Googleの検索フィールドにカラーコードを入力すると、カラーピッカーが表示されます。
Googleカラーコード検索はこんな時に便利♪
- サイト制作中にササっと色を探したいとき
- 異なるカラーモードの色番号を知りたいとき(16進カラーコードをCMYKにするとか)
とにかく便利。
Googleカラーコード検索の使い方
使い方は、Google検索フィールドにカラーコードを入力するだけ。
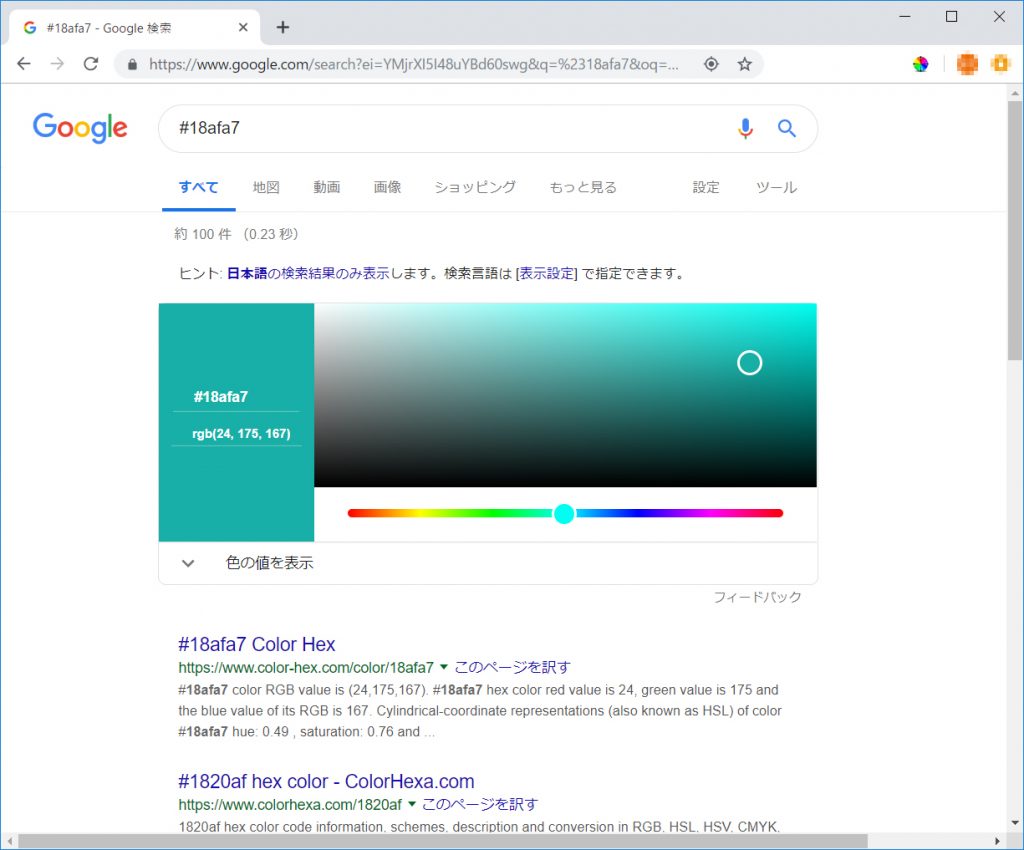
下図の画面になります。
グラデーション部分をクリックすると、クリックした場所に白い〇が付き、左側に16進とrgbカラーコードが表示されます。

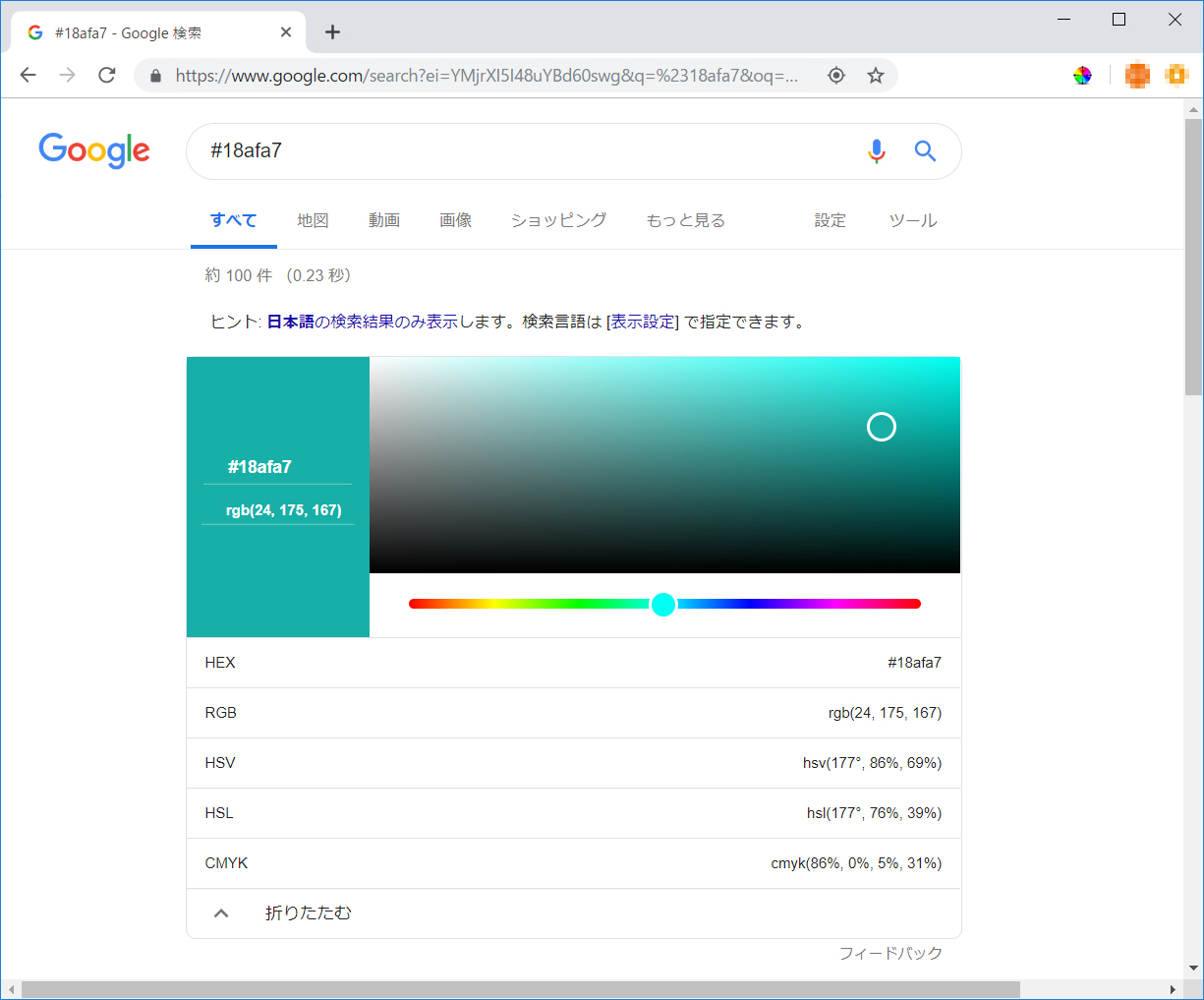
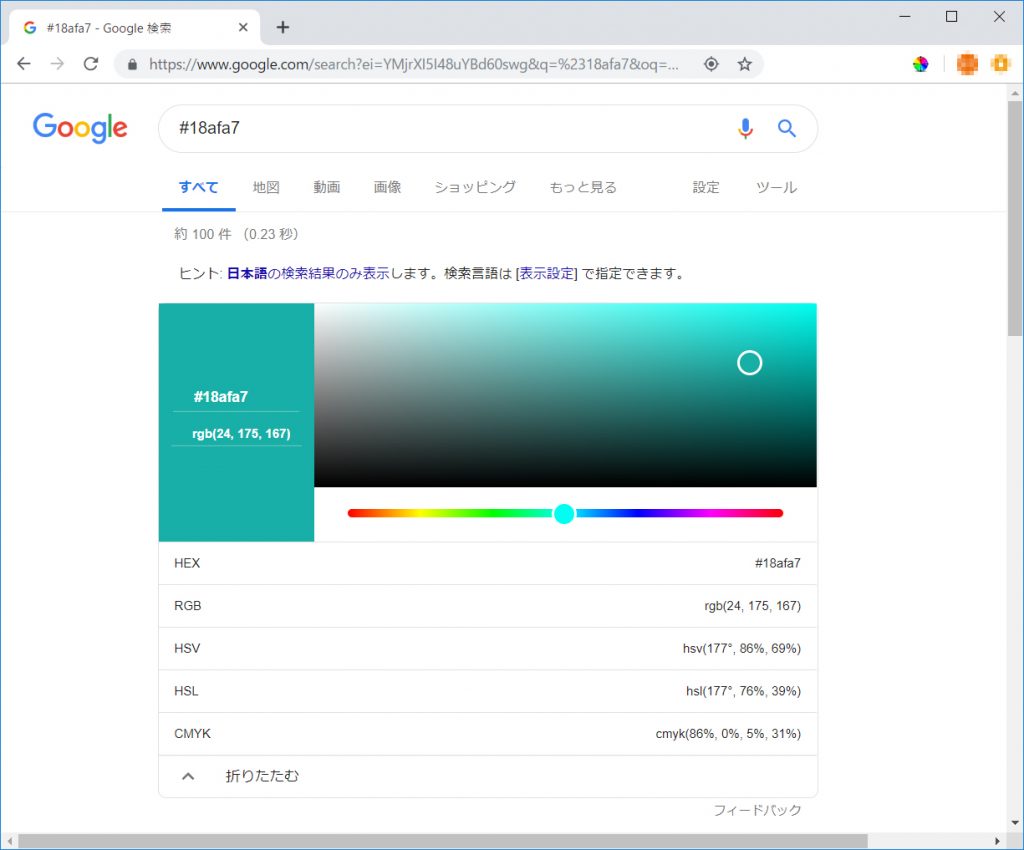
[色の値を表示]を展開すると、下図の通り、HEX、RGB、HSV、HSL、CMYKの値が確認できます。

