デベロッパーツールは、スマートフォンなどモバイル端末を含め、CSSなど細かい部分を検証することができるので、ウェブサイトのデザイン調整に活用していらっしゃるかたが多い機能ですね。
今回はデベロッパーツールにスマホ端末を追加する手順を説明します。
デフォルトで設定されている端末一覧から選択することもできますし、デフォルト以外のデバイスもカンタンに追加できますよ!
是非参考になさってくださいね♪
各種端末でサイトがどのように表示されるかをチェックするだけなら、Chrome拡張機能「Responsive Viewer」も便利だと思います。

Chromeデベロッパーツールを開いて端末を追加する
Chromeデベロッパーツールを開く
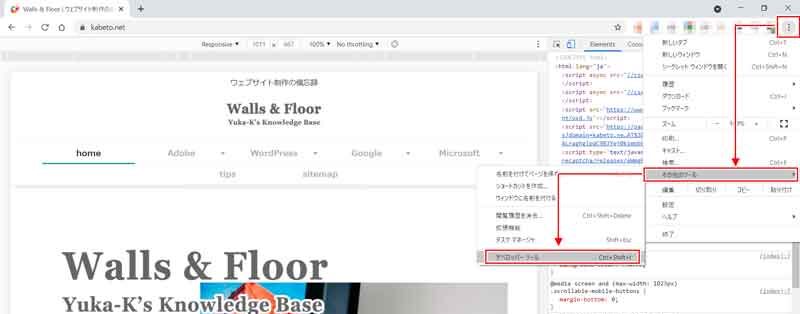
Chromeブラウザで検証したいウェブページを開き、右上の[ ]をクリックしてオプションメニューを展開し、[その他のツール]から[デベロッパーツール]を選択します。

Toggle device toolbarを開いてデバイス編集を表示する
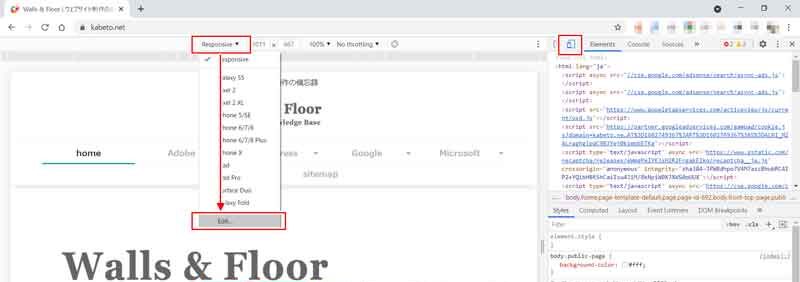
デベロッパーツール表示領域の[Elements]の左にあるアイコン(Toggle device toolbar)をクリックして、表示領域にトグル デバイス ツールバーを表示させます。
Toggle device toolbarを表示すると、下図の通り、表示するユーザー エージェントが選択できるようになります。
[Responsive ▼]をクリックして展開し、[Edit]を選択しましょう。

デバイス一覧から表示する/表示しないデバイスを編集する
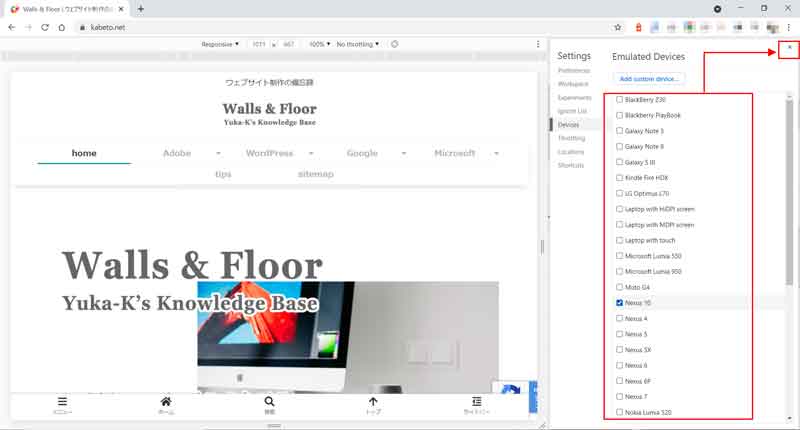
デベロッパーツール領域にデバイスの一覧が表示されます。
トグル デバイス ツールバーの[Responsive ▼]を展開した際に表示される一覧に表示したいデバイスにチェックを入れます。
表示しなくてもよいデバイスは、チェックを外しましょう。
その後、デベロッパーツール領域の[ ]をクリックしましょう。
これで、トグル デバイス ツールバーの[Responsive ▼]を展開した際に表示される一覧の編集が完了です!

