TOPへ戻るボタンがreCAPTCHAと重なっちゃった…を解決する
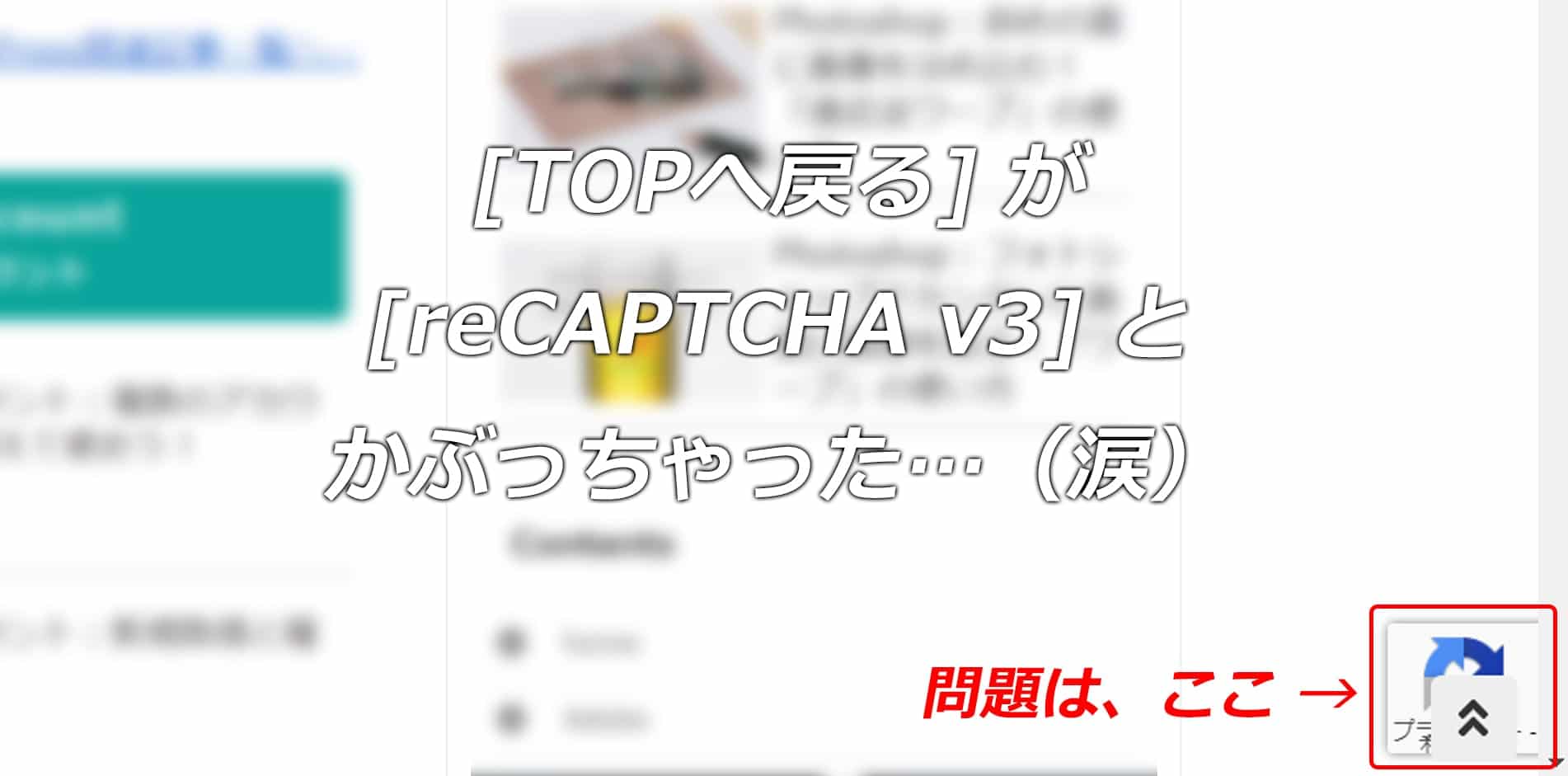
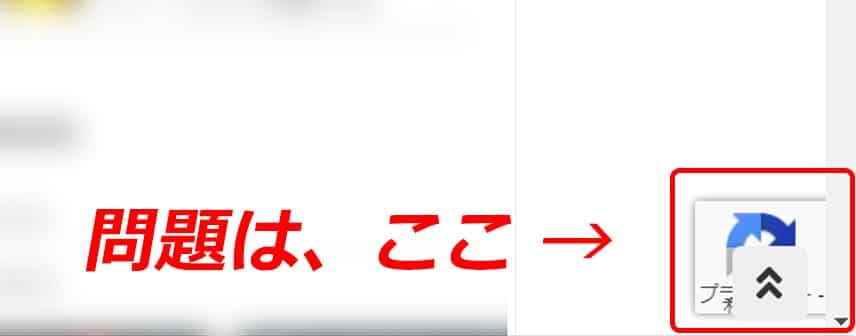
問題は、コレです。

