スマホなどのモバイル端末でレスポンシブ デザインがどのように表示されるか?
実機はもう不要です!
デバイスやサイズを指定してひとつひとつ確認するのも面倒なので、複数のユーザーエージェントの見え方を一括チェックできるGoogle Chrome拡張機能をご紹介しますね。しかも、操作はいたってカンタン。
私も、かなり便利に使わせていただいています♪
スマホなど複数のユーザーエージェントの表示を一括確認できる拡張機能「Responsive Viewer」
Google Chromeの拡張機能「Responsive Viewer」なら、パソコンのひとつの画面で複数のモバイル端末でレスポンシブデザインがどのように表示されるかをカンタンにチェックできます。
Chrome拡張機能「Responsive Viewer」を入手する
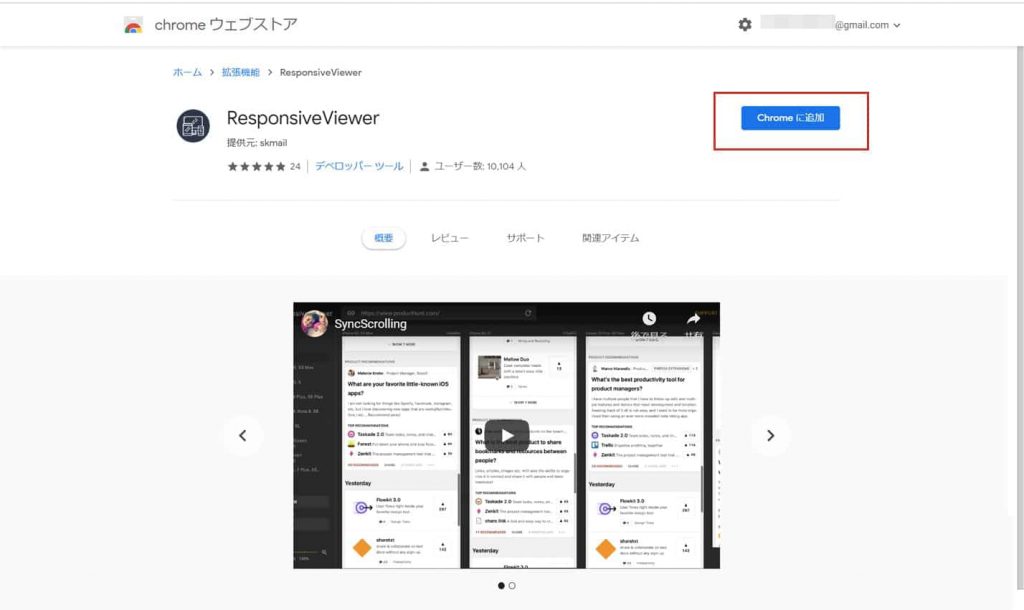
chromeウェブストアで「Responsive Viewer」を検索するか、こちらのリンクからResponsive Viewerのページを表示して、[Chromeに追加]しましょう。
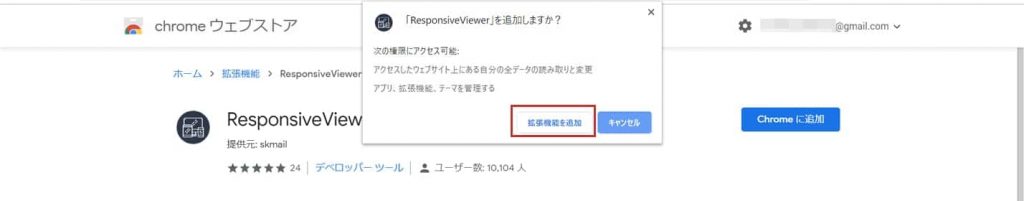
追加するか確認のウィンドウが表示されたら、[拡張機能を追加] をクリックします。

