縦長のウェブページ全体をスクリーンショットしたいと思うことありませんか?
ウェブサイトの制作という仕事柄、クライアントへのプレゼンテーション時に各ページのコンテンツを説明するのに全体のスクショを使うことが頻繁にあります。
全画面スクリーンショットのとり方にはいくつかの方法がありますが、中には、不便な要注意事項もあったりして…。
私が便利だなと思っている縦長ウェブページ全体のスクリーンショットの撮り方を説明します。
Chrome拡張機能「GoFullPage」
Chrome 拡張機能なら「GoFullPage」が一番優秀だなと思います。
拡張機能によっては、固定要素(position: fixed要素)の影響で見たままのスクショが取れないことがあります。
しかし、GoFullPageはこの問題も回避する対策を講じていますので、安心です。
では、具体的な使い方を説明しましょう。
拡張機能「GoFullPage」をChromeにインストールする
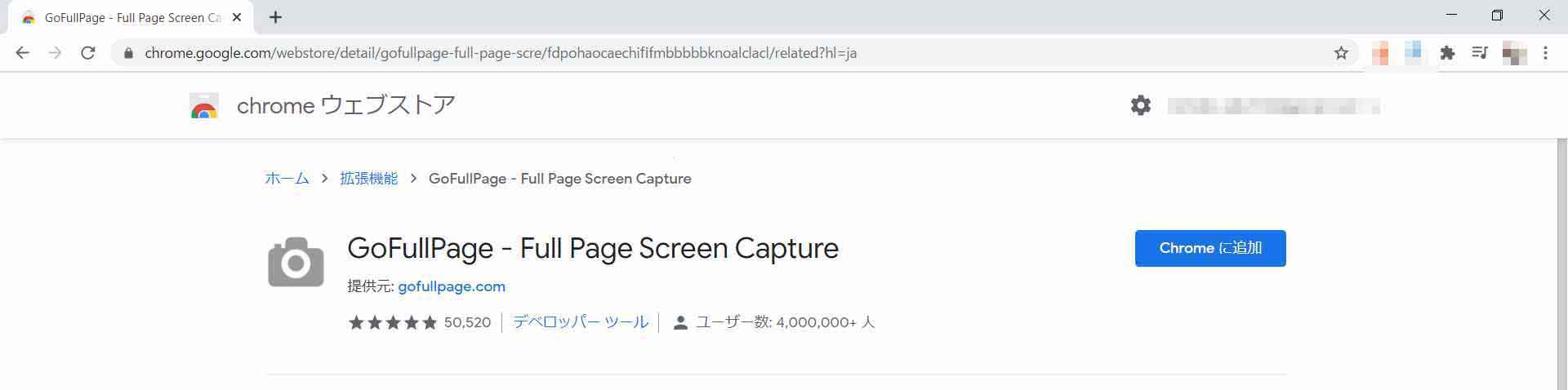
Chromeウェブストアに移動し、GoFullPageをChromeに追加します。
ChromeウェブストアのGoFullPageのページはこちら。

右側に表示される[Chromeに追加]をクリックしましょう。
下図の通り確認画面が表示されますので[拡張機能を追加]をクリックします。

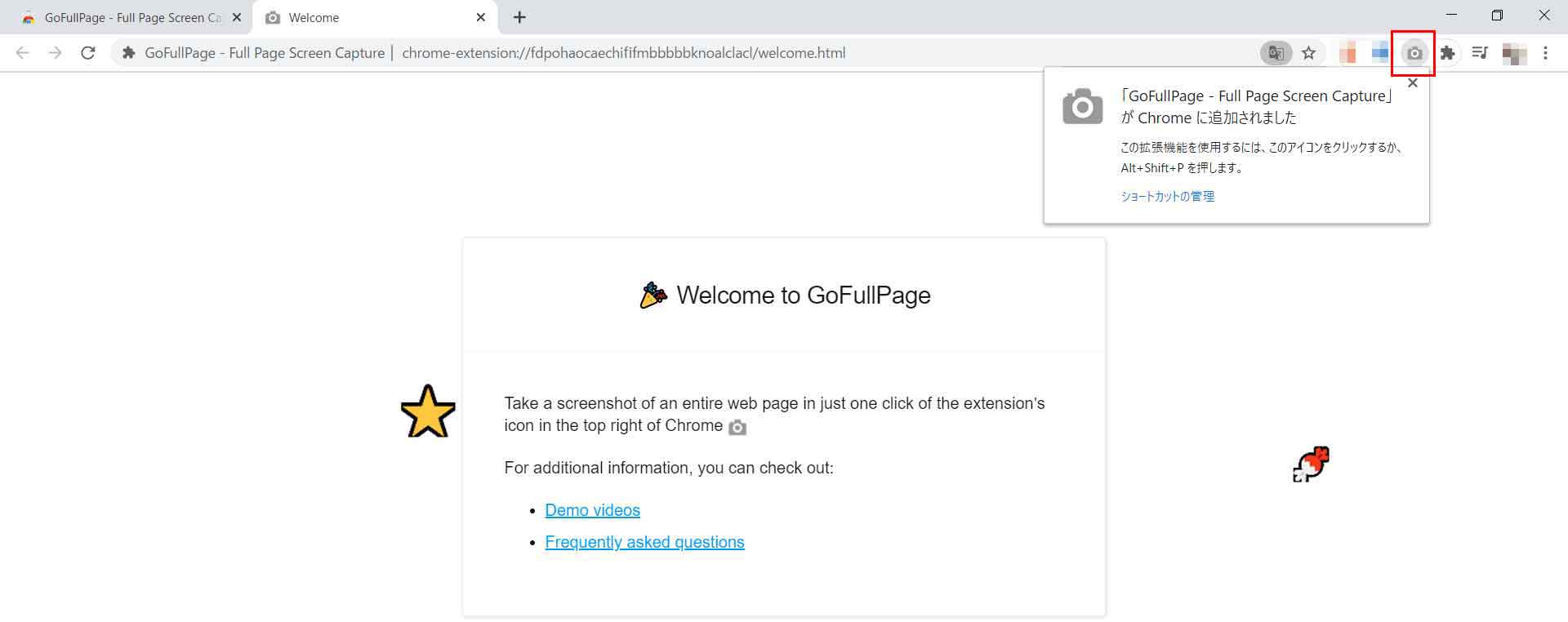
別ウィンドウが起動し、「GoFullPageがChromeに追加された」と表示されます。
同時に、下図の通り、カメラのアイコンが画面上部の拡張機能欄に表示されていることを確認しましょう。

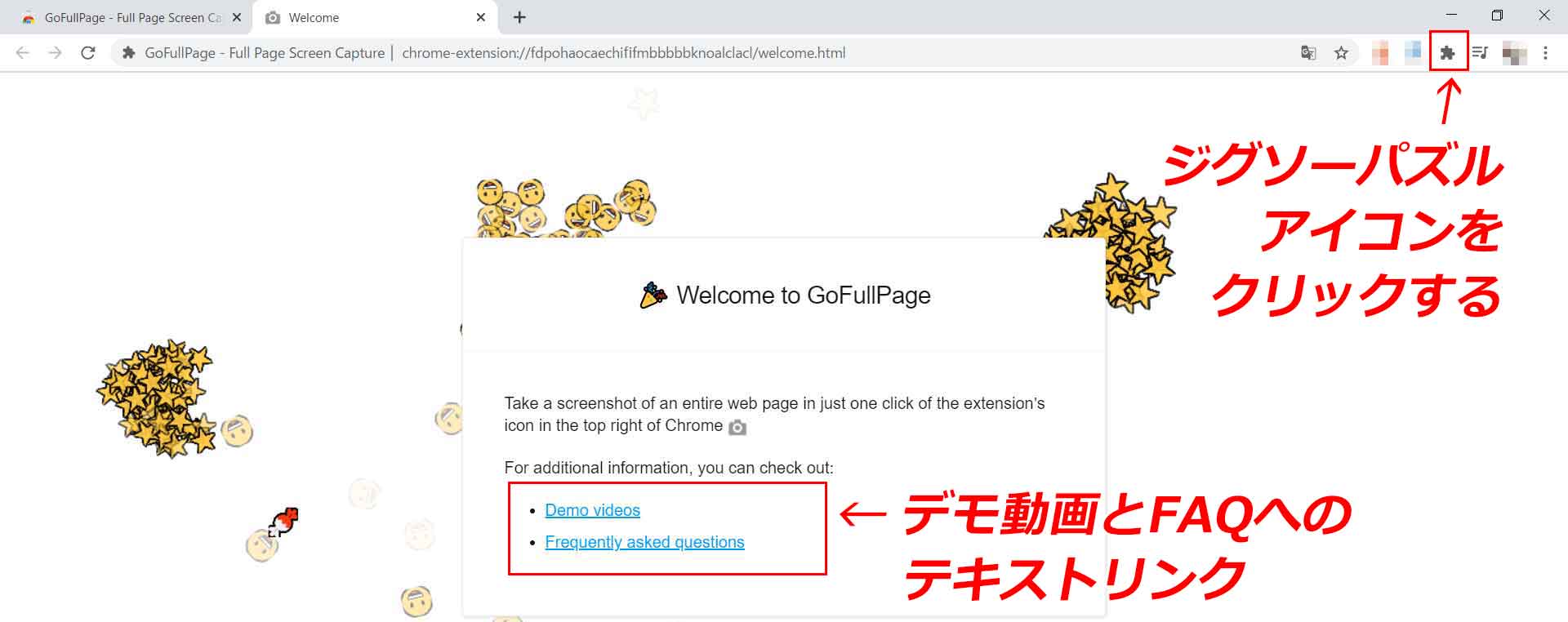
もしも、画面上部のChrome拡張機能表示箇所に、カメラのアイコン(GoFullPageのアイコン)が表示されていない場合は、ジグソーパズルのアイコン(下図参照)をクリックしてください。

