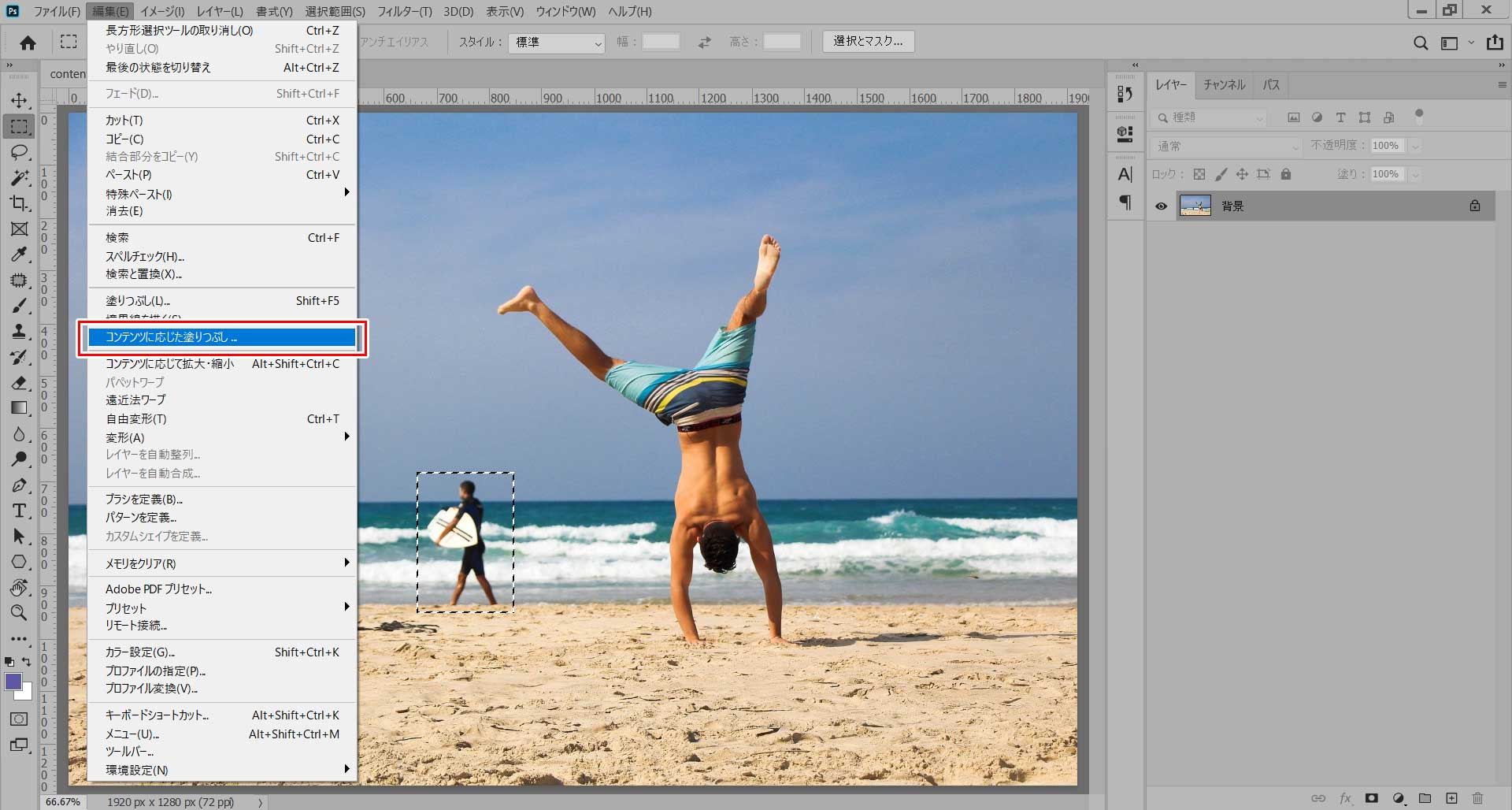
次に、[編集]から[コンテンツに応じた塗りつぶし]を選択します。

Step 3 結果を確認して[OK]を押す
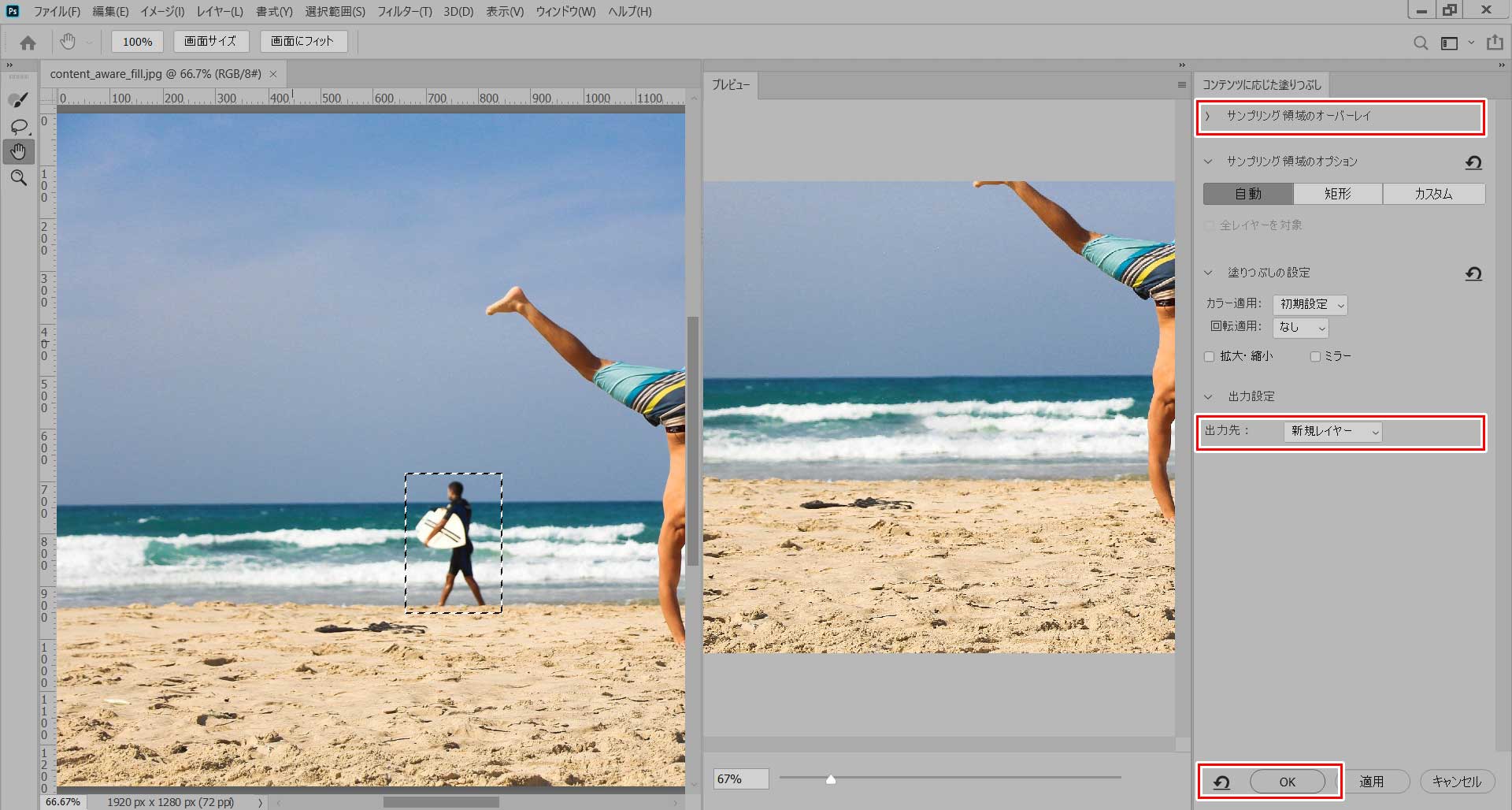
確認画面が表示されます。(下図参照)
左側に「元画像」、中央に「プレビュー」、右側に「コンテンツに応じた塗りつぶし」の詳細設定パネルが表示されます。