デバイス一覧にないデバイスを追加する
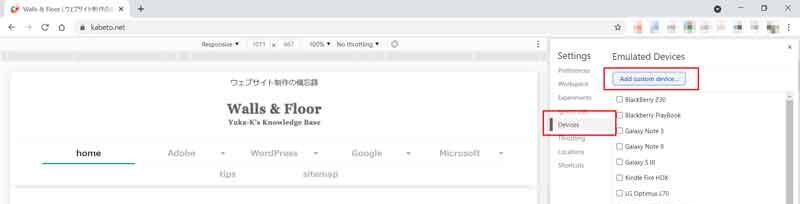
デベロッパーツール表示領域の[Elements]の左にあるアイコン(Toggle device toolbar)をクリックして、表示領域にトグル デバイス ツールバーを表示し、[Responsive ▼]をクリックして展開し、[Edit]を選択します。
次に、青で表示される[Add custom devise…]をクリックしましょう。

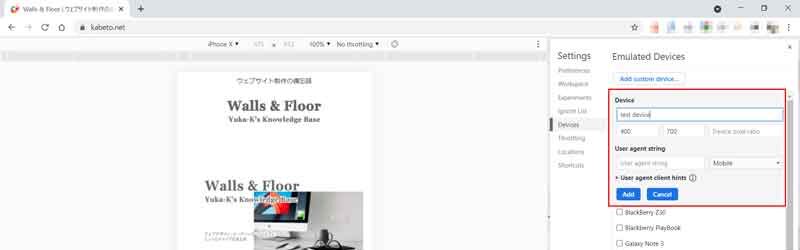
Device欄のデバイス名(Device name)は入力必須項目です。
その下の欄に、デバイスの縦横ピクセルを入力しましょう。
User agent stringとUser agent client hintsを入力すればより詳細なデバイス設定が可能ですが、入力必須項目ではないので未入力のままでOKです。
下図のサンプルでは、デバイス名を test deviceとし、縦横ピクセル数をそれぞれ400、700と入力して[Add]をクリックしました。

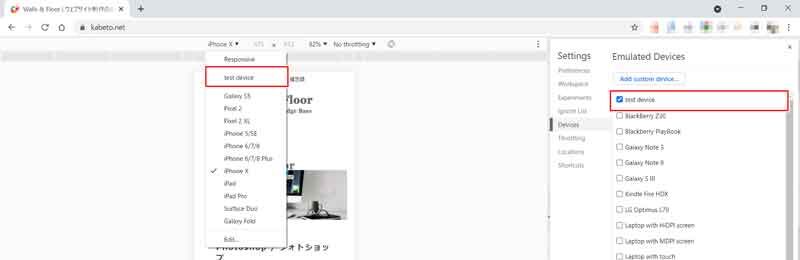
デベロッパーツール領域の「Emulated Devices」欄に、上述の手順で追加した test deviceが追加され(チェック付き)、トグル デバイス ツールバーの[Responsive ▼]を展開した際に表示される一覧にも test deviceが追加されます。

追加したエミュレート カスタム デバイスを編集・削除する
上述の手順で追加したデバイスは、その内容を編集したり削除したりすることができます。
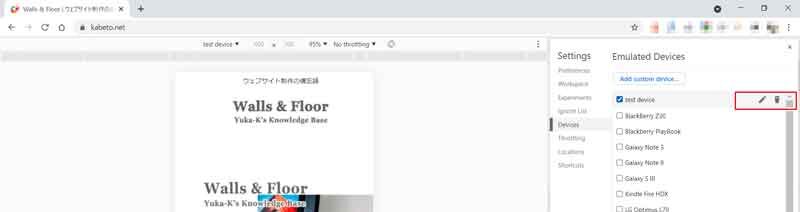
追加したカスタムデバイスにポインタを合わせると、鉛筆とゴミ箱アイコンが表示されます。
鉛筆アイコンをクリックすれば、そのカスタムデバイスの設定詳細を編集できます。
ゴミ箱アイコンをクリックすると、そのカスタムデバイスを削除できます。

以上 Chromeデベロッパーツールにスマホ端末を追加する手順の説明でした。
ご参考になれば幸いです♪