ブラウザの右上にResponsive Viewerのアイコンが表示されます。
拡張機能の追加はこれで終わりです。

もしも不要になったら、chromeウェブストアのResponsive Viewerページにアクセスし、[Chromeから削除します]をクリックしてください。
Chrome拡張機能の管理
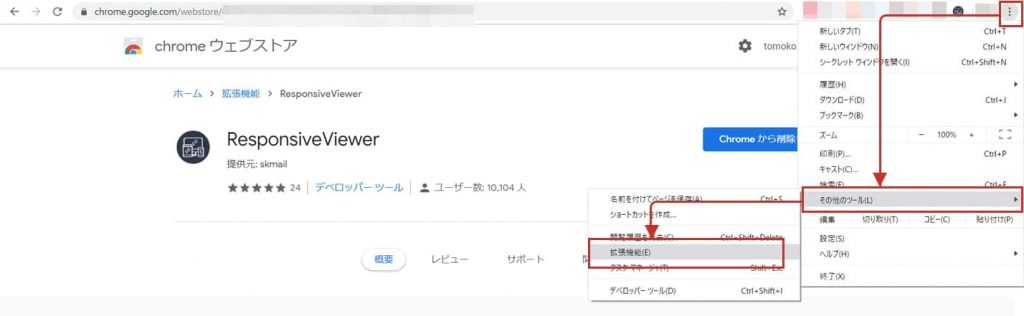
Chrome右上のメニューから、「その他のツール」>「拡張機能」と進むと、Chrome拡張機能を管理できます。
拡張機能の管理画面には、Chromeに追加されているすべての拡張機能が一覧表示されます。

レスポンシブ デザイン チェックツール「Responsive Viewer」の使い方
チェックしたいサイトを表示した状態からデザインをチェックする
Chromeでサイトを表示した状態で、右上に表示されるResponsive Viewerのアイコンをクリックします。
これでResponsive Viewerの画面に切り替わります。

Responsive Viewerを起動してからURLを入力してチェックする
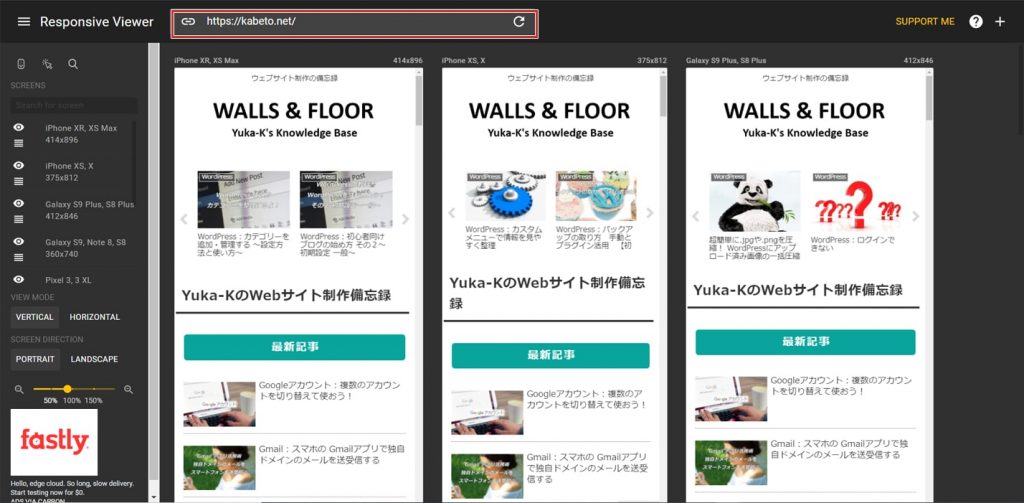
あるいは、先に Chromeブラウザ右上のResponsive Viewerのアイコンをクリックして起動し、下図の画面が表示されたらチェックしたいサイトのURLを入力してもOKです。
下図赤枠の部分に、URLを入力し、更新アイコン(丸矢印)をクリックしましょう。
画面中央部に、スマホなどデバイスごとの表示が並びます。
この状態で、ひとつひとつのディバイス画面をスクロールしてレスポンシブ表示を確認できます。