reCAPTCHA v3 を導入するとセキュリティ シールとページ上部に戻るための「トップへ戻る」ボタンが重なってしまいます。
WordPressサイトなら、テーマ デフォルトの「トップへ戻る」を利用せず、「トップに戻る」ボタンをコントロールできるプラグインを使うことでこの問題が解決できますよ~。
TOPへ戻るを調整できるプラグイン「WPFront Scroll Top」
「WPFront Scroll Top」は、トップへ戻るボタンの表示位置、表示するタイミング、表示する/表示しないページの選択などを細かく設定できるプラグインです。
reCAPTCHA v3 セキュリティ シールと重なる問題を解消するなら、2つか3つの項目を設定するだけです。
設定できる項目は後段で説明しますね。
プラグイン「WPFront Scroll Top」をインストールして有効化
プラグインを新規追加する方法をご存知の方は、次の項目に進んでください。
1. WordPress管理画面にログインし、「プラグイン」画面を開き、プラグインの[新規追加]を押します。

2. そして、右上にある[プラグインの検索]欄に WPFront Scroll Top と入力します。

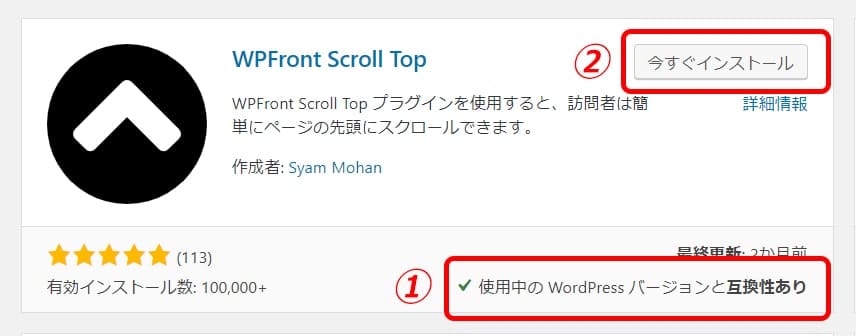
3. 検索に該当するプラグイン一覧から「WPFront Scroll Top」を選び、①使用中のバージョンと互換性があることを確認し、②[今すぐインストール]を押します。

