エクセルをコピペして、WordPressでささっと表を作ろう!【プラグイン不要】
もちろん、WordPressでテーブルを作る便利なプラグインはたくさんあるのは知っていますし、実際、私もいくつか試してみましたが、エクセルからのコピペが一番便利だなという結論に達しました。
集計などエクセルが得意とする機能を使ってデータ処理をすれば、入力ミスもなくなりますしね。
テーブルのレスポンシブ対応と装飾のやり方についても説明しますね。
エクセルのデータをコピーしてWordPressに張り付ける
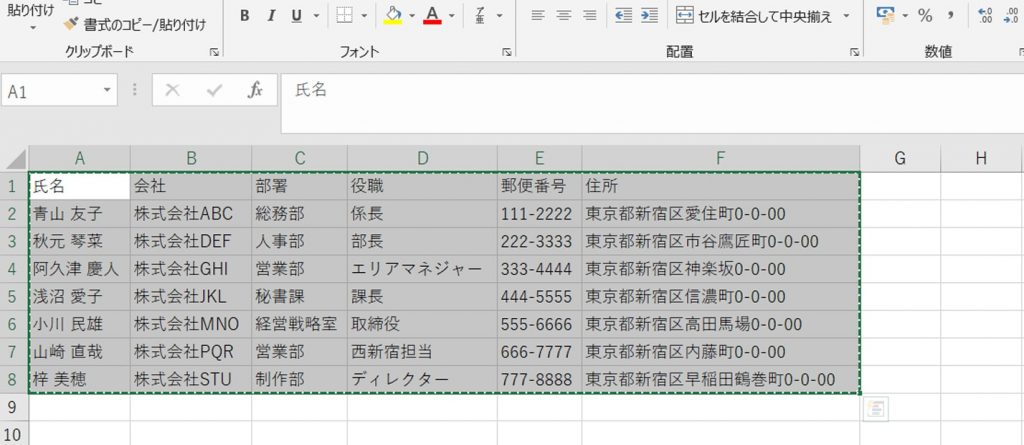
表のもとになるデータをエクセルで作成し、範囲を選択してコピーします。
選択範囲で右クリックして[コピー(C)]でもよですし、範囲を選択した後に[Ctrl]+[c]でもコピーできます。

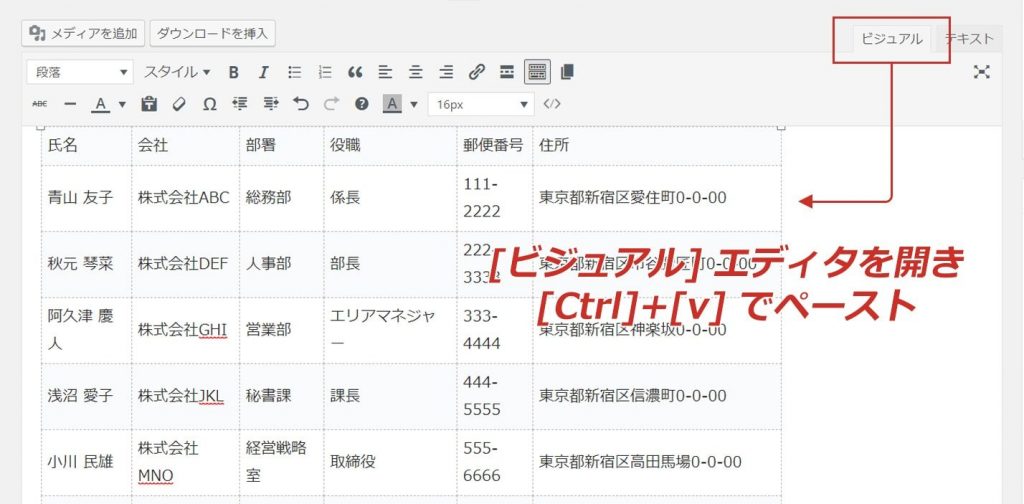
次に、WordPressの[ビジュアル]モードを開き、本文部分に貼り付けます。
[Ctrl]+[v]でペースト完了。