コントロールパネルの使い方
左側に表示されるコントロールパネルの設定を変えると、より便利に使えます。試してみてくださいね。
スクロールとクリック、要素の検証
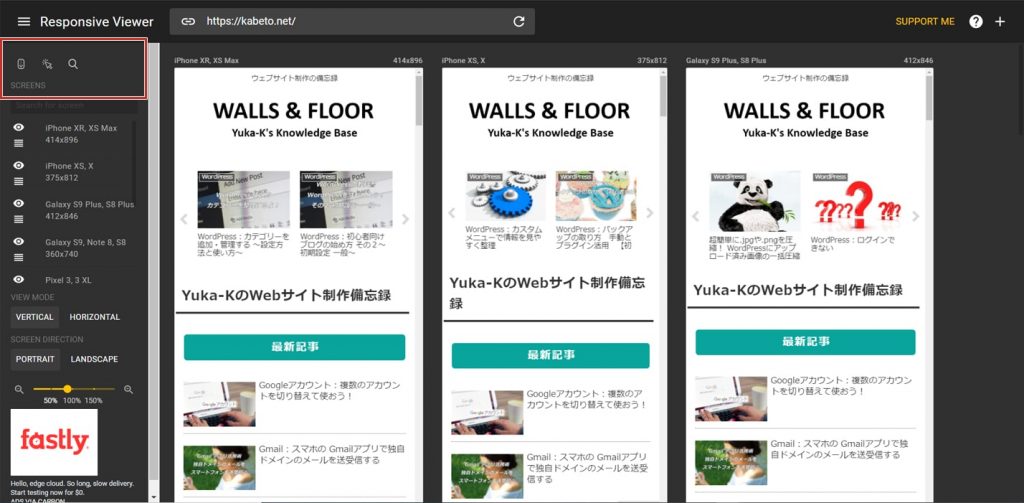
一番上(下図赤枠)に、マウス、ペン、虫眼鏡の3つのアイコンが表示されます。
マウス(scroll)アイコン: すべてのデバイス表示を同時にスクロールさせることができます。クリックして有効化すると黄色い丸で表示されます。
ペン(click)アイコン: ひとつのデバイス画面をクリックすることで、その他のデバイスの同じ要素も同時にクリックされます。クリックして有効化すると黄色い丸で表示されます。
虫眼鏡(inspect elements)アイコン: すべてのデバイス表示に対して、要素を検索したりマウスを使って検証できます。

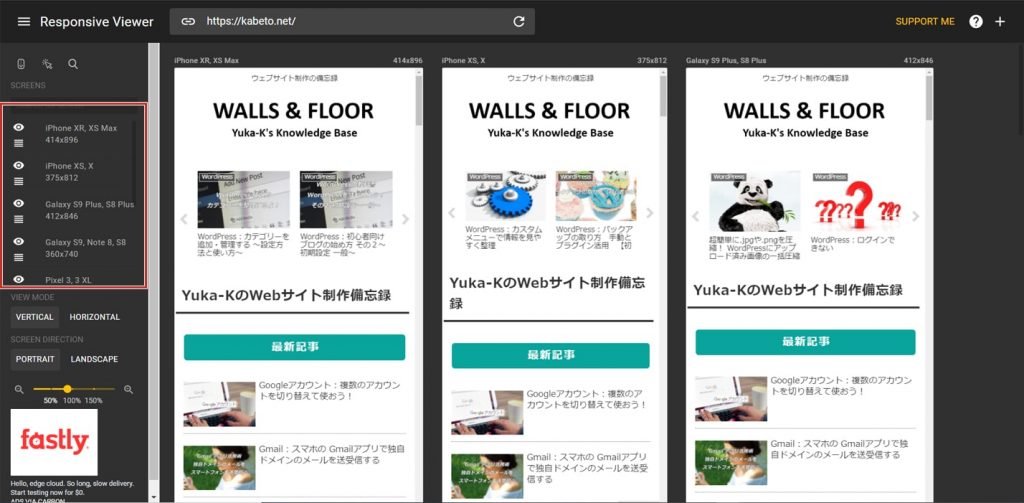
表示するデバイスと並び順
その下に表示される目玉アイコンと三本線で、検証するデバイスと並び順を変えることができます。
目玉アイコン: オンになっている(白く表示される)ものは、検証するデバイスとして画面中央部分に表示されます。目玉アイコンをクリックしてグレーにすると、中央部分の表示から消えます。
三本線アイコン: クリックして上下にドラッグすると並び順を変えることができます。

