初心者向け、【DreamWeaverのいろは】シリーズ第2回目。最初の2歩は、サイト データのバージョン管理について説明します。
公開中のウェブサイトにページを追加したり、過去にアップしたページの内容を更新したりする際は、現在公開中のウェブサイトデータを保存(アーカイブ)しておくことをおすすめします。
「更新したファイルをアップロードしたらウェブサイトの表示が崩れてしまった!」
ということは比較的頻繁に発生する問題です。
「なんで~???」と思いながら復旧作業にあたるものの、公開中のウェブサイトは崩れたまま…。
これ、悲惨でしょ?
バックアップを取りましょう♪
サイト バージョン管理のヒント
目的は、「万が一不具合が発生したら、不具合発生の直前の状態にスピーディに戻しましょう」ということです。
ローカル フォルダのコピーを保存しておくだけなので、カンタンです。Yuka-Kが実際にやっている方法を説明しますね。いろんなやり方はありますけど、ご参考のために。
ローカル フォルダをコピーする
前回、「DreamWeaver: サイト情報を登録しよう!【初心者向け DreamWeaver のいろは】」で説明した、ローカル フォルダをコピーします。
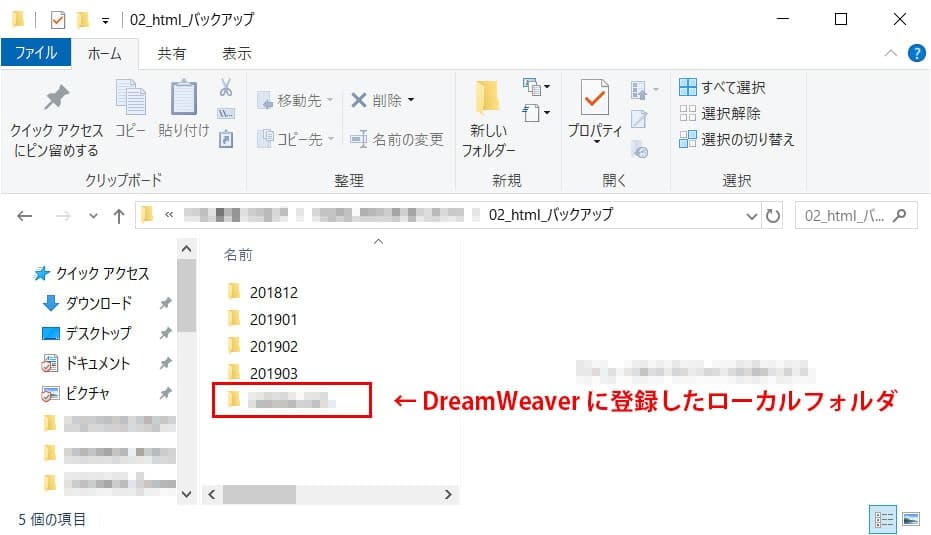
下図は、「02_htmlバックアップ」というフォルダの中にローカル フォルダを設定しているというサンプルです。