[プレビュー]で確認しよう
これだけでhtmlのtableになっているのですが、見栄えを調整するために[プレビュー]で確認してみましょう。
今回のサンプルでは、氏名の1文字が落ちてしまいました。これは修正したいですね。

その前に、スマートフォンでの見え方も確認しましょう。
[f12]キーで、ディベロッパーモードを開き、検証する端末サイズを選択します。
iPhone 6/7/8 plusを選択したらこんな風に見えることが確認できました。
悪くはないですが、「郵便番号」の列幅は調整したいですね。

WordPressの[テキスト]モードで調整する
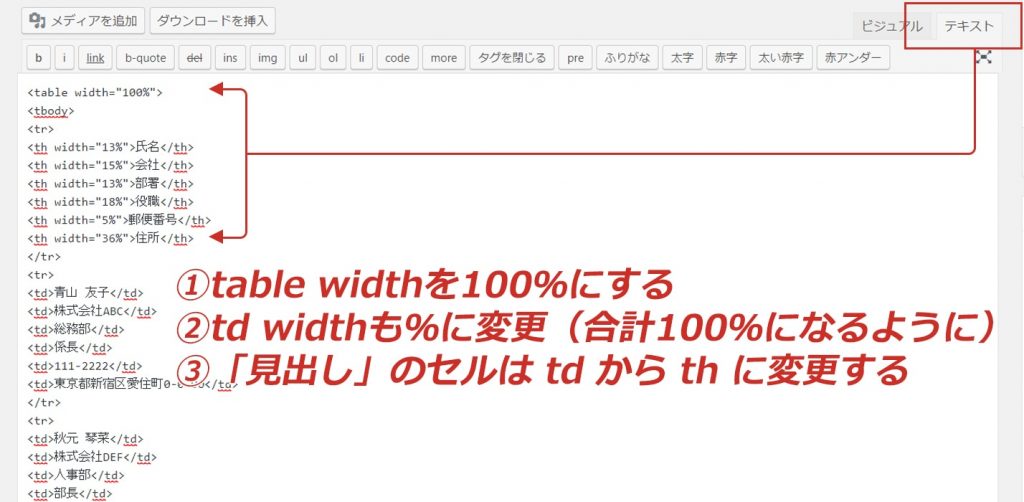
WordPressの編集画面に戻り、エディタを[テキスト]モードに切り替えます。

tableと1行目のtdの中に幅を指定するwidthに数値が入っているのがわかります。
これは、エクセルをコピーした際に、WordPress先生が解釈して入れてくれる数値です。
tableと列の幅は、ピクセル(px)単位のほかに比率(%)でも指定できますので、これらの数値を%で指定しなおして体裁を整えていきましょう。
また、このままではデータが入っているセルがすべて[td]になっていますので、見出しセルは[td]から[th]に変更します。
表組全体の幅を指定しなおす
table width(表全体の幅)は100%にします。
これで、表示画面に対して全幅表示にすることができるので、レスポンシブ対応となります。
<table width=”100%”>
列の幅を指定しなおす
次に、td(列)の幅も%に書き換えましょう。
<td width=”00%”>
表組全体に対して、それぞれの列幅を何パーセントにするかはご自分で決めてください。
列幅の合計は100%にしなければなりません。
1行目に設定したセル幅が2行目以降にも適用されます。
数値を指定しなおしたら、既出のディベロッパーツールを使って見え方を確認するのが良いです。

見出しセルを[td]から[th]に変更する
今回のサンプルは、1行目の「氏名」、「会社」、「部署」…が見出しですので、これらを[td]から[th]に変更しました。[th]に変更したら対応する閉じタグも[/td]から[/th]に直すのを忘れないでくださいね!
左の列を見出しに設定しているテーブルであれば、各行の一番左のセルを[td]から[th]に変更しましょう。
調整後はこんな感じになりました。