プレビュー表示で問題が無ければ、詳細設定パネルの一番下にある[OK]をクリックすればよいです。

「サンプリング領域のオーバーレイ」と「出力設定」について
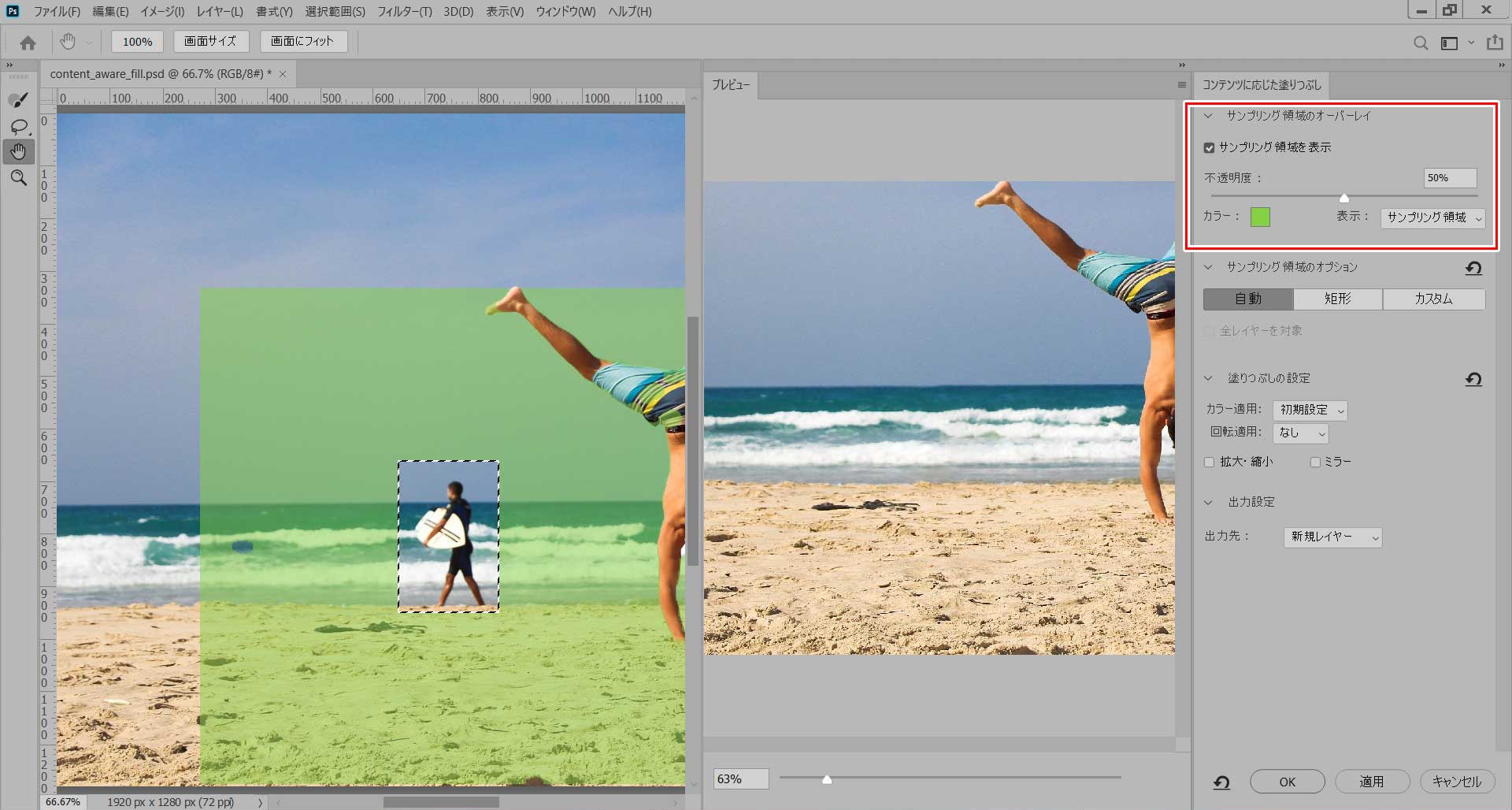
コンテンツに応じた塗りつぶしの詳細設定パネルにある「サンプリング領域のオーバーレイ」を展開してみましょう。
「サンプリング領域を表示」にチェックを入れると、元画像にサンプリング領域が表示されます。つまり、画像のどのエリアをコンテンツに応じた塗りつぶしの参照エリアとするかが確認できます。