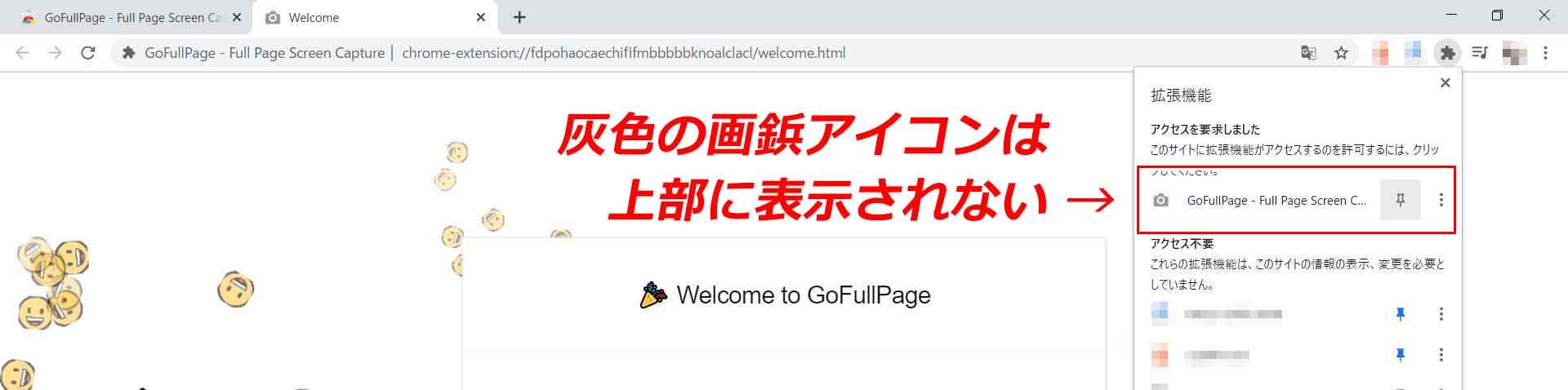
ジグソーパズルのアイコンをクリックすると、拡張機能のオプションメニューが表示されます。(下図参照)
拡張機能をブラウザ上部に固定表示されるのは、画鋲アイコンが青色表示されているものだけです。
今、追加したGoFullPage拡張機能の画鋲アイコンが灰色で表示されている場合は、「拡張機能はインストールされているもののブラウザ上部には表示されない」という状態です。

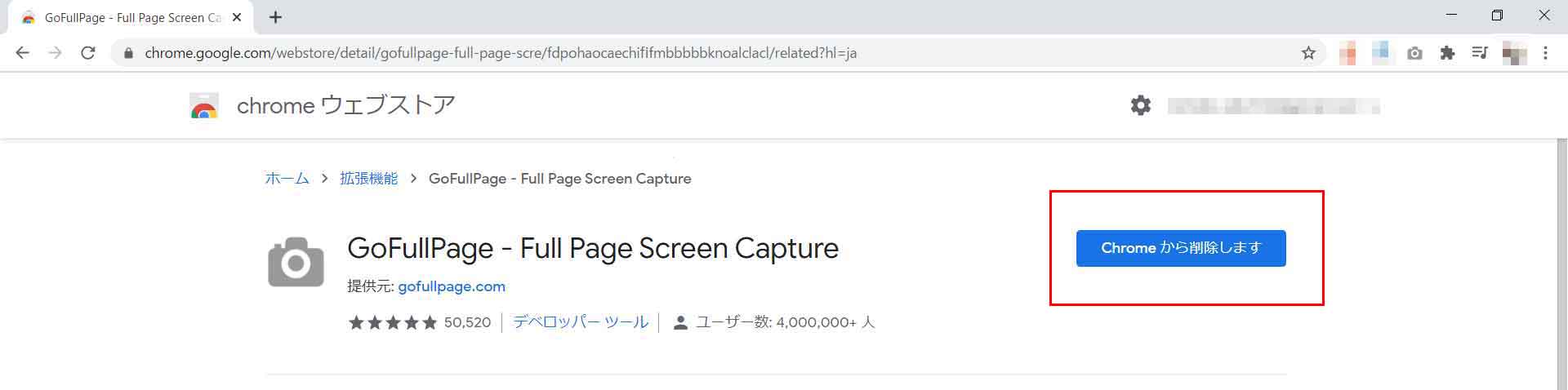
もし、Chrome拡張機能を削除したいのなら、Chrome拡張機能GoFullPageのページを開いて「Chromeから削除する」をクリックしましょう。
あるいは、Chromeにログインした状態でChromeウェブストアにアクセスし、「ストアを検索」欄に「GoFullPage」と入力しても下図と同じ画面を開くことができます。