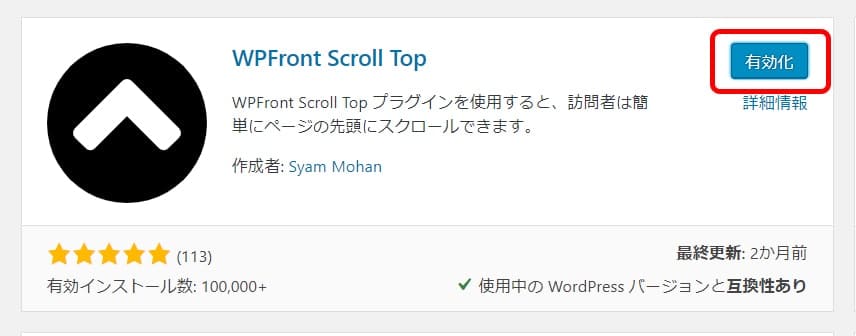
4. [有効化]ボタンをクリックします。

プラグイン「WPFront Scroll Top」を設定する
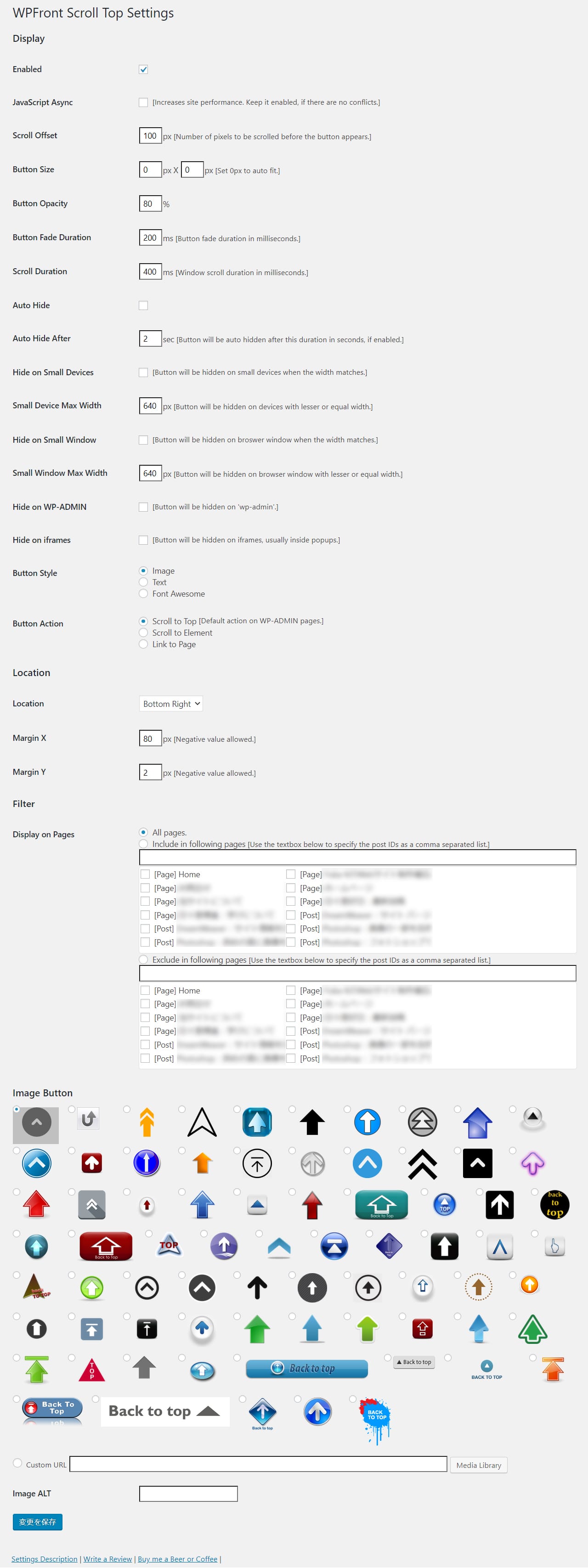
「WPFront Scroll Top」プラグインの設定画面です。
各項目の設定は、画像下の一覧表を参照してください。reCAPTCHA v3 セキュリティ シールと重なってしまう問題を解消するために最低限設定すべき項目もマークしておきますね。
必要項目を入力後、画面最下部の[変更を保存]ボタンを押すことを忘れずに♪