「出力設定」のプルダウンを展開すると「現在のレイヤー」、「新規レイヤー」、「レイヤーを複製」の3つの選択肢が表示されます。状況に応じてどれかを選びましょう。
今回は、「新規レイヤー」を選択しました。
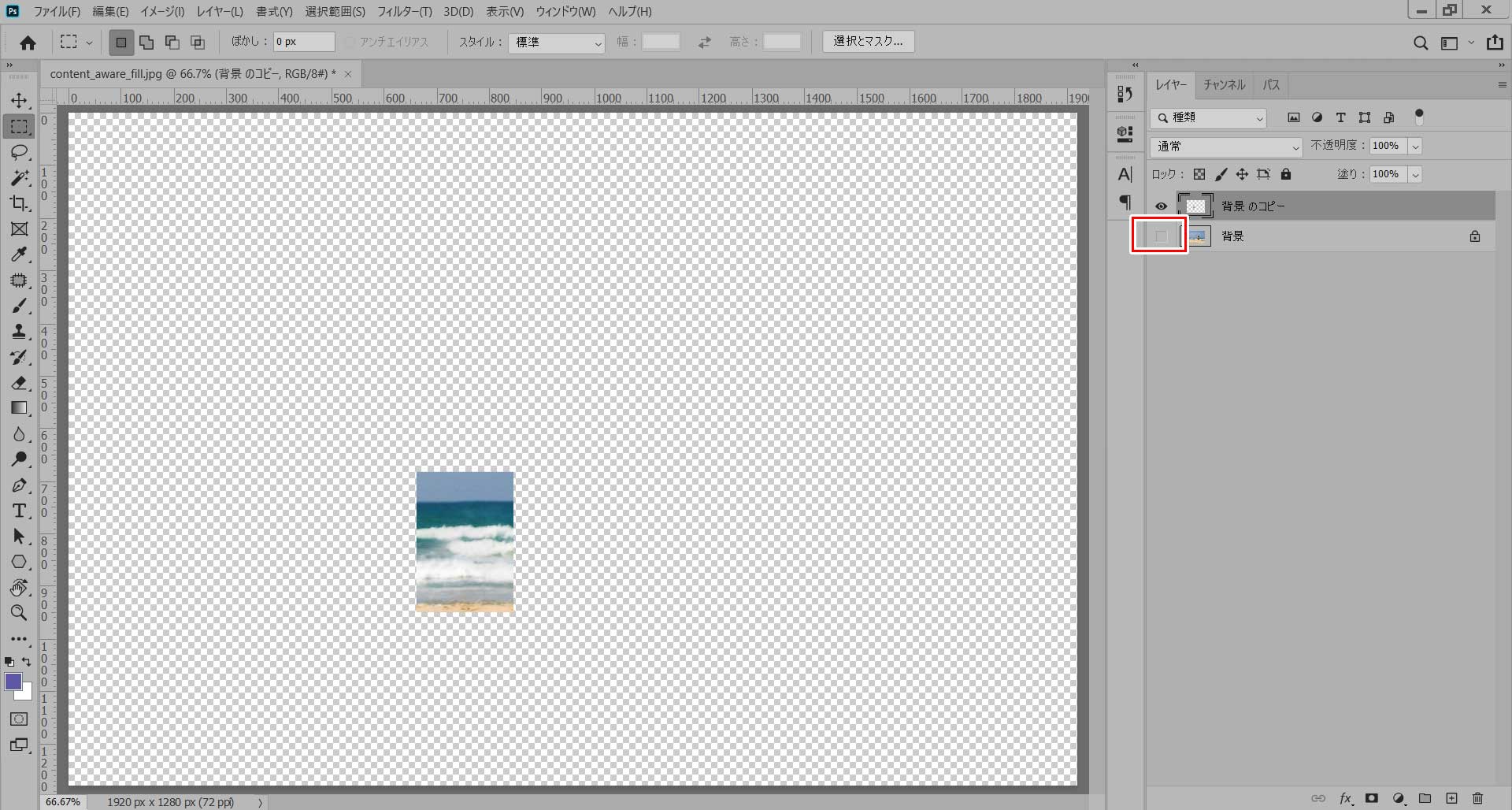
元画像のレイヤー名が「背景」ですので、コンテンツに応じた塗りつぶしを適用した「背景のコピー」が新規レイヤーとして出力されました。元画像の「背景」レイヤーを非表示にすると、コンテンツに応じた塗りつぶしで作成された新規レイヤーだけを見ることができます。
元画像の上にコンテンツに応じた塗りつぶしのレイヤーが乗っていて消したい被写体を隠しているというわけですね。

ともあれ、コンテンツに応じた塗りつぶしで[OK]をクリックした結果は下図の通りです。
選択ツールを選んで画像の適当なところをクリックすれば、選択の波線は消えます。
サーファーを自然に消すことができました!