GoFullPageを使って縦長のウェブページ全体をスクリーンショットを撮る
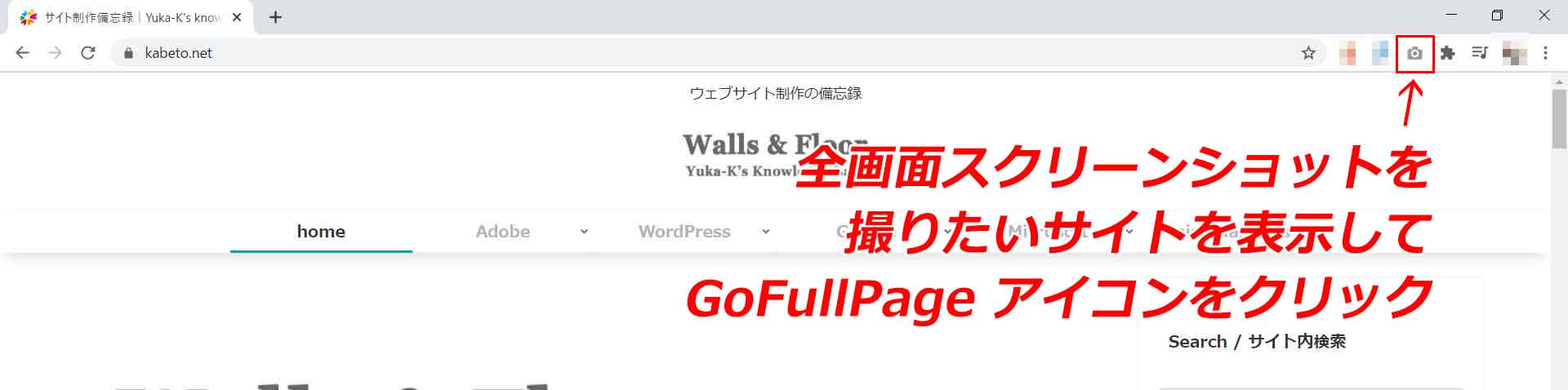
スクリーンショットを撮りたいウェブページを開き、ブラウザ上部右側にあるカメラアイコン(GoFullPageのアイコン)をクリックします。

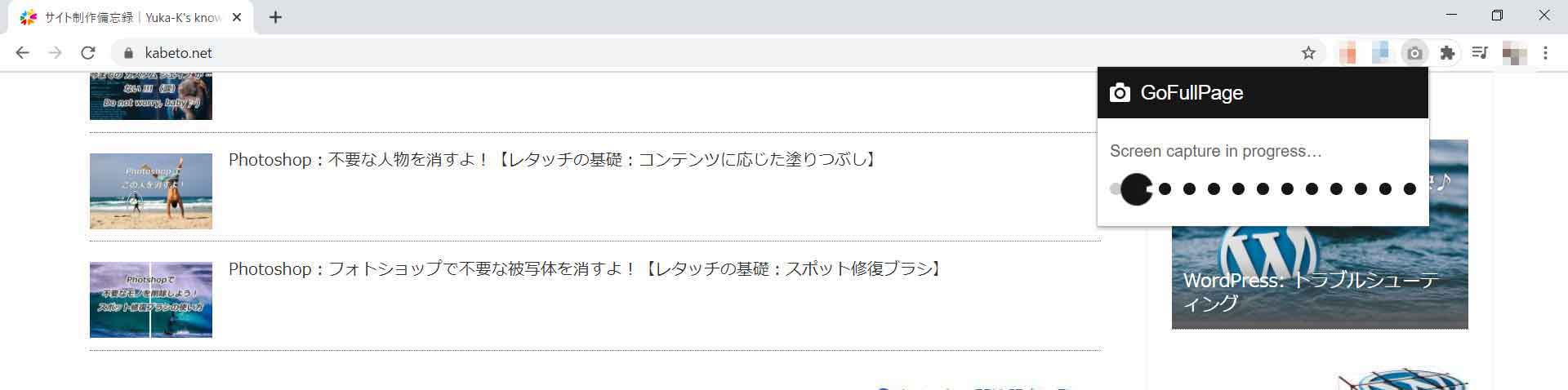
ブラウザの画面がちょっとずつ下に下がっていきます。
Chrome拡張機能GoFullPageの下には、「Screen capture in progress…」とパックマンが表示されます。

スクリーンショット完了画面でできること
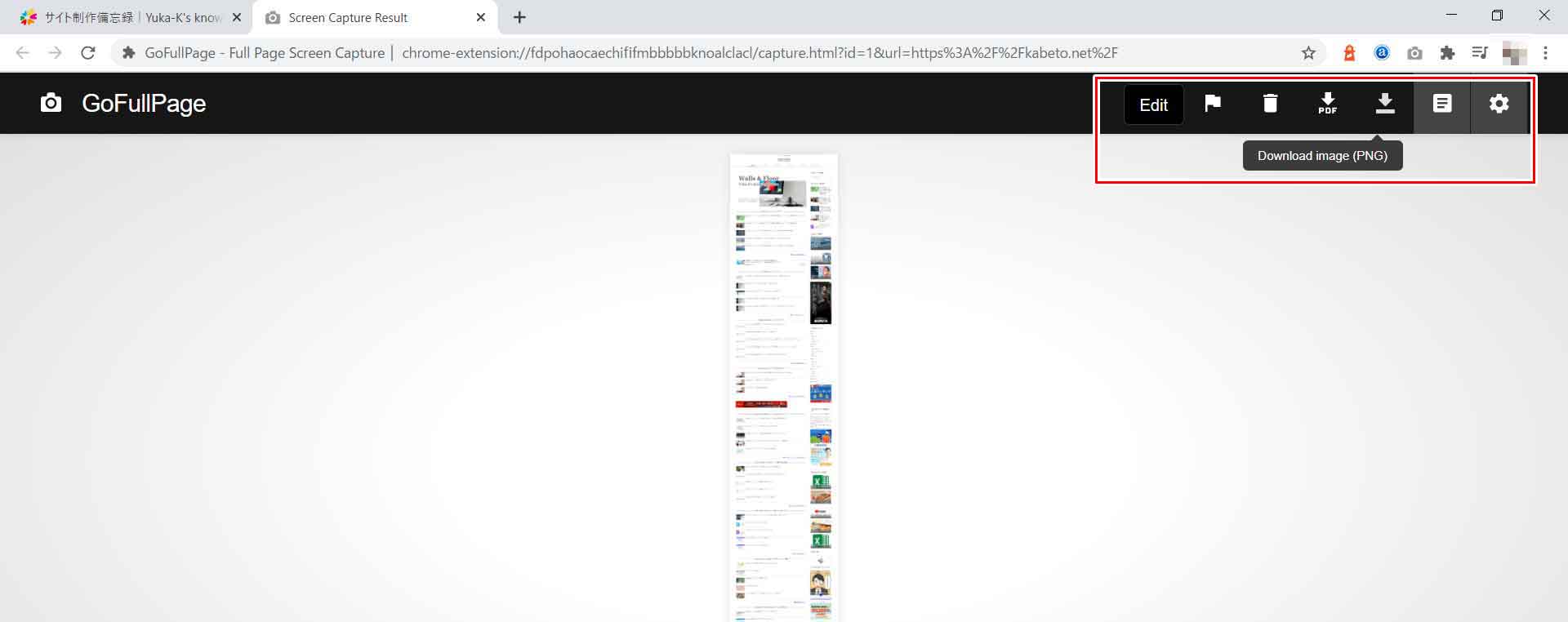
パックマンが消えてウェブページの全画面スクリーンショットが完了すると、下図のように新しいウィンドウでキャプチャ完了画面が表示されます。
中央に全体のスクリーンショットが表示されます。