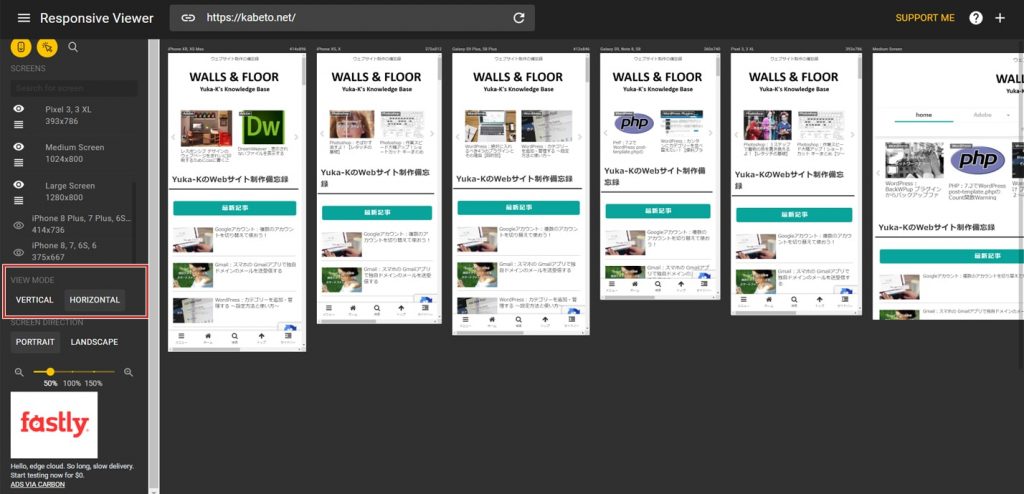
表示モード VIEW MODE
画面中央部のデバイス表示を縦並びにするか横並びにするかを選択できます。
VERTICAL: パソコンの画面幅に応じて左詰めでデバイス画面が表示されます。
HORIZONTAL: すべてのデバイス画面が横並びに表示されます。下図はHORIZONTAL表示のサンプルです。

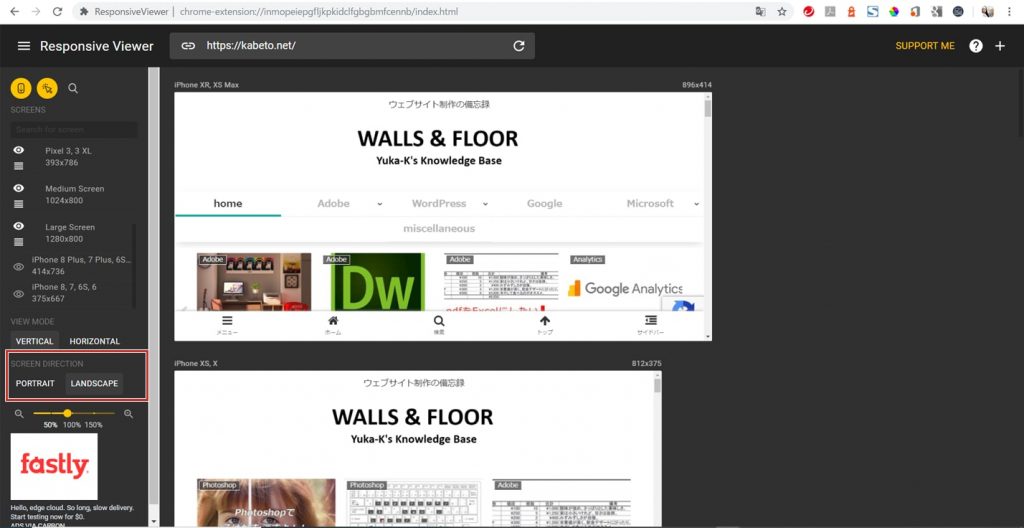
デバイス画面の表示 SCREEN DIRECTION
レスポンシブ デザインを検証するデバイスの縦位置、横位置表示を変更できます。
PORTRAIT: 縦位置表示。
LANDSCAPE: 横位置表示。下図はLANDSCAPE表示のサンプルです。