コンテンツに応じた塗りつぶしで注意すべきこと
「コンテンツに応じた塗りつぶし」はとてもカンタンで便利なのですが、塗りつぶしたい被写体が写っているエリアが複雑な場合はこれほどカンタンにはいかないです(涙)。
以前「通りすがりの人物を消すよ!」で使ったサンプル画像を使って、コンテンツに応じた塗りつぶしで注意すべきことを説明します。
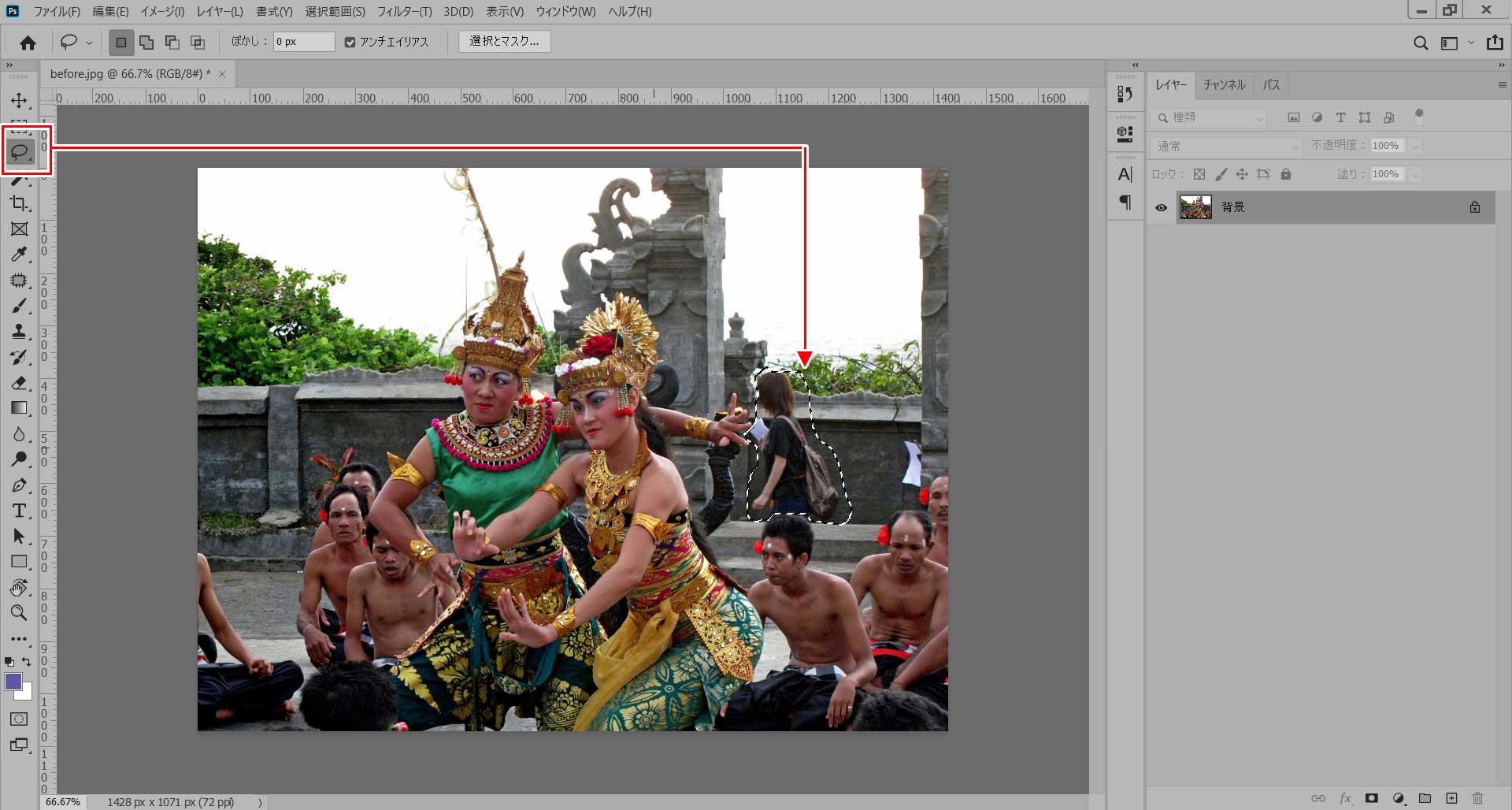
「通りすがりの人物を消すよ!」で使った画像は、こちら。

この画像は写真の内容が複雑なので(例えば、男性ダンサーの左手が消したい被写体にとても近いところにある)、「投げ輪ツール」を使って消去したい被写体(通りすがりの人)を選択しました。