ブラウザ右上(下図赤枠部分)に着目してください。
- 画像ダウンロード
- PDFダウンロード
などいくつかの機能が表示されます。

画像ダウンロードの初期設定は.png形式ですが、右端のギアマーク(setting / 設定)から、.jpg形式に変更することもできます。
また、右端のギアマークから、用紙サイズの変更もできます。初期設定はアメリカのレターサイズになっていますが、A4、A4 Landscape(A4横位置)を選択できます。
Edit(編集)では、長方形や楕円形、矢印を描画したり、スティッカーを追加したり、部分的に切り取ったりすることもできます。
ギアマークの左隣にあるドキュメント アイコンは、スクリーンショットの履歴を閲覧や改めてダウンロードすることもできます。
いろいろと試してみてください。
画像ダウンロードと.pdfダウンロード
.pngにせよ、設定で.jpgに変更したにせよ、画像ダウンロードをクリックすると、スクリーンショットはダウンロードフォルダに保存されます。
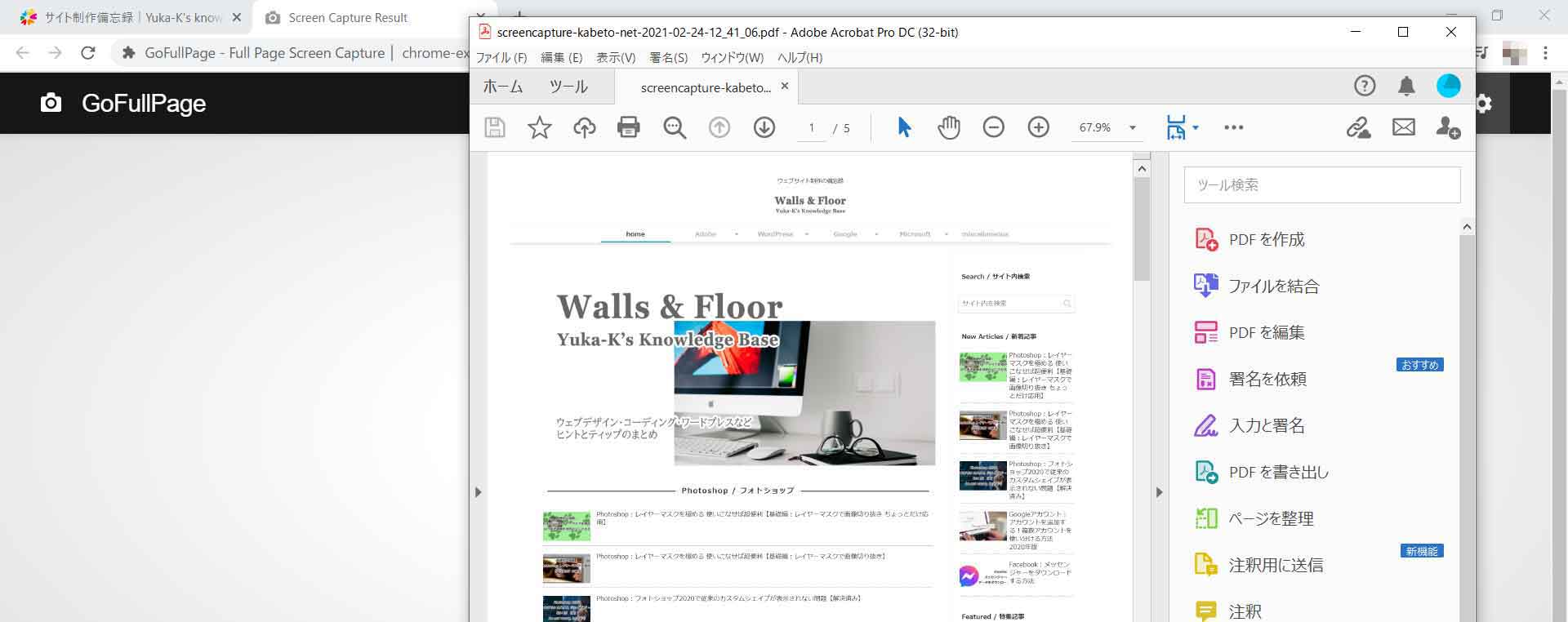
.pdfダウンロードをクリックすると、下図の画面のように.pdfが表示されます。
同時にダウンロードフォルダにも.pdfが保存されます。

Chromeデベロッパー ツールで全画面スクリーンショットを撮る方法
Chrome拡張機能を使わずに、Chromeデベロッパー ツールで全画面スクリーンショットを撮ることもできます。
しかし、若干問題もあり…。詳細は後述。
Chromeデベロッパー ツールで全画面スクリーンショットを撮る
[F12] キーでChromeデベロッパー ツールを開きます。
または、[ctrl] + [shift] + [ I ]をクリックしてもデベロッパー ツールを開くことができます。
ブラウザ最上部右端の3つをクリックしてオプションメニューを開き、「その他のツール」から「デベロッパー ツール」を選択しても下図と同じ画面を開くことができます。
