ビフォーアフターの比較をスライダーで表示するために、以前使っていたプラグイン「Twenty Twenty」が使えなくなってしまいました。WordPress 5.7.2で未検証の状態…(涙)
WordPress.Orgによると、「Twenty Twenty」は直近3つのWP主要リリースで検証されておらず、保守やサポートを終了している可能性があり、最新のWordPressで正常動作しない可能性があるとのことです。
This plugin hasn’t been tested with the latest 3 major releases of WordPress. It may no longer be maintained or supported and may have compatibility issues when used with more recent versions of WordPress.
そこで、Before and After Slider に切り替えました。
スライダーでビフォーアフターを比較表示できるWordPressプラグインです。
作成したスライダーは、メディアと同じような管理画面で管理でき、生成したショートコードを投稿に貼り付けるだけなので操作もカンタンです。
プロ版はさらに細かな設定までできるようですが、今のところ、無料版で満足です。
Before / After の比較をスライダーで表示するプラグイン 「Before and After Slider」の使い方
では、使い方を説明しましょうね。
Before and After Slider をダウンロードして有効化する
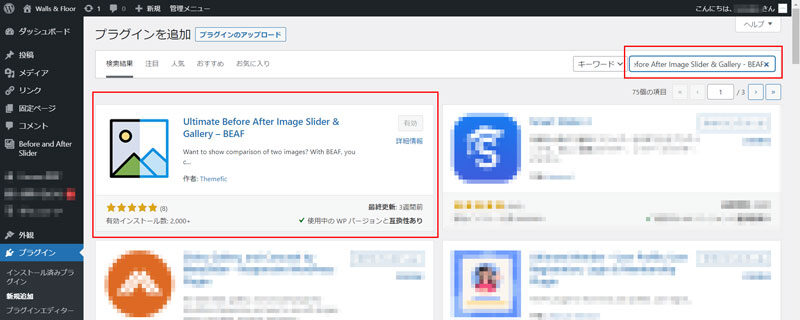
WordPress管理画面で[プラグイン] > [新規追加]と進み、プラグインの検索欄に「before and after slider」と入力して検索します。
もちろん、正式名称「Ultimate Before After Image Slider & Gallery – BEAF」で検索してもOK。
使用中のWPバージョンと互換性ありの表示を確認し、[今すぐインストール] > [有効化] します。

有効化すると、左パネルに「Before and After Slider」が表示されます。
スライダーを新規追加する
左パネルの「Before and After Slider」から「Add New(新規追加)」を選択します。
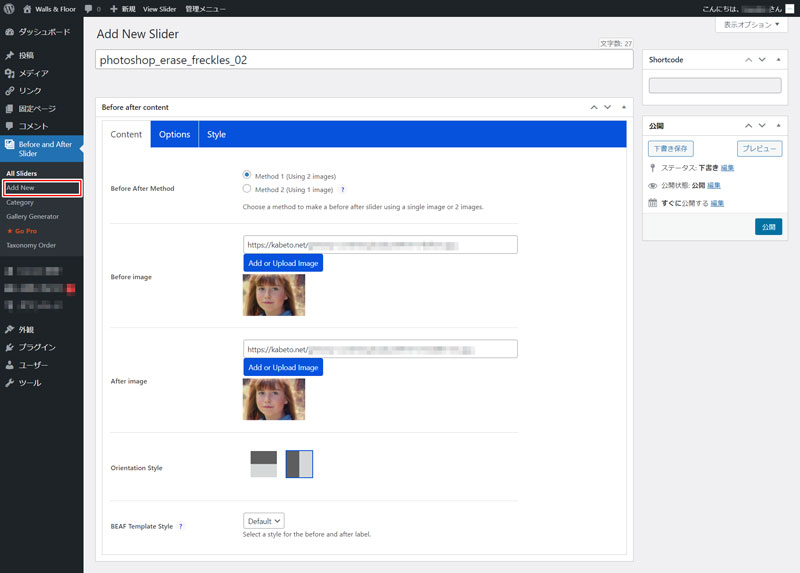
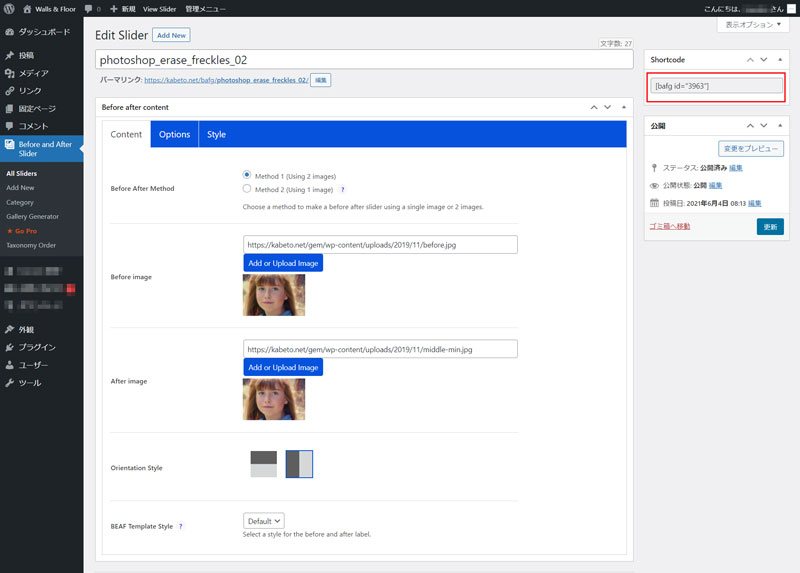
Content コンテンツの設定
Before After Method: ビフォーアフターの方法は、Method 1 (Using 2 images)を選択します。2枚の画像を使う、です。Method 2 (Using 1 image)はプロ版の機能です。
Before image: Add or Upload Imageをクリックしてメディアウィンドウを開き、ビフォーの画像を選択します。画像を選択すると、下図のように画像のURLとサムネイルが表示されます。
After image: ビフォー画像と同じ手順でアフター画像を選択します。
Orientation Style: スライダーを動かす方向(垂直方向または水平方向)を選択します。
BEAF Template Style: プロ版にアップグレードすると、BeforeとAfterのラベルスタイルが選択できるようになります。無料版の場合は、Default(デフォルト)しか選択できません。