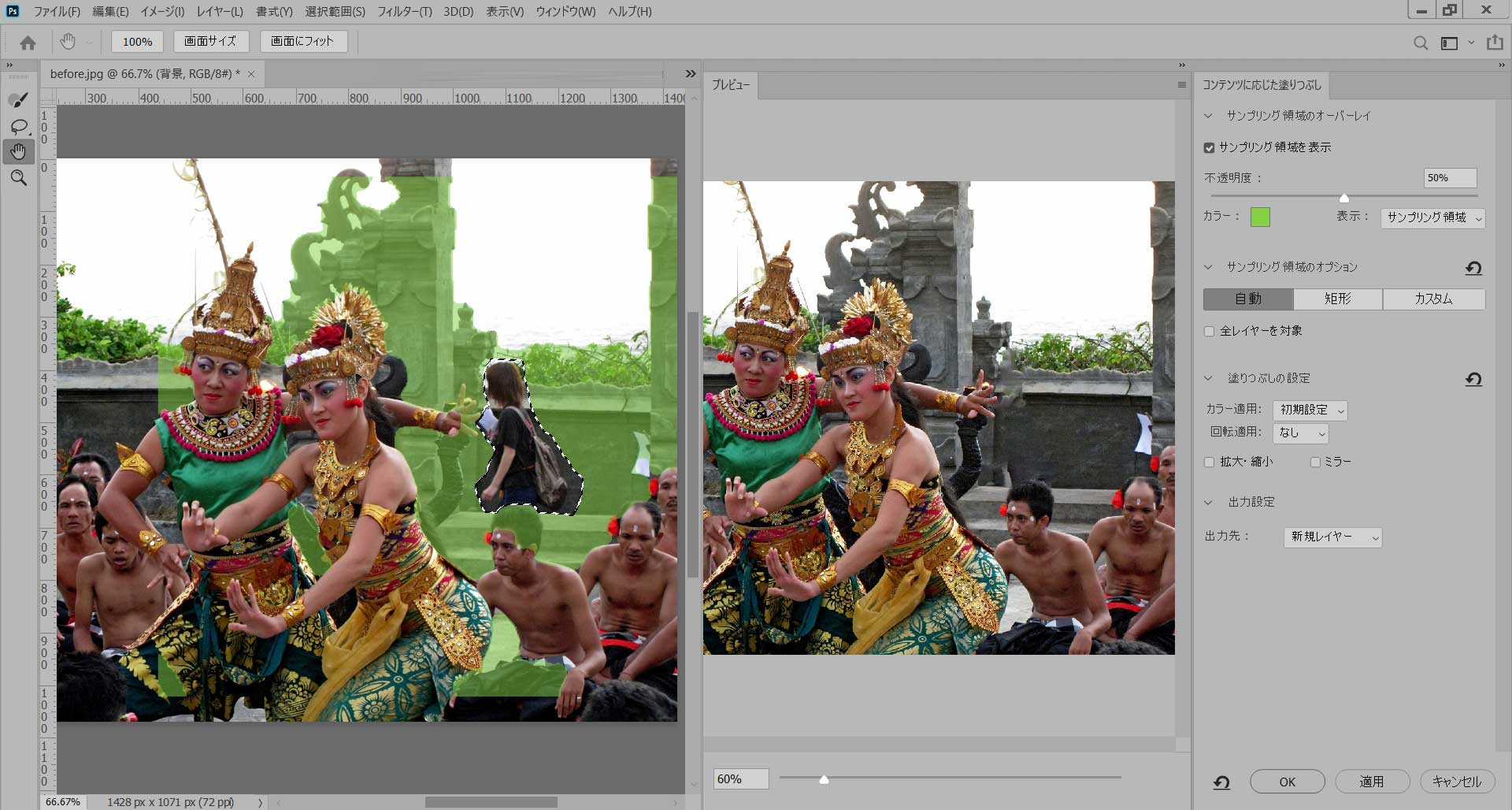
「編集」から「コンテンツに応じた塗りつぶし」を選択しました。
「サンプリング領域を表示」にチェックを入れているので、どの領域をサンプリングするかが表示されています。

確認内容を見て、[OK]を押しました。
概ねイイ感じなのですが、部分的に変な個所ができてしまいました(涙)。

画像の内容に応じて、フォトショップのどのレタッチ ツールを使うかを選択するのが良いですね。
この画像を使って自然に通りすがりの人を消すやり方は、こちらの記事を参考にしてください。

以上 ご参考になれば幸いです♪