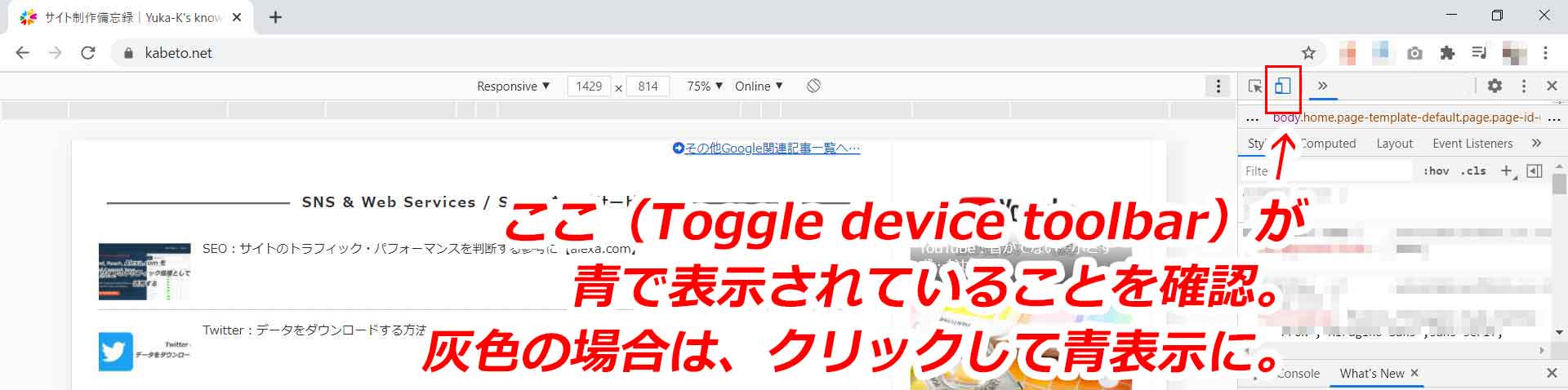
Chromeデベロッパーツールを開いたら、下図赤枠で示したToggle device toolbarが青色で表示されていることを確認してください。
もし、灰色で表示されているなら、Toggle device toolbarをクリックすれば、青色表示に変更できます。

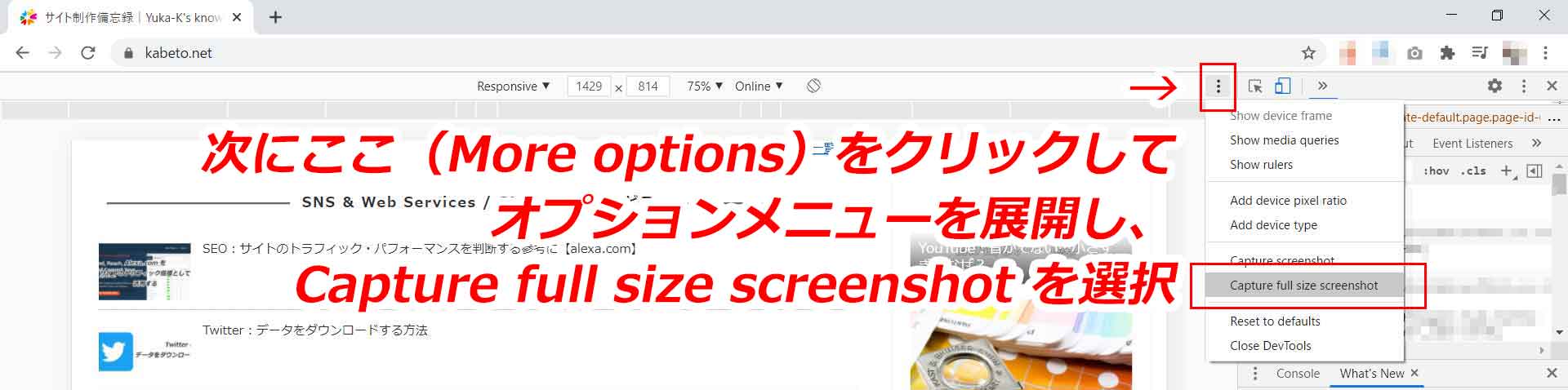
次に、Toggle device toolbarの2つ左に表示されている3つの丸アイコンをクリックしてオプションメニューを表示します。
Capture full size screenshotを選択しましょう。
これだけの操作で、全画面スクリーンショット(.pngファイル)が自動的にダウンロード フォルダに保存されます。

Chromeデベロッパー ツールの Capture full size screenshotの問題点
Chromeデベロッパー ツールの Capture full size screenshotは拡張機能をインストールせずに使えるという点では便利なのですが、少なくとも二つの問題点がありますので、注意が必要です。
- ブラウザでウェブページの最上部を開いていないと、最上部からのスクリーンショットが撮れない
つまり、ウェブページの中段を開いた状態でデベロッパー ツールのCapture full size screenshotを実行すると、スクリーンショットの上部が空白になってしまうということです。 - Capture full size schreenshotは高さ制限がある
デベロッパー ツールのCapture full size schreenshotで撮れる高さは16,384pxまでです。
長いウェブページの場合、16,385px以降はキャプチャされません。
この点を踏まえると、Chromeでウェブページの全画面スクショを撮るなら、拡張機能GoFullPageを使うのが良いかなぁと思っています。
以上 ご参考になれば幸いです♪