カラースペース
HEX (hexadecimal/16進)
0、1、2、3、4、5、6、7、8、9、A、B、C、D、E、Fの16個の英数字で構成される6桁の数字で色を表す方法。2桁ずつそれぞれ[ R ] [ G ] [ B ]に対応している。代表的な(というか、ルールの説明としてわかりやすかなと思う)カラーコードは以下の通り。
| 黒 [000000] | 白 [FFFFFF] | |
| レッド [FF0000] | グリーン [00FF00] | ブルー [0000FF] |
| シアン [00FFFF] | マゼンタ [FF00FF] | イエロー [FFFF00] |
RGB (Red Green Blue)
「Red(赤)」、「Green(緑)」、「Blue(青)」の三原色で色を表す方法。
RGBaは、Red、Green、Blueとそれぞれの「透明度(Alpha)」を組み合わせて色を表す方法。
HSV
「色相(Hue)」「彩度(Saturation)」「明度(Value・Brightness)」の3要素で色を表す方法。HSBとも呼ばれる。
HLS
「色相(Hue)」「彩度(Saturation)」「輝度(Lightness)」の3要素で色を表す方法。HLS色空間とも呼ばれる。
HSVカラースペースと似ているが、彩度を下げていくごとに色味が異なってくるので混同しないこと。
CMYK
「シアン(Cyan)」、「マゼンタ(Magenta)」、「イエロー(Yellow)」、「キー(Key)」の4色で色を表す方法。印刷の歴史の中ではblack(黒)インクが常にシアン、マゼンタ、イエローとの組み合わせで使われてきたわけではない。その時々で一番手に入りやすいブラウン、ブラック、ブルーのインクが使われてきた。このため、厳密にいうとKはBlackではなく、Key(キー)を意味する。とは言え、今日の印刷では、Kは黒インクを使っている。
以上