★印は、reCAPTCHA v3 セキュリティ シールとTOPへ戻るボタンの重なりを解消するために設定が必要な項目
| Display / 表示 | |||
|---|---|---|---|
| Enabled (有効化) |
プラグインを有効にする | ★ | |
| JavaScript Async (JavaScript非同期) |
サイトパフォーマンスを向上する。他との競合が無ければ同期を保持する | 任意 | 初期値:チェック無し |
| Scroll Offset (スクロール オフセット) |
何ピクセル スクロールしたら、ボタンを表示させるか | 任意 | ピクセル数を入力 |
| Button Size (ボタン サイズ) |
ボタン サイズをピクセルで指定する(入力値0でオートフィット) | 任意 | |
| Button Opacity (ボタンの透過) |
ボタンの透過率を数値で指定 | 任意 | |
| Button Fade Duration (ボタン フェード時間) |
ボタンがフェードする時間をミリ秒で数値入力 | 任意 | |
| Scroll Duration (スクロール時間) |
ウィンドウがスクロールする時間をミリ秒で数値入力 | 任意 | |
| Auto Hide (自動非表示) |
以下の自動非表示項目を有効化するにはチェックいれる | ||
| Auto Hide After (自動非表示までの時間) |
入力された秒数後にボタンを非表示 Auto Hideが有効化されている場合有効 | 任意 | |
| Hide on Small Devices (小さなデバイスで非表示) |
次項目で入力する画面幅に一致する場合、ボタンを非表示にする | 任意 | |
| Small Device Max Width (非表示にするデバイス最大幅) |
デバイス幅が入力値以下の場合にボタンを非表示にする | 任意 | |
| Hide on Small Window (非表示にするウィンドウ幅) |
ブラウザの画面幅が次項目に一致する場合、ボタンを非表示にする | 任意 | |
| Small Window Max Width (非表示にするデバイス最大幅) |
ブラウザ幅が入力値以下の場合にボタンを非表示にする | 任意 | |
| Hide on WP-ADMIN (WP管理画面で非表示) |
WordPress管理画面でボタンを非表示にする | 任意 | |
| Hide on inframes (inframeで非表示) |
inframe内でボタンを非表示にする 通常はポップアップ内 | 任意 | |
| Button Style (ボタン スタイル) |
Image (画像)、Text (テキスト)、Font Awesome (フォントオーサム)のいずれかを選択 | 任意 | |
| Button Action (ボタンの動き) |
Scroll to Top (画面最上部)、Scroll to Element (特定の要素)、Link to Page (ページにリンク)のいずれかを選択 | 任意 | |
| Location / 表示場所 | |||
| Location (表示場所) |
Bottom Right (右下)、Bottom Left (左下)、Top Right (右上)、Top Left (左上)のいずれかを選択 | 任意 | |
| Margin X (横方向マージン) |
右端からの横方向マージン値をピクセル単位で入力 マイナス値入力可 | ★ | 設定後、表示を確認して調整可(当サイトは80pxで設定) |
| Margin Y (縦方向マージン) |
最下部からの縦方向マージン地をピクセル単位で入力 マイナス値入力可 | ★ | 設定後、表示を確認して調整可(当サイトは2pxで設定) |
| Filter / フィルター | |||
| Display on Pages (表示するページ) |
3択 〇All pages (全ページ)、 〇Include in following pages [use the textbox below to specify the post IDs as comma separated list.] (表示するページをチェックして指定 投稿に表示する場合は投稿IDをカンマ区切りでテキストボックス内に入力)、 〇Exclude in following pages [Use the textbox below to specify the post IDs as a comma separated list.] (非表示にするページをチェックして指定 非表示にする投稿は、投稿IDをカンマ区切りでテキストボックス内に入力) |
||
| Image Button (ボタン画像) |
一覧表示から選択 | ||
| Custom URL (オリジナル画像) |
オリジナル画像を使う場合の画像URL メディア ライブラリ内の画像を使う場合は[Media Library]をクリック | 任意 | 備考 |
| Image ALT (画像ALT属性) |
ボタン画像のALT属性を入力 | 任意 | 備考 |
設定完了後、表示を確認しよう
WPFront Scroll Topの設定が終わったら、トップへ戻るボタンの表示を確認しましょう。
表示位置は、margin X、margin Yの数値でピクセル単位で設定できるので、ちょうどよい場所になるように調整しましょう。
テーマの「トップへ戻る」を無効化する
WPFront Scroll Topは、トップへ戻るボタンを新規追加するためのプラグインなので、WPFront Scroll Topを有効化すると、このプラグインによるトップへ戻るボタンともともとテーマに付随しているトップへ戻るボタンの両方が表示されることになります。
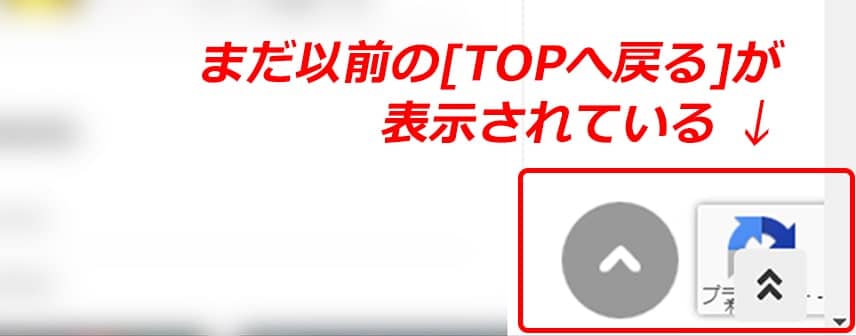
つまり、こういうこと。

reCAPTCHA v3 セキュリティ シールの上に、テーマに付随しているトップへ戻るボタンが表示されたままです。
WordPressテーマによって具体的な方法は異なります。[外観] > [カスタマイズ]から設定を変更できるケースが多いようです。有効化しているWordPressテーマの設定画面で「トップへ戻るボタン」を無効化しましょう。
以上 ご参考になれば幸いです♪