表示縮尺
拡大縮小のスライダーを使って、レスポンシブ デザインを検証するデバイスの表示縮尺を変更できます。
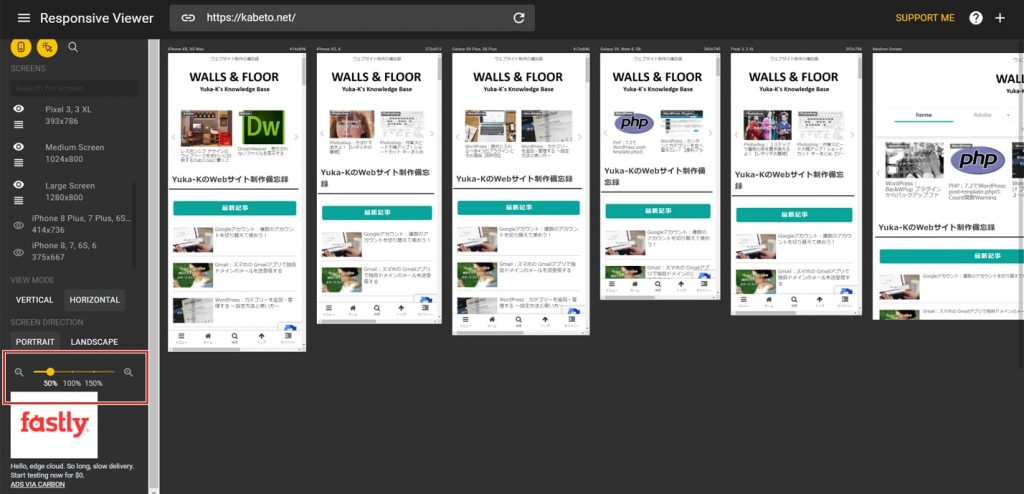
下図は、表示モードを横並び(HORIZONTAL)でデバイス画面の表示を縦位置(PORTRAIT)として、50%表示にしたサンプルです。

検証デバイスサイズの追加
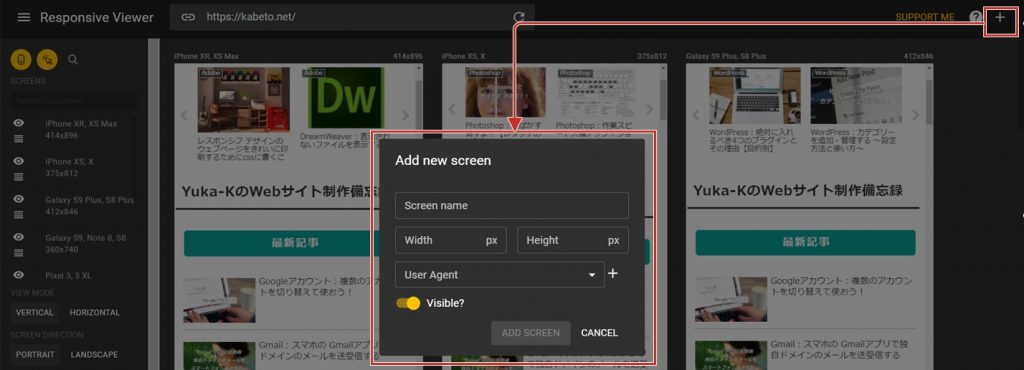
画面右上の[+]から、検証デバイスを追加できます。
[+]をクリックすると検証サイズを設定するウィンドウが表示されます(下図参照)。
Screen Name: 表示サイズの名前を入力
Width / Height: 縦横のピクセル サイズを入力
User Agent: プルダウンからユーザーエージェントを選択します。その横の[+]をクリックすれば新たなユーザエージェントを追加できます。

これでフロントエンドのレスポンシブ デザイン作業、サクサク進めることができますね♪
以上 ご参考になれば幸いです♪