スマートフォンでの見え方も改善されたと思います。

見出しの装飾(セルの背景色や文字を調整する)
せっかくなので、見出しをもっと見出しっぽく装飾しましょう。
サイト内に複数のテーブルがあるならcssを書いてclassを使った方が簡単で便利で、コーディングの観点からはスタイルはcssにすることが推奨されているのですが、表が1か所しかないなら[テキスト]モード エディタでhtmlに直接スタイルを書いてもよいと思います。
ここでは、htmlに直接スタイルを書く方法を説明します。
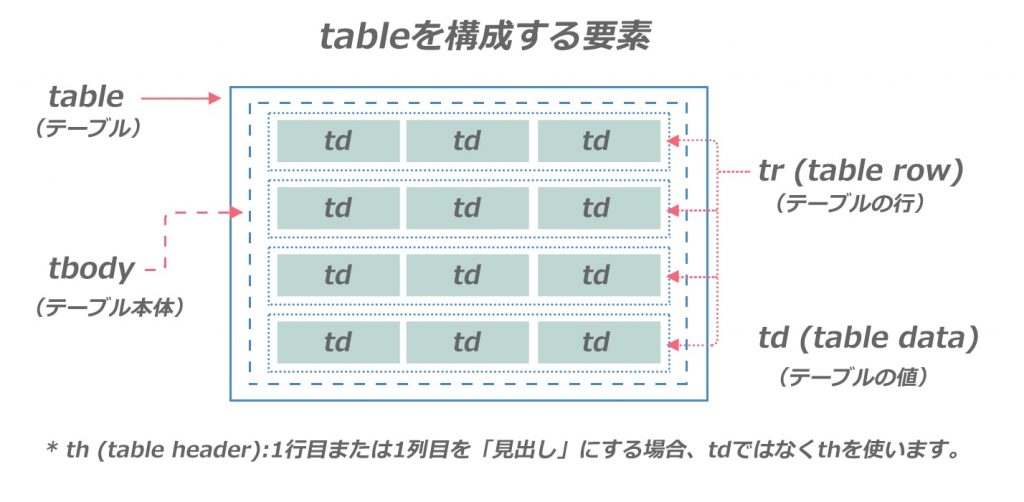
その前に、tableを構成する要素をおさらい
tableを構成する要素は5つあります。

一番外側を、<table>~</table>で括ります。
その中に、<tbody>~</tbody>でテーブル本体が入る部分を設定します。
そしてその中に、<tr>~</tr>でテーブルの行を設定し、それぞれの行に<td>~</td>で各セルの値を配置します。
見出しセルの色と文字色、文字の配置を変えてみましょう
今回やりたいのは、こんな感じ。

見出しの背景色を緑にして、見出し文字を白の太文字にし、中央に配置します。
<table width=”100%”>
<tbody>
<tr>
<th style=”color: #ffffff; font-weight: bold; background: #008080; text-align: center;” width=”13%”>氏名</th>
<th style=”color: #ffffff; font-weight: bold; background: #008080; text-align: center;” width=”15%”>会社</th>
<th style=”color: #ffffff; font-weight: bold; background: #008080; text-align: center;”width=”12%”>部署</th>
<th style=”color: #ffffff; font-weight: bold; background: #008080; text-align: center;” width=”18%”>役職</th>
<th style=”color: #ffffff; font-weight: bold; background: #008080; text-align: center;” width=”5%”>郵便番号</th>
<th style=”color: #ffffff; font-weight: bold; background: #008080; text-align: center;” width=”37%”>住所</th>
</tr>
<tr>
<td>青山 友子</td>
<td>株式会社ABC</td>
(以下 省略)
<th>~</th>で括った見出しセルに、style(スタイル)を追記しました。上述の通り、styleは本来cssで設定することが推奨されていますが、こういうやり方もできるというサンプルです。
style属性は、開始タグの中に書きます。上のサンプルと見比べて書き方のルールを理解してくださいね。
- color: #ffffff;
[color]は文字色を指定します。[#ffffff]は「白」のカラーコードです。 - font-weight: bold;
[font-weight]は文字の太さを指定します。何パターンかの書き方がありますが、単純に太字にするなら[bold]と書きます。 - background: #008080;
[background]で背景色を指定します。 - text-align: center;
[text-align]は文字の配置を指定します。[center]は中央揃え。右寄せなら[right]と書きましょう。[text-align]自体を書かなければ、左寄せになります。
coding や css の書き方は、また別の機会に説明しますね。
以上