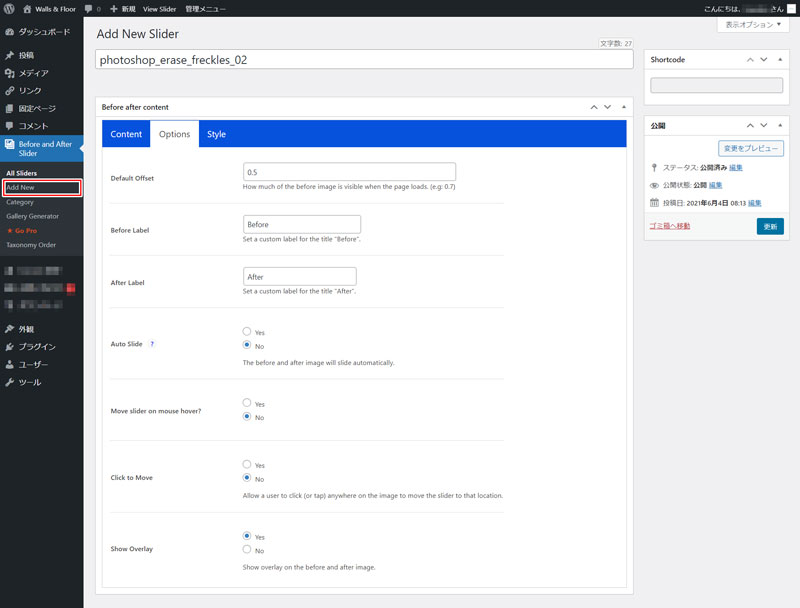
Options オプションの設定
Optionsタブを開きます。
Default Offset: 初期表示の比率を数値で入力します。0.5はビフォーとアフターが50%ずつ表示される(スライダーが画像の中央に表示される)という意味です。
Before Label: ビフォーのラベルに表示する文字列を入力します。Before が初期値として入力されていますが、お好みで表示する文字列を変更してください。
After Label: アフターのラベルに表示する文字列を入力します。
Auto Slide: スライダーを自動で動かす機能ですが、これはプロ版でなければ使えません。
Move slider on mouse hover?: マウスホバー時にスライダーを動かすか、動かさないかを選択します。
Click to Move: ユーザがクリックまたはタップしたときにスライダーを動かすか、動かさないかを選択します。
Show Overlay: ホバー時にオーバーレイを表示するか、しないかを選択します。Yes(表示する)を選択すると、スライダー画像にポインタをホバーさせると、左右に Before / Afterのラベルとスライダー中央の丸の中に左右の矢印が表示されます。No(表示しない)を選択すると、スライダーだけが表示されます。