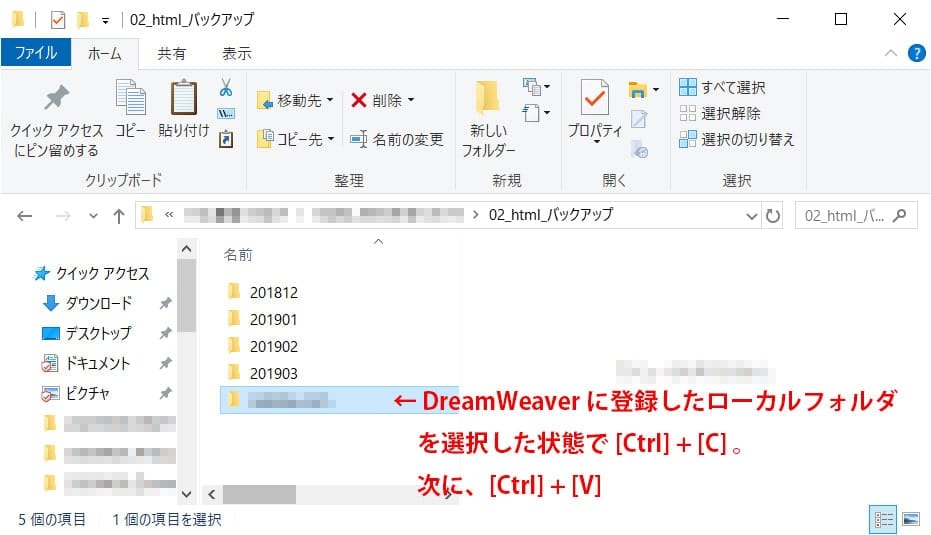
DreamWeaver に登録したローカル フォルダを選択した状態で、[Ctrl] + [C]を押します。
DreamWeaver以外のアプリでも同じように、[Ctrl] + [C] は、パソコンのクリップボードにコピーするという意味です。
ローカル フォルダをペーストする
次に、[Ctrl] + [V] を押します。

DreamWeaver以外のアプリでも同じように、[Ctrl] + [V] は、パソコンのクリップボードからペースト(貼り付ける)するという意味です。
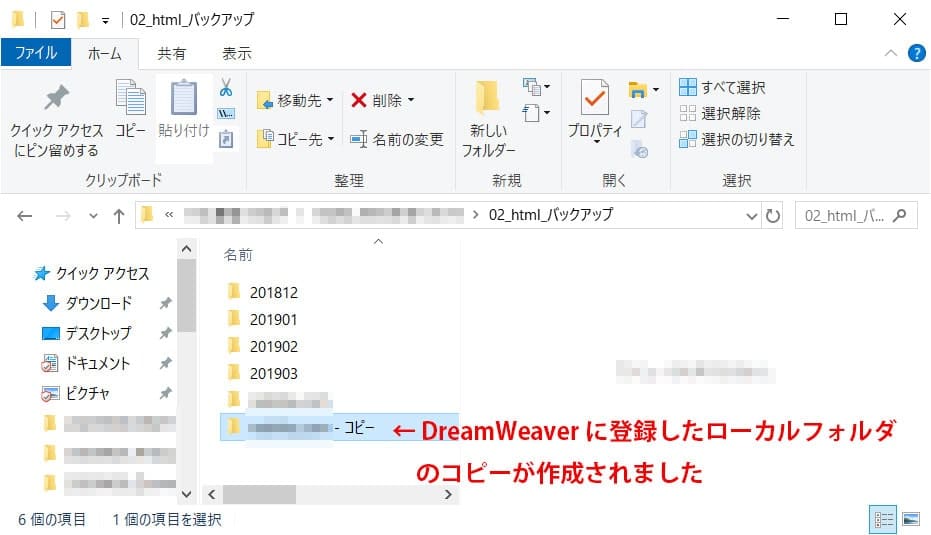
ペースト(貼り付け)が完了すると、下図のように「・・・コピー」というフォルダが作成されます。

コピーしたフォルダ名をわかりやすい名称に変更する
「・・・コピー」というフォルダ名をわかりやすい名称に変更しましょう。
上図のケースでは、いつの状態のファイルなどかをわかりやすく管理するため、フォルダ名を[年月]の6桁数字で設定しています。
このようにウェブサイト関連ファイルの過去データを保存しておけば(アーカイブしておく、と言います)、仮に何か問題が発生しても、直前のアーカイブ ファイルをサーバにアップロードすれば、一般公開サイトを直前の状態に戻すことができますから。
崩れたサイトのままにしておくより、若干情報は古いけれど正常に表示される状態の方がよいですからね(と、Yuka-Kは思います)。
ご参考になさってください♪
以上