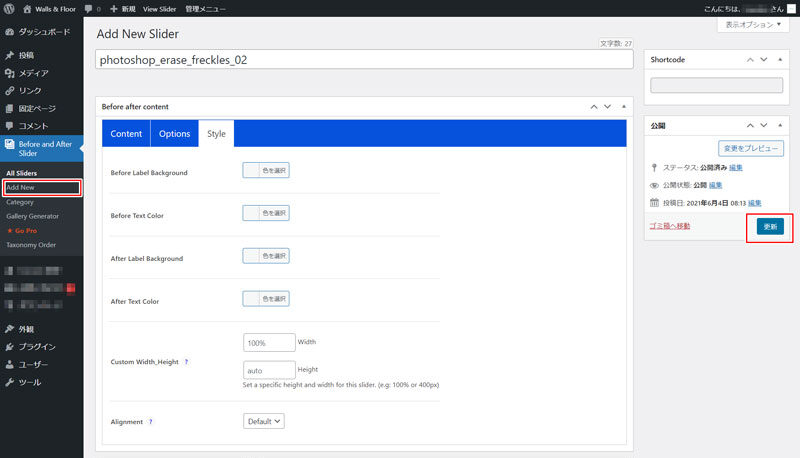
Style スタイルの設定
Before Label Background: ビフォーラベルの背景色を選択します。
Before Text Color: ビフォーテキストの色を選択します。
After Label Background: アフターラベルの背景色を選択します。
After Text Color: アフターテキストの色を選択します。
Custom Width_Height: プロ版にアップグレードすると、画像の幅と高さをカスタマイズできます。
Alignment: プロ版にアップグレードすると、スライダー画像の配置設定(右寄せ、左寄せ、中央)が選択できます。

ビフォーアフター スライダー画像のショートコードを生成する
これらの設定が終わったら、右パネルの[公開]をクリックしましょう。
画面右上のShortcord欄に、ビフォーアフター スライダー画像のショートコードが生成されます。
投稿にこのショートコードをコピペすれば、ビフォーアフター スライダー画像が投稿に表示されます。

ビフォーアフター スライダー画像の管理・設定変更手順
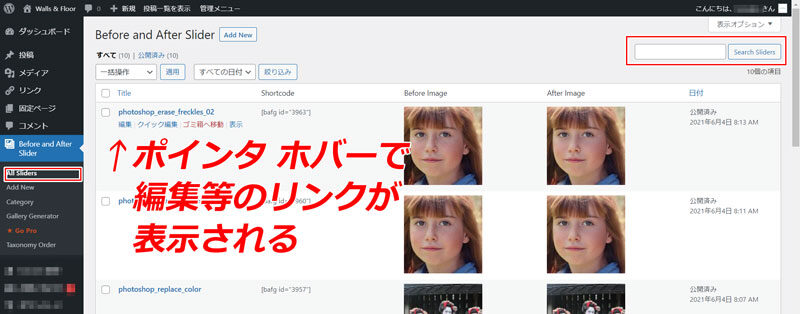
左パネルの「Before and After Slider」から「All Sliders(すべてのスライダー)」を選択します。
下図の通り、作成済みのスライダーが一覧表示されます。
右上の[Search Sliders]でスライダー画像を検索できます。
各行にポインタをのせると、「編集」「クイック編集」「ゴミ箱へ移動」「表示」のテキストリンクが表示されます。
編集: 新規追加で説明したスライダーの編集画面が表示されます。Content、Options、Styleの設定を変更することができます。
クイック編集: タイトル、スラッグ、日時、パスワード/非公開設定、カテゴリーなどを設定できます。
ゴミ箱へ移動: 文字通り、ごみ箱へ…。
表示: パーマリンクを開きますが、上述の通り、404画面が表示されます。

この管理画面は、以前使っていたプラグイン「Twenty Twenty」よりも便利な機能だと思います!
以上 ビフォーアフター スライダー画像を作成・管理するWordPressプラグイン「Before and After Slider」の使い方の説明です。
ご参考になれば幸いです♪